ColorPalette
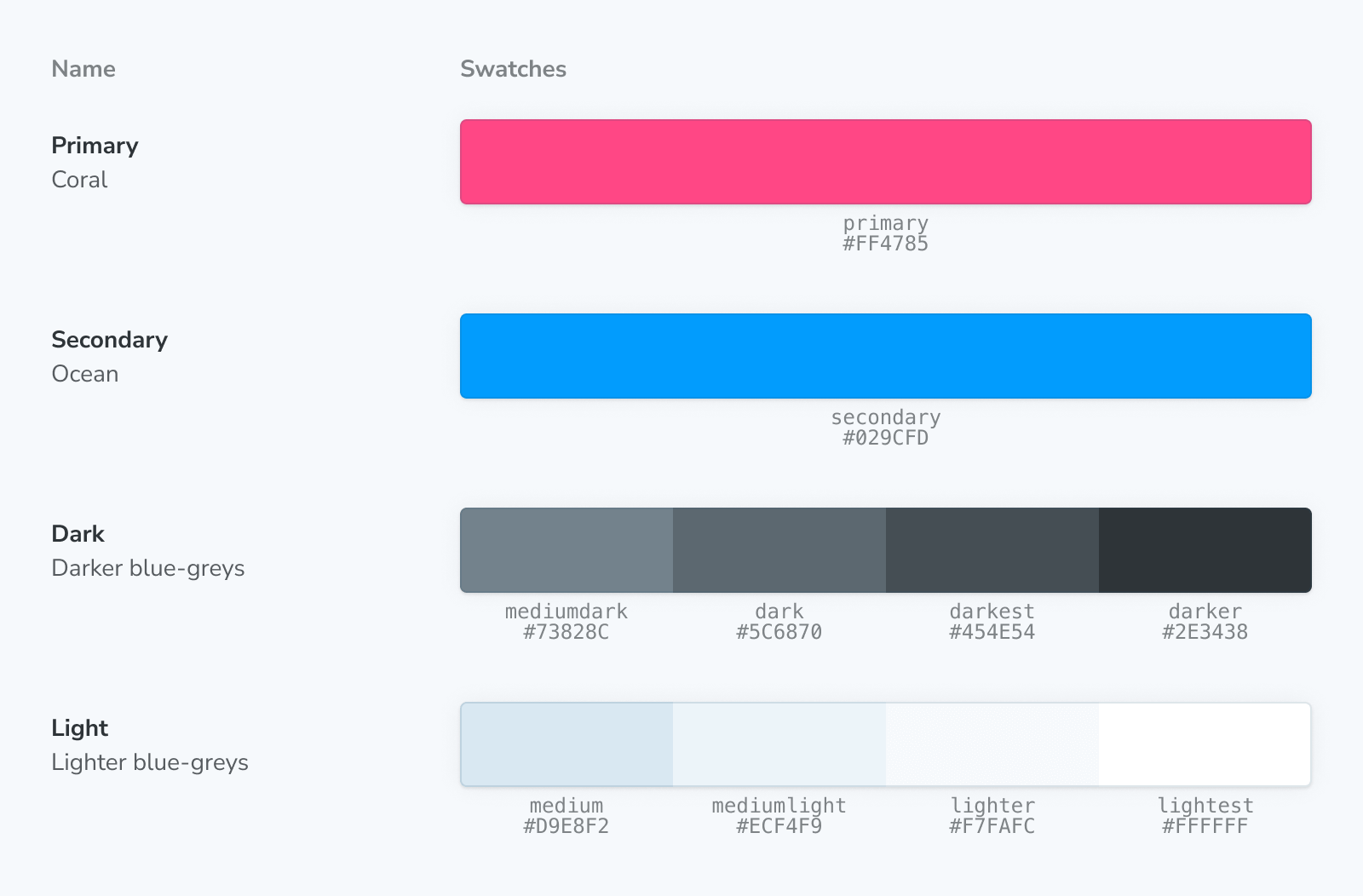
ColorPalette 块允许您记录项目中使用的所有颜色相关项(例如,色板)。

import { Meta, ColorPalette, ColorItem } from '@storybook/addon-docs/blocks';
<Meta title="Colors" />
<ColorPalette>
<ColorItem
title="theme.color.greyscale"
subtitle="Some of the greys"
colors={{ White: '#FFFFFF', Alabaster: '#F8F8F8', Concrete: '#F3F3F3' }}
/>
<ColorItem
title="theme.color.primary"
subtitle="Coral"
colors={{ WildWatermelon: '#FF4785' }}
/>
<ColorItem
title="theme.color.secondary"
subtitle="Ocean"
colors={{ DodgerBlue: '#1EA7FD' }}
/>
<ColorItem
title="theme.color.positive"
subtitle="Green"
colors={{
Apple: 'rgba(102,191,60,1)',
Apple80: 'rgba(102,191,60,.8)',
Apple60: 'rgba(102,191,60,.6)',
Apple30: 'rgba(102,191,60,.3)',
}}
/>
<ColorItem
title="gradient"
subtitle="Grayscale"
colors={{
Gradient: 'linear-gradient(to right,white,black)',
}}
/>
<ColorItem
title="gradient"
subtitle="Grayscale"
colors={['linear-gradient(65deg,white,black)']}
/>
</ColorPalette>ColorPalette
import { ColorPalette } from '@storybook/addon-docs/blocks';ColorPalette 支持以下属性配置:
children
类型: React.ReactNode
ColorPalette 只接受 ColorItem 作为子项。
ColorItem
import { ColorItem } from '@storybook/addon-docs/blocks';ColorItem 支持以下属性配置:
colors
(必需)
类型:string[] | { [key: string]: string }
提供要显示的颜色列表。接受任何有效的 CSS 颜色格式(十六进制、RGB、HSL 等)。提供对象时,键将显示在值上方。此外,它还支持渐变,例如 'linear-gradient(to right, white, black)' 或 'linear-gradient(65deg, white, black)' 等。
subtitle
(必需)
类型:string
提供颜色的附加描述。
title
(必需)
类型:string
设置要显示的颜色名称。
