React & Vite 的 Storybook
React & Vite 的 Storybook 是一个框架,可用于轻松地为使用Vite构建的React应用程序独立开发和测试 UI 组件。它包含:
- 🏎️ 预打包以提高性能
- 🪄 无需配置
- 💫 等等!
要求
- React ≥ 16.8
- Vite ≥ 5.0
入门
在没有 Storybook 的项目中
在 React 项目的根目录下运行此命令后,请按照提示进行操作。
npm create storybook@latest在已有 Storybook 的项目中
此框架旨在与 Storybook 7+ 配合使用。如果您尚未升级到 v7,请使用此命令进行升级。
npx storybook@latest upgrade自动迁移
当运行上面的 upgrade 命令时,您应该会看到一个提示,要求您迁移到 @storybook/react-vite,这应该会为您处理好一切。如果自动迁移不适用于您的项目,请参阅下面的手动迁移。
手动迁移
首先,安装框架。
npm install --save-dev @storybook/react-vite然后,更新您的 .storybook/main.js|ts 以更改框架属性。
.storybook/main.ts
import type { StorybookConfig } from '@storybook/react-vite';
const config: StorybookConfig = {
// ...
// framework: '@storybook/react-webpack5', 👈 Remove this
framework: '@storybook/react-vite', // 👈 Add this
};
export default config;运行设置向导
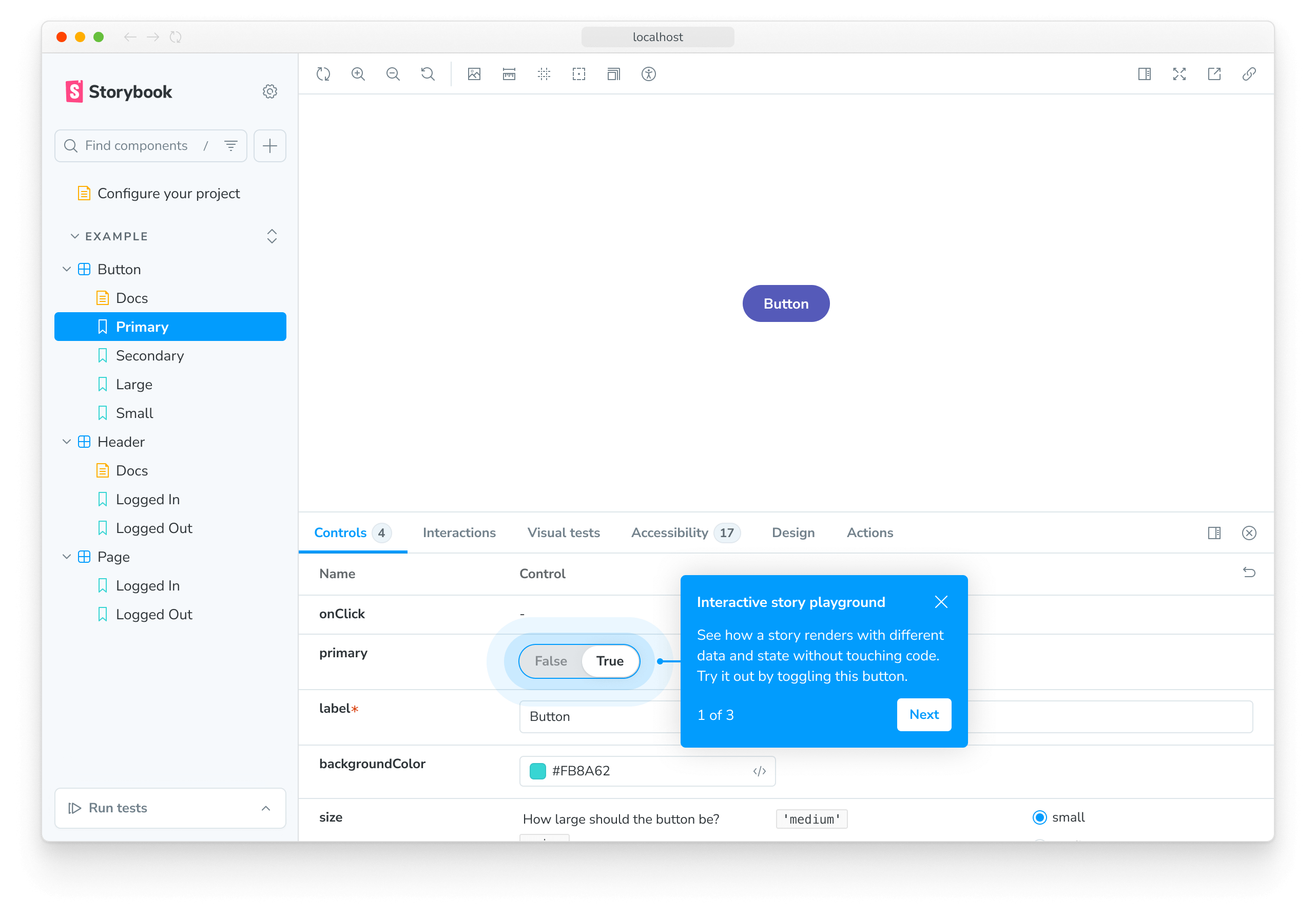
如果一切顺利,您应该会看到一个设置向导,帮助您开始使用 Storybook,介绍核心概念和功能,包括 UI 的组织方式、如何编写第一个 story 以及如何测试组件对各种输入的响应(利用控件)。

如果您跳过了向导,可以通过在 Storybook 实例的 URL 中添加 ?path=/onboarding 查询参数来再次运行它,前提是示例 story 仍然可用。
API
选项
如果需要,您可以传递一个选项对象进行其他配置
.storybook/main.ts
import type { StorybookConfig } from '@storybook/react-vite';
const config: StorybookConfig = {
framework: {
name: '@storybook/react-vite',
options: {
// ...
},
},
};
export default config;builder
类型:Record<string, any>
配置框架构建器的选项。对于此框架,可用选项可以在Vite 构建器文档中找到。
