
Storybook 7.0 设计抢先看
视觉更新、用户体验调整和更快的性能
每天早上,成千上万的开发者启动 Storybook 开始一天的工作。Storybook 是 Netflix、Adobe 和欧盟等前端工作流程的基础。
但随着使用量的增长,用户遇到的用户体验边缘情况和不一致性也越来越多。在过去三年里,我们研究了可用性并收集了用户体验反馈。
我很高兴能分享 Storybook 7.0 设计的抢先看。它刷新了核心 UI 模式,让您可以用更少的点击、更短的鼠标移动路径和更少的等待来构建更多内容。
- 📐 布局扩大以增加可用空间
- 🛠 工具栏组织便于发现
- ✍️ 图标集重新绘制且更轻量
- 🔢 表单元素经过优化
- ⚡️ 性能全面改进
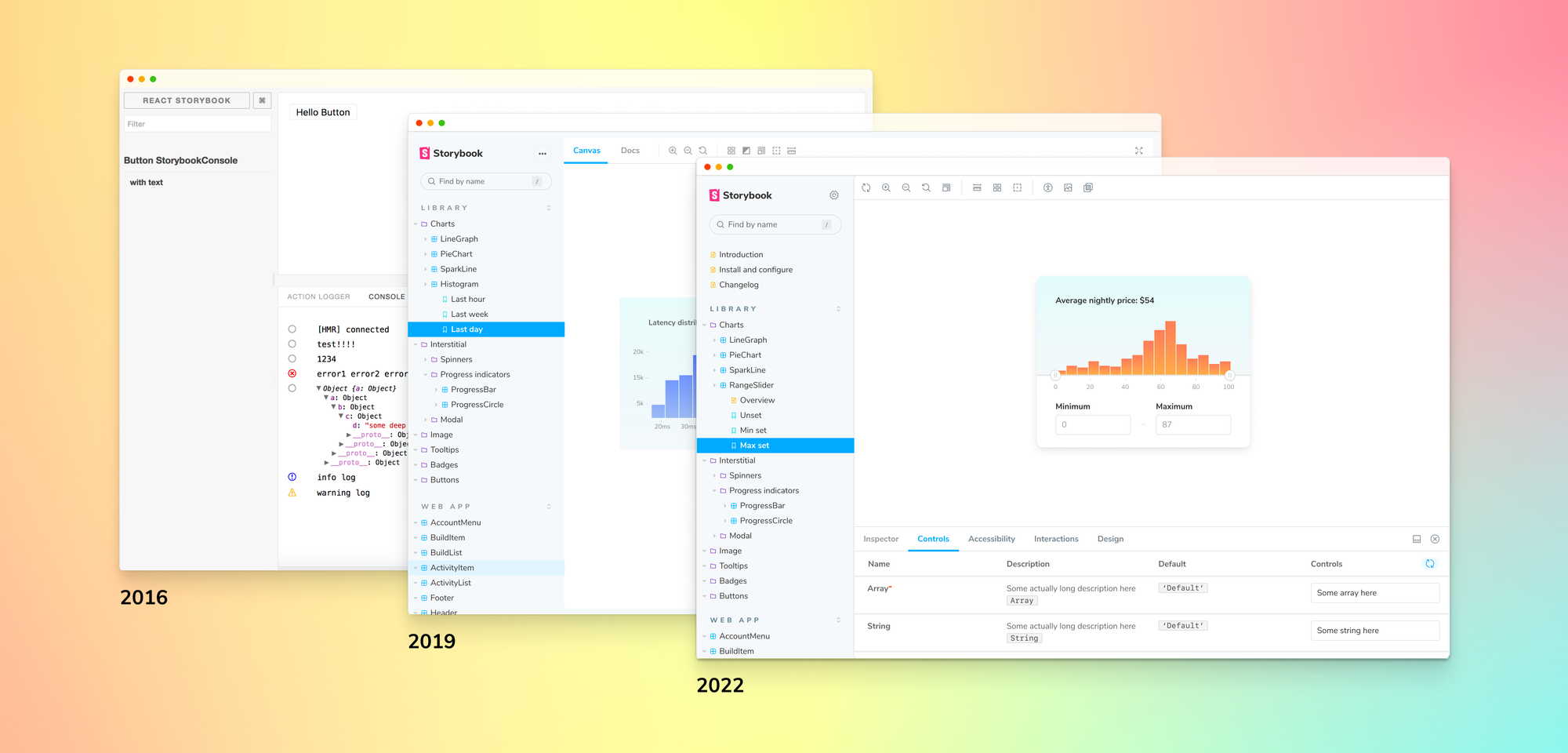
为何是现在?
在开始之前,值得一提的是,7.0 并非推倒重来。Storybook 的流行证明了当前经过实践检验的开发者体验。团队不会做任何破坏现有体验的事情。
Storybook 的设计上一次是在 2019 年由 我 和 Norbert de Langen 进行的改造。当时,它还只是一个用于独立构建 UI 组件的工具。随着社区的繁荣,Storybook 在 UI 文档和测试方面的能力也随之增强。

如今,无数团队,如 Microsoft、Shopify 和 Monday.com,都依赖 Storybook 在全球交付可靠的 UI。
但随着 Storybook 功能的扩展,社区在使用中遇到视觉不一致和细微错误是不可避免的。7.0 的设计解决了这些累积的反馈,并为 Storybook 的未来奠定了基础 UI 模式。
作为用户,您将在熟悉的工作流程之上获得一个精致的新用户体验。
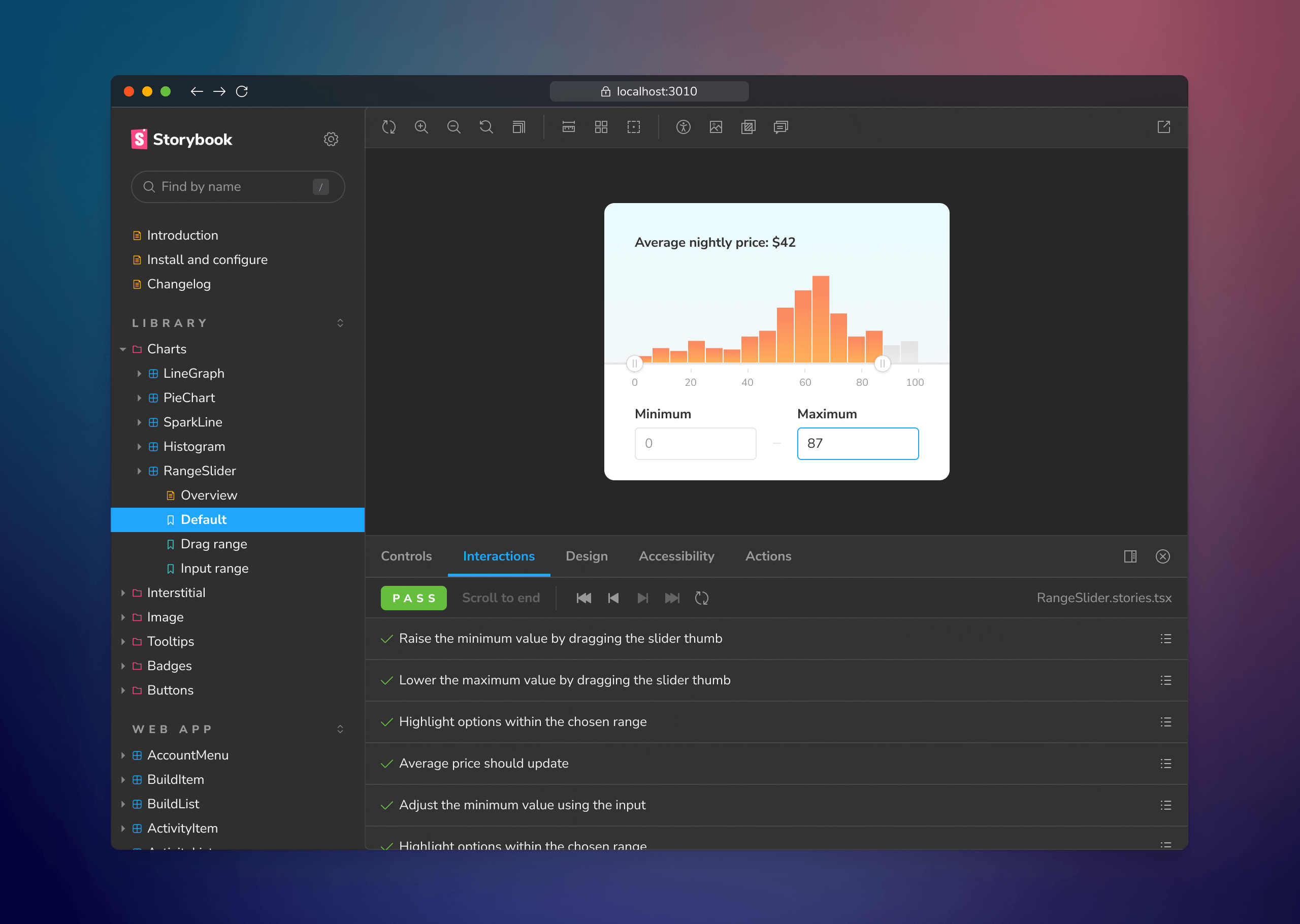
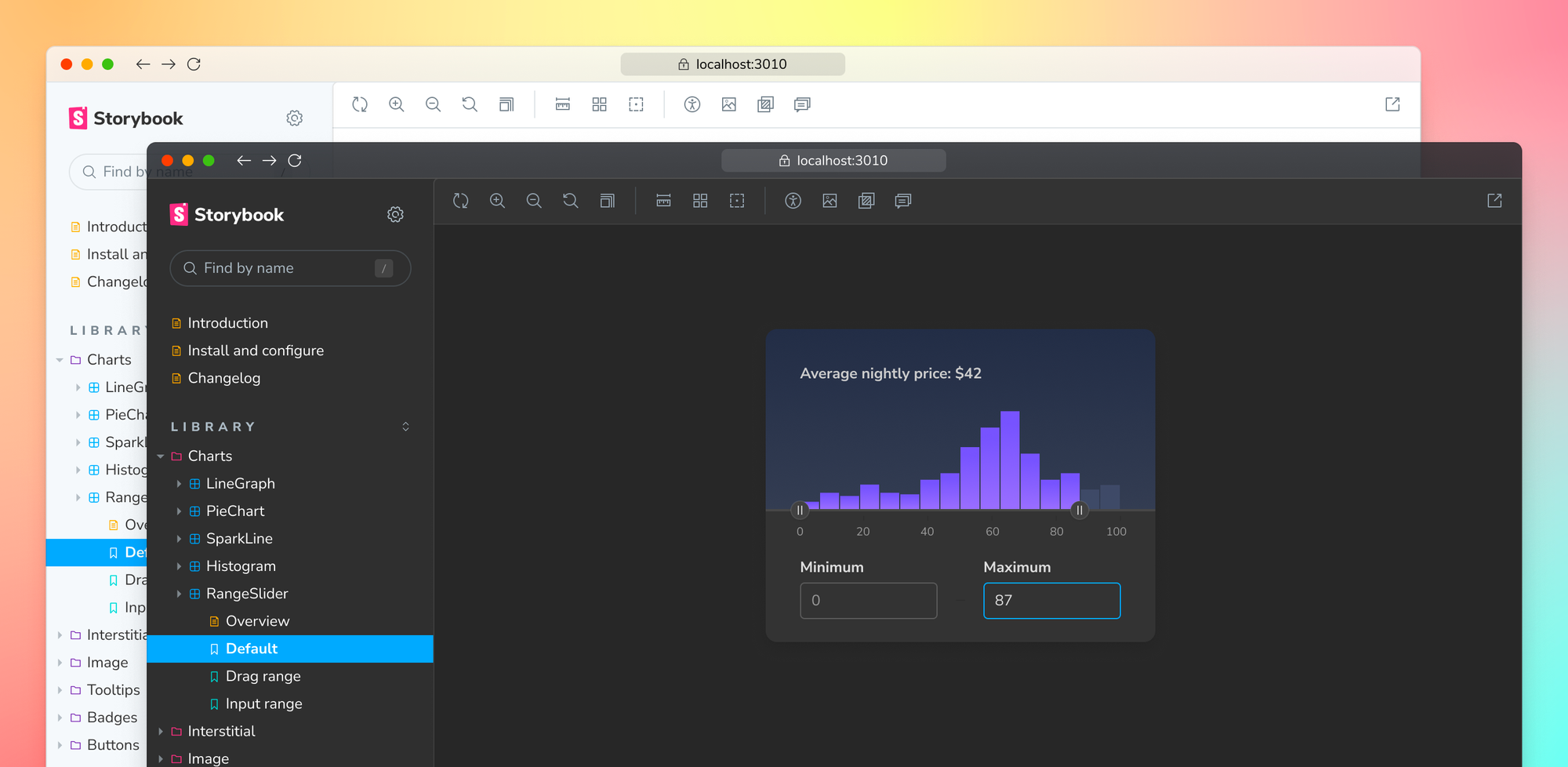
认识 7.0 的新外观
7.0 为 Canvas(用于独立开发组件的 iframe)分配了更多屏幕空间。Canvas 尺寸增加了 3.5%,让您有更多自由度来展示 UI 的各种尺寸。
如果您像我一样在 Storybook 中花费大量时间,那么分配给开发的像素越多,完成工作就越高效。

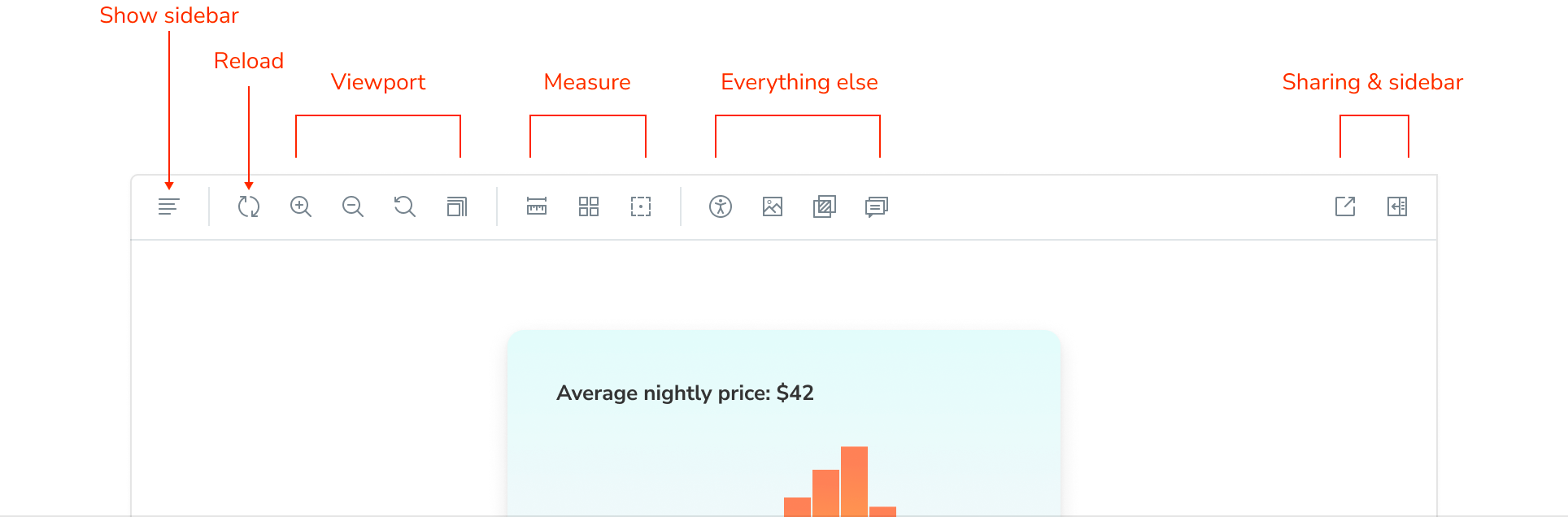
Canvas 工具栏包含帮助您快速检查 UI 实现的工具。这些工具现在已组织起来,将类似的操作分组,这最终减少了您移动鼠标的次数(对于键盘用户则是减少按 tab 的次数)。
我们还添加了一个“重新加载”工具,用于重新加载当前选中的故事。这在您只想重新加载组件而不刷新整个浏览器时非常有用。

Storybook 7.0 包含亮色和暗色主题。我们的主题 API 保持不变,因此 6.X 版本对主题变量进行的任何调整也可以迁移到 7.0。

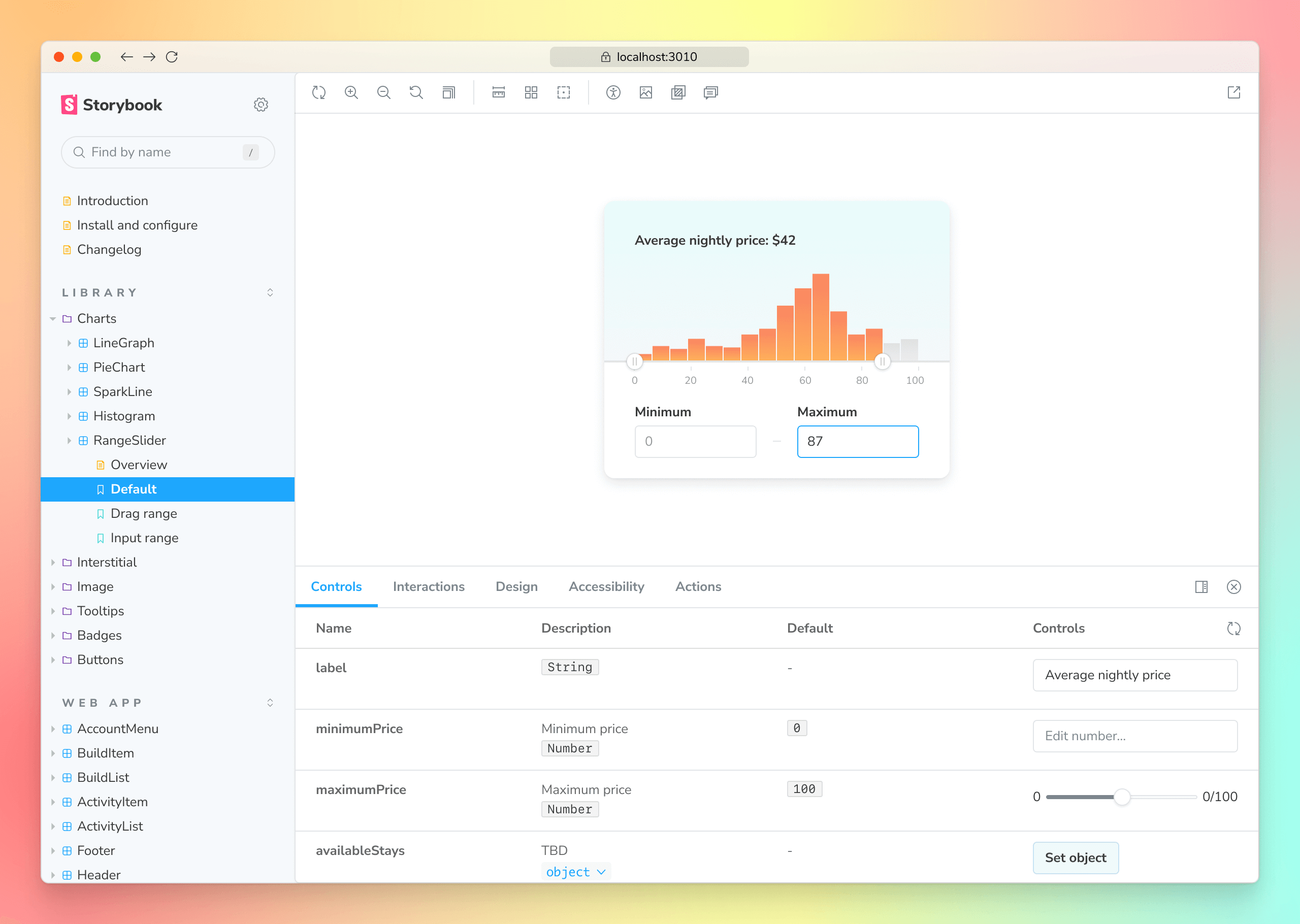
专为您的复用而设计
可定制性是 Storybook 受到欢迎的主要原因之一。社区中有超过 400 个插件。在 7.0 中,集成者将能更多地接触到我们开发 Storybook 本身使用的设计模式。
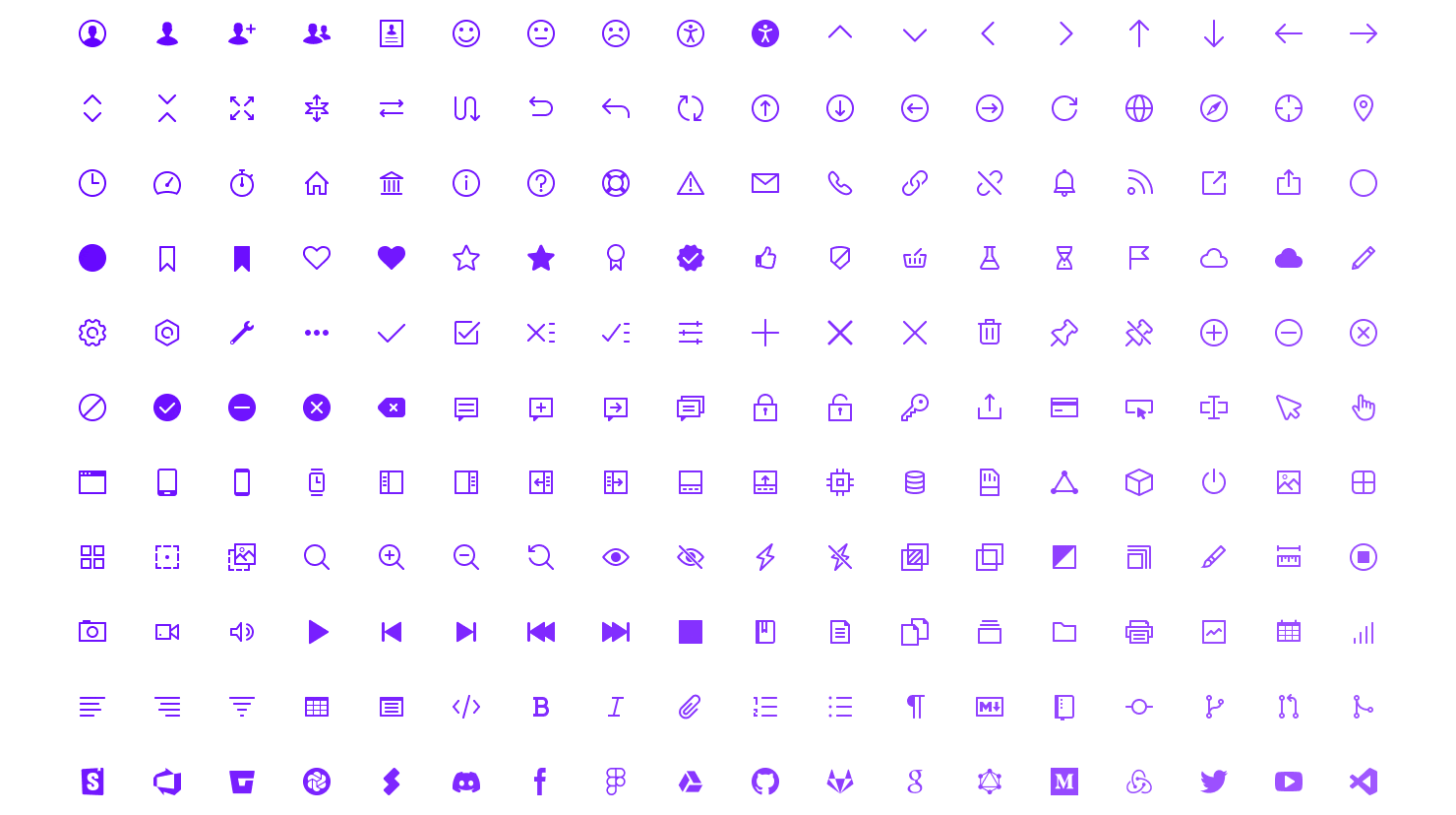
7.0 包含了 196 个图标供您在自己的项目中复用。每个图标都经过重新绘制,以提高清晰度和辨识度。图标集还增加了 20 个图标,以反映社区中出现的新功能。整个图标集减轻了 46%。

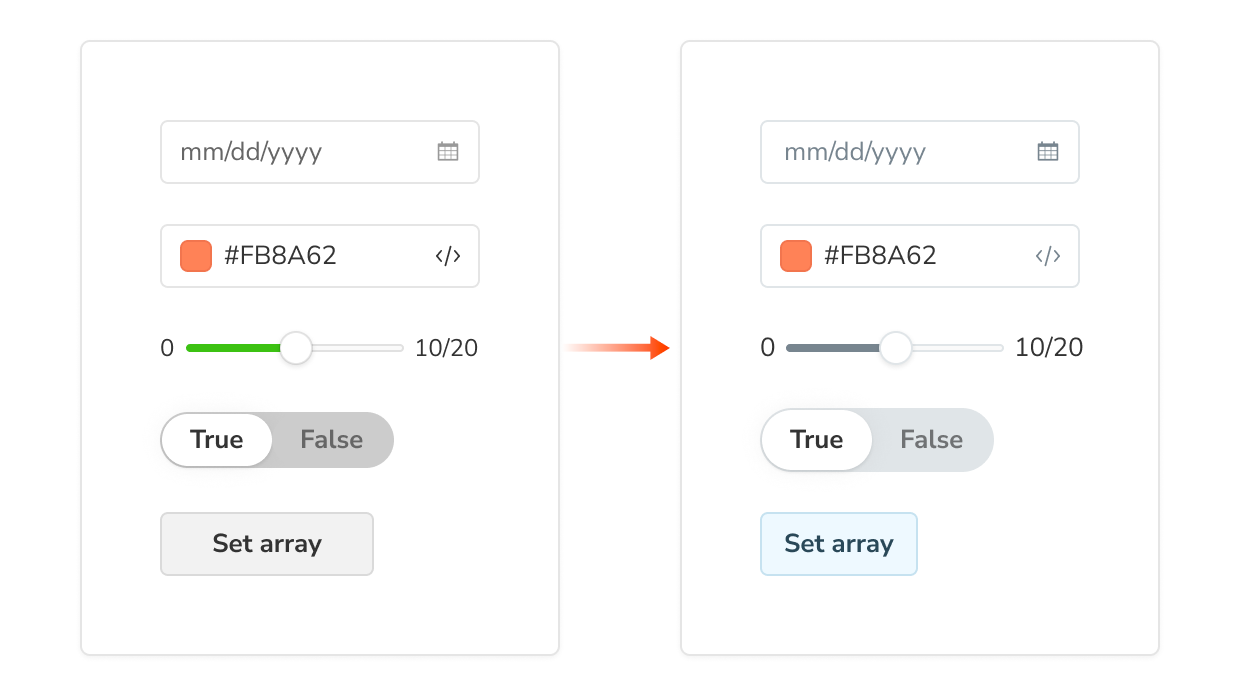
Toggle 和 Slider 等表单组件遵循更新后的设计语言。您在 Controls 插件中会最先注意到这一点。通过从 @storybook/components 导入这些组件,您可以在自己的插件中复用它们。

性能驱动设计
Storybook 7.0 不仅看起来焕然一新,用起来也感觉耳目一新。提高开发工作流程效率的最有效方法是全面提升 Storybook 本身的性能。
7.0 对 Storybook 进行了预打包,为您带来即时启动体验并避免依赖冲突。我们审查了每个依赖项,以进一步减小打包体积。
再再加上 6.X 版本中的性能改进(如下所述),即使团队编写了数千个故事,7.0 也能快速启动并保持快速运行。
- 7.0 即时启动:预打包管理器并优化依赖
- 6.5 更快的模块热重载:Webpack 5 延迟编译和官方 Vite 构建器
- 6.4 更快的加载时间:已发布 Storybook 的代码分割
- 6.3 面向未来:ESM 支持和 Webpack 5 稳定版
- 6.2 可扩展:重新架构 Storybook 以支持 Webpack 5 和 Vite 等现代构建器
- 6.1 更快的启动:放弃 Webpack DLLs 并开始预构建和缓存管理器
申请抢先体验
7.0 设计正在积极开发中——这里展示的抢先看只是初步成果。我们需要您的帮助和反馈来将设计变为现实,特别是在抢先体验期间。请在下方订阅 Storybook 的邮件列表,以获取项目更新通知。
对 Storybook 的用户界面有什么想法吗?加入我们的 Storybook Discord chat #design。我们欢迎新开发者和经验丰富的开发者贡献力量。
7.0 设计由 Michael Arestad 和 Dominic Nguyen (我!) 开发,并采纳了整个 Storybook 社区的反馈。
Storybook 7.0 新设计抢先看!
— Storybook (@storybookjs) 2022年7月21日
刷新了 UI 模式,让您可以用更少的点击、更短的鼠标移动路径和更少的等待来构建更多内容
📐 增加 Canvas 尺寸
🛠 工具栏组织
✍️ 图标全面改进
🔢 表单元素
⚡️ 性能
阅读 »» https://#/5Kjwv4E6XK
1/🧵 pic.twitter.com/TTRtu4JXcI