Tags
标签允许您控制哪些 Stories 会被包含在 Storybook 中,从而可以使用相同的 Stories 集实现多种不同的用途。例如,您可以使用标签来包含/排除 测试运行器 中的测试。有关更复杂的用例,请参阅下面的 Recipes 部分。
内置标签
以下标签在所有 Storybook 项目中都可用
| 标签 | 默认应用? | 描述 |
|---|---|---|
dev | 是 | 带有 dev 标签的 Stories 会在 Storybook 的侧边栏中渲染。 |
test | 是 | 带有 test 标签的 Stories 会包含在 测试运行器 或 Vitest 插件 的运行中。 |
autodocs | 否 | 带有 autodocs 标签的 Stories 会包含在 文档页面 中。如果一个 CSF 文件至少包含一个带有 autodocs 标签的 Story,那么该组件将生成一个文档页面。 |
play-fn | 否 | 当定义了 play 函数 的 Stories 时,会自动应用。 |
test-fn | 否 | 使用 实验性的 .test 方法定义 CSF Factories 时,会自动应用。 |
dev 和 test 标签会自动、隐式地应用于您 Storybook 项目中的每个 Story。
自定义标签
您不仅限于使用内置标签。自定义标签提供了一个灵活的分类层,可以在 Storybook 的侧边栏层级结构之上进行应用。示例如下:
- 状态,例如
experimental、new、stable或deprecated - 用户角色,例如
admin、user或developer - 组件/代码所有权
有两种方法可以创建自定义标签:
- 如下所述,将其应用于 Story、组件(meta)或项目(preview.js|ts)。
- 在您的 Storybook 配置文件(
.storybook/main.js|ts)中定义它,以提供更多配置选项,例如默认的 过滤器选择。
例如,要定义一个默认在侧边栏中排除的“experimental”标签,您可以将其添加到 Storybook 配置中:
// Replace your-framework with the framework you are using, e.g. react-vite, nextjs, vue3-vite, etc.
import type { StorybookConfig } from '@storybook/your-framework';
const config: StorybookConfig = {
framework: '@storybook/your-framework',
stories: ['../src/**/*.mdx', '../src/**/*.stories.@(js|jsx|mjs|ts|tsx)'],
tags: {
// 👇 Define a custom tag named "experimental"
experimental: {
defaultFilterSelection: 'exclude', // Or 'include'
},
},
};
export default config;如果将 defaultFilterSelection 设置为 include,则带有此标签的 Stories 会在过滤器菜单中被选中为包含。如果设置为 exclude,则带有此标签的 Stories 会被选中为排除,并且必须在侧边栏过滤器菜单中显式选择该标签才能包含。如果未设置,则该标签没有默认选择。
您还可以使用 tags 配置 来修改内置标签的配置。
应用标签
标签可以是任何静态的(即非动态创建的)字符串,无论是 内置标签 还是您自己设计的 自定义标签。要将标签应用于 Story,请为 tags 属性分配一个字符串数组。标签可以在项目、组件(meta)或 Story 级别上应用。
例如,要将 autodocs 标签应用于项目中的所有 Stories,您可以使用 .storybook/preview.js|ts
// Replace your-framework with the framework you are using, e.g. react-vite, nextjs, vue3-vite, etc.
import type { Preview } from '@storybook/your-framework';
const preview: Preview = {
// ...rest of preview
/*
* All stories in your project will have these tags applied:
* - autodocs
* - dev (implicit default)
* - test (implicit default)
*/
tags: ['autodocs'],
};
export default preview;在组件 Stories 文件中,您可以这样应用标签:
// Replace your-framework with the framework you are using, e.g. react-vite, nextjs, vue3-vite, etc.
import type { Meta, StoryObj } from '@storybook/your-framework';
import { Button } from './Button';
const meta = {
component: Button,
/*
* All stories in this file will have these tags applied:
* - autodocs
* - dev (implicit default, inherited from preview)
* - test (implicit default, inherited from preview)
*/
tags: ['autodocs'],
} satisfies Meta<typeof Button>;
export default meta;
type Story = StoryObj<typeof meta>;
export const ExperimentalFeatureStory: Story = {
/*
* This particular story will have these tags applied:
* - experimental
* - autodocs (inherited from meta)
* - dev (inherited from meta)
* - test (inherited from meta)
*/
tags: ['experimental'],
};移除标签
要从 Story 中移除标签,请在其前面加上 !。例如:
// Replace your-framework with the framework you are using, e.g. react-vite, nextjs, etc.
import type { Meta, StoryObj } from '@storybook/your-framework';
import { Button } from './Button';
const meta = {
component: Button,
// 👇 Applies to all stories in this file
tags: ['stable'],
} satisfies Meta<typeof Button>;
export default meta;
type Story = StoryObj<typeof meta>;
export const ExperimentalFeatureStory: Story = {
//👇 For this particular story, remove the inherited `stable` tag and apply the `experimental` tag
tags: ['!stable', 'experimental'],
};标签可以从项目中所有 Stories(在 .storybook/preview.js|ts 中)、组件的所有 Stories(在 CSF 文件 meta 中)或单个 Story(如上)中移除。
按标签过滤侧边栏
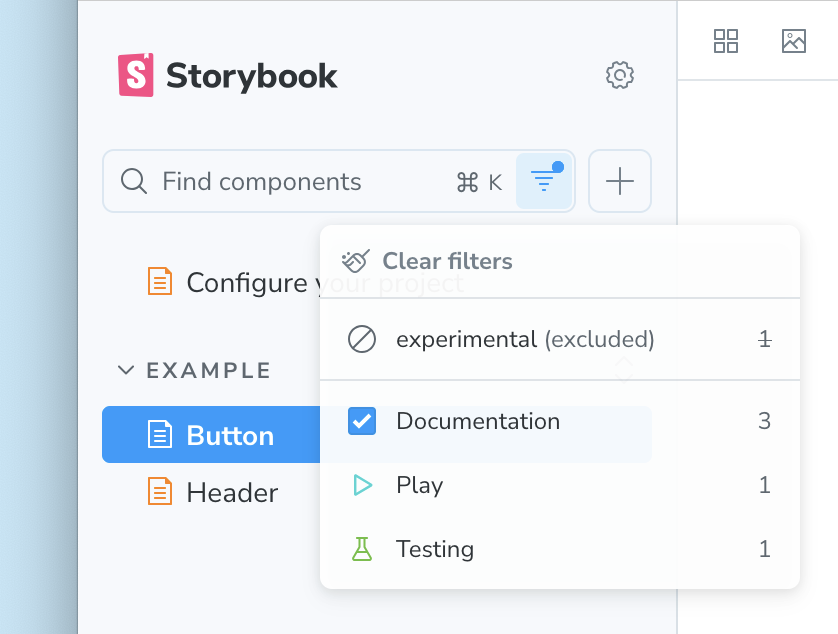
内置标签和自定义标签都可以作为 Storybook 侧边栏中的过滤器。在过滤器中选择一个标签会使侧边栏仅显示带有该标签的 Stories。选择多个标签会显示包含其中任何标签的 Stories。
点击过滤器菜单中标签的“排除”按钮会从侧边栏中排除带有该标签的 Stories。您可以排除多个标签,带有其中任何标签的 Stories 都将被排除。您也可以混合包含和排除。
当没有选择任何标签时,将显示所有 Stories。
在此示例中,experimental 标签已被排除,并且 Documentation 标签(autodocs)已被包含,因此仅显示带有 autodocs 标签但没有 experimental 标签的 Stories。

通过标签过滤是专注于 Stories 子集的一种强大方式,尤其是在大型 Storybook 项目中。在搜索时,过滤器会先应用,因此搜索结果仅限于当前过滤的标签。
Recipes
仅用于文档的 Stories
有时提供用于文档目的的示例 Stories 会很有帮助,但您可能希望侧边栏导航更侧重于对开发有用的 Stories。通过启用 autodocs 标签并移除 dev 标签,Story 将变为仅用于文档:仅出现在 文档页面 中,而不在 Storybook 的侧边栏中显示。
// Replace your-framework with the framework you are using, e.g. react-vite, nextjs, vue3-vite, etc.
import type { Meta } from '@storybook/your-framework';
import { Button } from './Button';
const meta = {
component: Button,
/*
* All stories in this file will:
* - Be included in the docs page
* - Not appear in Storybook's sidebar
*/
tags: ['autodocs', '!dev'],
} satisfies Meta<typeof Button>;
export default meta;组合 Stories,仍单独测试
对于具有多种变体的组件,例如 Button,将这些变体全部组合成一个网格可以是一种有用的可视化方式。但是,您可能希望单独测试这些变体。您可以使用标签来实现这一点,如下所示:
// Replace your-framework with the framework you are using, e.g. react-vite, nextjs, nextjs-vite, etc.
import type { Meta, StoryObj } from '@storybook/your-framework';
import { Button } from './Button';
const meta = {
component: Button,
} satisfies Meta<typeof Button>;
export default meta;
type Story = StoryObj<typeof meta>;
export const Variant1: Story = {
// 👇 This story will not appear in Storybook's sidebar or docs page
tags: ['!dev', '!autodocs'],
args: { variant: 1 },
};
export const Variant2: Story = {
// 👇 This story will not appear in Storybook's sidebar or docs page
tags: ['!dev', '!autodocs'],
args: { variant: 2 },
};
export const Combo: Story = {
// 👇 This story should not be tested, but will appear in the sidebar and docs page
tags: ['!test'],
render: () => (
<>
<Button variant={1} />
<Button variant={2} />
</>
),
};不扰乱侧边栏的测试用例
(⚠️ 实验性:虽然此 API 可用于所有标签,但内置的 _test 标签是实验性的)
如果您正在使用 实验性的 .test 方法定义 CSF Factories,您可以修改 _test 标签的默认行为,使其默认在侧边栏中排除测试。这可以减少侧边栏的混乱,同时仍然允许您运行所有 Stories 的测试,或在需要时调整过滤器以显示测试。
// Replace your-framework with the framework you are using, e.g. react-vite, nextjs, vue3-vite, etc.
import type { StorybookConfig } from '@storybook/your-framework';
const config: StorybookConfig = {
framework: '@storybook/your-framework',
stories: ['../src/**/*.mdx', '../src/**/*.stories.@(js|jsx|mjs|ts|tsx)'],
tags: {
// 👇 Adjust the default configuration of this tag
_test: {
defaultFilterSelection: 'exclude',
},
},
};
export default config;