排版
Typeset 块有助于记录项目中使用的所有字体。

import { Meta, Typeset } from '@storybook/addon-docs/blocks';
<Meta title="Typography" />
export const typography = {
type: {
primary: '"Nunito Sans", "Helvetica Neue", Helvetica, Arial, sans-serif',
},
weight: {
regular: '400',
bold: '700',
extrabold: '800',
black: '900',
},
size: {
s1: 12,
s2: 14,
s3: 16,
m1: 20,
m2: 24,
m3: 28,
l1: 32,
l2: 40,
l3: 48,
},
};
export const SampleText = 'Lorem ipsum dolor sit amet, consectetur adipiscing elit.';
# Typography
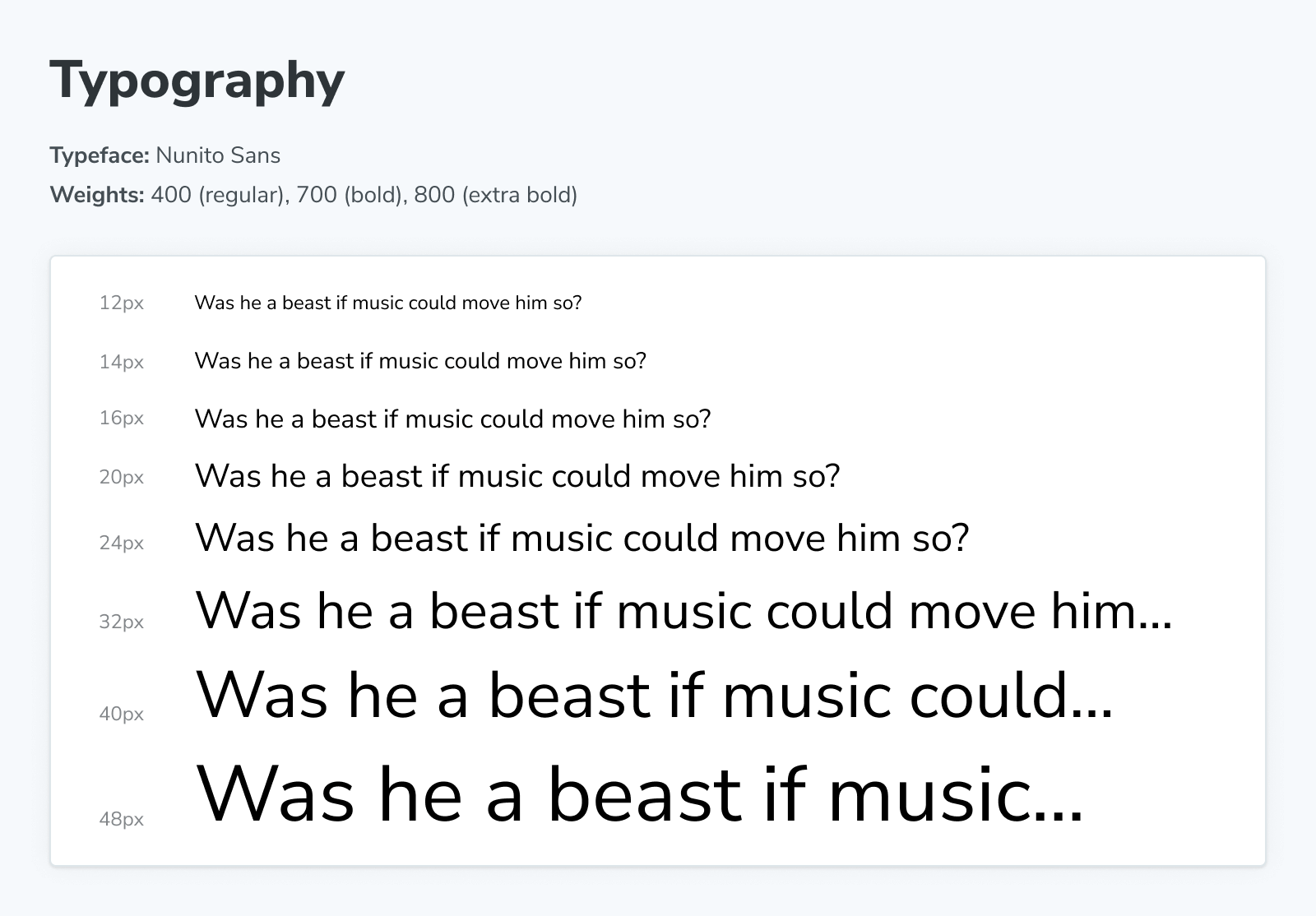
**Font:** Nunito Sans
**Weights:** 400(regular), 700(bold), 800(extrabold), 900(black)
<Typeset
fontSizes={[
Number(typography.size.s1),
Number(typography.size.s2),
Number(typography.size.s3),
Number(typography.size.m1),
Number(typography.size.m2),
Number(typography.size.m3),
Number(typography.size.l1),
Number(typography.size.l2),
Number(typography.size.l3),
]}
fontWeight={typography.weight.black}
sampleText={SampleText}
fontFamily={typography.type.primary}
/>Typeset
import { Typeset } from '@storybook/addon-docs/blocks';Typeset 配置了以下属性
fontFamily
类型:string
提供要显示的字体系列。
fontSizes
类型: (string | number)[]
提供可用字体大小列表(以 px 为单位)。
fontWeight
类型:number
指定要显示的字体粗细。
sampleText
类型:string
设置要显示的文本。
