
Storybook 在 2024 年的未来
2023 年的亮点以及未来的展望

自 2016 年问世以来,Storybook 取得了巨大的进步。尽管我们尽了最大努力“边走边清理”,但项目还是变得庞杂。这就是为什么我们在 2023 年的大部分时间都用于偿还技术债务。这不会产生引人注目的新闻头条,但纵观全年,我们极大地改进了产品,同时也为 2024 年的下一代改进 奠定了基础。
Storybook 7.0
我们在年初推出了 Storybook 7.0,这是自 2020 年以来的第一个主要版本。它充满了基础性的改进
- ⚡ 对 Vite 和 pnpm 的一流支持
- 🧩 对 NextJS 的零配置支持 和 SvelteKit,由 Frameworks API 提供支持
- 🔖 组件故事格式 3,改进了类型安全
- 📝 文档大修:支持 MDX2 和精简文档块
- 💅 UI 设计刷新
- ✅ 改进了交互测试和测试覆盖率
- 🚥 通过预构建和生态系统 CI 增强稳定性
加快步伐
7.0 是一个重要的里程碑,但我们并没有止步于此。为了提高我们的迭代能力,我们开始更频繁地发布 7.x 版本。在九个月的时间里,我们发布了六个次要版本(最近的是 Storybook 7.6)。这些版本包括
- 🏄♀️ 应用内教程,帮助新用户学习 Storybook
- 💅 Tailwind、MUI、styled-components 和 Emotion 的零配置样式
- 📗 Vue 3 源代码片段和响应式改进
- 🎨 Figma 设计插件官方支持
- 👻 storiesOf 和 storyStoreV6 已弃用
- ⚡️ 支持 Vite 5 和 Lit 3.0 支持
- 🔥 通过 SWC 和 react-docgen 实现性能提升
- 🧪 新的测试工具
- 🇸 SvelteKit 页面和导航模拟
- 🩺 CLI:使用 storybook-doctor 诊断错误
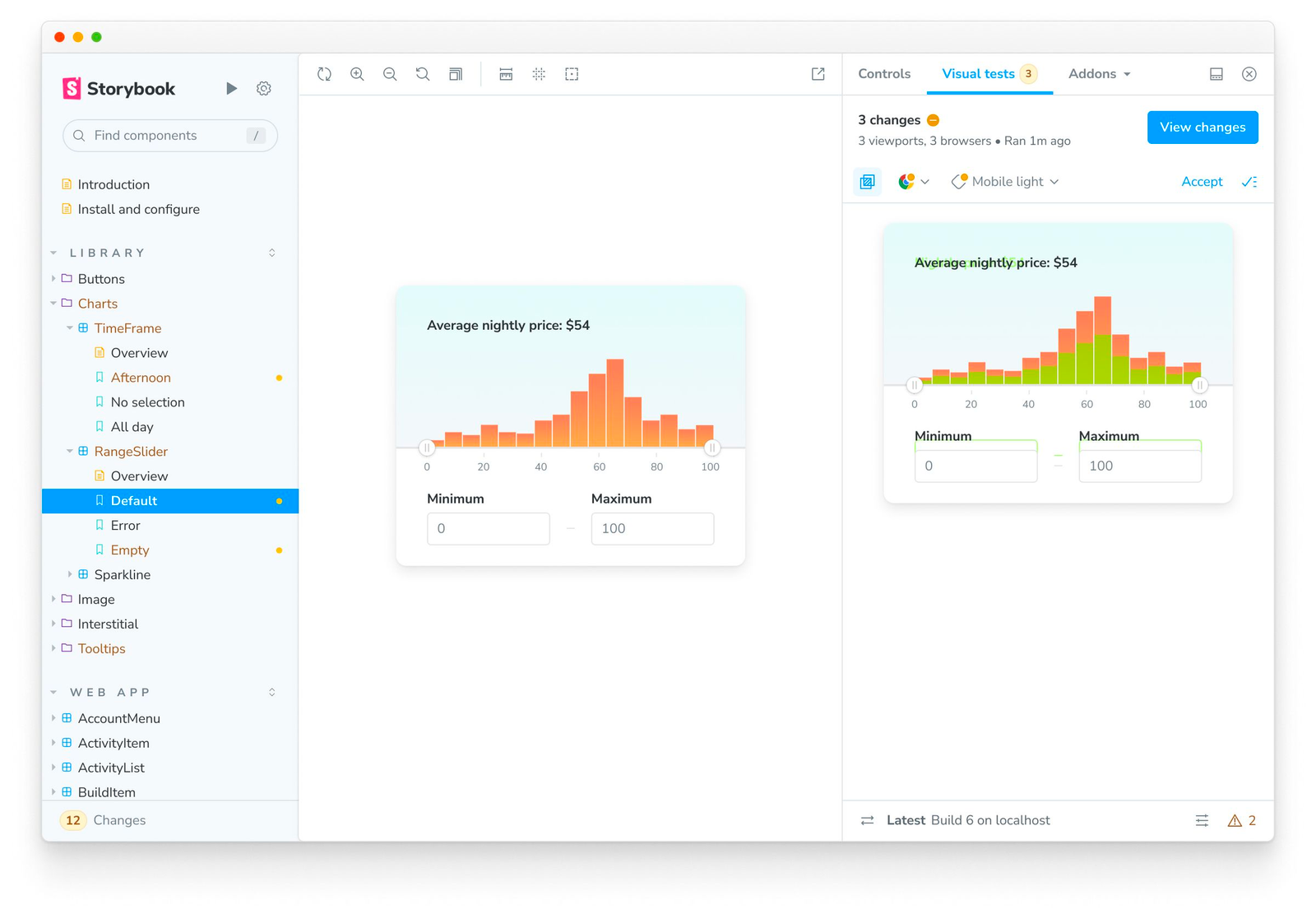
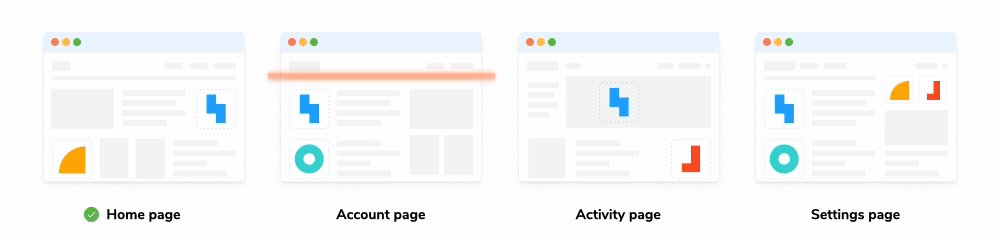
自动捕获 UI 错误
我们也在努力将 Storybook 打造成一个强大的测试工具,让您在开发组件时能够捕获意外的更改和回归。 Chromatic 视觉测试插件 现已进入私有 Beta 测试阶段。 立即注册,加入超过 1000 名开发者组成的早期体验者行列。

构建社区

我们不仅在线上,也在线下掀起了波澜!我们在有史以来第一次系列聚会中,与全球数百名 Storybook 开发者进行了交流,其中包括在 西雅图、 伦敦、巴黎、浦那和多伦多的活动!我们将在 2024 年策划更多活动,敬请关注。
我们还在我们了不起的志愿者的帮助下,改善了 Storybook 的支持社区。特别感谢我们 Discord 帮助者俱乐部中的所有人,包括
Ahmadreza Shamimi、Belle、Burton、CuddleBunny、Danny HW、foxhoundn、Frog、George、Jen C、literalpie、María Simó、MarkB、dkwoody、hinogi 和 unpunnyfuns!
对于在 2023 年帮助解决其他用户问题的各位:我们非常感谢您的贡献以及您在我们社区中所扮演的角色。
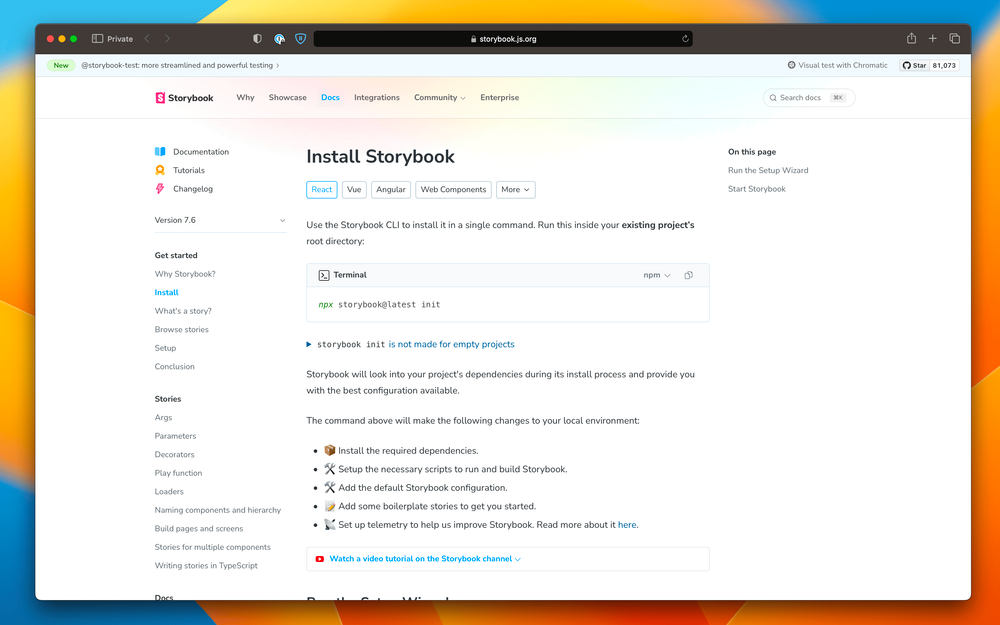
文档起航!
现在是学习 Storybook 的最佳时机,因为今年我们对文档网站进行了大量改进。
我们为许多用户最常请求的主题创建了文档。这包括 主配置、ArgTypes、组件故事格式 (CSF)、框架、CLI 选项 和 文档块 的 API 页面。
与此同时,我们显著升级了文档网站的用户体验
- 🧑💻 代码片段默认显示 TypeScript
- 📚 目录在侧边栏中索引
- 🤝 代码语言(TypeScript 或 JavaScript)、渲染器(React、Vue 等)和包管理器(NPM、Yarn 等)现在会在会话之间记住
- 📝 新小部件,用于将反馈共享到 GitHub Discussions,无需离开网站

锦上添花:Storybook 8.0
我们的下一个主要版本 Storybook 8.0 将为所有项目带来显著的性能提升。
- 💨 测试构建速度提高 2-4 倍,React docgen 速度提高 25-50%,以及 Webpack 项目支持 SWC
- ✨ 改进了框架支持:在使用非 React 渲染器时,您不再需要将 React 安装为同级依赖项
- 🌐 支持 React Server Components (RSC):我们的实验性解决方案可在浏览器中渲染异步 RSC 并模拟 Node 代码
- ➕ 更多更多
我们计划在 2024 年初发布 Storybook 8.0。 查看完整发布时间表。
2024 年的展望
在投入了 2023 年的大部分时间进行维护后,我们很高兴在 2024 年转变方向,构建新的产品领域。我们将有三个核心重点
- 应用程序开发
- 增强对非 React 框架的支持
- 改进故事生成
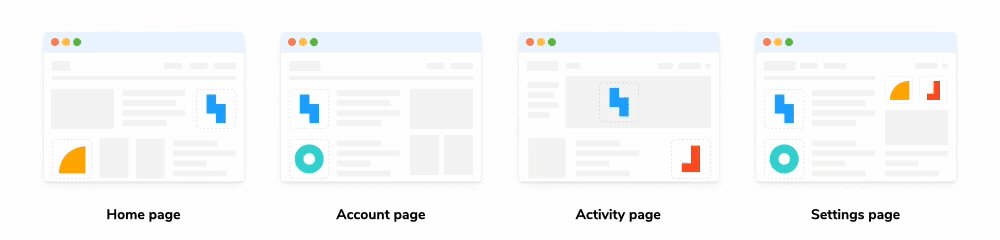
应用程序开发
我们在 2024 年的大赌注是应用程序开发。Storybook 以其隔离的组件开发和设计系统工具而闻名,但它也可以用于开发 连接组件 甚至 全栈应用程序。
我们正在从测试的角度为这些场景投入更多。这为开发人员提供了一种强大的方式,可以以 Storybook 隔离环境的速度和可靠性来执行完整的应用程序用户流程。

非 React 框架
我们也在大力投入非 React 框架。这是一项长期努力,但在 2024 年之前发生的变化是,我们已开始与框架维护者合作,以提供尽可能最契合的 Storybook 体验。
Angular:我们一直与 Angular 核心团队合作,以确保在主要版本升级之间的兼容性。明年,我们计划集成 Angular 新的高性能 构建系统,以及其他对 Angular 用户来说重要的质量改进。
Svelte:我们与 Svelte 的维护者合作,发布了对 SvelteKit 的一流支持,并在 7.x 版本中继续改进集成。在此过程中,他们一直敦促我们用户应该用 Svelte 语法编写故事。明年,我们计划正式支持 Svelte CSF,以及其他关键的 Svelte 改进。
故事生成
最后但同样重要的是,我们希望让编写故事变得更容易。
2023 年最激动人心的社区发展之一是 StorybookGPT,这是一种利用大型语言模型自动为您的组件生成故事的方法。这是由我们在 Netlify 的朋友 Kaelig Deloumeau-Prigent 开发的。我们在此基础上,编写了关于如何尝试将此概念应用于您选择的任何框架的说明。

参与进来
Storybook 由 1800 多名开源贡献者维护,并由一个指导委员会指导。如果您有兴趣贡献,请在 GitHub 上查看 Storybook,创建 issue,或提交 pull request。在 Open Collective 上捐款。在 Discord 上与我们聊天——通常会有一位维护者在线。通过 Twitter 或在下方注册我们的 邮件列表 了解 Storybook 的最新消息。
鸣谢
Storybook 8 核心团队
Michael Arestad、 Yann Braga、 João Cardoso、 Michael Chan、 Tom Coleman、 Charles de Dreuille、 Norbert de Langen、 Shaun Evening、 Kyle Gach、 Gert Hengeveld、 Dom Nguyen、 Valentin Palkovic、 Kasper Peulen、 Chakir Qatab、 Jeppe Reinhold、 Kai Röder、 Michael Shilman (我!)、 Joe Vaughan、 Varun Vachhar、 Ian Van Schooten、 Daniel Williams、 Josh Wooding、 Vanessa Yuen
Storybook 8 贡献者
@0916dhkim、@1234tgk、@42shadow42、@aditya1、@adityakrmodak、@agriffis、@akarachen、@alex-ahumada、@alexandertrefz、@almoghaimo、@amerlander、@andarist、@anneau、@artur93gev、@arup1221、@atreay、@auctumnus、@autoboxer、@barsheshet、@bartlangelaan、@bashmish、@bdriguesdev、@benmccann、@bkfarnsworth、@bodograumann、@bryanjtc、@cdedreuille、@cgatian、@chakas3、@chocoscoding、@coliff、@cprecioso、@d-koppenhagen、@danez、@danielmarcano、@dannyhw、@darleendenno、@dartess、@darth-koder007、@daves28、@decherneyge、@diamondex、@dobesv、@domyen、@dotwoodmedia、@dprcoles、@dschungelabenteuer、@dubbs、@dxb-story、@edutoit、@efrenaragon96、@eltociear、@enterframe、@epreston、@esilverm、@ethanmick、@fazulk、@felixrizzolli、@fezvrasta、@filiptammergard、@flynnfc、@foxhoundn、@francois2metz、@g-cappai、@ghidersamihaela、@gipoezcan、@github-actions[bot]、@gitstart、@gitstart-storybook、@gossi、@greut、@gufah、@halitiince、@hcvdhaar、@henkerik、@hobbes7878、@hoishin、@honzahruby、@iabu94、@ianvs、@idesigncode、@imccausl、@integrayshaun、@iqbalcodes6602、@irangarcia、@j3rem1e、@jackw、@jared-christensen、@jd-oconnor、@jnschrag、@joaonunomota、@joevaugh4n、@joeycozza、@johnhunter、@jonniebigodes、@jonthenerd、@joriswitteman、@joshbolduc、@joshwooding、@jpzwarte、@jreinhold、@jrencz、@json-betsec、@julien-deramond、@junghoe、@jungpaeng、@justineloff、@justineloffbbd、@kaelig、@kasperpeulen、@kawokas、@kbazilio、@kkirby、@klescouar、@kolife01、@konsalex、@kota-kamikawa、@kripod、@krofdrakula、@kshmidt-digma、@kubijo、@kuriacka、@kylegach、@kylemeenehan、@kyletsang、@legnaleurc、@literalpie、@liwn9527、@lucavazz、@luk-z、@machycek、@madarauchiha-314、@magicismight、@maheshchandra10、@manbearwiz、@mandarini、@marcelckp、@mariasimo、@marioarnt、@mariocadenas、@marklb、@martinnabhan、@masaya48、@mastrzyz、@mattlewis92、@mauriciorobayo、@mayank99、@mdornseif、@medihack、@michaelarestad、@michens、@mickmcgrath13、@miily8310s、@mnigh、@mrb1nary、@mrzillagold、@mvarendorff、@mz8i、@nasvillanueva、@natehouk、@ndelangen、@neretin-trike、@nikospapcom、@nlepage、@noltron000、@notwoods、@noviceguru、@nsheaps、@nvitius、@okuramasafumi、@omahs、@orangecms、@orisomething、@oruman、@osnoser1、@oxcened、@paoloricciuti、@pascalfiv、@piratetaco、@pratikkarad、@programmarchy、@pruthvip15、@pure-js、@rashidshamloo、@re-taro、@redbugz、@roel-t、@rohanpoojary1107、@roottool、@samvv、@sebastiankapunkt、@seriouz、@sheriffmoose、@shilman、@showrin、@sidnioulz、@simenb、@sitogi、@sjwilczynski、@smeagol74、@sookmax、@sorakumo001、@specialdoom、@speelbarrow、@spookyjelly、@stilt0n、@stof、@storybook-bot、@stropitek、@subhajit20、@syabro、@t99、@ta1m1kam、@taehyeon-envoi、@taozhou-glean、@thapasusheel、@thtliife、@tmeasday、@tobiasdiez、@tolkadot、@tomo5524、@tyankatsu0105、@ubugnu、@usrrname、@valentinpalkovic、@vanessayuenn、@webblocksapp、@wesgro、@wilson2k、@wise-introvert、@wjdtjdgns、@wouterk12、@wuzhuobin、@xueyawei、@xyy94813、@yamanoku、@yannbf、@ygkn、@yilun-sun、@yoshi2no、@yossisaadi、@youngboy、@zachtball、@zhyd1997、@zigang93,以及 @zmarkan。
2023 年对于 Storybook 社区来说是意义非凡的一年!这是我们今年发布的所有内容以及对未来内容的首次预览 👉
— Storybook (@storybookjs) 2023 年 12 月 27 日
🎊 我们有史以来规模最大的发布
🌎 覆盖 3 大洲的线下见面会
🌐 RSC 支持
🔮 Storybook 8 及以后
👏 305 位开发者贡献了 1,961 项贡献https://#/gcSPcfrfo6
