适用于 React 和 Webpack 的 Storybook
适用于 React 和 Webpack 的 Storybook 是一个框架,它使得为使用Webpack构建的React应用程序开发和独立测试 UI 组件变得容易。
要求
- React ≥ 16.8
- Webpack ≥ 5.0
入门
在没有 Storybook 的项目中
在您的 React 项目根目录中运行此命令后,按照提示进行操作
npm create storybook@latest在已有 Storybook 的项目中
此框架设计用于 Storybook 7+ 版本。如果您尚未使用 v7,请运行此命令进行升级
npx storybook@next upgrade自动迁移
运行上述 upgrade 命令时,您应该会收到提示,询问是否迁移到 @storybook/react-webpack5,它应该会为您处理所有事情。如果自动迁移对您的项目不起作用,请参考下面的手动迁移说明。
手动迁移
首先,安装框架
npm install --save-dev @storybook/react-webpack5接下来,根据您使用的是 SWC(推荐)还是 Babel,安装并注册相应的编译器插件
如果您的项目使用Create React App,您可以跳过此步骤。
npx storybook@latest add @storybook/addon-webpack5-compiler-swc或
npx storybook@latest add @storybook/addon-webpack5-compiler-babel更多详细信息可以在Webpack 构建器文档中找到。
最后,更新您的 .storybook/main.js|ts 文件,更改 framework 属性
import type { StorybookConfig } from '@storybook/react-webpack5';
const config: StorybookConfig = {
// ...
framework: '@storybook/react-webpack5', // 👈 Add this
};
export default config;运行设置向导
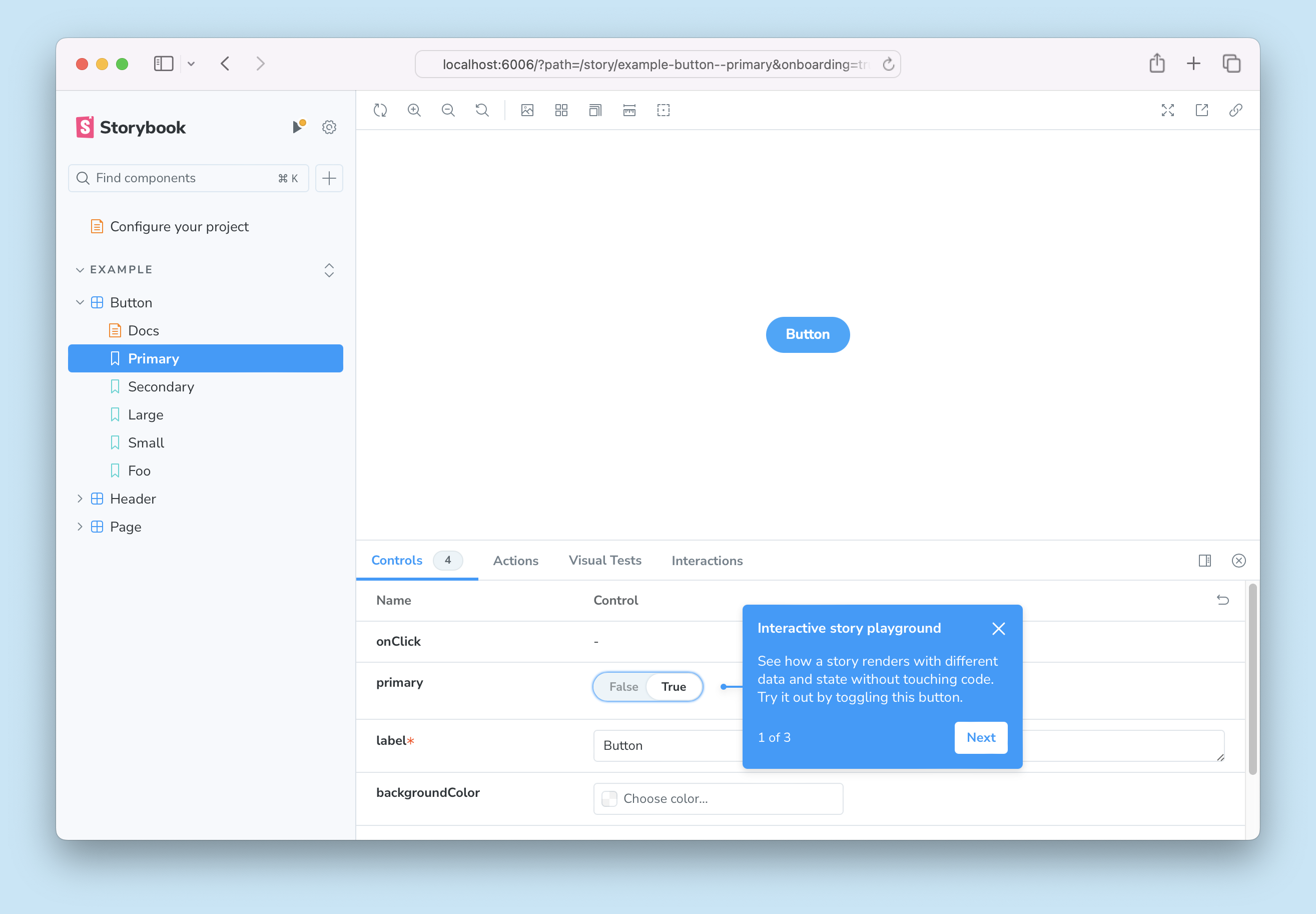
如果一切顺利,您应该会看到一个设置向导,它将帮助您开始使用 Storybook,介绍主要概念和功能,包括如何组织 UI,如何编写您的第一个 Story,以及如何利用controls测试组件对各种输入的响应。

如果您跳过了向导,只要示例 stories 仍然可用,您可以通过在 Storybook 实例的 URL 中添加查询参数 ?path=/onboarding 随时再次运行它。
Create React App (CRA)
对Create React App的支持由@storybook/preset-create-react-app处理。
此预设支持所有 CRA 功能,包括 Sass/SCSS 和 TypeScript。
如果您正在开发手动初始化(即未使用 CRA)的应用程序,请确保您的应用程序已将 react-dom 作为依赖项包含在内。否则可能导致 Storybook 和您的项目出现意外问题。
API
选项
如果需要,您可以传递一个 options 对象进行额外配置
import type { StorybookConfig } from '@storybook/react-webpack5';
const config: StorybookConfig = {
framework: {
name: '@storybook/react-webpack5',
options: {
// ...
},
},
};
export default config;builder
类型: Record<string, any>
配置框架的 builder 的选项。对于此框架,可用选项可以在Webpack 构建器文档中找到。
