ArgTypes
ArgTypes 指定 args 的行为。通过指定 arg 的类型,您可以约束其可接受的值,并提供关于未明确设置的 args 的信息(例如,description)。
您还可以使用 argTypes 为利用 args 的插件“标注”信息。例如,要指示 controls 面板 渲染颜色选择器,您可以指定 'color' 控制类型。
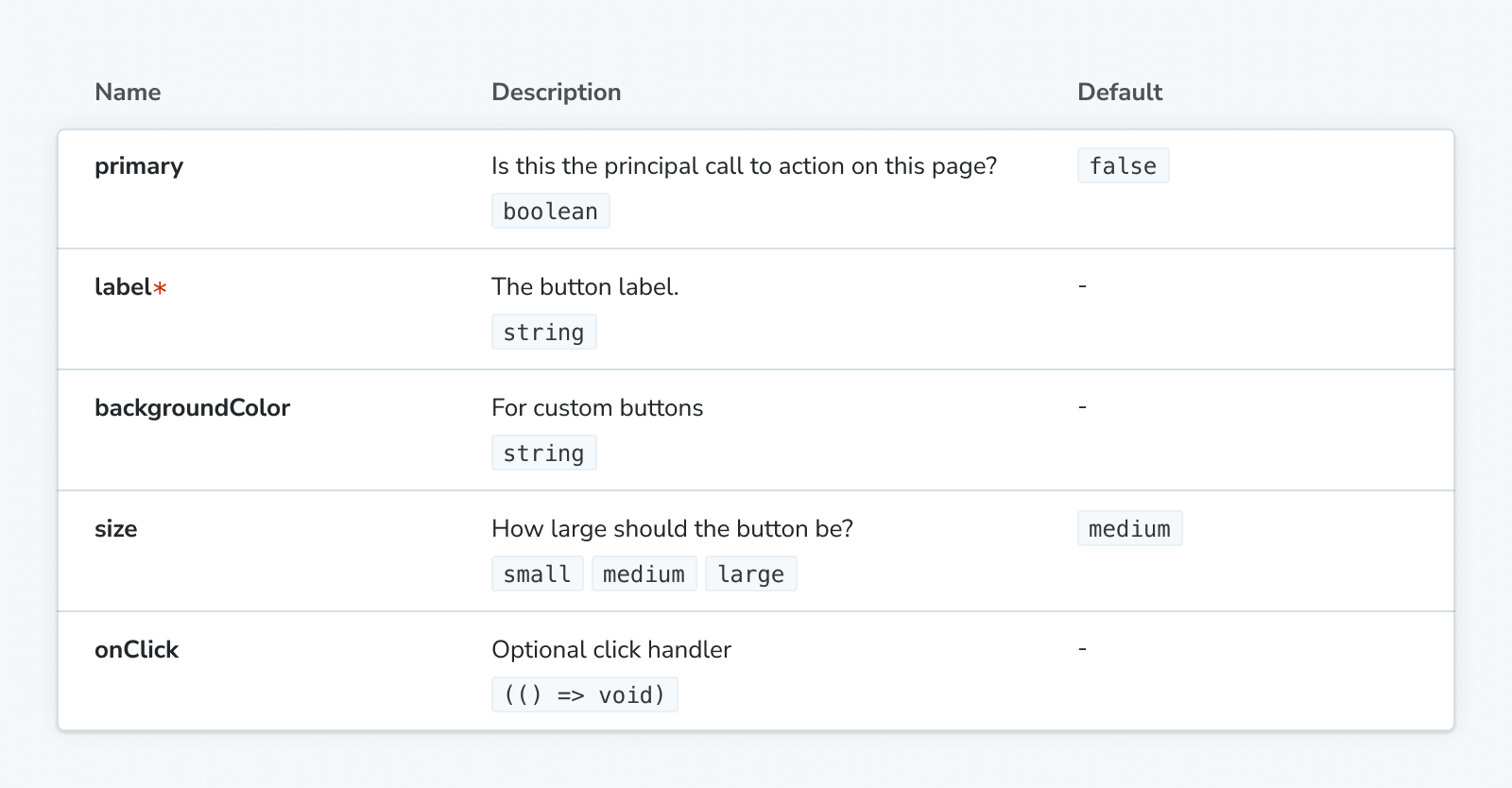
ArgTypes 最具体的实现是 ArgTypes doc block(Controls 类似)。表格中的每一行对应一个 argType 和该 arg 的当前值。

自动 argType 推断
如果您使用 Storybook 文档 插件,Storybook 将根据 CSF 文件 默认导出 中指定的 component 为每个 story 推断一组 argTypes。
为此,Storybook 会根据您的框架使用不同的静态分析工具。
| 框架 | 静态分析工具 |
|---|---|
| React | react-docgen(默认)或 react-docgen-typescript |
| Vue | vue-docgen-api |
| Angular | compodoc |
| WebComponents | custom-element.json |
| Ember | YUI doc |
argTypes 的数据结构设计用于匹配这些工具的输出。手动指定的属性将覆盖推断的值。
手动指定 argTypes
对于大多数 Storybook 项目,argTypes 是从您的组件中自动推断的。任何手动指定的 argTypes 将覆盖推断的值。
ArgTypes 通常在元 (组件) 级别指定,位于 CSF 文件的默认导出中
// Replace your-framework with the framework you are using, e.g. react-vite, nextjs, vue3-vite, etc.
import type { Meta } from '@storybook/your-framework';
import { Button } from './Button';
const meta = {
component: Button,
argTypes: {
// 👇 All Button stories expect a label arg
label: {
control: 'text',
description: 'Overwritten description',
},
},
} satisfies Meta<typeof Button>;
export default meta;当在项目(全局)级别指定时,它们可以应用于所有 stories,位于 preview.js|ts 配置文件中
// Replace your-framework with the framework you are using, e.g. react-vite, nextjs, vue3-vite, etc.
import type { Preview } from '@storybook/your-framework';
const preview = {
argTypes: {
// 👇 All stories expect a label arg
label: {
control: 'text',
description: 'Overwritten description',
},
},
} satisfies Preview;
export default preview;或者它们可以只应用于特定的 story
// Replace your-framework with the framework you are using, e.g. react-vite, nextjs, vue3-vite, etc.
import type { Meta, StoryObj } from '@storybook/your-framework';
import { Button } from './Button';
const meta = {
component: Button,
} satisfies Meta<typeof Button>;
export default meta;
type Story = StoryObj<typeof meta>;
export const Basic: Story = {
argTypes: {
// 👇 This story expects a label arg
label: {
control: 'text',
description: 'Overwritten description',
},
},
} satisfies Story;argTypes
类型
{
[key: string]: {
control?: ControlType | { type: ControlType; /* See below for more */ } | false;
description?: string;
if?: Conditional;
mapping?: { [key: string]: { [option: string]: any } };
name?: string;
options?: string[];
table?: {
category?: string;
defaultValue?: { summary: string; detail?: string };
disable?: boolean;
subcategory?: string;
type?: { summary?: string; detail?: string };
},
type?: SBType | SBScalarType['name'];
}
}您可以使用一个对象来配置 argTypes,其中键匹配 args 的名称。每个键的值是一个包含以下属性的对象
control
类型
| ControlType
| {
type: ControlType,
accept?: string;
labels?: { [option: string]: string };
max?: number;
min?: number;
presetColors?: string[];
step?: number;
}
| false默认值
指定该 arg 在controls 面板中的行为。如果指定字符串,则用作控制的type。如果指定对象,则可以提供额外的配置。指定 false 将阻止控制渲染。
// Replace your-framework with the framework you are using, e.g. react-vite, nextjs, vue3-vite, etc.
import type { Meta } from '@storybook/your-framework';
import { Example } from './Example';
const meta = {
component: Example,
argTypes: {
value: {
control: {
type: 'number',
min: 0,
max: 100,
step: 10,
},
},
},
} satisfies Meta<typeof Example>;
export default meta;control.type
类型: ControlType | null
默认值: 推断;如果指定了options,则为'select';否则回退到'object'
指定用于在controls 面板中更改 arg 值的控件类型。以下是可用的 ControlType 类型,按其处理的数据类型分组
| 数据类型 | ControlType | 描述 |
|---|---|---|
| array | 'object' | 提供一个基于 JSON 的编辑器来处理数组的值。也允许原始模式编辑。{ control: 'object' } |
| boolean | 'boolean' | 提供一个切换开关,用于在可能的状态之间切换。{ control: 'boolean' } |
| enum | 'check' | 提供一组堆叠的复选框,用于选择多个选项。{ control: 'check', options: ['email', 'phone', 'mail'] } |
'inline-check' | 提供一组内联的复选框,用于选择多个选项。{ control: 'inline-check', options: ['email', 'phone', 'mail'] } | |
'radio' | 基于可用选项提供一组堆叠的单选按钮。{ control: 'radio', options: ['email', 'phone', 'mail'] } | |
'inline-radio' | 基于可用选项提供一组内联的单选按钮。{ control: 'inline-radio', options: ['email', 'phone', 'mail'] } | |
'select' | 提供一个选择框,用于从选项中选择单个值。{ control: 'select', options: [20, 30, 40, 50] } | |
'multi-select' | 提供一个选择框,用于从选项中选择多个值。{ control: 'multi-select', options: ['USA', 'Canada', 'Mexico'] } | |
| number | 'number' | 提供一个数字输入框,包含所有可能值的范围。{ control: { type: 'number', min:1, max:30, step: 2 } } |
'range' | 提供一个范围滑块,包含所有可能的值。{ control: { type: 'range', min: 1, max: 30, step: 3 } } | |
| object | 'file' | 提供一个文件输入框,返回 URL 数组。可以进一步定制以接受特定的文件类型。{ control: { type: 'file', accept: '.png' } } |
'object' | 提供一个基于 JSON 的编辑器来处理对象的值。也允许原始模式编辑。{ control: 'object' } | |
| string | 'color' | 提供一个颜色选择器来选择颜色值。可以额外配置以包含一组颜色预设。{ control: { type: 'color', presetColors: ['red', 'green']} } |
'date' | 提供一个日期选择器来选择日期。{ control: 'date' } | |
'text' | 提供一个自由格式的文本输入框。{ control: 'text' } |
date 控件在值更改时会将日期转换为 UNIX 时间戳。这是一个已知限制,将在未来版本中修复。如果您需要表示实际日期,您需要更新 story 的实现并将值转换为日期对象。
control.accept
类型: string
当 type 为 'file' 时,您可以指定接受的文件类型。值应为逗号分隔的 MIME 类型字符串。
control.labels
类型: { [option: string]: string }
将options映射到标签。labels不必是穷尽的。如果选项不在对象的键中,则按原样使用。
control.max
类型: number
当 type 为 'number' 或 'range' 时,设置允许的最大值。
control.min
类型: number
当 type 为 'number' 或 'range' 时,设置允许的最小值。
control.presetColors
类型: string[]
当 type 为 'color' 时,定义除了通用颜色选择器之外可用的颜色集。数组中的值应为有效的 CSS 颜色值。
control.step
类型: number
当 type 为 'number' 或 'range' 时,设置递增/递减值时允许的粒度。
description
类型: string
默认值: 推断
描述该 arg。(如果您打算描述 arg 的类型,应该使用table.type。)
// Replace your-framework with the framework you are using, e.g. react-vite, nextjs, vue3-vite, etc.
import type { Meta } from '@storybook/your-framework';
import { Example } from './Example';
const meta = {
component: Example,
argTypes: {
value: {
description: 'The value of the slider',
},
},
} satisfies Meta<typeof Example>;
export default meta;if
类型
{
[predicateType: 'arg' | 'global']: string;
eq?: any;
exists?: boolean;
neq?: any;
truthy?: boolean;
}根据另一个arg或global的值有条件地渲染 argType。
// Replace your-framework with the framework you are using, e.g. react-vite, nextjs, vue3-vite, etc.
import type { Meta } from '@storybook/your-framework';
import { Example } from './Example';
const meta = {
component: Example,
argTypes: {
parent: { control: 'select', options: ['one', 'two', 'three'] },
// 👇 Only shown when `parent` arg exists
parentExists: { if: { arg: 'parent', exists: true } },
// 👇 Only shown when `parent` arg does not exist
parentDoesNotExist: { if: { arg: 'parent', exists: false } },
// 👇 Only shown when `parent` arg value is truthy
parentIsTruthy: { if: { arg: 'parent' } },
parentIsTruthyVerbose: { if: { arg: 'parent', truthy: true } },
// 👇 Only shown when `parent` arg value is not truthy
parentIsNotTruthy: { if: { arg: 'parent', truthy: false } },
// 👇 Only shown when `parent` arg value is 'three'
parentIsEqToValue: { if: { arg: 'parent', eq: 'three' } },
// 👇 Only shown when `parent` arg value is not 'three'
parentIsNotEqToValue: { if: { arg: 'parent', neq: 'three' } },
// Each of the above can also be conditional on the value of a globalType, e.g.:
// 👇 Only shown when `theme` global exists
parentExists: { if: { global: 'theme', exists: true } },
},
} satisfies Meta<typeof Example>;
export default meta;mapping
类型: { [key: string]: { [option: string]: any } }
将options映射到值。
在处理非原始值时,您会注意到遇到一些限制。最明显的问题是并非所有值都能作为 URL 中 args 参数的一部分表示,从而丧失了共享和深度链接到此类状态的能力。除此之外,像 JSX 这样的复杂值无法在管理器(例如 Controls 面板)和预览(您的 story)之间同步。
mapping不必是穷尽的。如果当前选定的选项未列出,则按原样使用。可与control.labels一起使用。
// Replace your-framework with the framework you are using, e.g. react-vite, nextjs, vue3-vite, etc.
import type { Meta } from '@storybook/your-framework';
import { Example } from './Example';
const meta = {
component: Example,
argTypes: {
label: {
control: { type: 'select' },
options: ['Normal', 'Bold', 'Italic'],
mapping: {
Bold: <b>Bold</b>,
Italic: <i>Italic</i>,
},
},
},
} satisfies Meta<typeof Example>;
export default meta;name
类型: string
argTypes 对象使用 arg 的名称作为键。默认情况下,在 Storybook 中显示 argType 时使用该键。您可以通过指定 name 属性来覆盖显示的名称。
// Replace your-framework with the framework you are using, e.g. react-vite, nextjs, vue3-vite, etc.
import type { Meta } from '@storybook/your-framework';
import { Example } from './Example';
const meta = {
component: Example,
argTypes: {
actualArgName: {
name: 'Friendly name',
},
},
} satisfies Meta<typeof Example>;
export default meta;请谨慎使用这种方式重命名 args。您正在文档化的组件的用户将无法使用文档中的名称作为组件的属性,并且实际名称将不会显示。
因此,name 属性最好用于定义仅用于文档目的而不是组件实际属性的 argType。例如,在为对象的每个属性提供 argTypes 时。
options
类型: string[]
默认值: 推断
如果 arg 接受有限的一组值,您可以使用 options 指定它们。如果这些值很复杂,例如 JSX 元素,您可以使用mapping将它们映射到字符串值。您可以使用control.labels为选项提供自定义标签。
// Replace your-framework with the framework you are using, e.g. react-vite, nextjs, vue3-vite, etc.
import type { Meta } from '@storybook/your-framework';
import { Example } from './Example';
const meta = {
component: Example,
argTypes: {
icon: {
options: ['arrow-up', 'arrow-down', 'loading'],
},
},
} satisfies Meta<typeof Example>;
export default meta;table
类型
{
category?: string;
defaultValue?: {
detail?: string;
summary: string;
};
disable?: boolean;
subcategory?: string;
type?: {
detail?: string;
summary: string;
};
}默认值: 推断
指定 arg 在ArgTypes doc block、Controls doc block 和Controls 面板中如何文档化。
// Replace your-framework with the framework you are using, e.g. react-vite, nextjs, vue3-vite, etc.
import type { Meta } from '@storybook/your-framework';
import { Example } from './Example';
const meta = {
component: Example,
argTypes: {
value: {
table: {
defaultValue: { summary: 0 },
type: { summary: 'number' },
},
},
},
} satisfies Meta<typeof Example>;
export default meta;table.category
类型: string
默认值: 推断,在某些框架中
在 category 指定的标签下,将 argType 显示在类别标题下。
table.defaultValue
类型: { detail?: string; summary: string }
默认值: 推断
argType 的文档化默认值。summary 通常用于值本身,而 detail 用于附加信息。
table.disable
类型: boolean
设置为 true 以从表格中移除 argType 所在的行。
table.readonly
类型: boolean
设置为 true 表示 argType 是只读的。
table.subcategory
类型: string
在子类别标题下(显示在 [category] 标题下),将 argType 显示在由 subcategory 指定的标签下。
table.type
类型: { detail?: string; summary: string }
默认值: 从type推断
argType 的文档化类型。summary 通常用于类型本身,而 detail 用于附加信息。
如果您需要指定实际的、语义类型,应该使用type。
type
类型: 'boolean' | 'function' | 'number' | 'string' | 'symbol' | SBType
SBType 的完整类型是
SBType
interface SBBaseType {
required?: boolean;
raw?: string;
}
type SBScalarType = SBBaseType & {
name: 'boolean' | 'string' | 'number' | 'function' | 'symbol';
};
type SBArrayType = SBBaseType & {
name: 'array';
value: SBType;
};
type SBObjectType = SBBaseType & {
name: 'object';
value: Record<string, SBType>;
};
type SBEnumType = SBBaseType & {
name: 'enum';
value: (string | number)[];
};
type SBIntersectionType = SBBaseType & {
name: 'intersection';
value: SBType[];
};
type SBUnionType = SBBaseType & {
name: 'union';
value: SBType[];
};
type SBOtherType = SBBaseType & {
name: 'other';
value: string;
};
type SBType =
| SBScalarType
| SBEnumType
| SBArrayType
| SBObjectType
| SBIntersectionType
| SBUnionType
| SBOtherType;默认值: 推断
指定 argType 的语义类型。当 argType 被推断时,来自各种工具的信息会汇总到此属性中,然后用于推断其他属性,例如control和table.type。
如果您只需要指定文档化的类型,应该使用table.type。
// Replace your-framework with the framework you are using, e.g. react-vite, nextjs, vue3-vite, etc.
import type { Meta } from '@storybook/your-framework';
import { Example } from './Example';
const meta = {
component: Example,
argTypes: {
value: { type: 'number' },
},
} satisfies Meta<typeof Example>;
export default meta;defaultValue
(⛔️ 已弃用)
类型: any
定义 argType 的默认值。已弃用,建议直接定义arg值。
// Replace your-framework with the framework you are using, e.g. react-vite, nextjs, vue3-vite, etc.
import type { Meta } from '@storybook/your-framework';
import { Example } from './Example';
const meta = {
component: Example,
argTypes: {
value: {
// ❌ Deprecated
defaultValue: 0,
},
},
// ✅ Do this instead
args: {
value: 0,
},
} satisfies Meta<typeof Example>;
export default meta;