安装 Storybook
使用 Storybook CLI 命令在一行中安装。在您的项目根目录下运行此命令
npm create storybook@latest安装特定版本
要安装 Storybook 8.3 或更高版本,您可以使用带有特定版本的 create 命令
npm create storybook@8.3要安装 8.3 之前的 Storybook 版本,您必须使用 init 命令
npx storybook@8.2 init对于任一命令,您可以指定 npm 标签,例如 latest 或 next,或者一个(部分)版本号。例如
-
storybook@latest init将初始化最新版本 -
storybook@7.6.10 init将初始化7.6.10 -
storybook@7 init将初始化最新的7.x.x版本
Storybook 在安装过程中会检查您项目的依赖项,并为您提供最佳的可用配置。
上面的命令将对您的本地环境进行以下更改
- 📦 安装所需的依赖项。
- 🛠 设置运行和构建 Storybook 所需的脚本。
- 🛠 添加默认的 Storybook 配置。
- 📝 添加一些样板故事,帮助您开始。
- 📡 设置遥测,帮助我们改进 Storybook。在此 处 阅读更多关于它的信息。
观看视频教程
项目要求
Storybook 旨在与各种框架和环境协同工作。如果您的项目使用此处列出的其中一个包,请确保您已安装以下版本
- Angular 18+
- Lit 3+
- Next.js 14+
- Node.js 20+
- npm 10+
- pnpm 9+
- Preact 8+
- React Native 0.72+
- React Native Web 0.19+
- Svelte 5+
- SvelteKit 1+
- TypeScript 4.9+
- Vite 5+
- Vitest 3+
- Vue 3+
- Webpack 5+
- Yarn 4+
此外,Storybook 应用支持以下浏览器
- Chrome 131+
- Edge 134+
- Firefox 136+
- Safari 18.3+
- Opera 117+
如何在旧版浏览器中使用 Storybook?
您可以通过两种方式使用旧版浏览器中的 Storybook
- 使用低于
9.0.0的 Storybook 版本,该版本要求更宽松。 - 以 "preview-only" 模式 开发或构建您的 Storybook,该模式可用于旧的、不支持的浏览器。
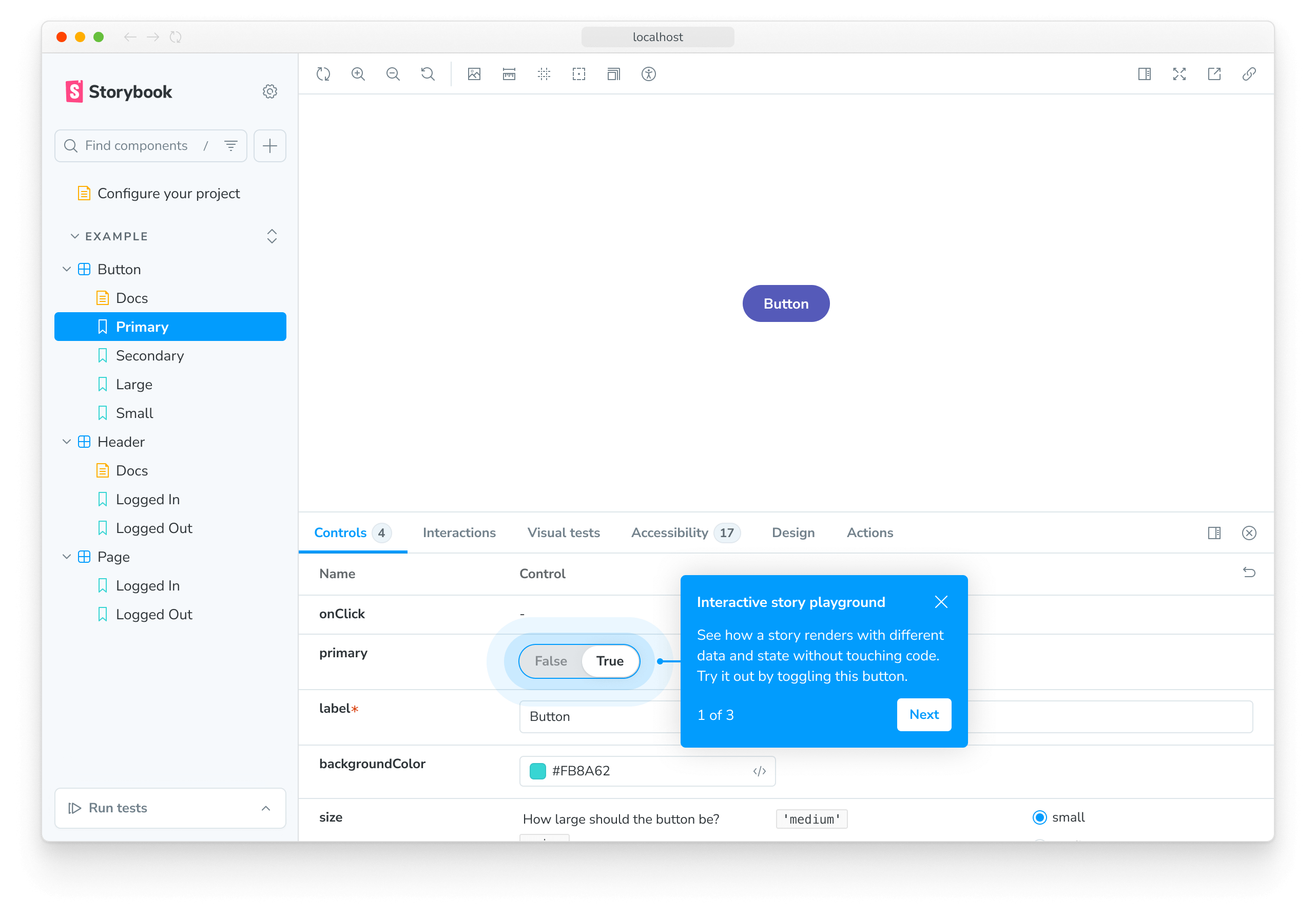
运行设置向导
如果一切顺利,您应该会看到一个设置向导,它将帮助您开始使用 Storybook,向您介绍主要概念和功能,包括 UI 的组织方式、如何编写第一个故事,以及如何通过使用 控件 来测试组件对各种输入的响应。

如果您跳过了向导,可以通过在 Storybook 实例的 URL 中添加 ?path=/onboarding 查询参数来再次运行它,前提是示例 story 仍然可用。
启动 Storybook
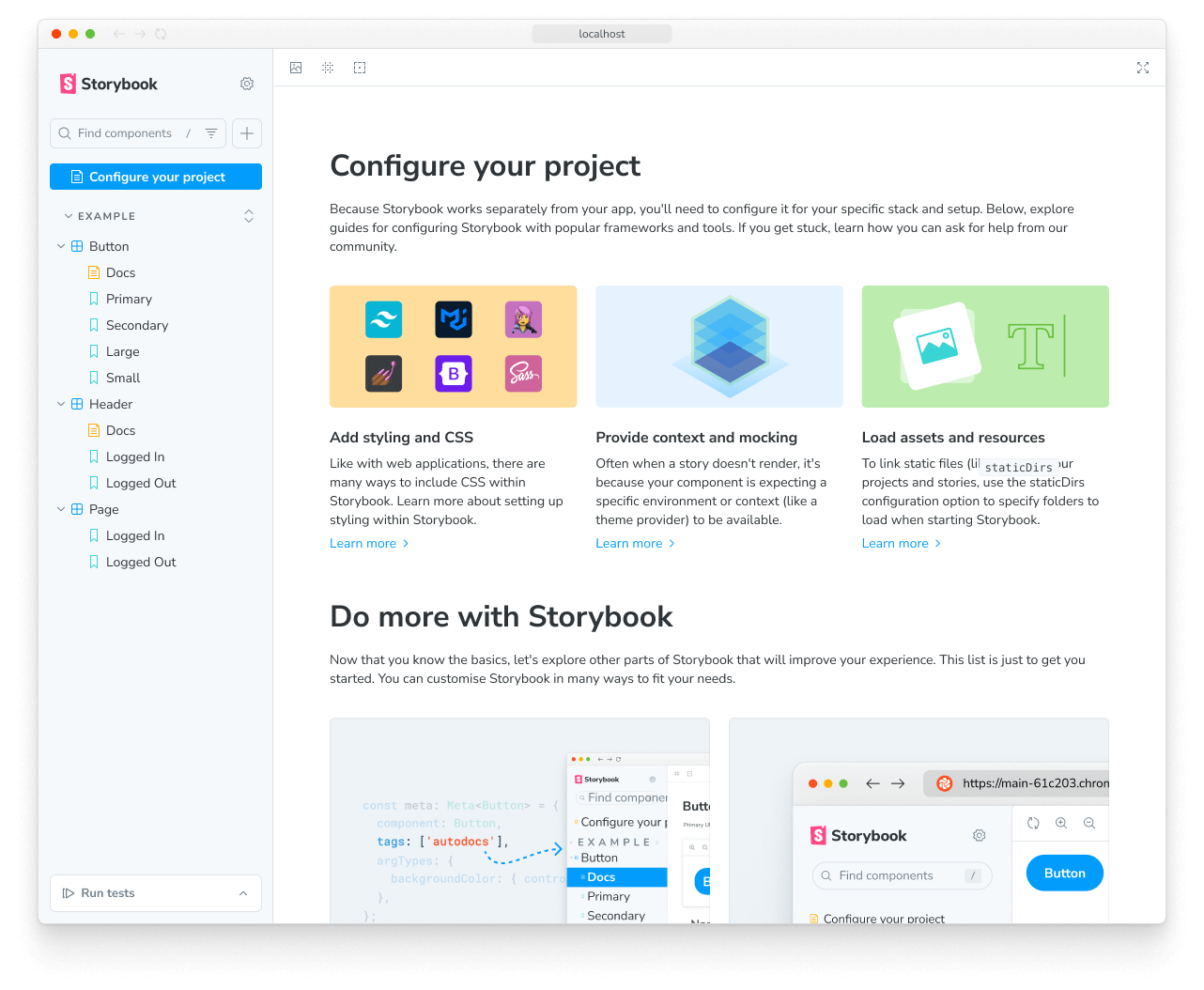
Storybook 配备了一个内置的开发服务器,包含项目开发所需的一切。根据您的系统配置,运行 storybook 命令将启动本地开发服务器,输出地址,并自动在新浏览器标签页中打开该地址,在那里您会看到一个欢迎屏幕。
npm run storybookStorybook 会收集完全匿名的数据来帮助我们改进用户体验。参与是可选的,如果您不想分享任何信息,可以 选择退出。

这里有一些值得注意的地方
- 一系列有用的链接,供您深入了解可用的配置和自定义选项。
- 第二组链接,供您扩展 Storybook 知识并参与不断壮大的 Storybook 社区。
- 一些示例故事,帮助您开始。
故障排除
使用其他包管理器运行 Storybook
Storybook CLI 支持业界流行的包管理器(例如,Yarn、npm 和 pnpm),在初始化 Storybook 时会自动检测您正在使用的管理器。但是,如果您想使用特定的包管理器作为默认管理器,请在安装命令中添加 --package-manager 标志。例如
npm create storybook@latest --package-manager=npmCLI 未检测到我的框架
如果您正在使用自定义环境设置或需要手动设置 Storybook,您可以使用 --type 标志来指定您需要使用的框架。以下是支持的框架及其使用示例
| 框架 | 类型 |
|---|---|
| Angular | angular |
| Ember | ember |
| HTML | html |
| Next.js | nextjs |
| Preact | preact |
| Qwik | qwik |
| React | react |
| Server | server |
| Solid | solid |
| Svelte | svelte |
| Vue 3 | vue3 |
| Web Components | web_components |
npm create storybook@latest --type solidYarn Plug'n'Play (PnP) 支持 Storybook
如果您已在新版本的 Yarn 中启用了 Plug'n'Play (PnP) 功能,并在项目中启用了 Storybook,您可能会注意到它会生成带有额外文件和文件夹的 node_modules。这是一个已知的限制,因为 Storybook 依赖于某些目录(例如 .cache)来存储缓存文件和其他数据,以提高性能和加快构建速度。您可以安全地忽略这些文件和文件夹,并调整您的 .gitignore 文件以将它们排除在您正在使用的版本控制之外。
使用 Webpack 4 运行 Storybook
如果您之前在一个使用 Webpack 4 的项目中安装了 Storybook,它将不再起作用。这是因为 Storybook 现在默认使用 Webpack 5。要解决此问题,我们建议您将项目升级到 Webpack 5,然后运行以下命令将您的项目迁移到最新版本的 Storybook
npx storybook@latest automigrateStorybook 在空目录中不起作用
默认情况下,Storybook 配置为检测您是在空目录还是现有项目中初始化它。但是,如果您尝试在仅包含 package.json 文件的目录中初始化 Storybook 并选择一个基于 Vite 的框架(例如,React),您可能会遇到 Yarn Modern 的问题。这是因为 Yarn 处理对等依赖项的方式以及 Storybook 如何配置为与基于 Vite 的框架一起工作,因为它需要安装 Vite 包。要解决此问题,您必须手动安装 Vite 并初始化 Storybook。
安装过程似乎不稳定且频繁失败
如果您在安装过程中仍然遇到问题,我们鼓励您查阅以下资源
- Storybook 的 React Vite 框架文档,了解更多关于如何在您的 React 项目中设置 Storybook 和 Vite 的信息。
- Storybook 的 React Webpack 框架文档,了解更多关于如何在您的 React 项目中设置 Storybook 和 Webpack 5 的信息。
- Storybook 的帮助文档,以便联系社区并寻求帮助。
现在您已成功安装 Storybook 并了解了它的工作原理,让我们继续在 设置向导 中您之前的地方,深入探讨编写故事。
