Storybook for React & Webpack
Storybook for React & Webpack 是一个框架,可轻松为使用 Webpack 构建的 React 应用程序单独开发和测试 UI 组件。
要求
- React ≥ 16.8
- Webpack ≥ 5.0
入门
在没有 Storybook 的项目中
在 React 项目的根目录中运行此命令后,请按照提示操作
npm create storybook@latest在已有 Storybook 的项目中
此框架旨在与 Storybook 7+ 配合使用。如果您尚未升级到 v7,请使用此命令进行升级。
npx storybook@latest upgrade自动迁移
运行时,上面的 upgrade 命令应该会提示您迁移到 @storybook/react-webpack5,这应该会为您处理所有事情。如果自动迁移不适用于您的项目,请参阅下面的手动迁移。
手动迁移
首先,安装框架。
npm install --save-dev @storybook/react-webpack5接下来,根据您使用的是 SWC(推荐)还是 Babel,安装并注册相应的编译器插件
如果您的项目正在使用 Create React App,则可以跳过此步骤。
npx storybook@latest add @storybook/addon-webpack5-compiler-swc或
npx storybook@latest add @storybook/addon-webpack5-compiler-babel有关更多详细信息,请参阅 Webpack 构建器文档。
最后,更新您的 .storybook/main.js|ts 以更改 framework 属性
import type { StorybookConfig } from '@storybook/react-webpack5';
const config: StorybookConfig = {
// ...
framework: '@storybook/react-webpack5', // 👈 Add this
};
export default config;运行设置向导
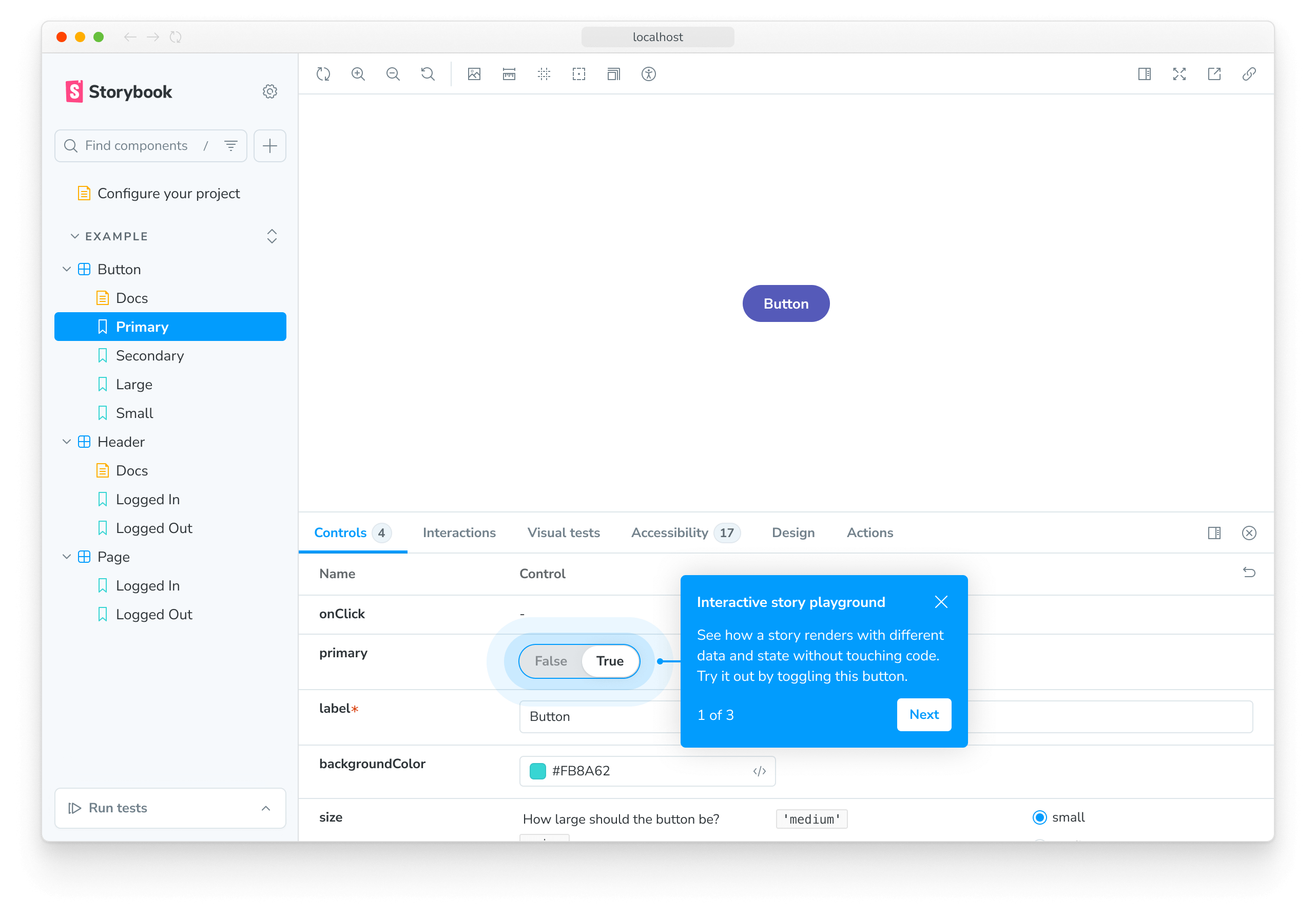
如果一切顺利,您应该会看到一个设置向导,帮助您开始使用 Storybook,介绍核心概念和功能,包括 UI 的组织方式、如何编写第一个 story 以及如何测试组件对各种输入的响应(利用控件)。

如果您跳过了向导,可以通过在 Storybook 实例的 URL 中添加 ?path=/onboarding 查询参数来再次运行它,前提是示例 story 仍然可用。
Create React App (CRA)
对 Create React App 的支持由 @storybook/preset-create-react-app 处理。
此预设支持所有 CRA 功能,包括 Sass/SCSS 和 TypeScript。
如果您正在处理一个手动初始化的应用程序(即未使用 CRA),请确保您的应用程序已将 react-dom 作为依赖项包含在内。否则可能导致 Storybook 和您的项目出现意外问题。
API
选项
如果需要,您可以传递一个选项对象进行其他配置
import type { StorybookConfig } from '@storybook/react-webpack5';
const config: StorybookConfig = {
framework: {
name: '@storybook/react-webpack5',
options: {
// ...
},
},
};
export default config;builder
类型:Record<string, any>
为框架构建器配置选项。对于此框架,可以在 Webpack 构建器文档中找到可用选项。
