控件
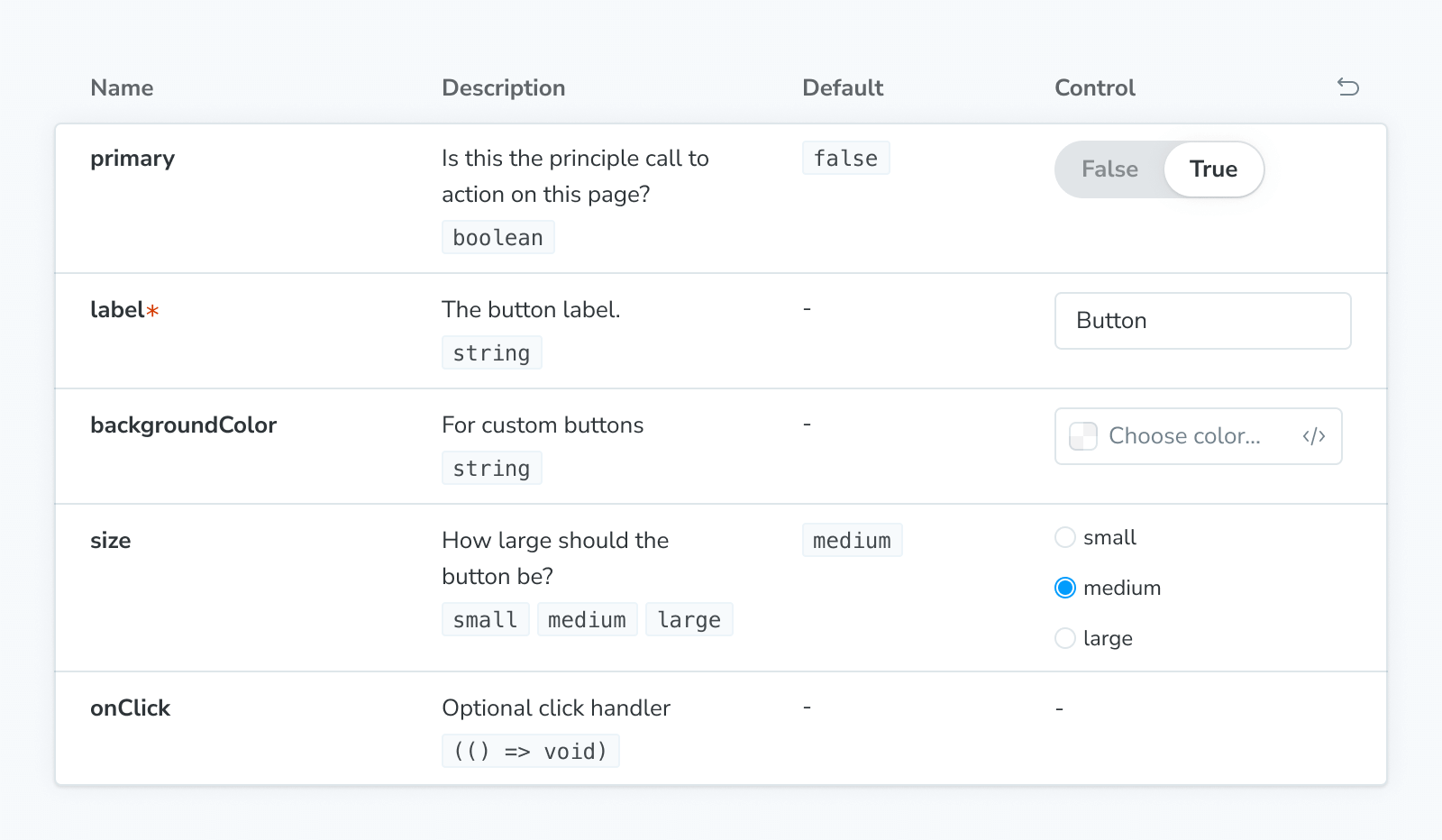
Controls 块可用于显示给定 story 的 args 的动态表格,作为文档化其接口的一种方式,并允许您更改(单独)渲染的 story 的 args(通过 Story 或 Canvas 块)。
如果您正在寻找一个显示组件 arg 类型但不带控件的静态表格,请参阅 ArgTypes 块。

import { Meta, Canvas, Controls } from '@storybook/addon-docs/blocks';
import * as ButtonStories from './Button.stories'
<Meta of={ButtonStories} />
<Canvas of={ButtonStories.Primary} />
<Controls of={ButtonStories.Primary} />如果您未使用 inline 配置选项关闭内联 stories,则 Controls 文档块才能具有功能正常的 UI 控件。
控件
import { Controls } from '@storybook/addon-docs/blocks';使用 props 和 parameters 进行配置
ℹ️ 与大多数块一样,Controls 块在 MDX 中使用 props 进行配置。许多 props 的默认值来自块命名空间中的对应 parameter,即 parameters.docs.controls。
以下 exclude 配置是等效的
// Replace your-framework with the framework you are using, e.g. react-vite, nextjs, vue3-vite, etc.
import type { Meta } from '@storybook/your-framework';
import { Button } from './Button';
const meta = {
component: Button,
parameters: {
docs: {
controls: { exclude: ['style'] },
},
},
} satisfies Meta<typeof Button>;
export default meta;<Controls of={ButtonStories} exclude={['style']} />此 API 配置文档页面中使用的 Controls 块。要配置 Controls 插件面板,请参阅Controls 插件文档。要配置单个控件,可以为每个控件指定 argTypes。
exclude
类型:string[] | RegExp
默认值:parameters.docs.controls.exclude
指定从 args 表中排除哪些控件。名称与正则表达式匹配或属于数组的任何控件都将被排除。
include
类型:string[] | RegExp
默认值:parameters.docs.controls.include
指定 args 表中包含哪些控件。名称与正则表达式不匹配或不属于数组的任何控件都将被排除。
of
类型:Story 导出或 CSF 文件导出
指定从哪个 story 获取控件。如果提供了 CSF 文件导出,将使用文件中的主要(第一个)story。
sort
类型:'none' | 'alpha' | 'requiredFirst'
默认值:parameters.docs.controls.sort 或 'none'
指定控件的排序方式。
- none:未排序,按控件处理的顺序显示
- alpha:按 arg 类型的名称进行字母排序
- requiredFirst:与
alpha相同,但任何必需的控件优先显示
