文档块
Storybook 提供了多种文档块,可帮助您记录组件和项目的其他方面。
在 Storybook 中使用文档块有两种常见方式:在 MDX 中使用,以及作为文档页面模板的一部分使用。
在 MDX 中
这些块最常用于 Storybook 的 MDX 文档中

import { Meta, Primary, Controls, Story } from '@storybook/addon-docs/blocks';
import * as ButtonStories from './Button.stories';
<Meta of={ButtonStories} />
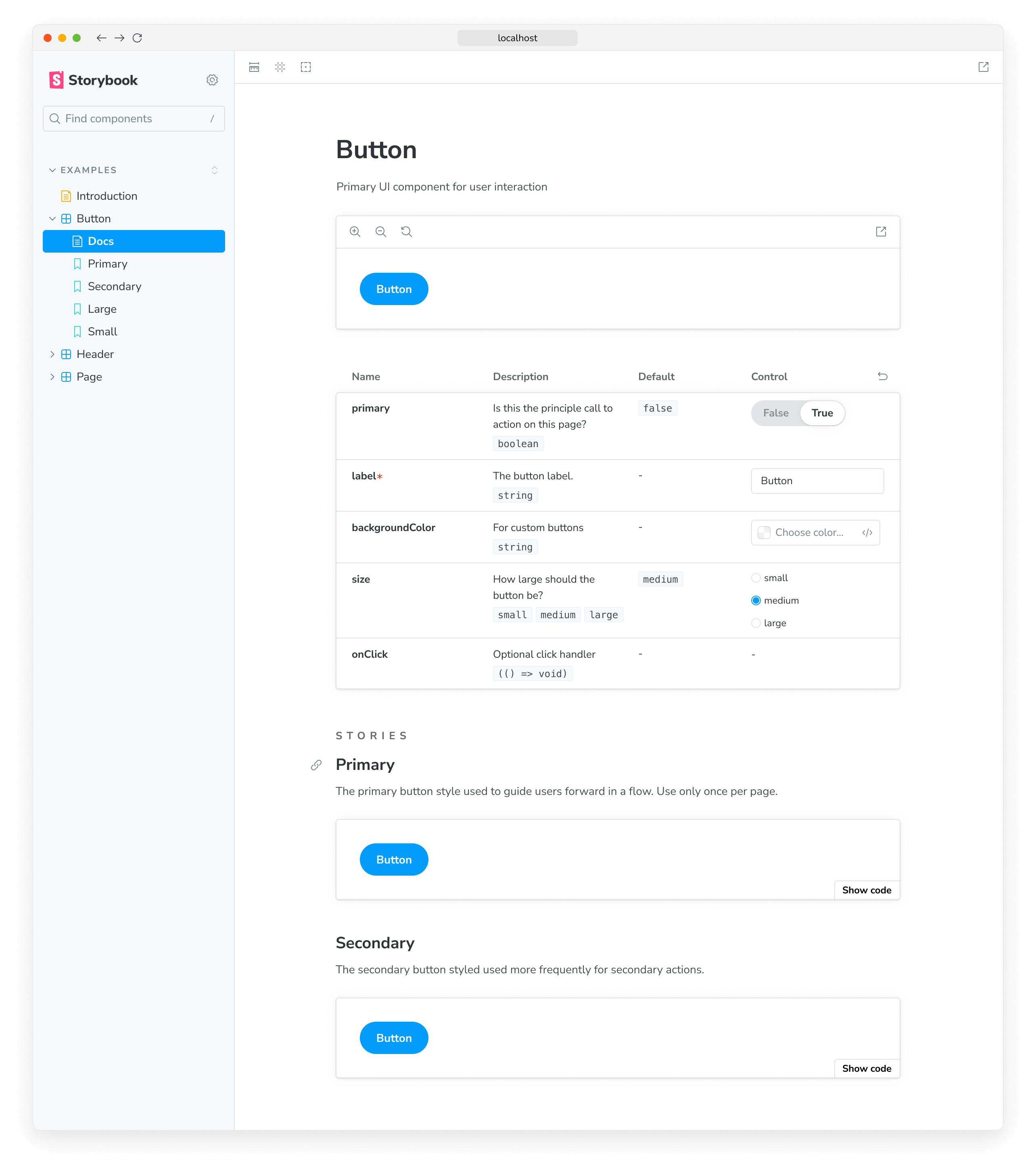
# Button
A button is ...
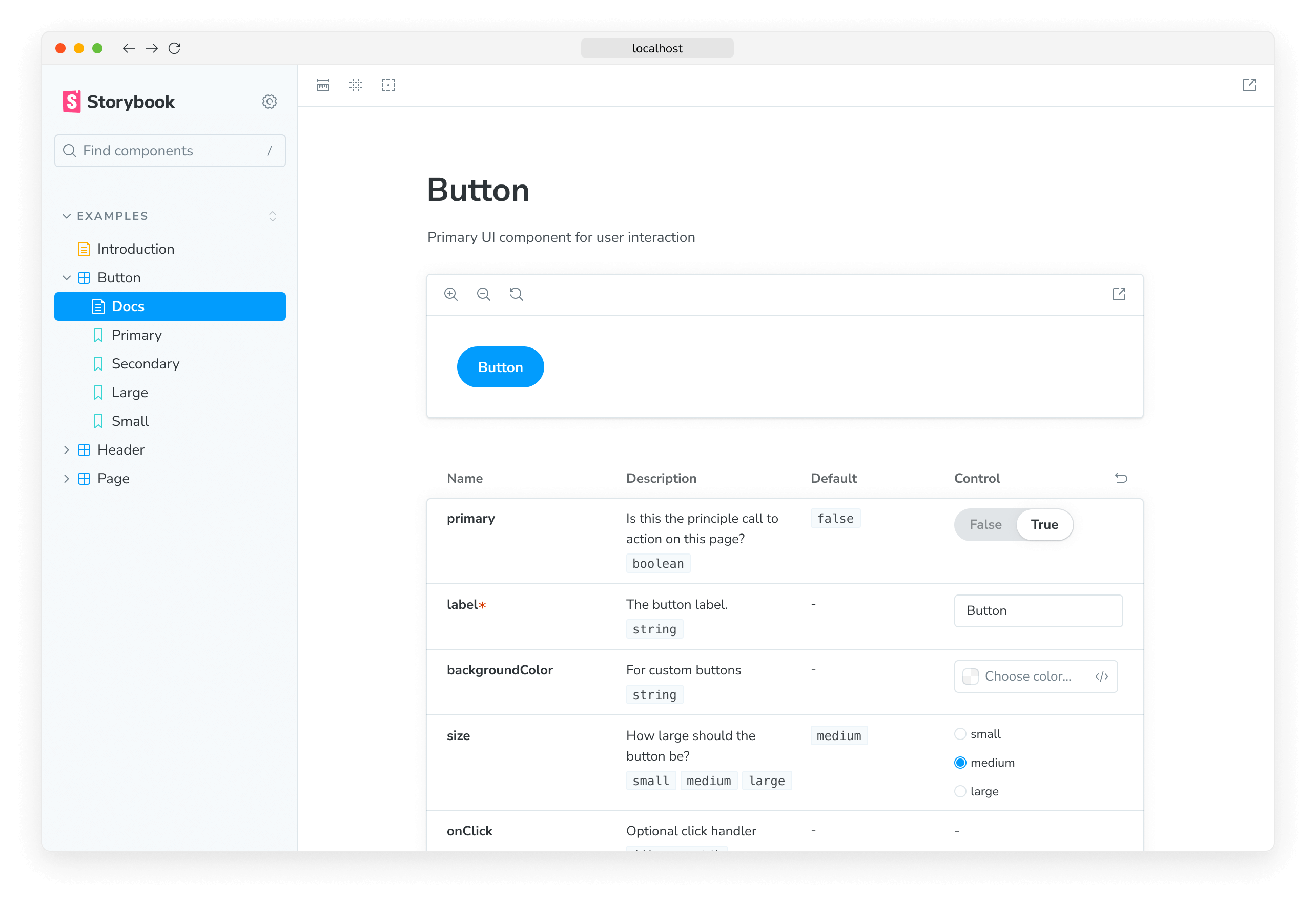
<Primary />
## Props
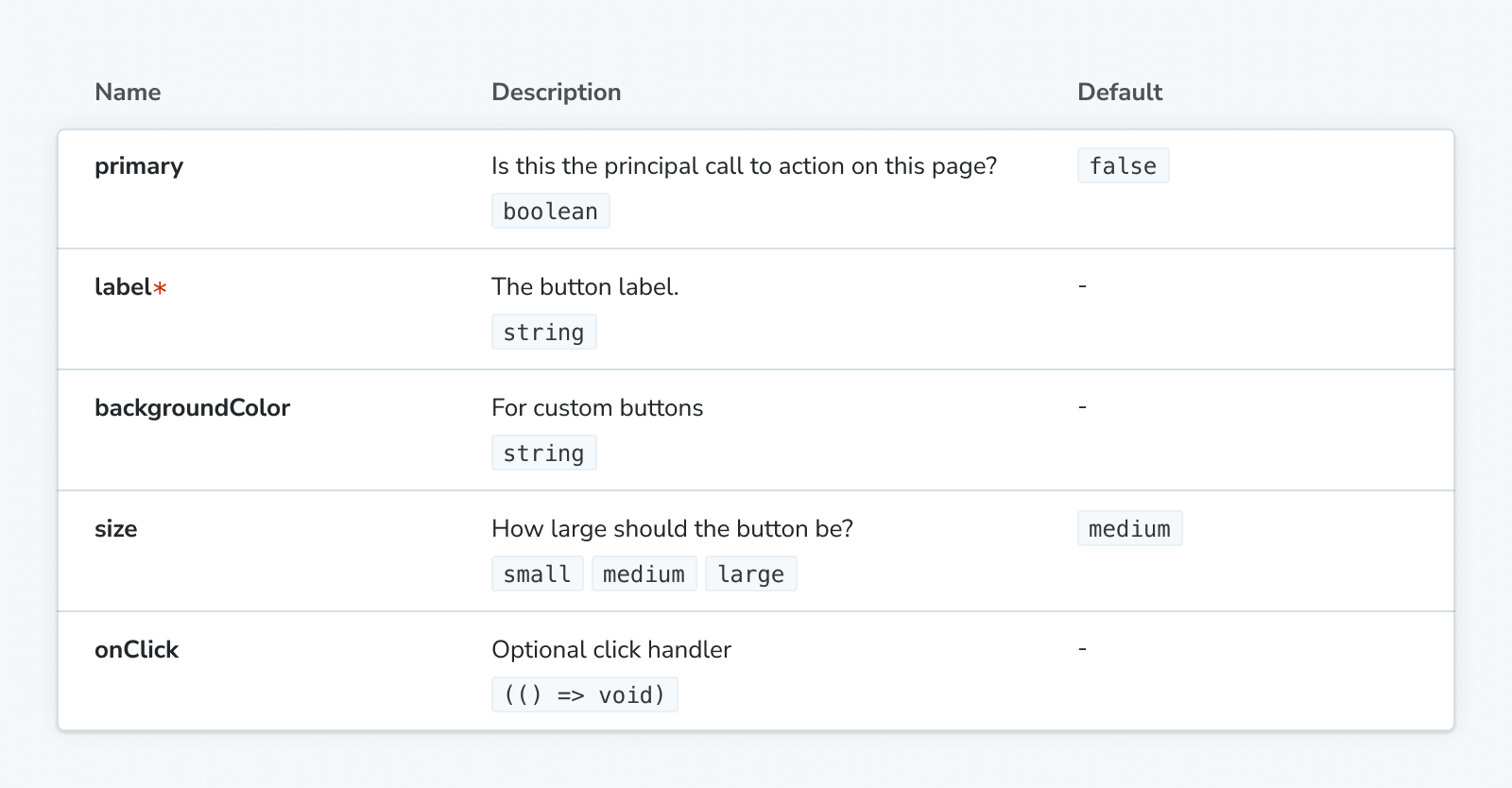
<Controls />
## Stories
### Primary
A button can be of primary importance.
<Story of={ButtonStories.Primary} />
A button can be of secondary importance.
<Story of={ButtonStories.Secondary} />
{/* ... */}自定义自动文档页面
这些块也用于定义 自动文档的页面模板。例如,这是默认模板

import { Title, Subtitle, Description, Primary, Controls, Stories } from '@storybook/addon-docs/blocks';
export const autoDocsTemplate = () => (
<>
<Title />
<Subtitle />
<Description />
<Primary />
<Controls />
<Stories />
</>
);如果您覆盖默认页面模板,您可以类似地使用文档块为您的项目构建完美的文档页面。
请注意,一些文档块会渲染其他块。例如,<Stories /> 块会展开为
## Stories
<Canvas>
### Story name
<Description />
<Story />
<Source />
</Canvas>
{/* ... repeat <Canvas> for each story */}因此,例如,通过参数(见下一节)自定义 Source 块也会影响作为 Canvas 块一部分渲染的 Source 块。
自定义文档块
在这两种使用情况下(MDX 和自动文档),许多文档块都可以通过参数进行自定义。
例如,您可以通过 Storybook 从所有 Controls 表中过滤掉 style prop
// Replace your-framework with the framework you are using, e.g. react-vite, nextjs, vue3-vite, etc.
import type { Preview } from '@storybook/your-framework';
const preview: Preview = {
parameters: {
docs: {
controls: { exclude: ['style'] },
},
},
};
export default preview;下面可用块列表中标记了接受参数自定义的块。
在 MDX 中使用文档块时,也可以通过其 prop 进行自定义
<Controls exclude={['style']}>可用块
每个块都有一个专门的 API 参考页面,详细介绍了用法、可用选项和技术细节。
ArgTypes
在命名空间 parameters.docs.argTypes 中接受参数。
ArgTypes 块可用于显示给定组件的 arg 类型静态表格,作为文档其接口的一种方式。

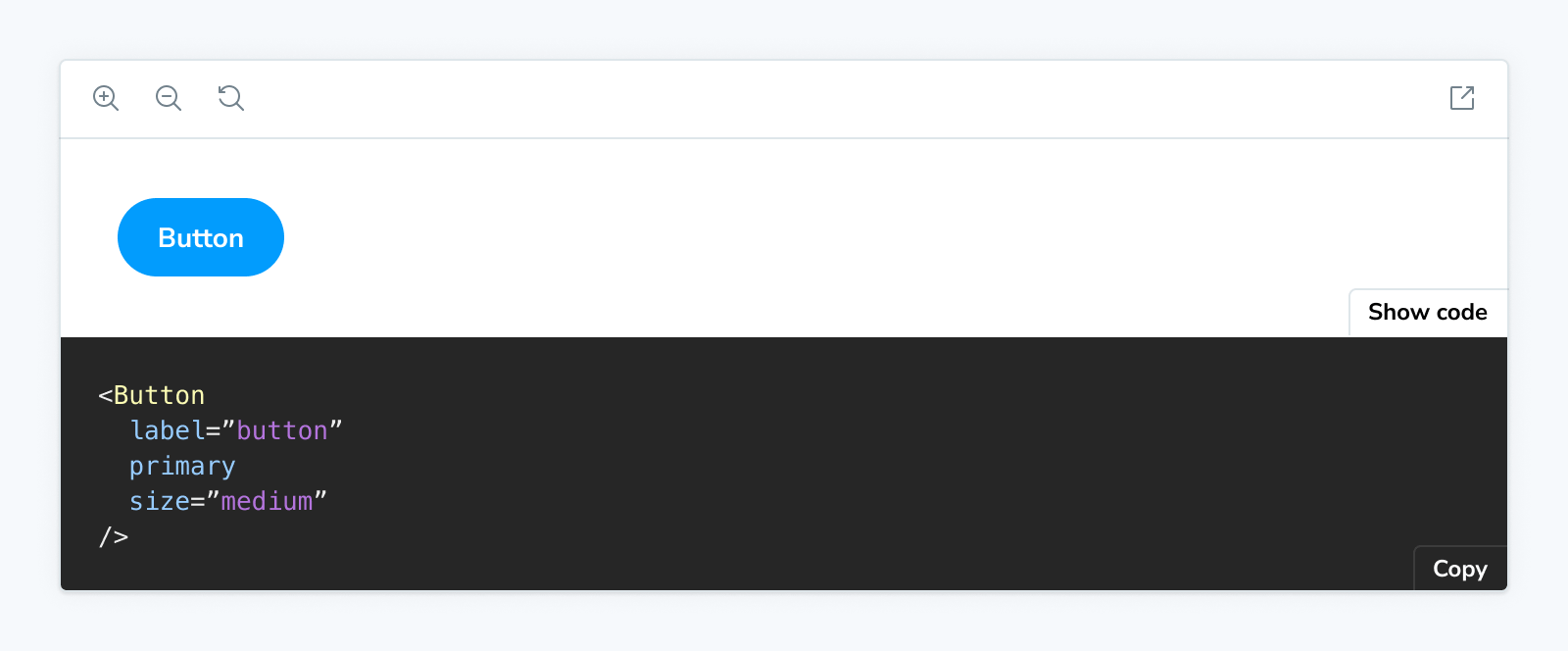
Canvas
在命名空间 parameters.docs.canvas 中接受参数。
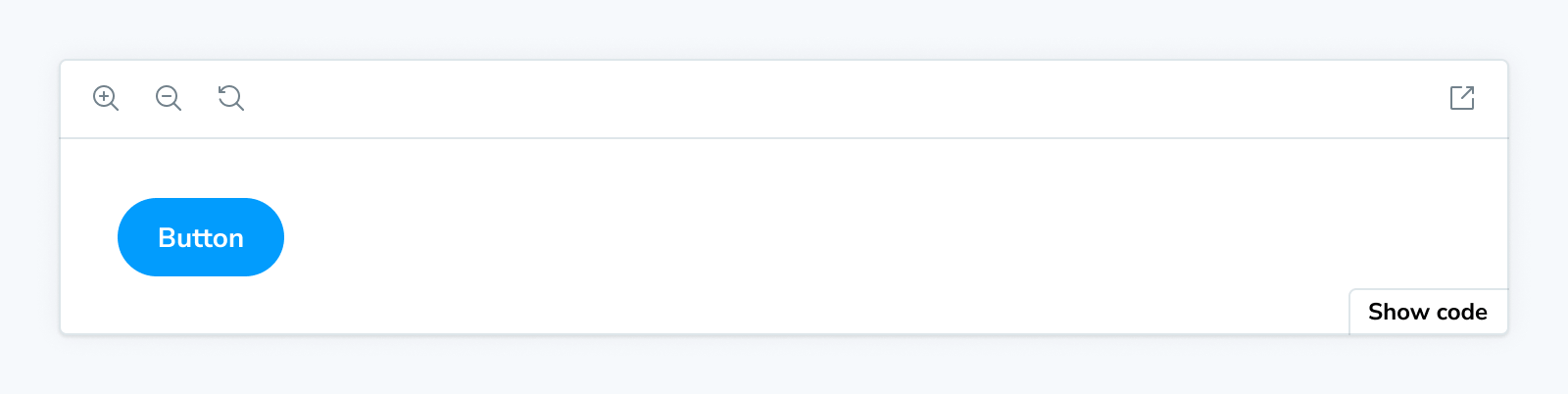
Canvas 块是 Story 的一个包装器,带有一个工具栏,允许您与其内容进行交互,同时自动提供所需的 Source 代码片段。

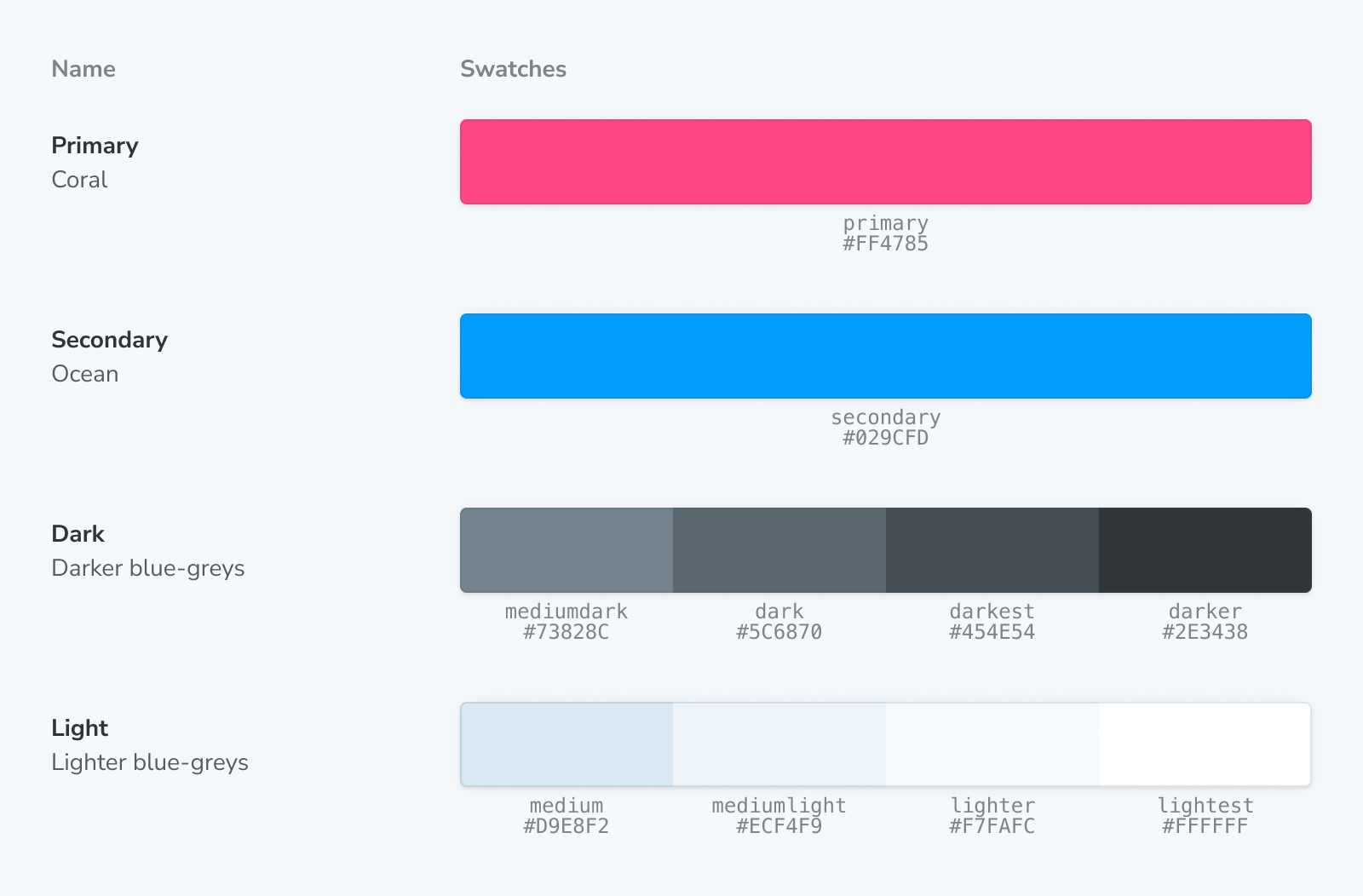
ColorPalette
ColorPalette 块允许您记录项目中使用的所有颜色相关项(例如,色板)。

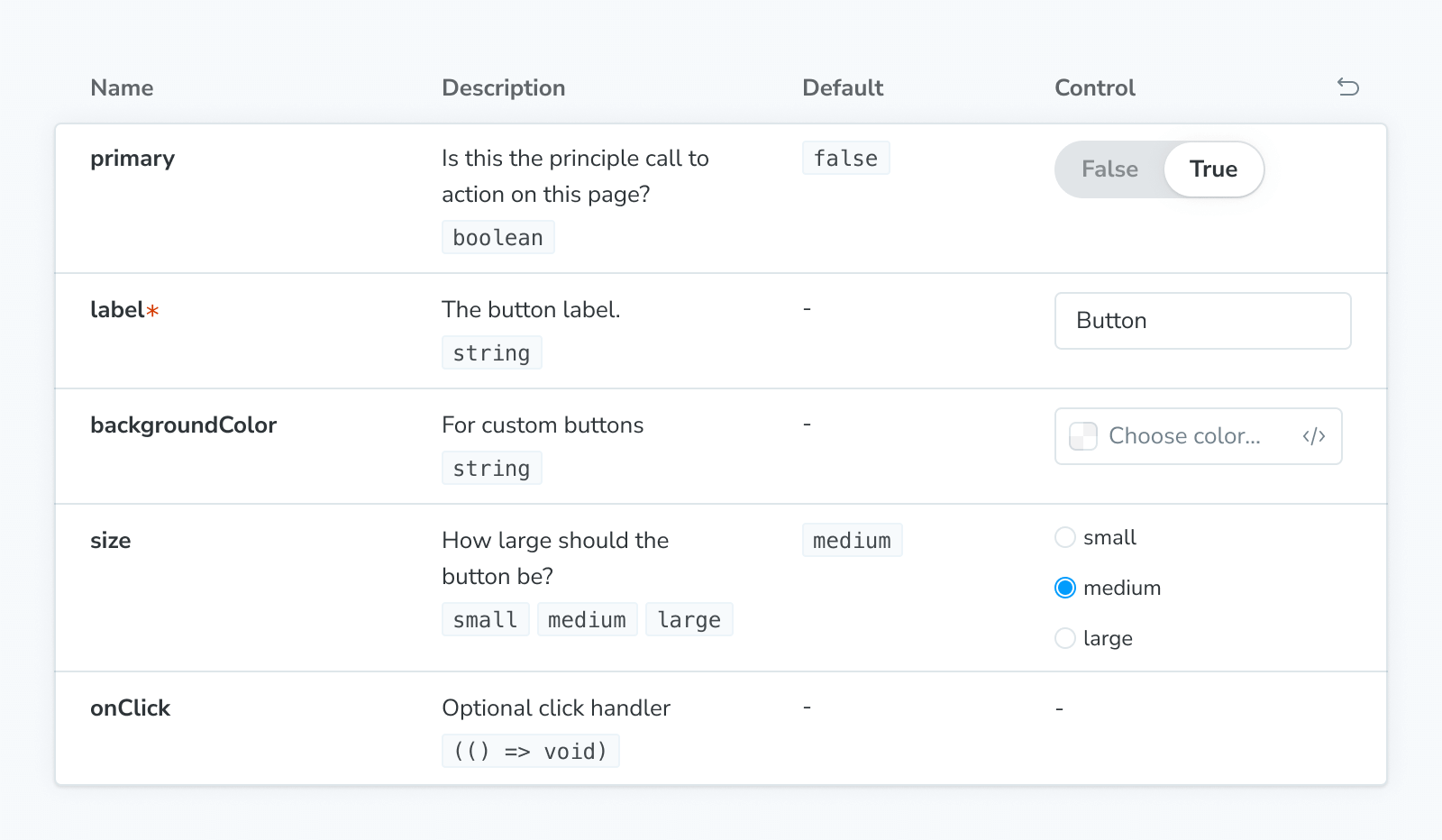
Controls
在命名空间 parameters.docs.controls 中接受参数。
Controls 块可用于显示给定故事的动态参数 (args) 表格,作为文档其接口的一种方式,并允许您更改(单独)渲染的故事的参数 (args)(通过 Story 或 Canvas 块)。

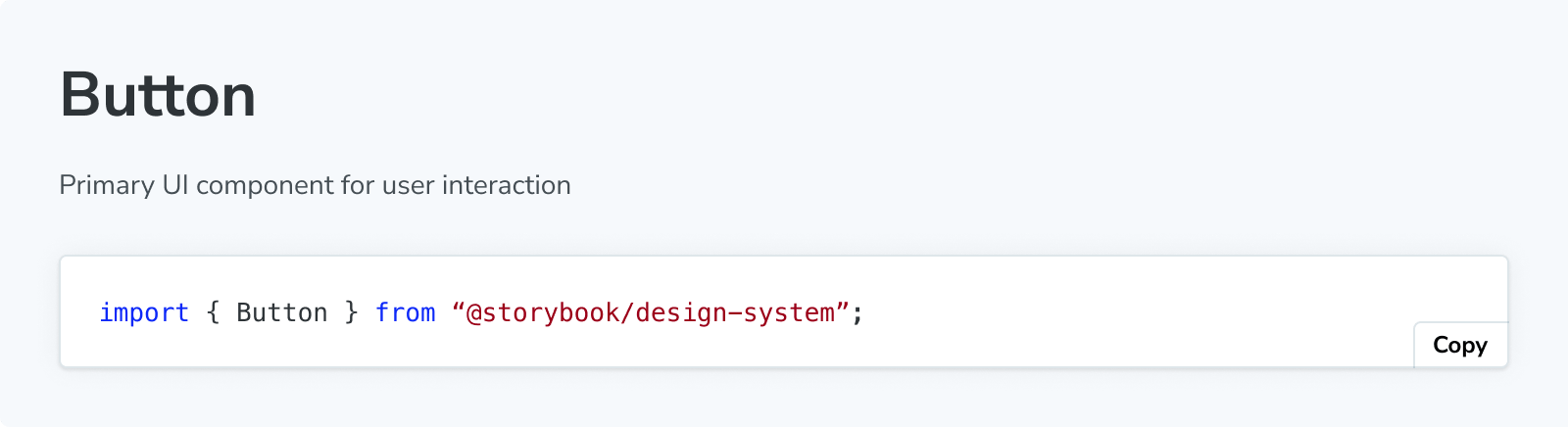
Description
Description 块显示从组件、故事或元信息的相应 JSDoc 注释中获取的描述。

IconGallery
IconGallery 块让您可以快速记录与项目关联的所有图标,并以整洁的网格显示。
![]()
Markdown
Markdown 块允许您在 MDX 文件中导入和包含纯 Markdown。

Meta
Meta 块用于将自定义 MDX 文档页面附加到组件的故事列表旁边。它不渲染任何内容,但在 MDX 文件中有两个用途
- 将 MDX 文件附加到组件及其故事,或者
- 控制未附加文档条目在侧边栏中的位置。
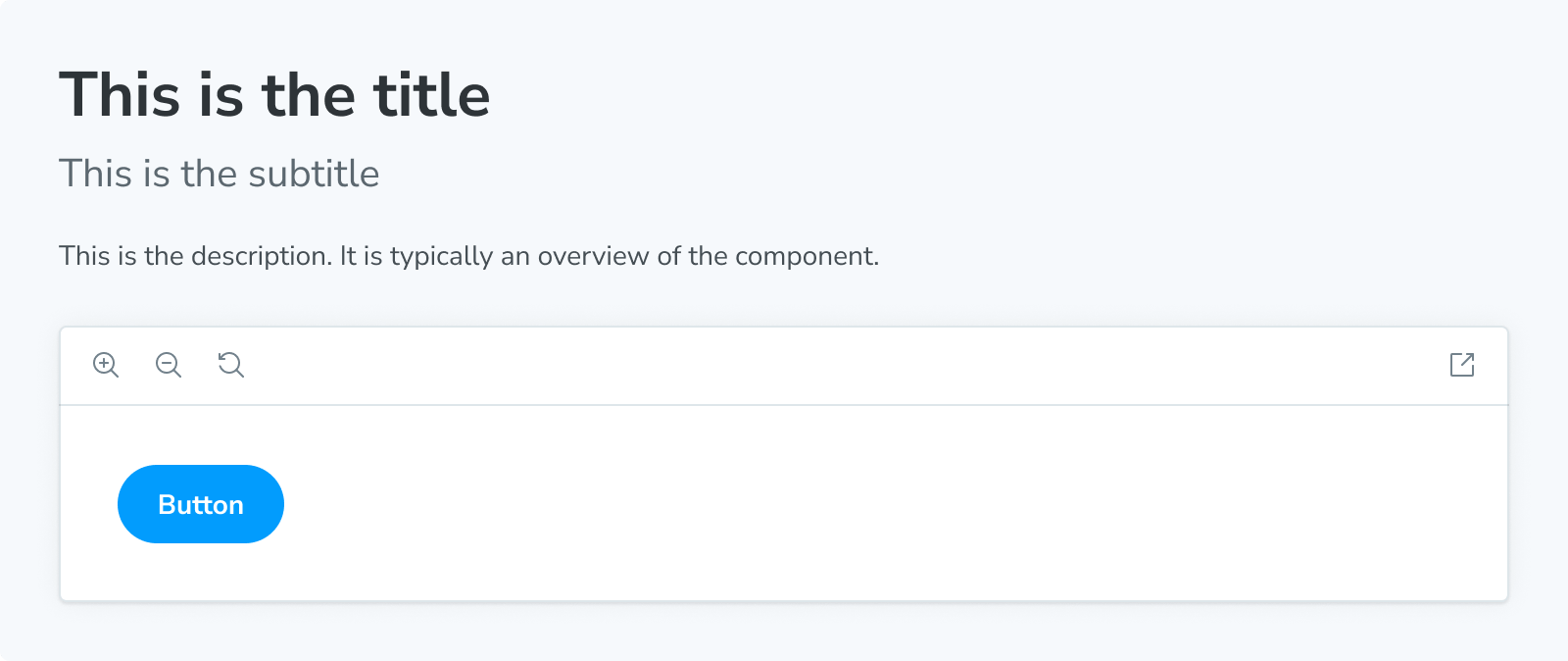
Primary
Primary 块在 Story 块中显示主要(在故事文件中首先定义)的故事。它通常直接渲染在文档条目的标题下方。

Source
在命名空间 parameters.docs.source 中接受参数。
Source 块用于直接渲染源代码片段。

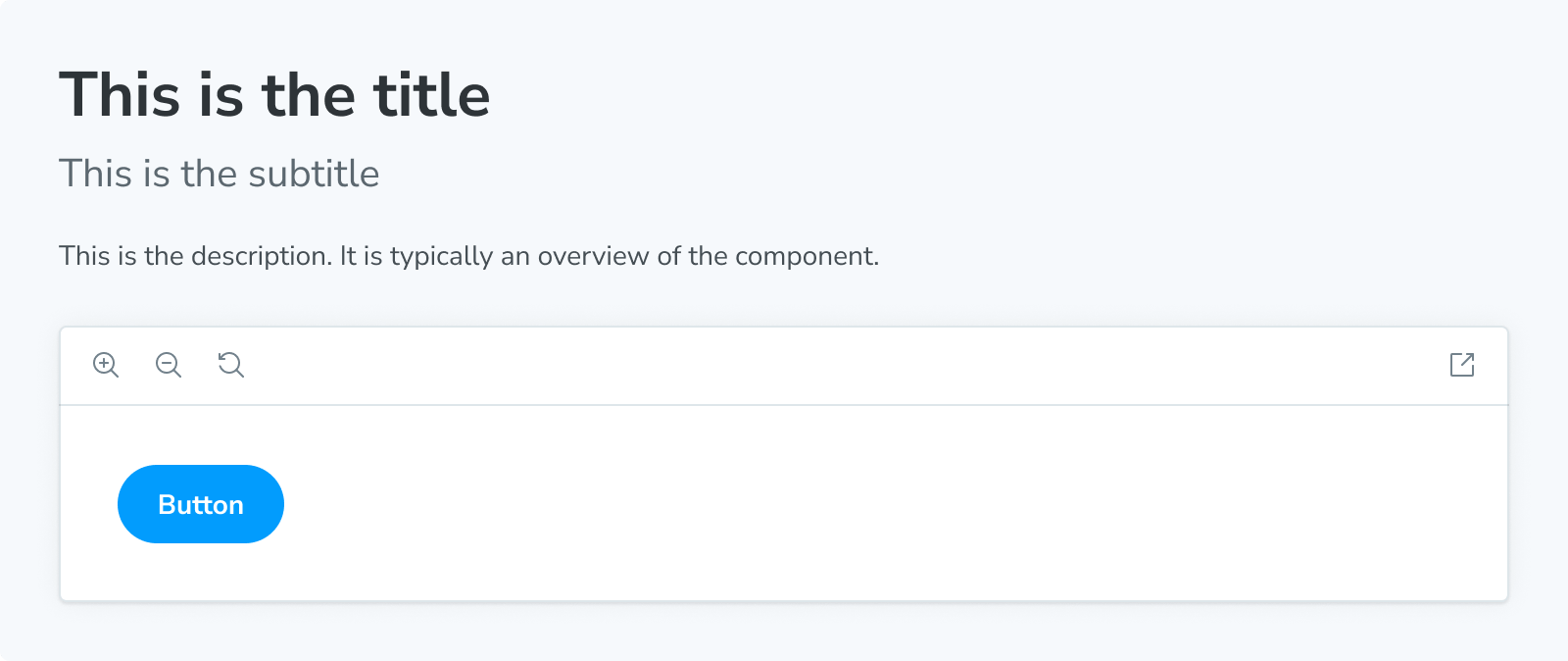
Stories
Stories 块渲染故事文件中的全部故事集合。

Story
在命名空间 parameters.docs.story 中接受参数。
故事是 Storybook 的基本构建块。
在 Storybook 文档中,您可以使用 Story 块,在应用了所有注解(参数、args、加载器、装饰器、播放函数)的 MDX 文件上下文中渲染 CSF 文件中的任何故事。

Subtitle
Subtitle 块可以作为文档条目的次级标题。

Title
Title 块作为文档条目的主要标题。它通常用于提供组件或页面名称。

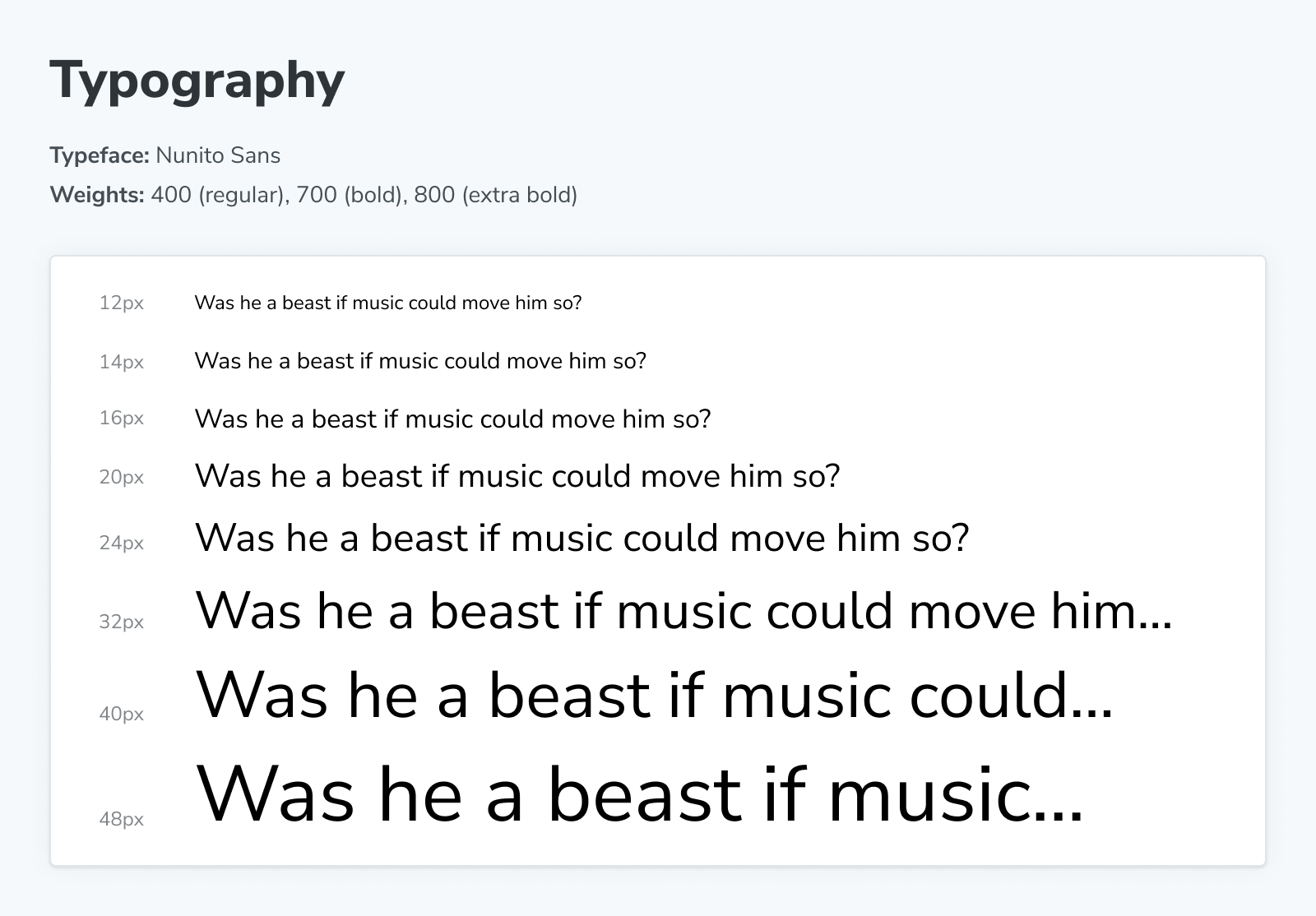
Typeset
Typeset 块有助于记录项目中使用的字体。

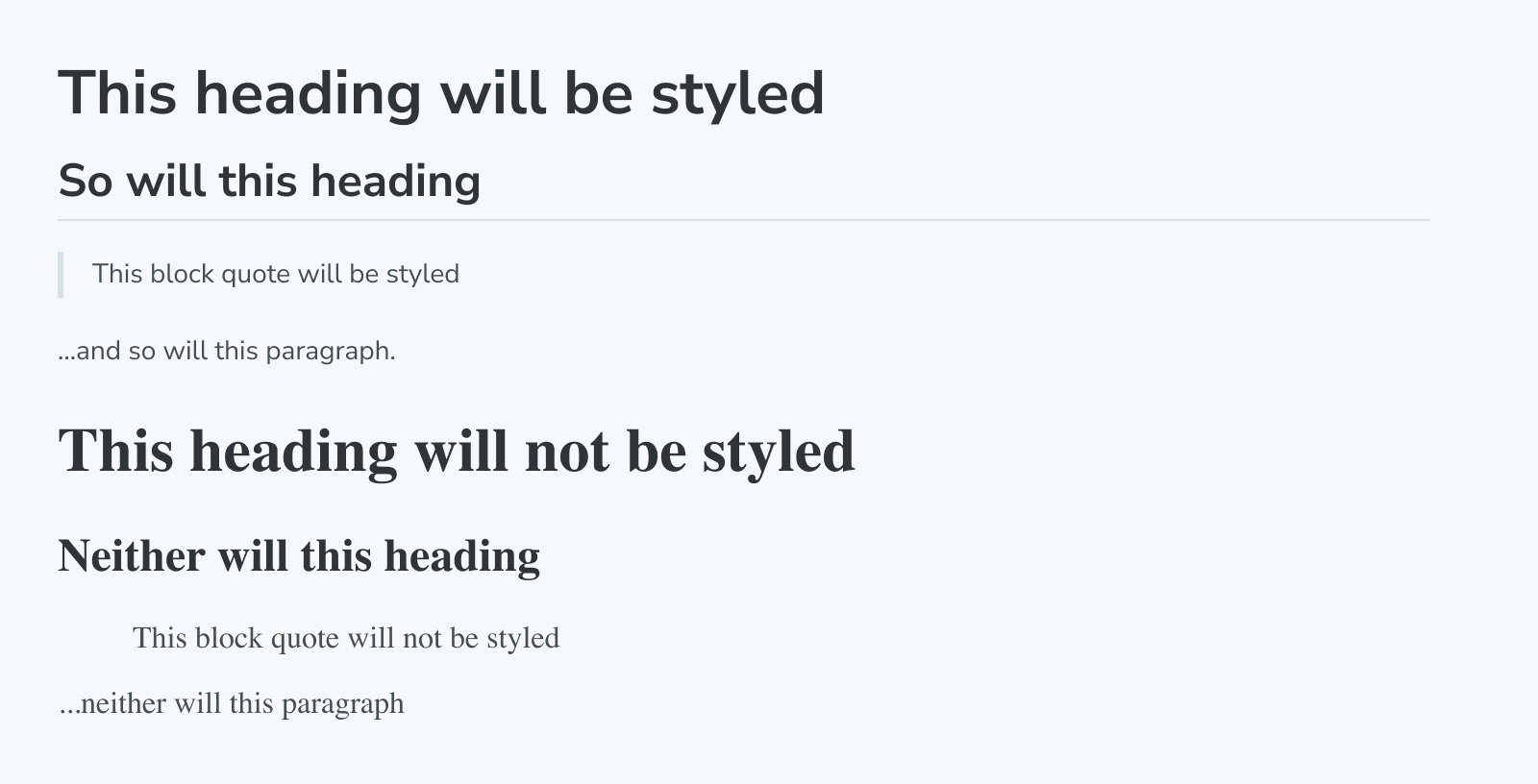
Unstyled
Unstyled 块是一个独特的块,它会在 MDX 文档中添加它的地方禁用 Storybook 的默认样式。
默认情况下,文档中的大多数元素(如 h1、p 等)都会应用一些默认样式以确保文档美观。但是,有时您可能希望某些内容不应用这些样式。在这种情况下,使用 Unstyled 块包装内容以删除默认样式。

创建您自己的文档块
Storybook 还提供了 useOf hook,以便更容易创建功能类似于内置块的您自己的块。
故障排除
为什么我不能在故事中使用文档块?
Storybook 的文档块是高度可定制且有用的构建块,可以帮助您构建自定义文档。虽然它们中的大多数允许您通过参数或全局自定义它们以创建自定义文档模板,但它们主要设计用于 MDX 文件。例如,如果您尝试将 ColorPalette 块按如下方式添加到您的故事中,当故事在 Storybook 中加载时,您会收到错误消息。
// Replace your-framework with the framework you are using, e.g. react-vite, nextjs, vue3-vite, etc.
import type { Meta } from '@storybook/your-framework';
import { ColorItem, ColorPalette } from '@storybook/addon-docs/blocks';
import { MyComponent } from './MyComponent';
const meta = {
component: MyComponent,
} satisfies Meta<typeof MyComponent>;
export default meta;
type Story = StoryObj<typeof meta>;
const theme = {
colors: {
primaryDark: {
value: '#1C1C1C',
},
primaryRegular: {
value: '#363636',
},
primaryLight1: {
value: '#4D4D4D',
},
primaryLight2: {
value: '#878787',
},
primaryLight3: {
value: '#D1D1D1',
},
primaryLight4: {
value: '#EDEDED',
},
},
};
// ❌ Don't use the Doc Blocks inside your stories. It will break Storybook with a cryptic error.
export const Colors: Story = {
render: () => (
<ColorPalette>
{Object.entries(theme.colors).map(([key, { value }]) => (
<ColorItem
colors={{
[key]: value,
}}
key={key}
subtitle={`theme.colors.${key}`}
title={key}
/>
))}
</ColorPalette>
),
};了解更多 Storybook 文档
- 用于为您的故事创建文档的自动文档 (Autodocs)
- 用于自定义文档的MDX
- 用于编写文档的文档块
- 用于自动化发布文档过程的发布文档
