ArgTypes
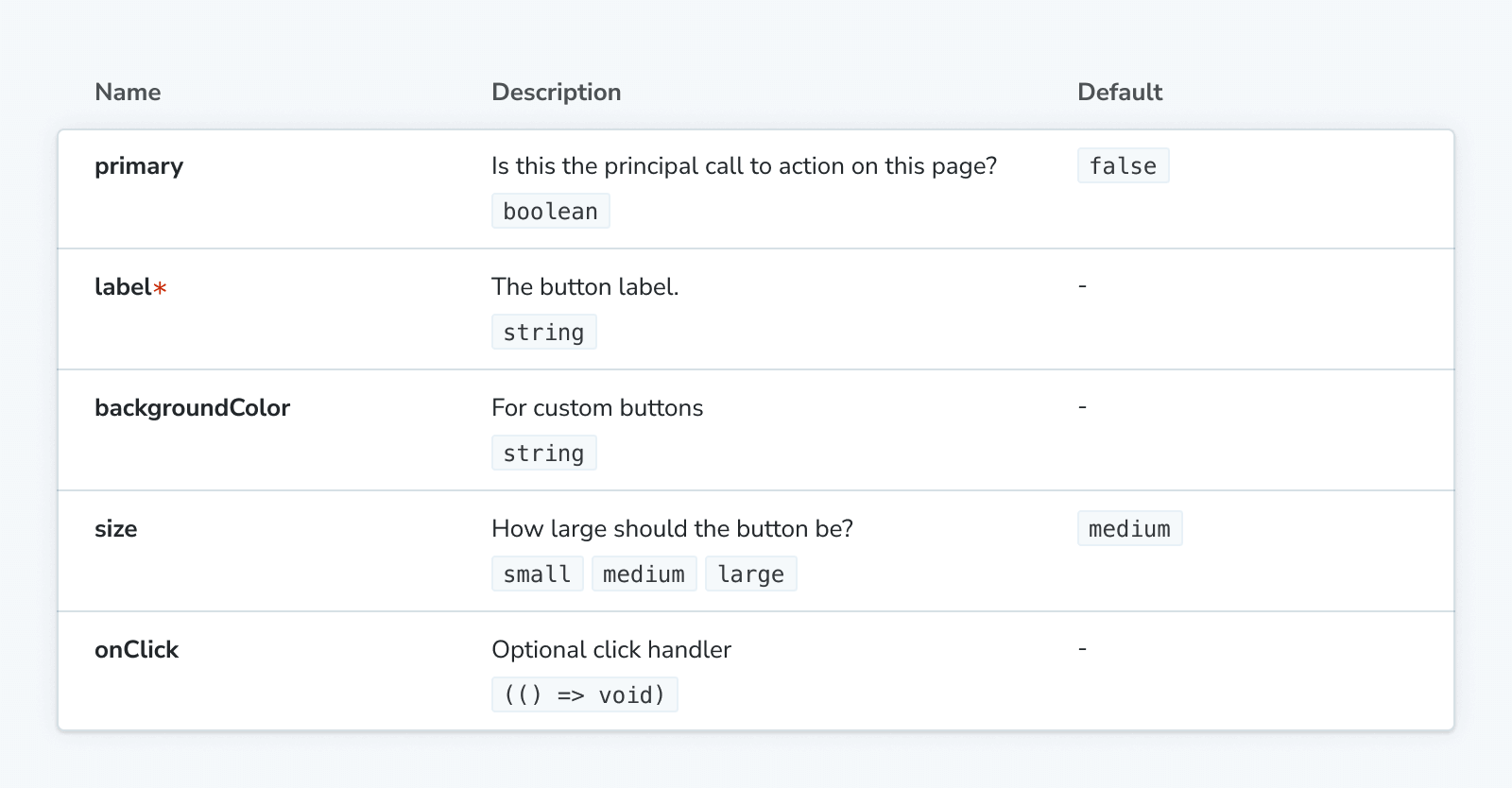
ArgTypes 块可用于显示给定组件的参数类型的静态表格,以文档化其接口。
如果您正在寻找一个动态表格,该表格显示某个故事的当前参数值并支持用户更改它们,请改用 Controls 块。

import { Meta, ArgTypes } from '@storybook/addon-docs/blocks';
import * as ButtonStories from './Button.stories';
<Meta of={ButtonStories} />
<ArgTypes of={ButtonStories} />ArgTypes
import { ArgTypes } from '@storybook/addon-docs/blocks';使用 props **和** 参数进行配置
ℹ️ 与大多数块一样,ArgTypes 块通过 MDX 中的 props 进行配置。许多这些 props 从块命名空间 parameters.docs.argTypes 中相应的 参数 获取其默认值。
以下 exclude 配置是等效的
Button.stories.ts|tsx
// Replace your-framework with the framework you are using, e.g. react-vite, nextjs, vue3-vite, etc.
import type { Meta } from '@storybook/your-framework';
import { Button } from './Button';
const meta = {
component: Button,
parameters: {
docs: {
controls: { exclude: ['style'] },
},
},
} satisfies Meta<typeof Button>;
export default meta;<ArgTypes of={ButtonStories} exclude={['style']} />exclude
类型:string[] | RegExp
默认:parameters.docs.argTypes.exclude
指定要从 args 表中排除哪些 arg 类型。名称与正则表达式匹配或属于数组的任何 arg 类型都将被排除。
include
类型:string[] | RegExp
默认:parameters.docs.argTypes.include
指定要包含在 args 表中的 arg 类型。名称不匹配正则表达式或不属于数组的任何 arg 类型都将被排除。
of
类型:Story 导出或 CSF 文件导出
指定从哪个 story 获取 arg 类型。如果提供了 CSF 文件导出,它将使用文件中的主要(第一个)story。
sort
类型:'none' | 'alpha' | 'requiredFirst'
默认:parameters.docs.argTypes.sort 或 'none'
指定 arg 类型如何排序。
- none:未排序,按处理 arg 类型时的相同顺序显示
- alpha:按字母顺序排序,按 arg 名称排序
- requiredFirst:与
alpha相同,将任何必需的 arg 类型优先显示
