端到端测试中的 Stories
Storybook 与 Cypress 和 Playwright 等其他测试框架无缝集成,以提供全面的测试解决方案。通过利用组件 Story 格式 (CSF),开发人员可以编写测试用例,模拟用户交互并验证 Storybook 环境中各个组件的行为。这种方法使开发人员能够全面测试其组件在不同场景下的功能、响应能力和视觉外观,从而实现更健壮和可靠的应用程序。
使用 Cypress
Cypress 是一个端到端测试框架。它使您能够通过模拟用户行为来测试应用程序的完整实例。借助组件 Story 格式,您的 stories 可以与 Cypress 重复使用。每个命名导出(换句话说,一个 story)都可以在您的测试设置中呈现。
Cypress 和 Storybook 的端到端测试示例是测试登录组件的输入是否正确。例如,如果您有以下 story
import type { Meta, StoryObj } from '@storybook/react';
import { userEvent, within, expect } from '@storybook/test';
import { LoginForm } from './LoginForm';
const meta: Meta<typeof LoginForm> = {
component: LoginForm,
};
export default meta;
type Story = StoryObj<typeof LoginForm>;
export const EmptyForm: Story = {};
/*
* See https://storybook.org.cn/docs/writing-stories/play-function#working-with-the-canvas
* to learn more about using the canvasElement to query the DOM
*/
export const FilledForm: Story = {
play: async ({ canvasElement }) => {
const canvas = within(canvasElement);
// 👇 Simulate interactions with the component
await userEvent.type(canvas.getByTestId('email'), 'email@provider.com');
await userEvent.type(canvas.getByTestId('password'), 'a-random-password');
// See https://storybook.org.cn/docs/essentials/actions#automatically-matching-args to learn how to setup logging in the Actions panel
await userEvent.click(canvas.getByRole('button'));
// 👇 Assert DOM structure
await expect(
canvas.getByText(
'Everything is perfect. Your account is ready and we should probably get you started!',
),
).toBeInTheDocument();
},
};play 函数包含在 story 渲染后运行的小代码片段。它允许您在 stories 中按顺序排列交互。
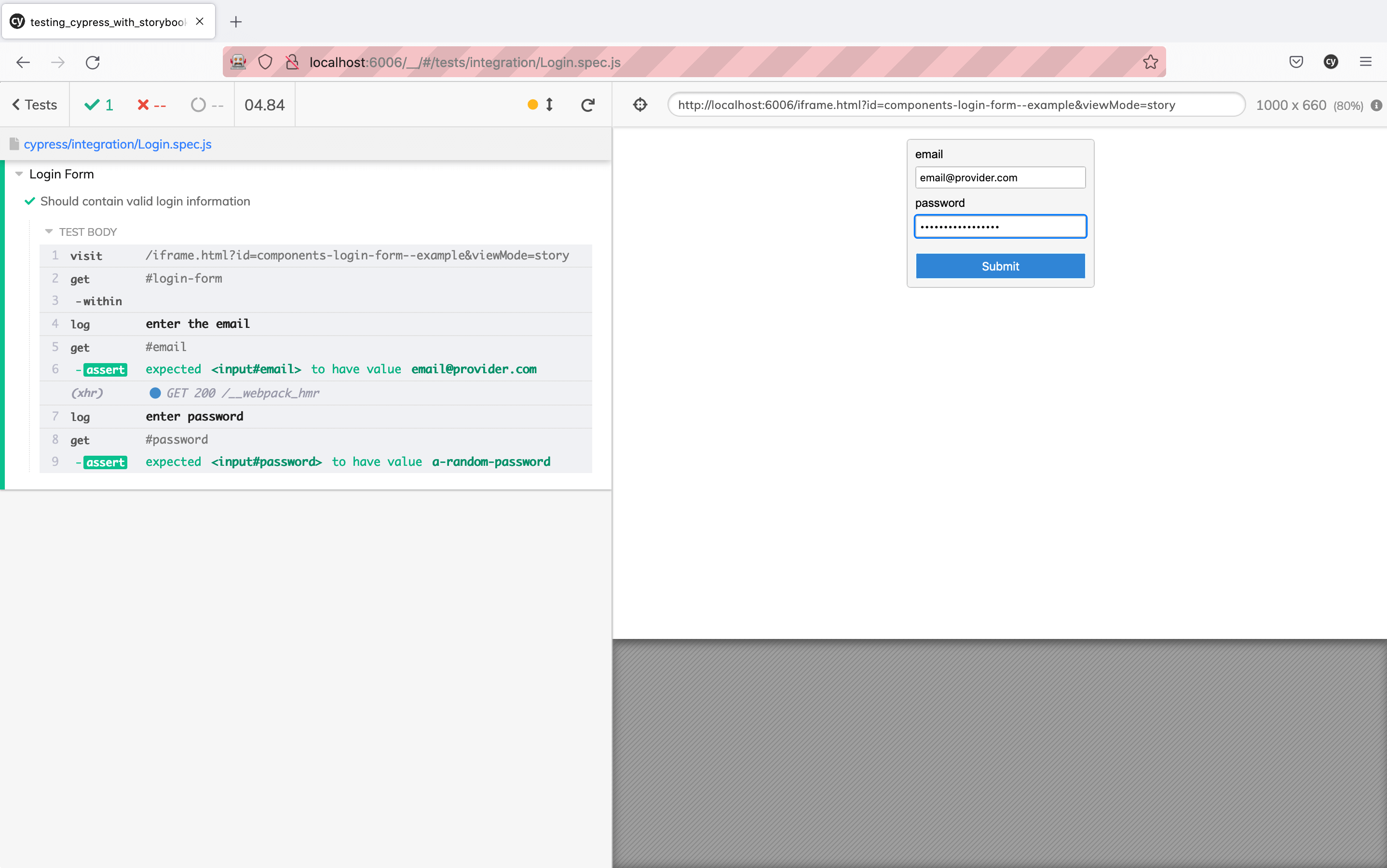
使用 Cypress,您可以编写以下测试
/// <reference types="cypress" />
describe('Login Form', () => {
it('Should contain valid login information', () => {
cy.visit('/iframe.html?id=components-login-form--example');
cy.get('#login-form').within(() => {
cy.log('**enter the email**');
cy.get('#email').should('have.value', 'email@provider.com');
cy.log('**enter password**');
cy.get('#password').should('have.value', 'a-random-password');
});
});
});当 Cypress 运行您的测试时,它会加载 Storybook 的隔离 iframe 并检查输入是否与测试值匹配。

使用 Playwright
Playwright 是微软的浏览器自动化工具和端到端测试框架。它提供跨浏览器自动化、带有设备模拟的移动测试和无头测试。借助组件 Story 格式,您的 stories 可以与 Playwright 重复使用。每个命名导出(换句话说,一个 story)都可以在您的测试设置中呈现。
使用 Playwright 进行用户流程测试的真实场景是如何测试登录表单的有效性。例如,如果您已经创建了以下 story
import type { Meta, StoryObj } from '@storybook/react';
import { userEvent, within, expect } from '@storybook/test';
import { LoginForm } from './LoginForm';
const meta: Meta<typeof LoginForm> = {
component: LoginForm,
};
export default meta;
type Story = StoryObj<typeof LoginForm>;
export const EmptyForm: Story = {};
/*
* See https://storybook.org.cn/docs/writing-stories/play-function#working-with-the-canvas
* to learn more about using the canvasElement to query the DOM
*/
export const FilledForm: Story = {
play: async ({ canvasElement }) => {
const canvas = within(canvasElement);
// 👇 Simulate interactions with the component
await userEvent.type(canvas.getByTestId('email'), 'email@provider.com');
await userEvent.type(canvas.getByTestId('password'), 'a-random-password');
// See https://storybook.org.cn/docs/essentials/actions#automatically-matching-args to learn how to setup logging in the Actions panel
await userEvent.click(canvas.getByRole('button'));
// 👇 Assert DOM structure
await expect(
canvas.getByText(
'Everything is perfect. Your account is ready and we should probably get you started!',
),
).toBeInTheDocument();
},
};play 函数包含在 story 渲染后运行的小代码片段。它允许您在 stories 中按顺序排列交互。
使用 Playwright,您可以编写一个测试来检查输入是否已填写并与 story 匹配
const { test, expect } = require('@playwright/test');
test('Login Form inputs', async ({ page }) => {
await page.goto('https://:6006/iframe.html?id=components-login-form--example');
const email = await page.inputValue('#email');
const password = await page.inputValue('#password');
await expect(email).toBe('email@provider.com');
await expect(password).toBe('a-random-password');
});一旦您执行 Playwright,它将打开一个新的浏览器窗口,加载 Storybook 的隔离 iframe,断言输入是否包含指定的值,并在终端中显示测试结果。
了解其他 UI 测试
