添加到集成目录
Storybook 有两种类型的集成:插件 (addons) 和食谱 (recipes),它们都列在 集成目录 中。
插件
Storybook 插件通过 npm 分发。该目录通过查询 npm 注册表,查找 package.json 中 Storybook 特定的元数据来填充。
通过发布遵循这些要求的 npm 包,将您的插件添加到目录中
package.json,包含 模块信息 和 插件元数据README.md文件,包含安装和配置说明/dist目录,包含转译后的 ES5 代码- 根目录下的
preset.js文件,使用 ES5 模块编写
重温一下如何 编写 Storybook 插件。
插件元数据
我们依赖元数据来在目录中组织您的插件。您必须将 storybook-addon 添加为第一个关键字,后跟您的插件的类别。其他关键字将用于搜索并作为标签。
| Property | 描述 | 示例 |
|---|---|---|
name | 插件包名称 | storybook-addon-example |
description | 插件描述 | 使用 CSS 勾勒所有元素,以帮助进行布局放置和对齐 |
author | 作者姓名 | winkerVSbecks |
keywords | 用于描述插件的关键字列表 | ["storybook-addon","style","debug"] |
repository | 插件仓库 | {"type": "git","url": "https://github.com/someone/my-addon" } |
通过添加具有以下字段的 storybook 属性来定制您的插件的外观。
| Property | 描述 | 示例 |
|---|---|---|
displayName | 显示名称 | 示例 |
icon | 指向插件自定义图标的链接(不支持 SVG) | https://yoursite.com/addon-icon.png |
unsupportedFrameworks | 不支持的框架列表 | ["vue"] |
supportedFrameworks | 支持的框架列表 | ["react", "angular"] |
在填写 supportedFrameworks 和 unsupportedFrameworks 字段的值时,请使用下面的列表作为参考。
- react
- vue
- angular
- web-components
- ember
- html
- svelte
- preact
- react-native
请确保复制的每个项目 **完全** 按照列表中的方式填写,以便我们能够正确地在我们的目录中索引您的插件。
{
"name": "storybook-addon-example",
"version": "1.0.0",
"description": "Outline all elements with CSS to help with layout placement and alignment",
"repository": {
"type": "git",
"url": "https://github.com/chromaui/storybook-addon-example"
},
"author": "winkerVSbecks",
"keywords": ["storybook-addon", "style", "debug", "layout", "css"],
"storybook": {
"displayName": "Outline",
"unsupportedFrameworks": ["vue"],
"supportedFrameworks": ["react", "angular"],
"icon": "https://yoursite.com/addon-icon.png"
}
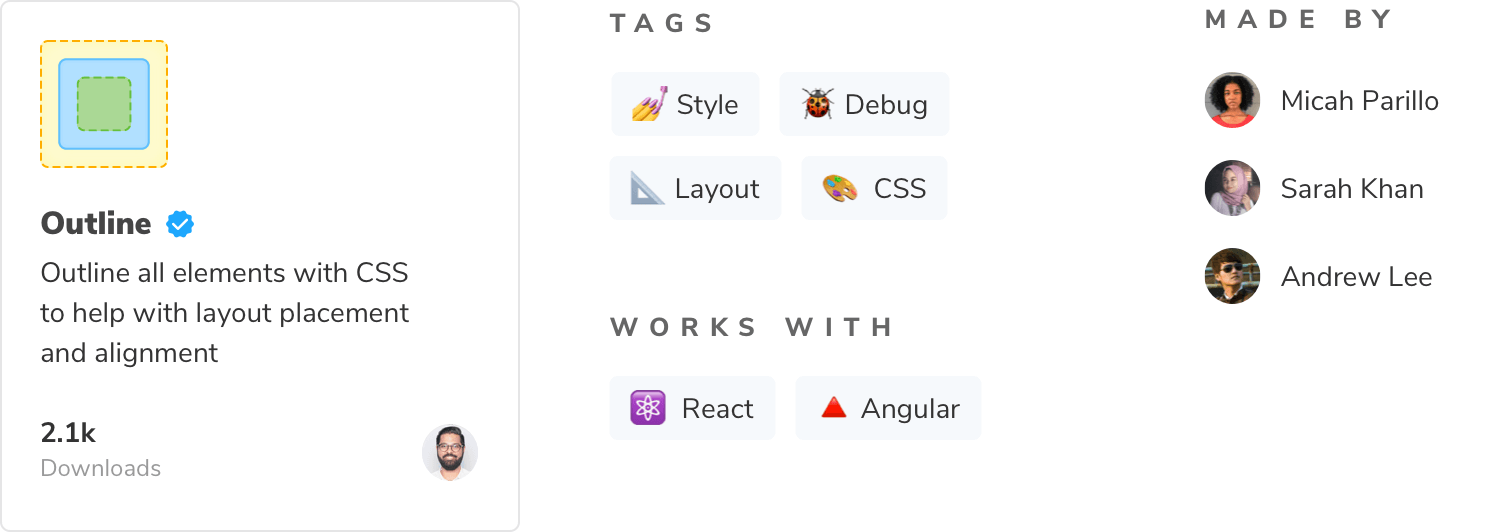
}上面的 package.json 在目录中显示如下。在此处查看生产环境中 package.json 的示例 链接。

我的插件需要多长时间才能出现在目录中?
发布插件后,它就会出现在目录中。您发布插件的时间和它出现在目录中的时间之间可能会有延迟。如果您的插件在 24 小时内没有显示出来,请 打开一个 issue。
食谱
食谱是一组说明,用于在没有插件或集成需要一些手动工作的情况下,将第三方库集成到 Storybook 中。
谁拥有它们?
食谱由 Storybook 团队编写和维护。我们根据社区的受欢迎程度、工具的成熟度和集成的稳定性来创建食谱。我们的目标是确保食谱能够长期有效。
找不到您想要的食谱?如果它在社区中很受欢迎,我们的文档团队将编写一个。在此期间,请尝试搜索解决方案 — 很可能有人有与您相同的需求。您也可以通过在自己的网站上编写食谱来帮助我们,这可以加快研究过程。
请求食谱
如果您想请求一个食谱,请在我们 GitHub 仓库中 发起一个新讨论。我们将审查您的请求,如果它受欢迎,我们将将其添加到我们的待办事项列表并优先处理。
了解更多关于 Storybook 插件生态系统的知识
