设计集成
Storybook 与设计工具集成,以加快您的开发工作流程。这有助于您在设计过程的早期调试不一致之处,发现现有组件进行重用,以及比较设计和 Stories。
Figma
Figma 是一款协作式 UI 设计工具,允许多人在浏览器中同时处理同一设计。Storybook 和 Figma 有两种集成方式。
使用插件在 Figma 中嵌入 Storybook
Storybook Connect 是一款 Figma 插件,允许您在 Figma 中嵌入组件 Stories。它由 Storybook 嵌入和 Chromatic 提供支持,Chromatic 是由 Storybook 团队创建的发布工具。
安装插件
在我们开始之前,您必须有一个已发布到 Chromatic 的 Storybook。它提供了支持该插件的索引、版本和访问控制。
前往 Storybook Connect 安装插件。
在 Figma 中,打开命令面板(在 Mac OS 中使用 Command + /,在 Windows 中使用 Control + /),然后键入 Storybook Connect 以启用它。

按照说明连接 Chromatic 并进行身份验证。
将 Stories 链接到 Figma 组件
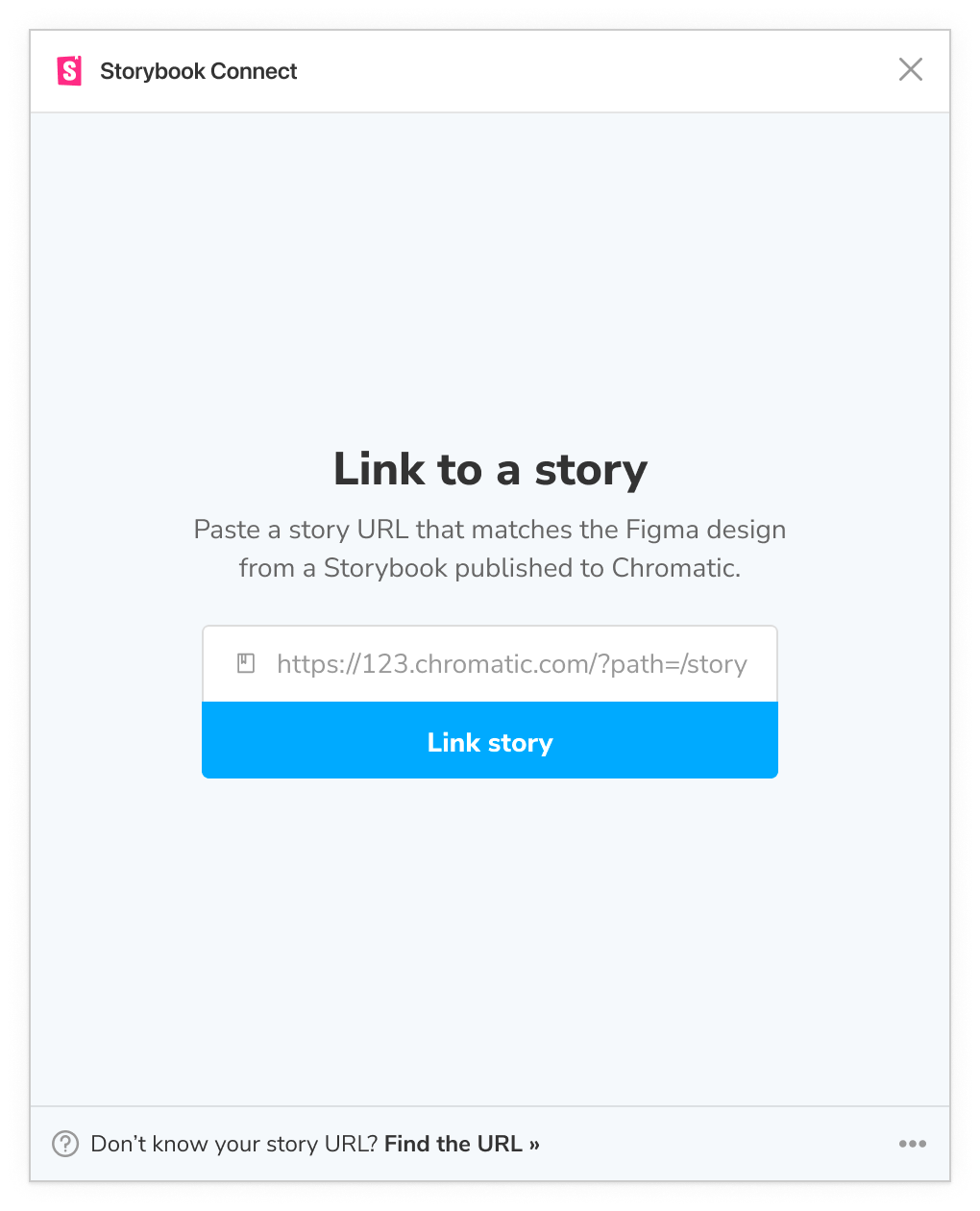
将 Stories 链接到 Figma 组件、变体和实例。
前往 Chromatic 上发布的 Storybook 中的某个 Story。确保它位于您要链接的分支上。然后复制该 Story 的 URL。
在 Figma 中,选择组件,打开插件,然后粘贴 URL。

Chromatic 会自动更新您链接的 Stories,以反映您链接分支上发布的最新 Storybook。这意味着即使您推送新代码,链接也会保持不变。
该插件不支持将 Stories 链接到 Figma 图层。
在 Figma 中查看 Stories
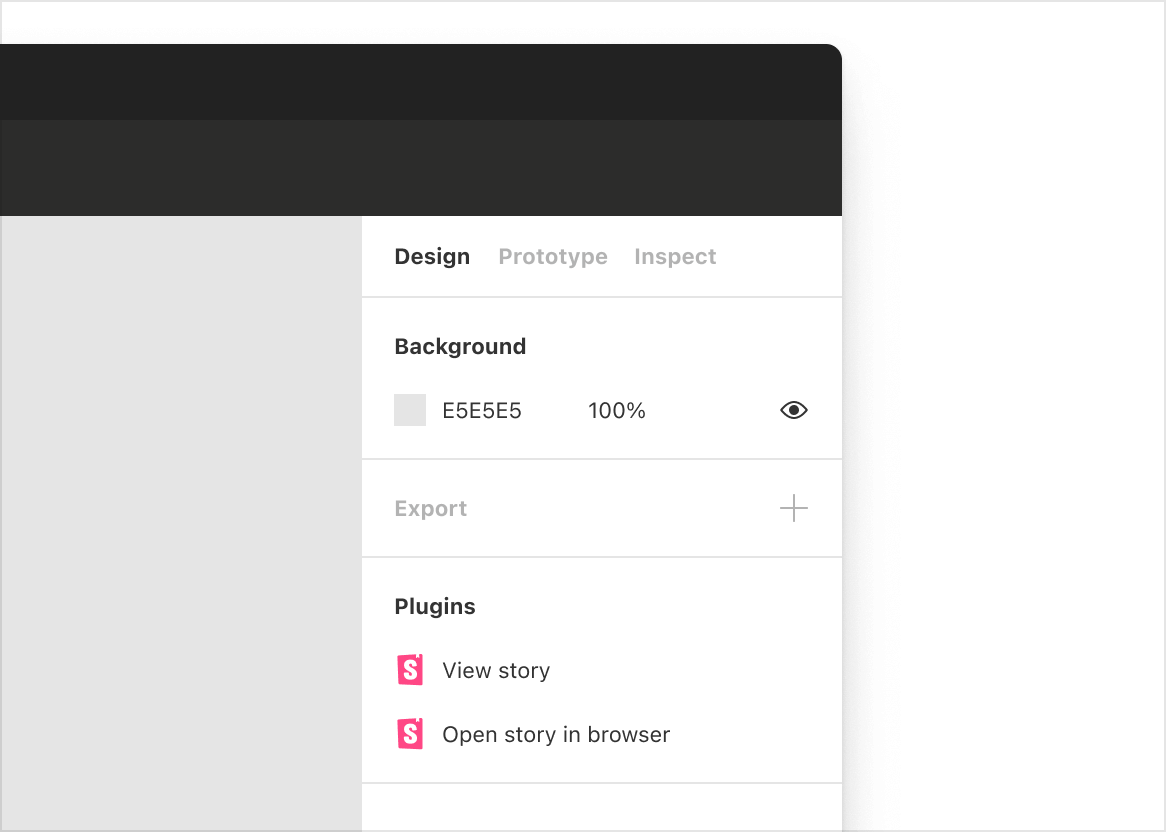
连接后,您可以通过单击侧边栏中的链接查看 Story。单击“查看 Story”。或者,使用命令面板(在 Mac OS 中使用 Command + /,在 Windows 中使用 Control + /)打开插件,然后键入 Storybook Connect。

使用插件在 Storybook 中嵌入 Figma
Designs 插件允许您在 Storybook 中嵌入 Figma 文件和原型。

安装 Designs 插件
运行以下命令安装插件。
npx storybook@latest add @storybook/addon-designsCLI 的 add 命令会自动完成插件的安装和设置。要手动安装,请参阅我们的关于如何安装插件的文档。
将 Figma 组件链接到 Stories
在 Figma 中,打开您想要嵌入 Storybook 的文件。您可以嵌入文件、原型、组件和框架。
-
嵌入文件或原型,点击“分享”按钮生成文件的唯一 URL,然后点击“复制链接”。
-
嵌入组件或框架,在分享对话框中勾选“链接到选定框架”。或者右键点击框架,然后选择“复制/粘贴为”»“复制链接”。
在 Storybook 中,将一个名为 design 的新参数添加到您的 Story 中,并粘贴 Figma URL。例如:
// Replace your-framework with the framework you are using, e.g. react-vite, nextjs, nextjs-vite, etc.
import type { Meta, StoryObj } from '@storybook/your-framework';
import { MyComponent } from './MyComponent';
// More on default export: https://storybook.org.cn/docs/writing-stories/#default-export
const meta = {
component: MyComponent,
} satisfies Meta<typeof MyComponent>;
export default meta;
type Story = StoryObj<typeof meta>;
export const Example: Story = {
parameters: {
design: {
type: 'figma',
url: 'https://www.figma.com/file/Sample-File',
},
},
};在 Storybook 中查看设计
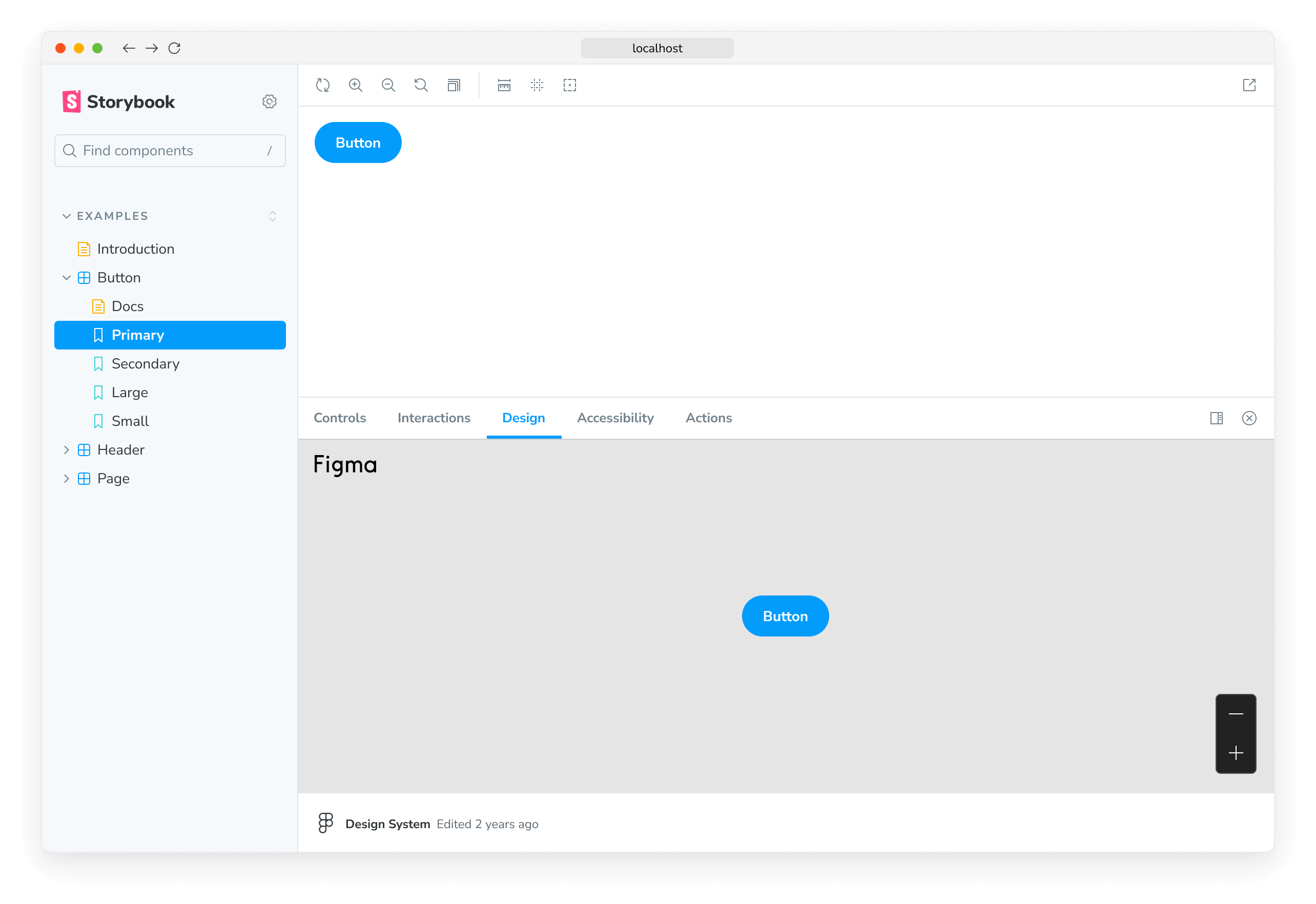
点击插件面板中的“设计”选项卡查看嵌入的 Figma 设计。

Zeplin
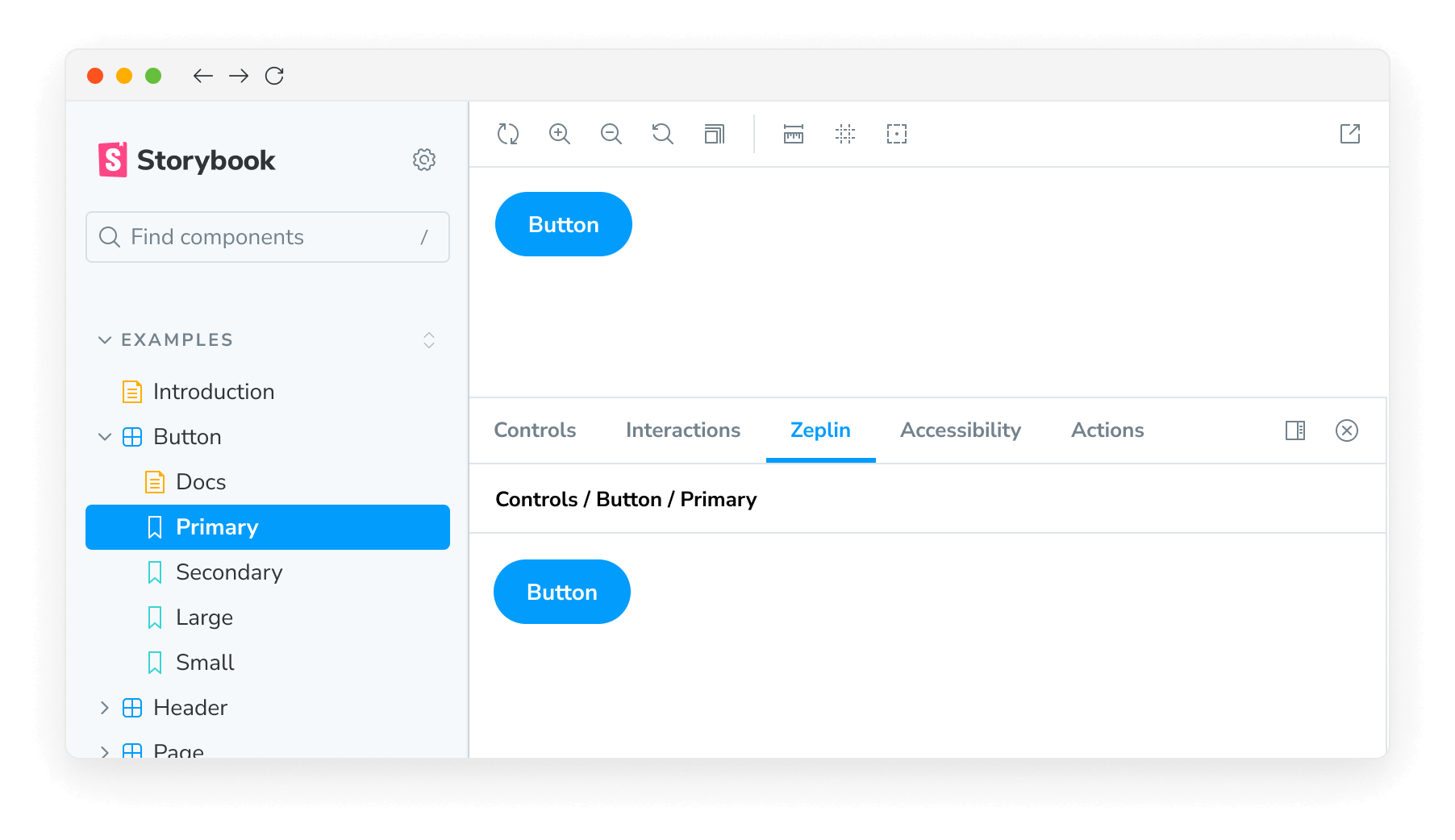
Zeplin 是一款设计工具,可以从 Sketch、Figma 和 Adobe XD 生成样式指南。
使用 Zeplin 插件连接 Storybook。该插件将 Zeplin 中的设计与当前选定的 Story 一同显示。它包括便捷的工具,可将设计图像叠加在实时组件之上。
Zeplin 的原生应用也支持链接到已发布的 Storybook。

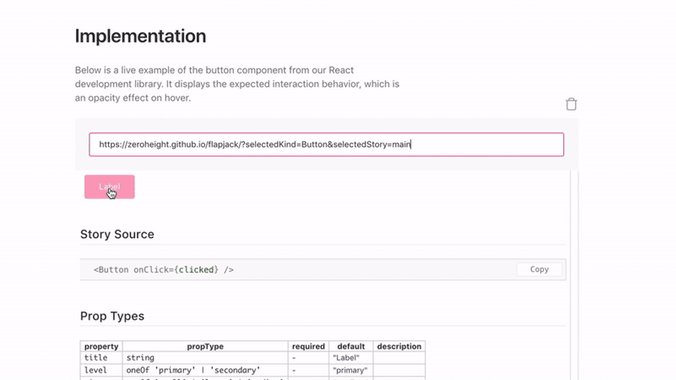
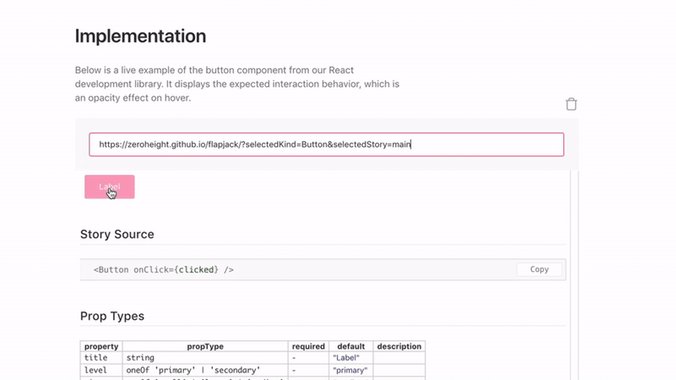
Zeroheight
Zeroheight 是一款协作式设计系统样式指南生成器。它在一个地方展示了设计、代码、品牌和文案文档。用户可以使用所见即所得(WYSIWYG)编辑器轻松编辑该文档。
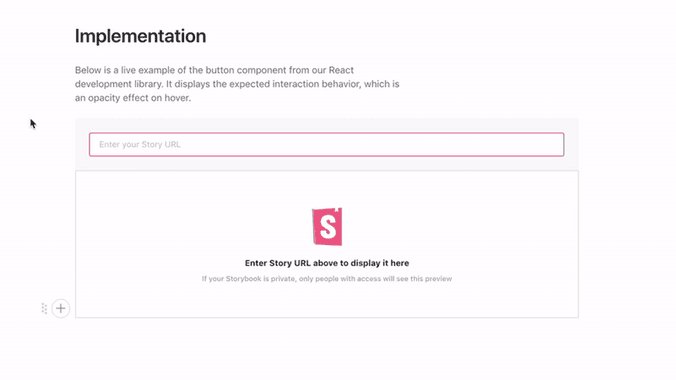
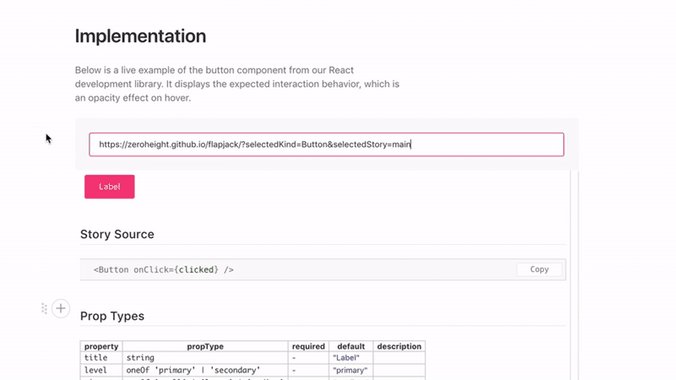
Zeroheight 与 Storybook 集成,使您可以在设计规范旁边嵌入 Stories。

UXPin
UXPin 是一款交互式设计工具,它使用生产代码生成原型。
UXPin 允许您使用交互式 Stories 设计用户流程。
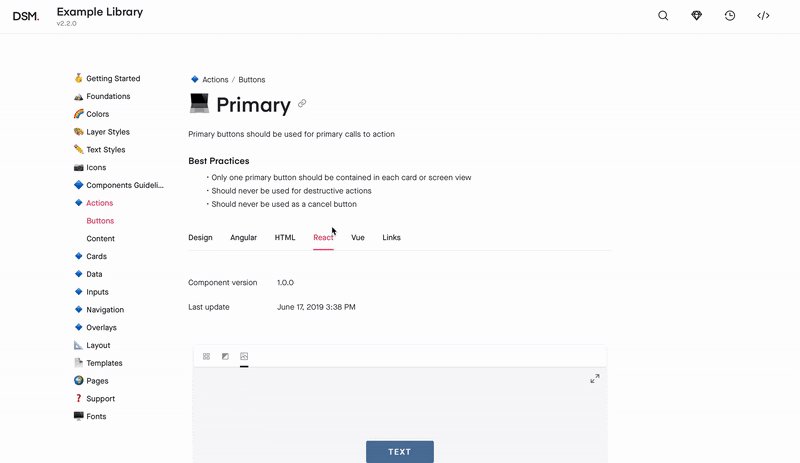
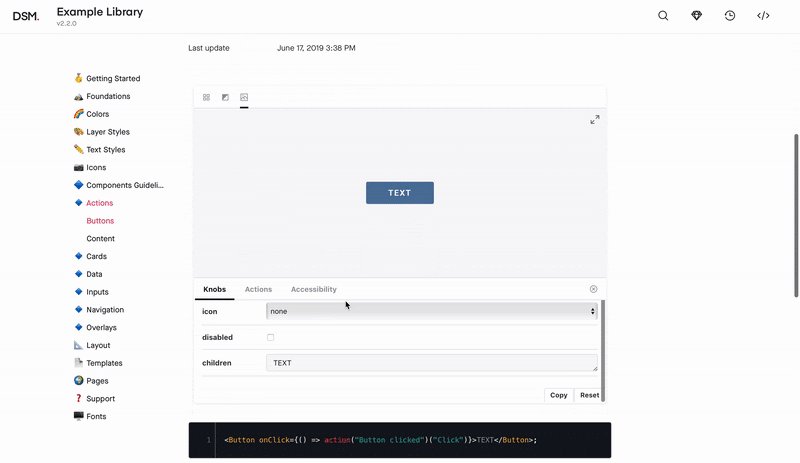
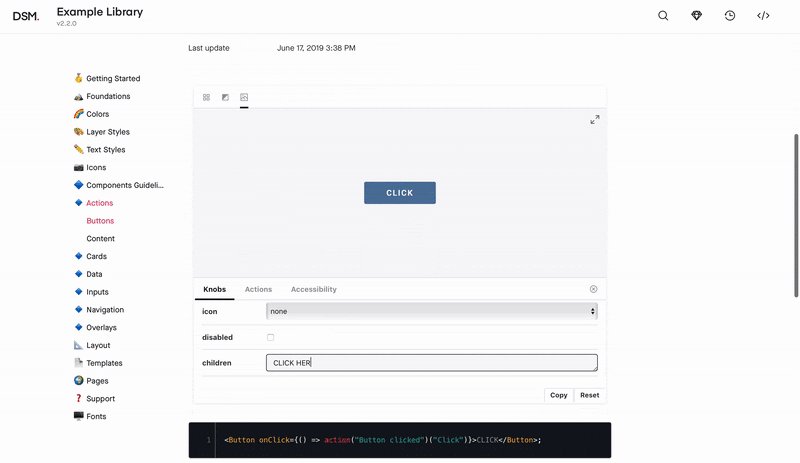
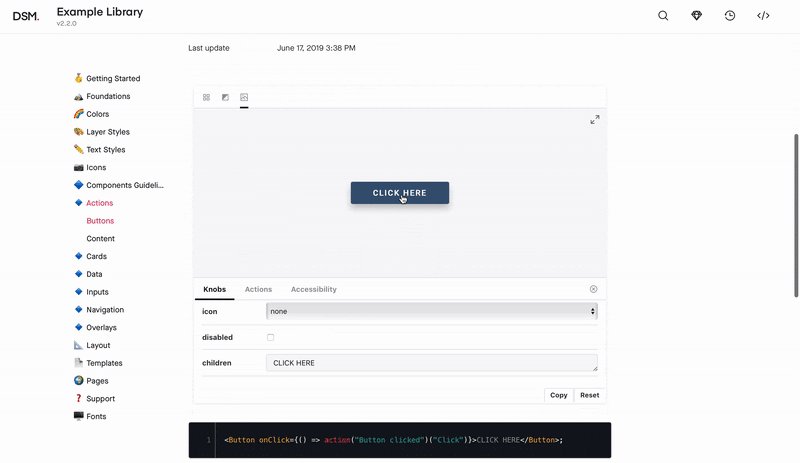
InVision Design System Manager
InVision DSM 是一款设计系统文档工具。它帮助设计团队在一个共享工作空间中整合 UX 原则、用户界面设计和设计令牌。
InVision 允许您将 Storybook 嵌入到您的设计系统文档中。

Adobe XD
Adobe XD 是一款用于创建线框图、交互式设计和原型的 UI/UX 设计工具。
使用 Designs 插件将 Adobe XD 与 Storybook 集成。您可以按照这些说明将设计规范嵌入到 Stories 旁边。
构建自己的集成
通过构建集成来扩展和自定义 Storybook。与低级 Storybook API 集成,或引导开发插件以自定义 Storybook 的 UI 和行为。
