插件介绍
插件扩展了 Storybook 的功能和集成,这些功能和集成并非内置于核心。大多数 Storybook 功能都是以插件形式实现的。例如:文档、可访问性测试、交互式控件等。插件 API 使您可以轻松地以新的方式配置和自定义 Storybook。社区创建了无数插件,可帮助您节省大量工作时间。
浏览我们的插件目录,安装现有插件,或者作为您自己插件的灵感来源。
Storybook 基础知识
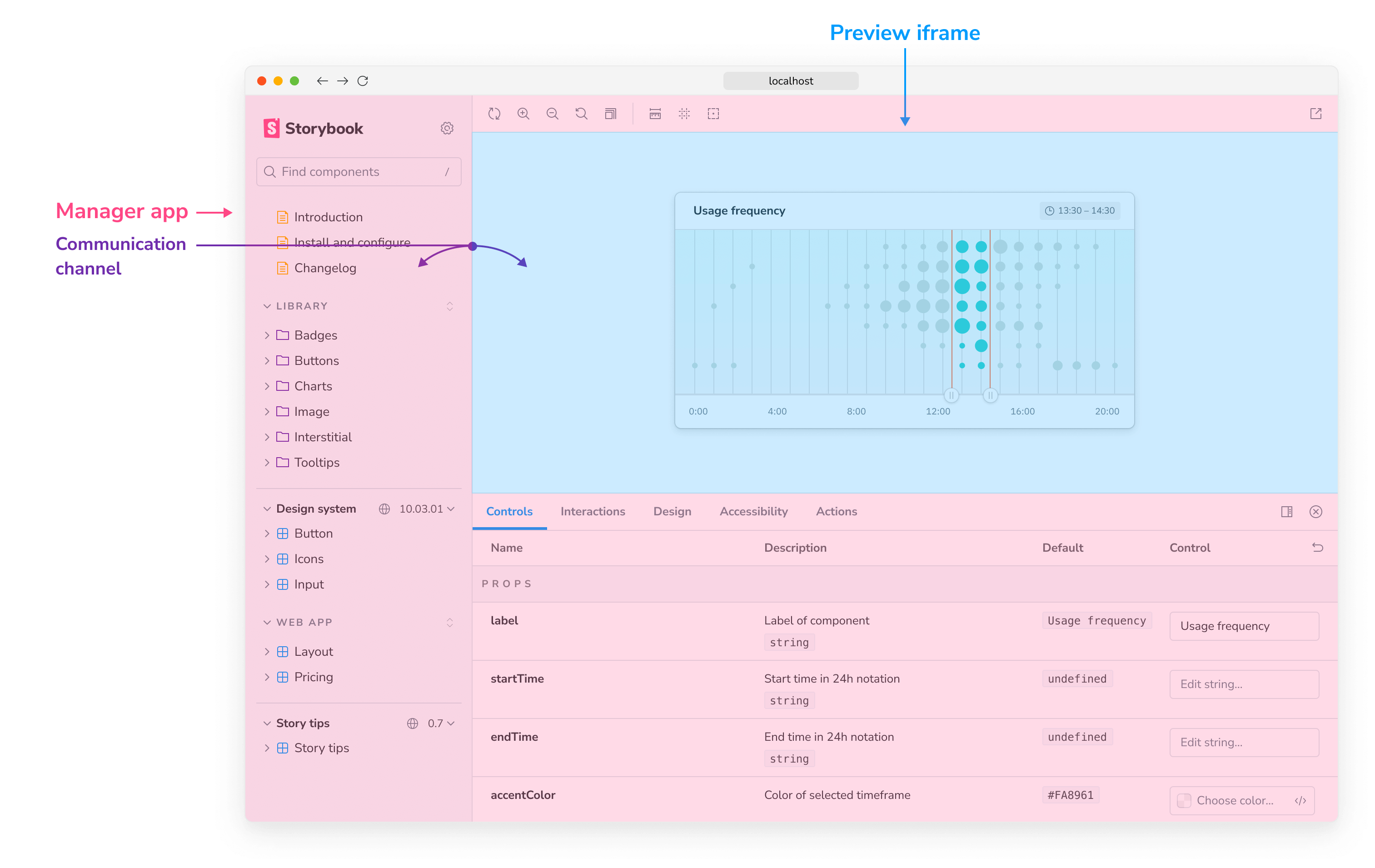
在编写您的第一个 插件 之前,让我们先了解一下 Storybook 架构的基础知识。Storybook 提供了统一的用户界面,但在底层被分为两部分:管理器 (Manager) 和 预览器 (Preview)。
管理器 (Manager) 是负责渲染以下内容的 UI:
- 🔍 搜索
- 🧭 导航
- 🔗 工具栏
- 📦 插件
预览器 (Preview) 区域是一个 iframe,您的故事 (Stories) 在其中渲染。

由于这两个元素都在各自独立的 iframe 中运行,它们使用通信通道保持同步。例如,当您在管理器中选择一个故事 (Story) 时,会通过通道分派一个事件,通知预览器渲染该故事 (Story)。
插件结构分析
Storybook 插件允许您扩展 Storybook 现有的可能性,涵盖从用户界面到API的方方面面。每个插件都归类为两大类。
基于 UI 的插件
基于 UI 的插件侧重于定制 Storybook 的用户界面,以扩展您的开发工作流程。基于 UI 的插件示例包括:Controls、Docs 和 Accessibility。
预设插件
预设插件帮助您将 Storybook 与其他技术和库集成。预设插件的示例是 preset-create-react-app。
