Stories
The Stories block renders the full collection of stories in a stories file.

import { Meta, Stories } from '@storybook/addon-docs/blocks';
import * as ButtonStories from './Button.stories';
<Meta of={ButtonStories} />
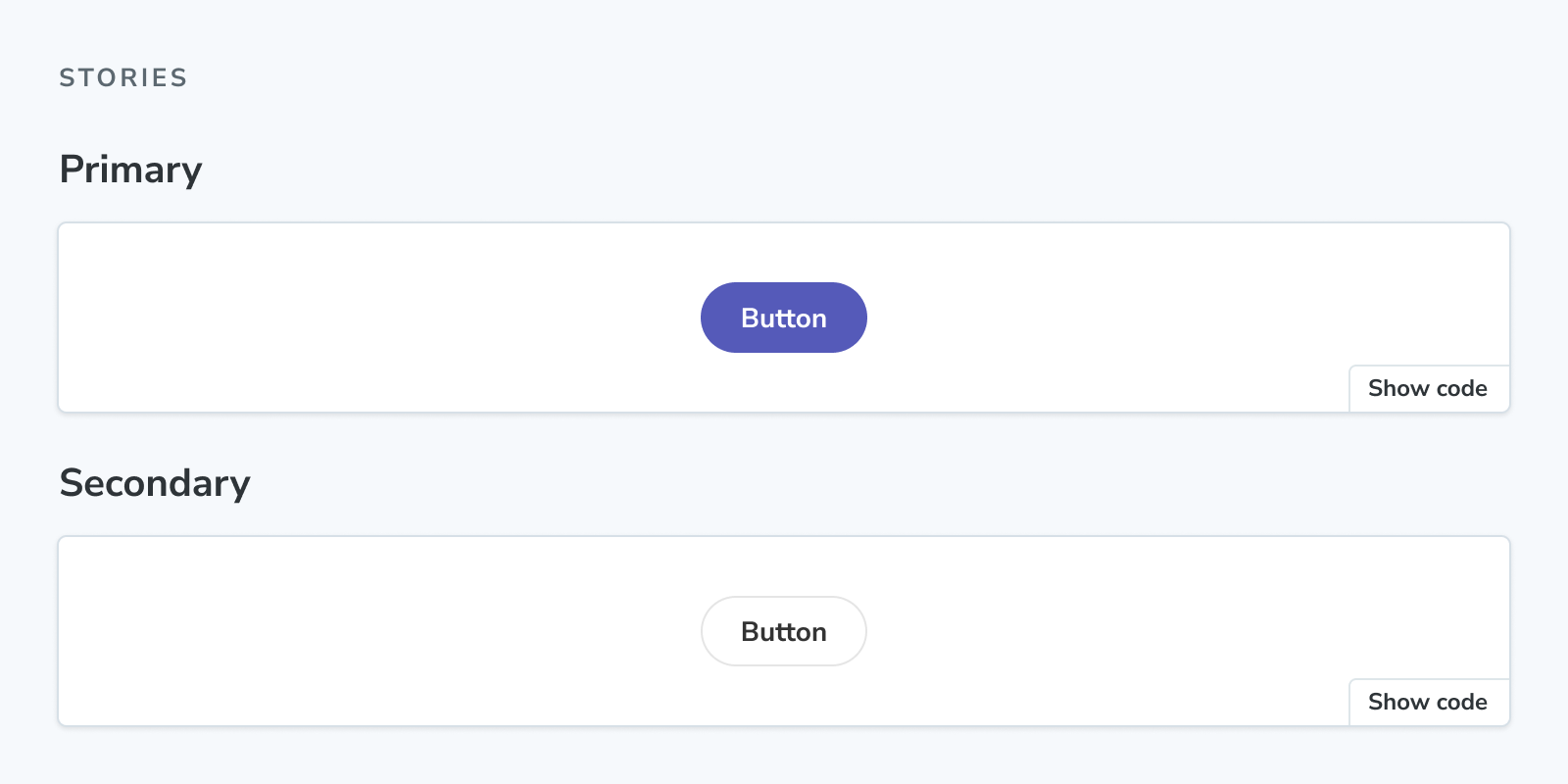
<Stories />Stories
import { Stories } from '@storybook/addon-docs/blocks';Stories is configured with the following props
includePrimary
类型:boolean
默认:true
Determines if the collection of stories includes the primary (first) story.
If a stories file contains only one story and includePrimary={true}, the Stories block will render nothing to avoid a potentially confusing situation.
title
类型:string
Default: 'Stories'
Sets the heading content preceding the collection of stories.
