Canvas
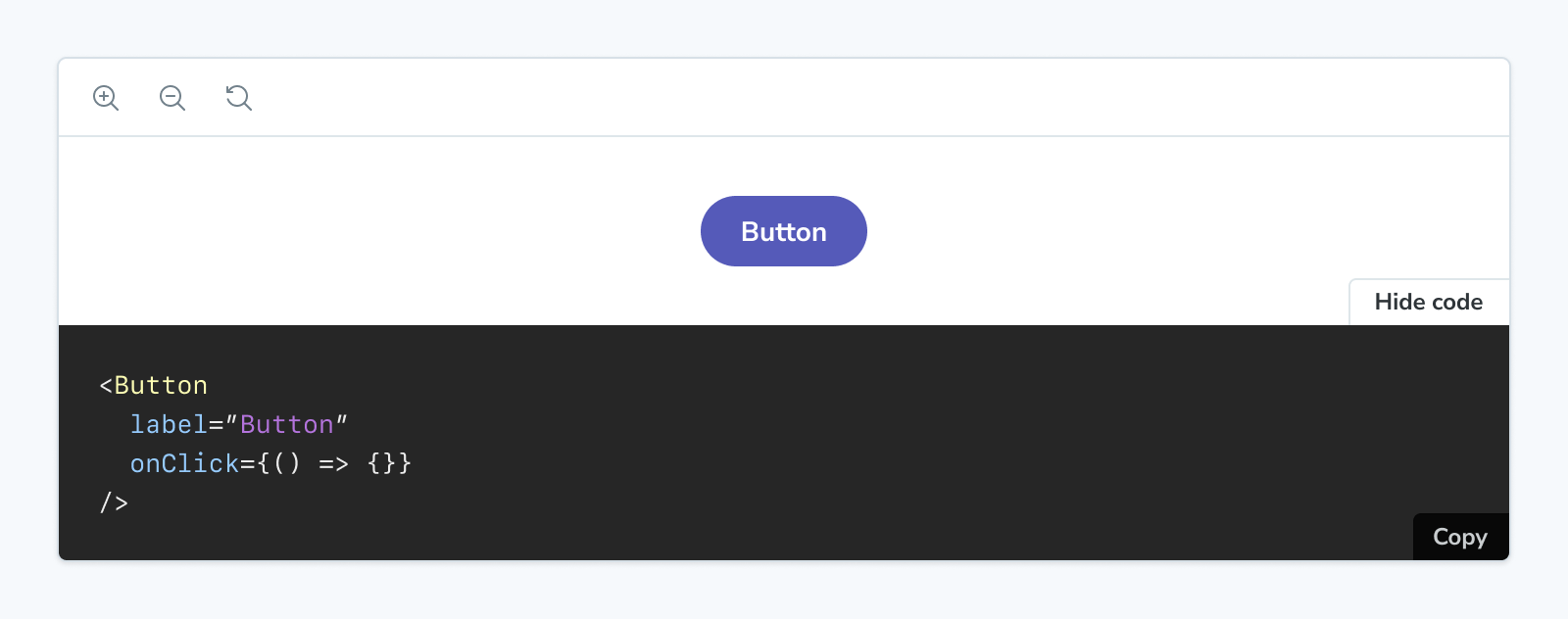
The Canvas 块是一个 Story 块的包装器,它带有一个工具栏,允许您与之内容进行交互,同时自动提供所需的 Source 代码片段。

当在 MDX 中使用 Canvas 块时,它会引用一个带有 of 属性的 story。
import { Meta, Canvas } from '@storybook/addon-docs/blocks';
import * as ButtonStories from './Button.stories';
<Meta of={ButtonStories} />
<Canvas of={ButtonStories.Primary} />在早期版本的 Storybook 中,可以将任意组件作为子组件传递给 Canvas。现在这已弃用,Canvas 块现在仅支持单个 story。
Canvas
import { Canvas } from '@storybook/addon-docs/blocks';使用 props **和** 参数进行配置
ℹ️ 与大多数块一样,Canvas 块是在 MDX 中使用 props 进行配置的。其中许多 props 从块命名空间 parameters.docs.canvas 中的相应 参数 中派生其默认值。
以下 sourceState 配置是等效的
// Replace your-framework with the framework you are using, e.g. react-vite, nextjs, vue3-vite, etc.
import type { Meta, StoryObj } from '@storybook/your-framework';
import { Button } from './Button';
const meta = {
component: Button,
} satisfies Meta<typeof Button>;
export default meta;
type Story = StoryObj<typeof meta>;
export const Basic: Story = {
parameters: {
docs: {
canvas: { sourceState: 'shown' },
},
},
};<Canvas of={ButtonStories.Basic} sourceState="shown" />上面的示例在 story 级别应用了参数,但也可以在 component (或 meta) 级别或 project 级别应用。
additionalActions
类型
Array<{
title: string | JSX.Element;
className?: string;
onClick: () => void;
disabled?: boolean;
}>;默认值: parameters.docs.canvas.additionalActions
在右下角显示任何额外的自定义操作。这些是简单的按钮,可以在 onClick 函数中执行您指定的任何操作。
import { Meta, Story, Canvas, SourceState } from '@storybook/addon-docs/blocks';
import * as ButtonStories from './Button.stories';
<Meta of={ButtonStories} />
{/* With an additional action */}
<Canvas
additionalActions={[
{
title: 'Open in GitHub',
onClick: () => {
window.open(
'https://github.com/storybookjs/storybook/blob/next/code/ui/blocks/src/examples/Button.stories.tsx',
'_blank'
);
},
}
]}
of={ButtonStories.Primary}
/>className
类型:string
默认值: parameters.docs.canvas.className
为预览元素提供 HTML 类,用于自定义样式。
layout
类型: 'centered' | 'fullscreen' | 'padded'
默认值: parameters.layout 或 parameters.docs.canvas.layout 或 'padded'
指定 Canvas 如何布局 story。
- centered: 将 story 置于 Canvas 中居中
- padded: (默认) 为 story 添加填充
- fullscreen: 按原样显示 story,无填充
除了 parameters.docs.canvas.layout 属性或 layout prop 之外,Canvas 块还将遵循 parameters.layout 值,该值定义了 story 在常规 story 视图中的 布局方式。
meta
类型: CSF 文件导出
指定与 story 关联的 CSF 文件。
您可以使用 meta 属性渲染一个您尚未通过 Meta 附加到 MDX 文件中的 CSF 文件中的 story。传递 CSF 文件中的 **完整导出集** (而不是默认导出!)。
import { Meta, Canvas } from '@storybook/addon-docs/blocks';
import * as ButtonStories from './Button.stories';
import * as HeaderStories from './Header.stories';
<Meta of={ButtonStories} />
{/* Although this MDX file is largely concerned with Button,
it can render Header stories too */}
<Canvas of={HeaderStories.LoggedIn} meta={HeaderStories} />of
类型: Story export
指定显示哪个 story 的源代码。
source
类型: SourceProps['code'] | SourceProps['format'] | SourceProps['language'] | SourceProps['type']
指定传递给内部 Source 块的 props。有关更多信息,请参阅 Source Doc Block 的 文档。
dark 属性将被忽略,因为 Source 块在作为 Canvas 块的一部分显示时,始终以暗模式渲染。
sourceState
类型: 'hidden' | 'shown' | 'none'
默认值: parameters.docs.canvas.sourceState 或 'hidden'
指定源代码面板的初始状态。
- hidden: 源代码面板默认隐藏
- shown: 源代码面板默认显示
- none: 源代码面板不可用,并且不渲染显示它的按钮
story
类型: StoryProps['inline'] | StoryProps['height'] | StoryProps['autoplay']
指定传递给内部 Story 块的 props。有关更多信息,请参阅 Story Doc Block 的 文档。
withToolbar
类型:boolean
默认值: parameters.docs.canvas.withToolbar
确定是否渲染包含用于与 story 交互的工具的工具栏。
