Storybook Addons
Storybook 的一个关键优势在于其可扩展性。使用插件来扩展和自定义 Storybook,以适应您团队的开发工作流程。
插件是 Storybook 工作方式不可或缺的一部分。Storybook 的许多核心功能都作为插件实现,例如 addon-docs。
插件功能
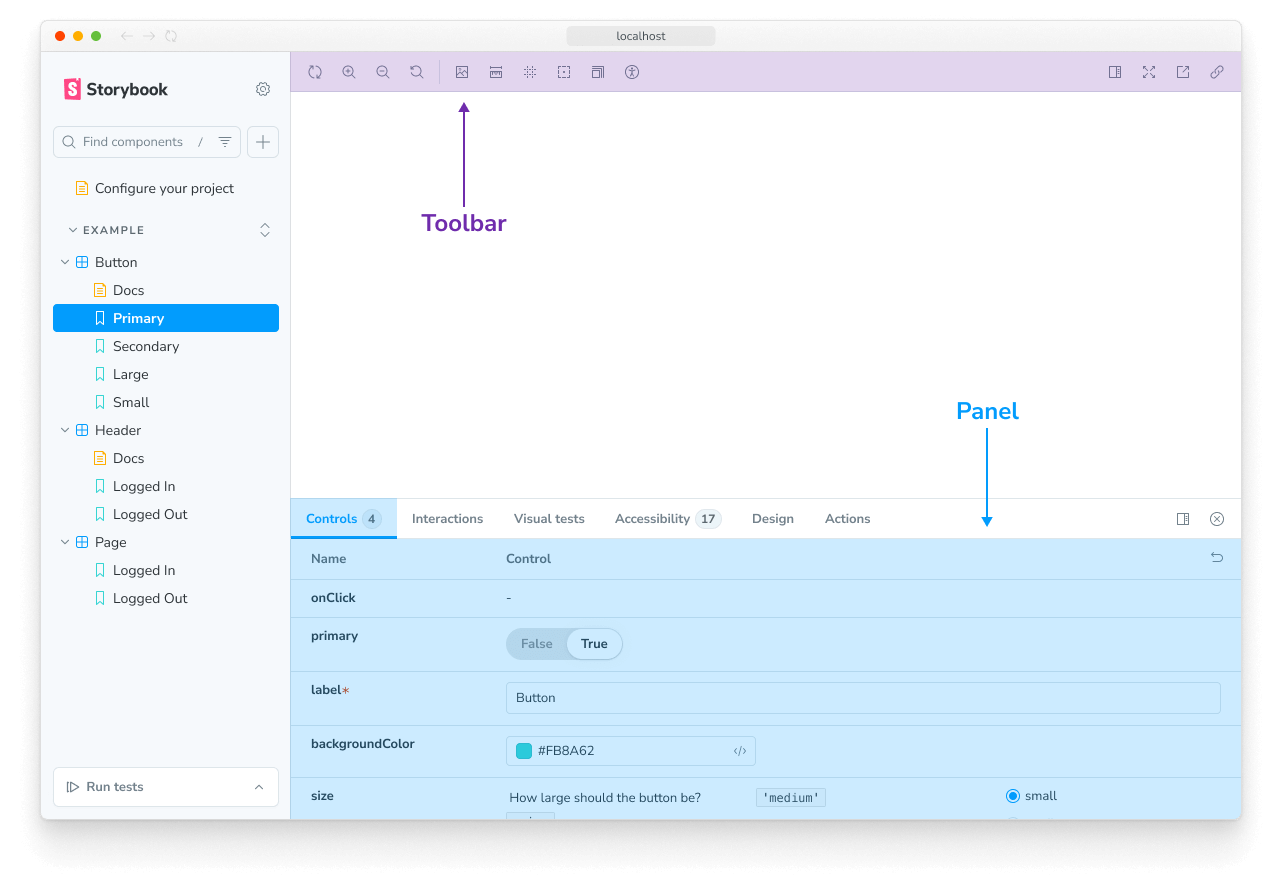
插件对 Storybook 的影响最明显的是 Storybook 本身的用户界面。在用户界面中,**工具栏**和**插件面板**是插件出现的两个主要位置。

插件还可以通过注入自己的 装饰器 来挂钩到预览窗格中故事的渲染。
最后,插件可以通过注入自己的 webpack 配置来影响 Storybook 的构建设置,从而允许在 Storybook 中使用其他工具。仅执行此功能的插件通常被称为 预设。
核心、必需和社区插件
有许多许多 Storybook 插件,但它们大致可以分为两个领域:
- 核心插件由核心团队开发。它们与 Storybook 本身的发展保持同步,并以惯用的方式编写,作为其他插件的模板。您可以在 Storybook monorepo 中找到它们。
- 社区插件是庞大的 Storybook 社区编写的插件。您可以在我们的 网站、GitHub 和 npm 上找到它们。
