
Storybook 7.6
在 Storybook 8 之前改进性能、用户体验和集成

Storybook 7.6 现已发布!这是 Storybook 7 系列的最后一个小版本。7.6 提升了 Storybook 的性能和用户体验,增强了我们与前端生态系统中各种工具的集成,并为我们下一个主要版本 Storybook 8 铺平了道路。
- 🔥 改进了 SWC 支持
- 🧪 新的测试工具和快速构建模式
- 🔼 NextJS SWC + avif 支持和修复
- 🇸 SvelteKit 页面和导航模拟
- ⚛️ React-docgen 升级
- 🎨 Controls 的背景主题、视口和辅助功能改进
- 🩺 CLI:使用 storybook-doctor 诊断错误!
- 🚫 插件:React 已从对等依赖项中移除
- 📚 全新和改进的文档网站
- 🪦 Storyshots 和 Vue2 已弃用
改进了 SWC 支持
Storybook 7.6 将 Webpack 项目的启动时间缩短了 50% 或更多。我们通过将 Babel 切换到 Speedy Web Compiler (SWC) (#24805) 来实现这一目标。从 7.6 开始,除了 Angular 之外,所有新的 Webpack 项目都将使用 SWC。我们还修复了 Preact 和 React fast-refresh 的 SWC。
如果使用基于 Webpack 的框架,请更新 .storybook/main.js 中的构建器配置
// .storybook/main.js
export default {
framework: {
name: '@storybook/your-framework', // react-webpack5|next|vue-webpack5|etc
options: { builder: { useSWC: true } }
}
};
NextJS:增加了 SWC、avif 支持和其他修复
实验性的 SWC 支持为 Next.js 用户带来了显著的提升 (#24852)。它使 Storybook 运行得更快,并且更接近 Next.js 的行为。您可以通过编辑 .storybook/main.js 配置来启用此功能。
// .storybook/main.js
export default {
framework: {
name: '@storybook/nextjs',
options: { builder: { useSWC: true } }
}
};
我们通过新增 avif 支持 (#24611),修复 Image 组件的 ref 转发 (#24648),以及恢复 Jest 兼容性的图像上下文 CJS 导出 (#24885) 进一步增强了 Next.js 的支持!
新的测试工具和更快的构建模式

Storybook 7.6 引入了性能更强的测试库和“测试构建模式”,可大幅缩短测试时的静态构建时间。
@storybook/test:此测试包从 Jest 切换到 Vitest 的 expect 包,带来了一套新的工具,用于监视您的组件、在浏览器中与它们交互以及断言结果。此外,它还具有更好的性能和更小的体积。此外,它还引入了改进的模式来编写故事中的 actions/spies,这有助于故事加载得更快,并且在其他工具中更具可重用性。 在我们的公告中了解更多信息。- 测试模式:我们通过
storybook build的新--test标志将测试速度提高了 2-4 倍。它会绕过 Chromatic 或 Storybook 的测试运行器中测试所不需要的进程,例如运行 docgen 分析和编译文档。 在文档中了解更多信息。
SvelteKit 页面和导航模拟
Storybook 7.6 引入了新的实验性 SvelteKit 模拟 (#24795)。您可以使用这些来安全地为导入了 SvelteKit 特定模块(如页面数据或导航函数)的任何组件编写故事。现在,由点击链接或调用 goto() 引起的任何导航都由 Storybook 处理,并记录在 Actions 面板中。
使用新的 sveltekit_experimental 参数为自定义页面数据(在 story、meta 或全局级别)提供处理程序和模拟故事。非常感谢 Paolo Ricciuti (@paoloricciuti) 贡献了这些更改。在 Paolo 的博文、 PR 或 Storybook for SvelteKit readme 中了解更多信息。
最后,7.6 包含 Svelte decorator 的关键错误修复——这些是包装您的故事的可配置函数。Storybook 不再重复运行 decorator (#29421)。此外,它现在可以正确显示已装饰的故事,而不会在源代码片段中出现烦人的 SlotDecorator (#24800)!
react-docgen 升级
Storybook 8 的一项重要性能升级将是切换到 react-docgen 来自动生成 Controls。这听起来可能很小,但它会将启动时间提高 2 倍或更多。例如:react-docgen 6 将我们用于许多测试的基准项目 Mealdrop 的启动时间从 8.9 秒缩短到 4.0 秒!

我们此前在 Storybook 7.5 中宣布了这一举措,当时升级到 react-docgen v6 极大地改善了其对 TypeScript 类型的处理。Storybook 7.6 将 docgen 升级到 v7 (#24530),这是一个新版本,专门针对 Storybook 的反馈进行调整。非常感谢 react-docgen 的维护者 Daniel Tschinder (@danez) 如此积极响应并促成了这一成果!
要在您的 React 项目中选择使用 react-docgen,请更新 .storybook/main.js
// .storybook/main.js
export default {
// ...
typescript: { reactDocgen: 'react-docgen' },
}
Controls 的背景主题、视口和辅助功能改进
Storybook 的 UI 进行了一些修复,以帮助您提高工作效率。
- Controls 插件辅助功能改进:Storybook Controls 让您可以交互式地试验您的组件。它们在设计时就考虑了辅助功能 (a11y),以便最广泛的用户都能使用该工具。7.6 改进了布尔控件的辅助功能结构,以获得更好的屏幕阅读器体验 (#24418)。
- 背景主题:我们添加了一个新的主题变量
appPreviewBg,用于控制预览的背景颜色 (#24575)。出于各种原因,我们在 7.0 中将背景默认设置为白色,这破坏了暗模式的测试。新变量将其恢复。 - 设备视口:就像您那位还使用过时手机的父亲一样,Storybook 的 Viewports 插件也落后了好几年。7.6 通过为所有最新 iPhone 提供视口定义 (#24777) 来解决了这个问题。
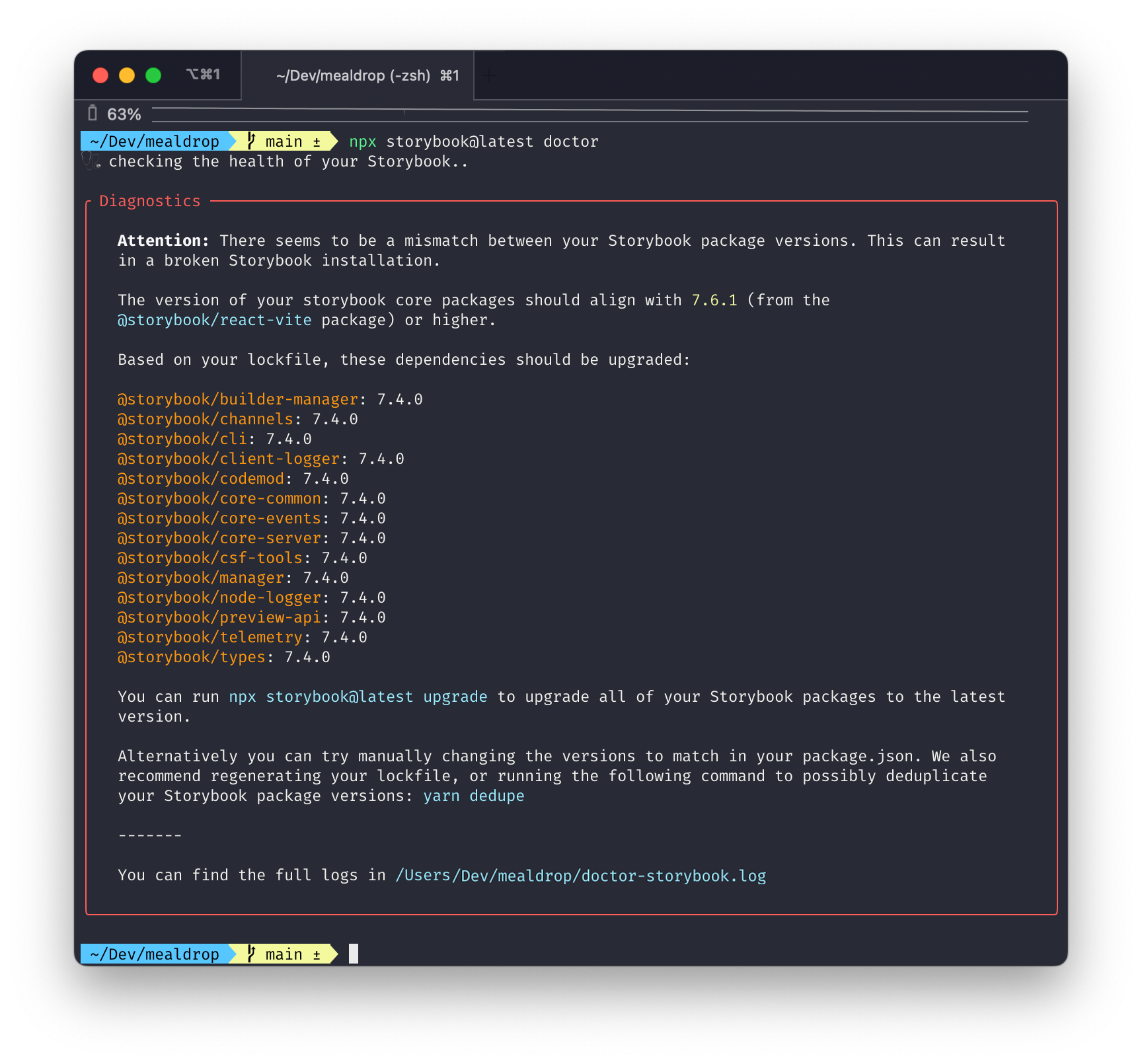
通过 CLI 使用 storybook-doctor 诊断问题

多年来,我们支持了数千名用户升级他们的 Storybooks。这催生了自动迁移——每次升级都会自动运行的 codemods,让您的生活更轻松。但有些检查并非特定于某个升级,而是更适合监控项目的整体健康状况和排查错误。
这就是新的 storybook doctor 命令的作用 (#22236)。它执行通用的项目健康检查,例如当
- 项目包含不匹配的 Storybook 版本
- 项目包含重复的依赖项
- 项目包含不兼容的插件
它会针对发现的每个问题,描述问题并提供参考和可能的后续操作。
插件:React 已从对等依赖项中移除
Storybook 7 的一个主要胜利是官方支持 pnpm,我们最喜欢的包管理器。但这也有代价,那就是我们要求用户将 React 作为对等依赖项安装到他们的项目中。这使得非 React 用户感到不快。
现在,为了准备 Storybook 8,我们正在清理这项工作。Storybook 7.6 移除了除 Storybook Docs (@storybook/addon-docs) 之外的所有 Storybook 包的 React 对等依赖项 (#24676),我们计划在 8.0 版本中解决这个问题。如果您是插件作者,请参阅我们的迁移指南,了解如何从您的插件中移除 React 对等依赖项。
Vue、Angular、Web Components、Svelte、Ember、Solid 和 Qwik 用户:我们期待一个早日能从您的 package.json 中移除 React 的日子!
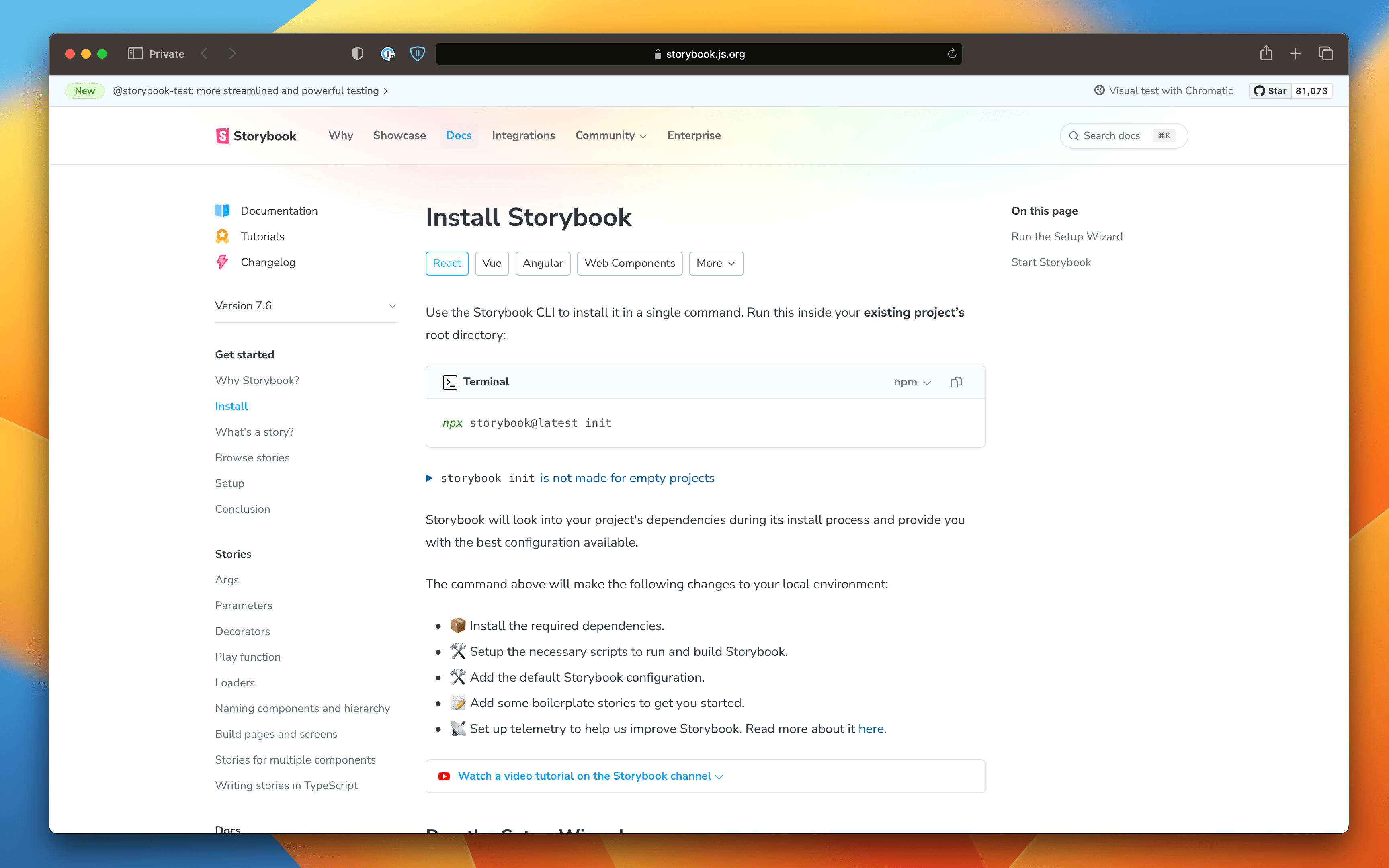
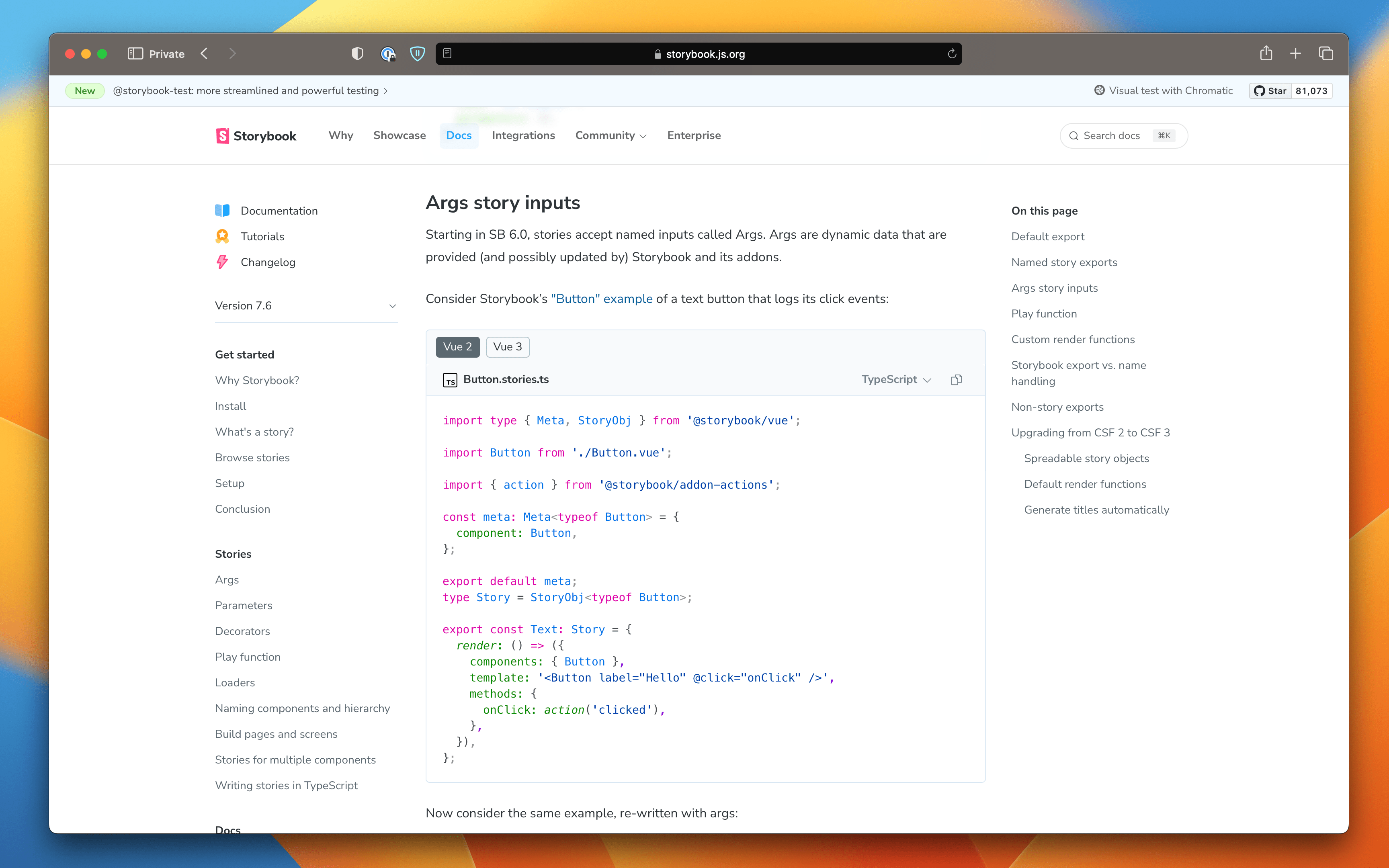
全新和改进的文档网站

我们利用 7.6 的发布机会,使 Storybook 的文档网站更加有用和清晰。最大的变化是我们现在会记住您首选的渲染器(React、Vue、Angular、Web Components 等)、包管理器(npm、pnpm、yarn)和代码语言(TypeScript、TypeScript 4.9+、JavaScript)。这使我们能够从 URL 中删除渲染器,确保当您访问文档链接(即使是包含渲染器的旧链接)时,您的偏好始终被记住。选择您的偏好也更加直观,在页面标题下的圆角按钮和附加到相关代码片段的菜单。
我们还添加或优化了一些设计元素,例如
- 包含“页面内目录”的新右侧边栏
- 简化的页眉和侧边栏导航
- 清晰的代码片段设计,包括对 Vue 和 Svelte SFC 的语法高亮支持

我们希望这些更新能在您学习 Storybook 的过程中提供更有帮助的体验。并且,就像 SB 7.6 发布的其他内容一样,这项工作为更多即将到来的改进奠定了基础。
Storyshots 和 Vue2 已弃用
最后,为了让 Storybook 得以不断发展,我们不得不放弃一些东西。
- Storyshots。Storyshots (
@storybook/addon-storyshots) 是 Storybook 最初的测试解决方案。它提供了自动快照测试和丰富的可配置性。然而,它与 Storybook 7 的高性能按需架构在根本上不兼容,并且存在其他限制。因此,我们在 2021 年创建了它的继任者——Storybook test-runner。现在已经过去了两年,我们计划在 Storybook 8 中弃用 Storyshots。作为预告,并给予用户充分的警告,我们在 7.6 版本中弃用了 Storyshots。我们还创建了迁移指南,帮助现有用户迁移到向前兼容的解决方案。 - Vue2。同样,Storybook 8 将停止支持 Vue2。这一举措与 Vue 核心团队决定在今年年底终止 Vue2 的支持不谋而合。有关此决定的更多信息,请参阅我们的 RFC:在 SB8 中停止支持 Vue2。
8.0——我们来了!
Storybook 7.6 结束了 7.x 系列的发布,该系列对 Storybook 和我们的开发流程进行了大量更改。
我们从每季度发布一次,改为以两周的快速节奏发布 7.2/3/4。那太快了,所以我们放慢了速度,每六周发布一次次要版本 7.5 和 7.6。
接下来,我们将重点关注 Storybook 8 (SB8),这是我们年度主要版本。SB8 将专注于性能和兼容性,这是 7.x 系列数月准备工作的成果!
升级到 Storybook 7.6
要升级到 Storybook 7.6,请运行
# Upgrade your Storybook to 7.6
npx storybook@latest upgrade
有关从 Storybook 7 之前的版本升级的指导,请查看 Storybook 7 迁移指南。
或者,对于全新安装,可以使用以下命令将 Storybook引导到现有应用中:
# Install a fresh Storybook
npx storybook@latest init鸣谢
非常感谢在 Storybook 7.6 中贡献 PR 的 40 位贡献者!包括:@cdedreuille、@dannyhw、@epreston、@halitiince、@henkerik、@ianvs、@integrayshaun、@joevaugh4n、@jonniebigodes、@jreinhold、@kasperpeulen、@kota-kamikawa、@kshmidt-digma、@kuriacka、@kylegach、@lucavazz、@maheshchandra10、@martinnabhan、@mickmcgrath13、@ndelangen、@nikospapcom、@paoloricciuti、@piratetaco、@samvv、@shilman、@speelbarrow、@taozhou-glean、@thapasusheel、@tmeasday、@tomo5524、@valentinpalkovic、@vanessayuenn、@wilson2k、@wjdtjdgns、@wouterk12、@wuzhuobin、@xueyawei、@yannbf 和 @yoshi2no。
Storybook 7.6 现已发布!🥳
— Storybook (@storybookjs) 2023年11月30日
🔥 改进了 SWC 支持
🧪 新的测试工具和快速构建模式
⚛️ react-docgen 升级
🔼 NextJS SWC + avif 支持和修复
🇸 SvelteKit 页面和导航模拟
🩺 使用 Storybook doctor 通过 CLI 诊断错误
🎉 新的文档网站
🧵 pic.twitter.com/OXsL8yXYyS