什么是 Story?
一个故事捕获了 UI 组件的渲染状态。开发者为每个组件编写多个故事,来描述组件能够支持的所有“有趣”的状态。
当你安装 Storybook 时,CLI 会创建示例组件,演示了你可以用 Storybook 构建的组件类型:Button、Header 和 Page。
每个示例组件都有一组故事,展示了它们支持的状态。你可以在 UI 中浏览这些故事,并在以 .stories.js|ts 结尾的文件中查看它们背后的代码。这些故事是用 组件故事格式(CSF)编写的,这是一种基于 ES6 模块的标准,用于编写组件示例。
让我们从 Button 组件开始。一个故事是一个描述如何渲染给定组件的对象。下面是如何渲染 Button 的“primary”状态,并导出一个名为 Primary 的故事。
// Replace your-framework with the framework you are using, e.g. react-vite, nextjs, nextjs-vite, etc.
import type { Meta, StoryObj } from '@storybook/your-framework';
import { Button } from './Button';
const meta = {
component: Button,
} satisfies Meta<typeof Button>;
export default meta;
type Story = StoryObj<typeof meta>;
export const Primary: Story = {
args: {
primary: true,
label: 'Button',
},
};
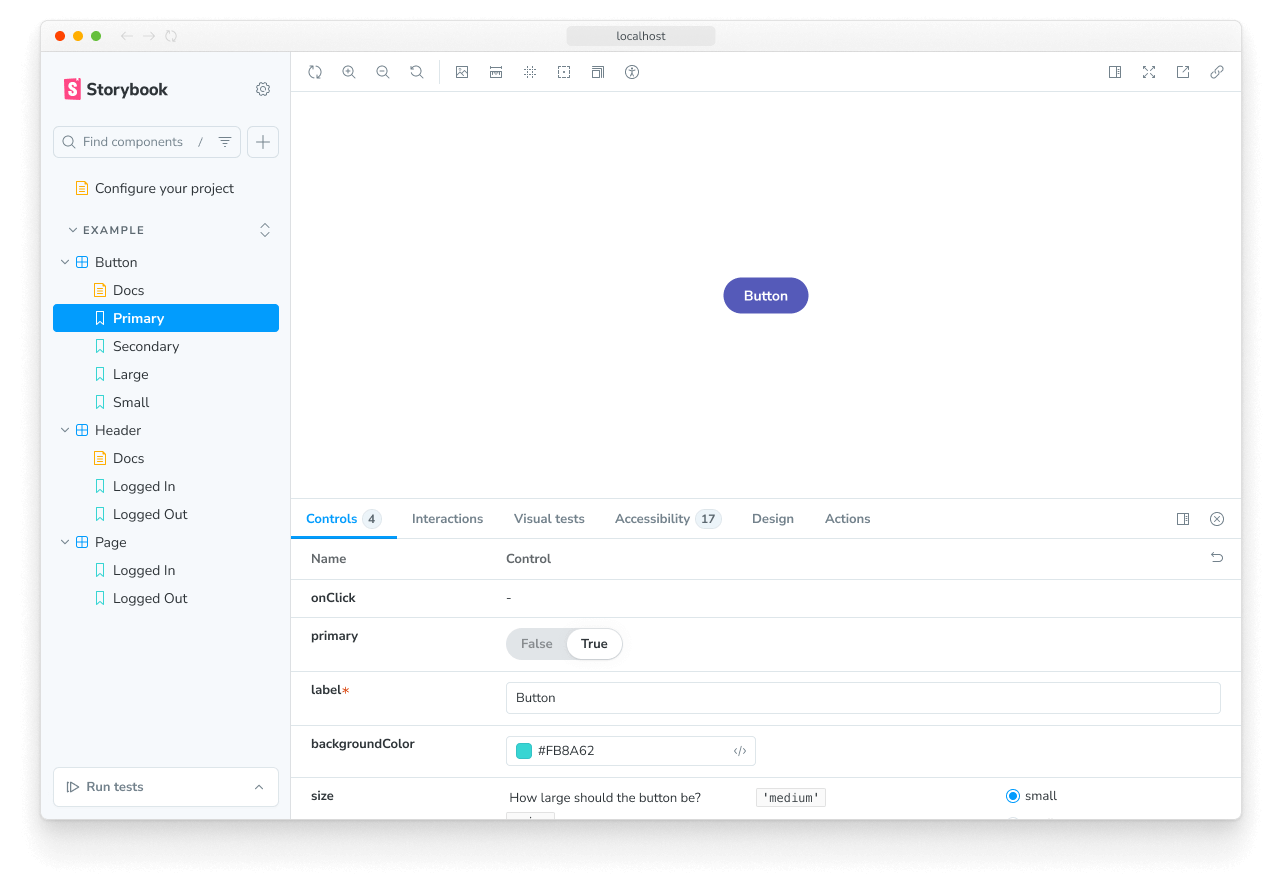
通过点击 Storybook 侧边栏中的 Button,查看渲染后的 Button。请注意,args 中指定的值是如何用于渲染组件,并与 Controls 面板中表示的值相匹配的。在故事中使用 args 还有其他好处
Button的回调会被记录在 Actions 面板中。点击尝试。Button的参数可以在 Controls 面板中动态编辑。调整控件。
处理故事
Storybook 使你可以轻松地一次处理一个组件的某个状态(即一个故事)。当你编辑组件的代码或其故事时,Storybook 会立即在浏览器中重新渲染。无需手动刷新。
创建新故事
如果你正在处理一个还没有任何故事的组件,你可以点击侧边栏的 ➕ 按钮来搜索你的组件,并为你创建一个基本的故事。
你也可以为你的新故事创建一个故事文件。我们建议将一个现有的故事文件复制粘贴到组件源文件旁边,然后为你的组件进行调整。
如果你正在处理一个已经有其他故事的组件,你可以使用 Controls 面板 来调整控件的值,然后将这些更改保存为新故事。
或者,如果你愿意,可以直接编辑故事文件的代码来为你的故事添加一个新的命名导出。
编辑故事
使用 Controls 面板,更新故事的控件值。然后你可以将更改保存到故事中,故事文件的代码也会为你更新。
当然,你也可以直接编辑故事的代码。
故事也有助于检查 UI 在你进行更改时是否仍然看起来正确。Button 组件有四个故事,分别展示了它在不同用例中的情况。现在查看这些故事,以确认你对 Primary 的更改没有在其他故事中引入意外的 bug。
在开发过程中检查组件的故事有助于防止意外的回归。 与 Storybook 集成的工具可以为你自动化此过程。
现在我们已经看到了故事的基本结构,让我们看看如何使用 Storybook 的 UI 来开发故事。
