Storybook for React & Vite
Storybook for React & Vite 是一个框架,可以轻松地为使用 Vite 构建的 React 应用程序开发和测试独立的 UI 组件。它包括
- 🏎️ 预打包以提升性能
- 🪄 零配置
- 💫 还有更多!
要求
- React ≥ 16.8
- Vite ≥ 5.0
开始使用
在没有 Storybook 的项目中
在你的 React 项目根目录中运行此命令后,按照提示操作
npm create storybook@latest在已有 Storybook 的项目中
此框架设计用于 Storybook 7+。如果你尚未升级到 v7,请使用此命令升级
npx storybook@next upgrade自动迁移
运行上面的 upgrade 命令时,你应该会收到提示,要求你迁移到 @storybook/react-vite,它应该能帮你处理所有事情。如果自动迁移对你的项目不起作用,请参考下面的手动迁移说明。
手动迁移
首先,安装框架
npm install --save-dev @storybook/react-vite然后,更新你的 .storybook/main.js|ts 文件,修改 framework 属性
.storybook/main.ts
import type { StorybookConfig } from '@storybook/react-vite';
const config: StorybookConfig = {
// ...
// framework: '@storybook/react-webpack5', 👈 Remove this
framework: '@storybook/react-vite', // 👈 Add this
};
export default config;运行设置向导
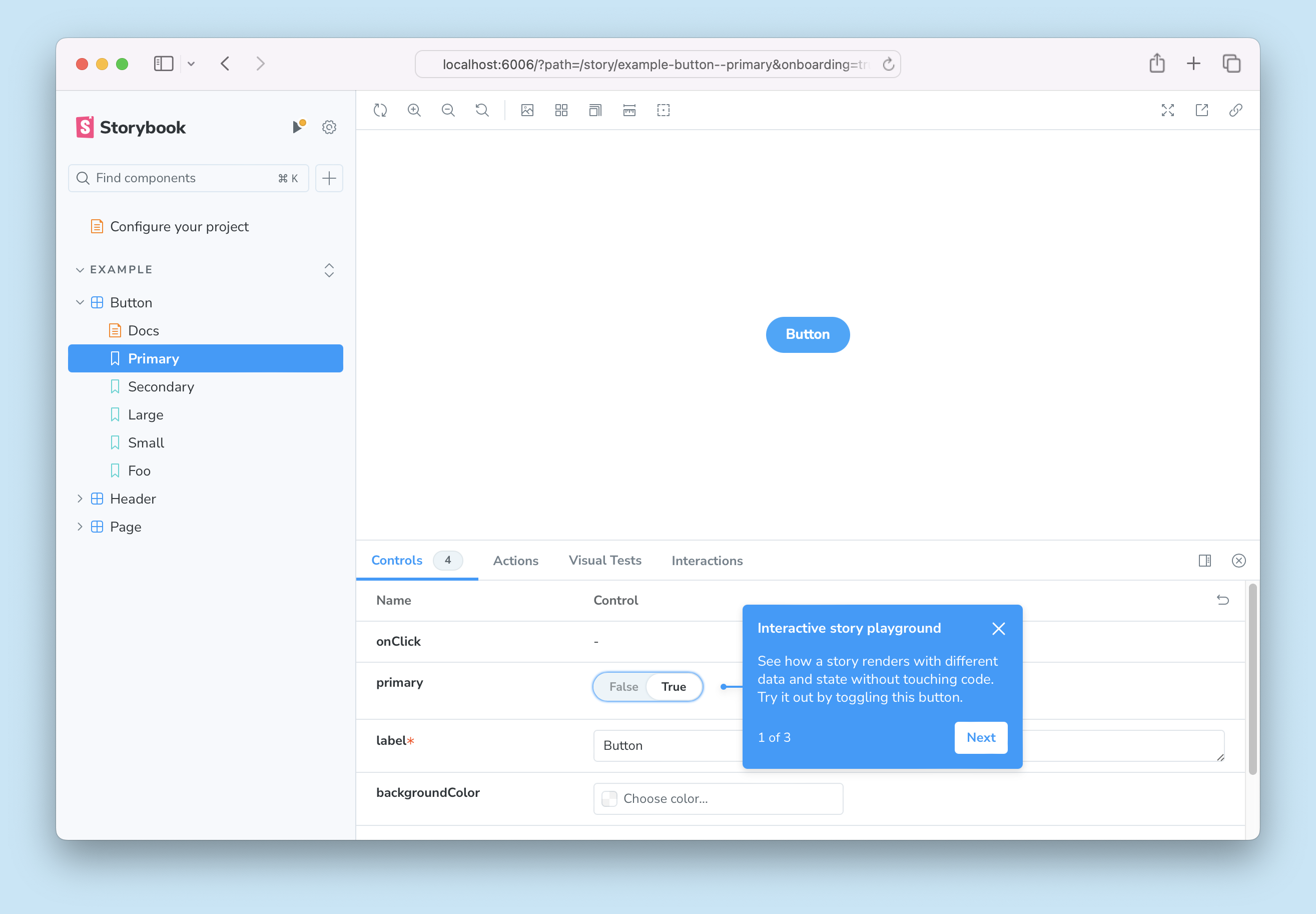
如果一切顺利,你应该会看到一个设置向导,它将帮助你开始使用 Storybook,向你介绍主要概念和功能,包括 UI 的组织方式、如何编写你的第一个 Story,以及如何利用控件测试组件对各种输入的响应。

如果你跳过了向导,只要示例 Story 仍然可用,你随时可以通过在 Storybook 实例的 URL 中添加 ?path=/onboarding 查询参数来再次运行它。
API
选项
如果需要额外的配置,你可以传入一个 options 对象
.storybook/main.ts
import type { StorybookConfig } from '@storybook/react-vite';
const config: StorybookConfig = {
framework: {
name: '@storybook/react-vite',
options: {
// ...
},
},
};
export default config;builder
类型:Record<string, any>
配置框架的构建器选项。对于此框架,可在Vite 构建器文档中找到可用选项。
