未样式化
Unstyled 块是一个特殊的块,它会在 MDX 文档中 wherever it is added 的地方禁用 Storybook 的默认样式。
默认情况下,文档中的大多数元素(如 h1、p 等)都应用了一些默认样式,以确保文档看起来美观。但是,有时您可能希望某些内容不应用这些样式。在这些情况下,请使用 Unstyled 块包装内容以删除默认样式。
import { Meta, Unstyled } from "@storybook/addon-docs/blocks";
import { Header } from "./Header.tsx";
<Meta title="Unstyled" />
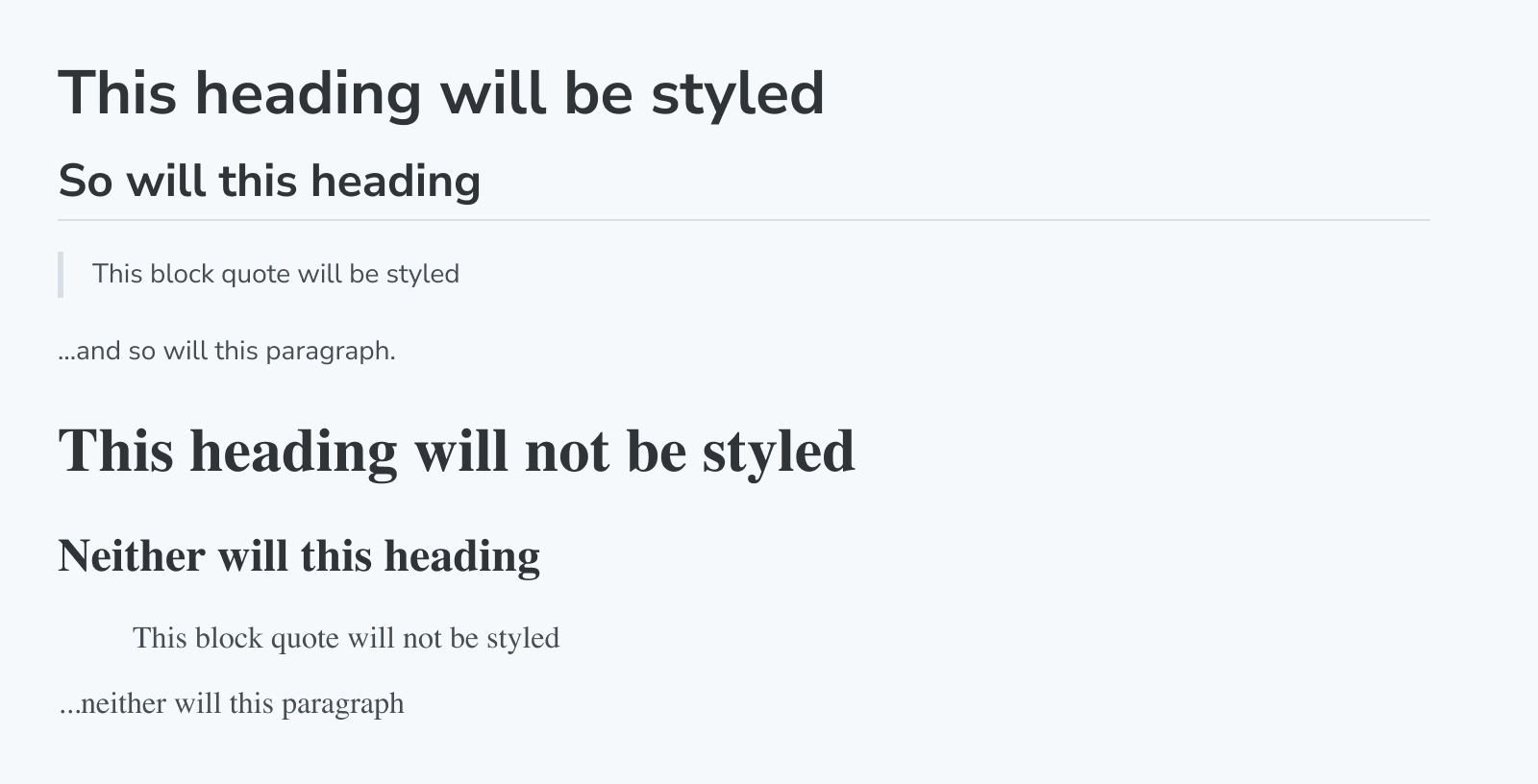
> This block quote will be styled
... and so will this paragraph.
<Unstyled>
> This block quote will not be styled
... neither will this paragraph, nor the following component (which contains an \<h1\>):
<Header />
</Unstyled>产出

像 Story 和 Canvas 这样的其他块已经没有样式了,所以不需要将它们包装在 Unstyled 块中,以确保 Storybook 的样式不会影响到 stories。但是,如果您直接在 MDX 中导入组件,您最有可能希望将其包装在 Unstyled 块中。
由于 CSS 继承的工作方式,最好始终将 Unstyled 块添加到 MDX 的根目录,而不是嵌套到其他元素中。下面的示例将导致一些 Storybook 样式(如 color)被继承到 CustomComponent 中,因为它们应用于根 div
<div>
<Unstyled>
<CustomComponent/>
</Unstyled>
</div>未样式化
import { Unstyled } from '@storybook/addon-docs/blocks';Unstyled 配置了以下 props
children
类型: React.ReactNode
提供您 *不* 希望应用默认文档样式的内容。
