主题
Storybook 可通过轻量级的主题 API 进行主题化。
全局主题化
可以对 Storybook 进行全局主题化。
Storybook 开箱即用地包含两种主题:“light”(浅色)和“dark”(深色)。除非您已将首选颜色方案设置为深色,否则 Storybook 将默认使用浅色主题。
例如,您可以通过修改 .storybook/manager.js 来让 Storybook 使用“dark”主题。
import { addons } from 'storybook/manager-api';
import { themes } from 'storybook/theming';
addons.setConfig({
theme: themes.dark,
});设置主题时,请设置一个完整的 theme 对象。主题是被替换,而不是合并。
主题文档
Storybook Docs 使用与 Storybook UI 相同的 theme 系统,但与主 UI 的主题独立。
假设您已在 .storybook/manager.js 中为主要 UI 定义了 Storybook 主题。
import { addons } from 'storybook/manager-api';
import { themes } from 'storybook/theming';
addons.setConfig({
theme: themes.dark,
});以下是如何在 .storybook/preview.js 中为文档指定相同主题。
// Replace your-framework with the framework you are using, e.g. react-vite, nextjs, vue3-vite, etc.
import type { Preview } from '@storybook/your-framework';
import { themes } from 'storybook/theming';
const preview: Preview = {
parameters: {
docs: {
theme: themes.dark,
},
},
};
export default preview;如果您想了解如何创建自己的主题,请继续阅读。
创建主题快速入门
最简单的自定义 Storybook 方法是使用 storybook/theming 中的 create() 函数生成新主题。此函数包含最常见主题变量的简写。以下是如何使用它:
在您的 .storybook 目录中,创建一个名为 YourTheme.js 的新文件并添加以下内容:
import { create } from 'storybook/theming';
export default create({
base: 'light',
brandTitle: 'My custom Storybook',
brandUrl: 'https://example.com',
brandImage: 'https://storybook.org.cn/images/placeholders/350x150.png',
brandTarget: '_self',
});如果您使用 brandImage 来添加自定义徽标,可以使用任何最常见的图像格式。
上面,我们正在创建一个新主题,该主题将:
- 使用 Storybook 的
light主题作为基础。 - 将侧边栏中的 Storybook 徽标替换为我们自己的徽标(在 brandImage 变量中定义)。
- 添加自定义品牌信息。
- 设置品牌链接,使其在同一窗口中打开(而不是新窗口),通过
target属性。
最后,我们需要将主题导入 Storybook。在 .storybook 目录中创建一个名为 manager.js 的新文件,并添加以下内容:
import { addons } from 'storybook/manager-api';
import yourTheme from './YourTheme';
addons.setConfig({
theme: yourTheme,
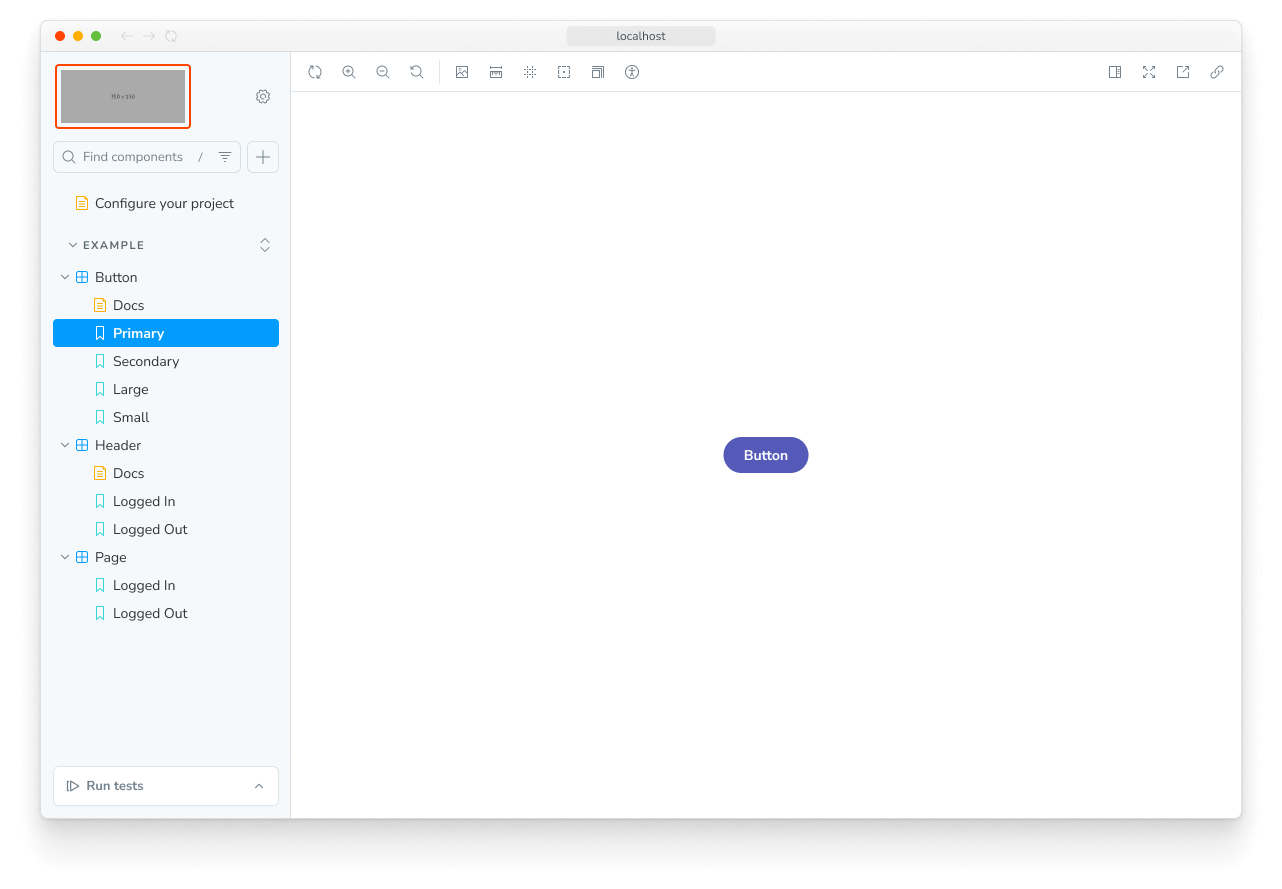
});现在您的自定义主题将替换 Storybook 的默认主题,您将在 UI 中看到类似的更改。

让我们来看一个更复杂的示例。复制以下代码并粘贴到 .storybook/YourTheme.js 中。
import { create } from 'storybook/theming/create';
export default create({
base: 'light',
// Typography
fontBase: '"Open Sans", sans-serif',
fontCode: 'monospace',
brandTitle: 'My custom Storybook',
brandUrl: 'https://example.com',
brandImage: 'https://storybook.org.cn/images/placeholders/350x150.png',
brandTarget: '_self',
//
colorPrimary: '#3A10E5',
colorSecondary: '#585C6D',
// UI
appBg: '#ffffff',
appContentBg: '#ffffff',
appPreviewBg: '#ffffff',
appBorderColor: '#585C6D',
appBorderRadius: 4,
// Text colors
textColor: '#10162F',
textInverseColor: '#ffffff',
// Toolbar default and active colors
barTextColor: '#9E9E9E',
barSelectedColor: '#585C6D',
barHoverColor: '#585C6D',
barBg: '#ffffff',
// Form colors
inputBg: '#ffffff',
inputBorder: '#10162F',
inputTextColor: '#10162F',
inputBorderRadius: 2,
});上面,我们正在用以下更改更新主题:
- 自定义调色板(在
app和color变量中定义)。 - 自定义字体(在
font和text变量中定义)。
借助引入的新更改,自定义主题应产生类似的结果。

许多主题变量是可选的,但 base 属性是 **必需的**。
storybook/theming 模块是使用 TypeScript 构建的,这应该有助于为 TypeScript 用户创建有效的 theme。类型本身就包含在包中。
CSS 逃生舱
Storybook 主题 API 的设计是有限的。如果您想对 CSS 进行精细控制,所有 UI 和 Docs 组件都已标记了类名,以便实现这一点。**风险自负**,因为这是一项高级功能。
要样式化这些元素,请将样式标签插入到:
- 对于 Storybook UI,请使用
.storybook/manager-head.html。 - 对于 Storybook Docs,请使用
.storybook/preview-head.html。
通过 .storybook/manager-head.html,Storybook 允许您修改管理器的代码,就像您可以调整 预览的 head 标签 一样。这在添加针对 Storybook HTML 的主题样式时可能很有用,但代价是 Storybook 的内部 HTML 可能会在发布周期中随时更改。
MDX 组件覆盖
如果您正在使用 MDX 进行文档编写,还有一个更高级别的“主题化”选项。MDX 允许您使用 components 参数完全覆盖 Markdown 的渲染组件。这是一个我们不正式支持的高级用法,但如果您需要,它是一个强大的构造。
以下是如何在 .storybook/preview.js 中为页面上的 code 块插入自定义渲染器。
// Replace your-framework with the framework you are using, e.g. react-vite, nextjs, vue3-vite, etc.
import type { Preview } from '@storybook/your-framework';
import { CodeBlock } from './CodeBlock';
const preview: Preview = {
parameters: {
docs: {
components: {
code: CodeBlock,
},
},
},
};
export default preview;您甚至可以覆盖 Storybook 的块组件。
以下是如何插入自定义 <Canvas /> 块。
// Replace your-framework with the framework you are using, e.g. react-vite, nextjs, vue3-vite, etc.
import type { Preview } from '@storybook/your-framework';
import { MyCanvas } from './MyCanvas';
const preview: Preview = {
parameters: {
docs: {
components: {
Canvas: MyCanvas,
},
},
},
};
export default preview;插件和主题创建
一些插件需要 Storybook 用户添加特定的主题变量。如果您与社区分享您的主题,请确保支持官方 API 和其他流行插件,以便您的用户获得一致的体验。
例如,流行的 Actions 功能使用了 react-inspector,它有自己的主题。通过提供其他主题变量来样式化它,如下所示:
addonActionsTheme: {
...chromeLight,
BASE_FONT_FAMILY: typography.fonts.mono,
BASE_BACKGROUND_COLOR: 'transparent',
}为插件作者使用主题
重用上述主题变量以获得原生的 Storybook 开发体验。主题引擎依赖于 emotion,一个 CSS-in-JS 库。
import { styled } from 'storybook/theming';使用对象表示法的主题变量。
const Component = styled.div(({ theme }) => ({
background: theme.background.app,
width: 0,
}));或者使用模板字符串。
const Component = styled.div`
background: `${props => props.theme.background.app}`
width: 0;
`;