
Storybook 7.1
Storybook 7.1 现已发布!新增应用内入门引导、零配置样式支持、TypeScript 代码片段等功能。

Storybook 是 UI 组件开发、文档和测试的行业标准工作台。Twitter、GitHub、BBC 和 The New York Times 等公司的团队都在使用它。
自 4 月份发布 Storybook 7.0 以来,我们计划发布更频繁、更小的版本。这将有助于 Storybook 与前端生态系统的变化保持同步,同时简化用户的升级过程。
今天,我们非常激动地为您带来这些版本中的第一个:Storybook 7.1,其中包含大量改进。
- 🏄♀️ 应用内入门指南,帮助您学习 Storybook
- 💅 零配置样式支持,适用于 Tailwind、Material UI、
styled-components和 Emotion - 🗃️ API 参考文档
- ✅ TypeScript 优先的代码片段
- 📗 Vue 3 源码片段和响应式改进
- 📇 文档目录
- 🎨 Figma 设计插件官方支持
- 💯 数百项其他修复和改进
让我们深入了解细节,并分享更多关于 Storybook 的未来方向。
应用内入门指南
Storybook 支持 React、Vue、Angular、Web Components、Svelte、Webpack 和 Vite,以及超过 400 个插件的生态系统。这使其成为迄今为止最强大的组件工作台。
然而,这种强大也付出了代价:Storybook 在新项目中并不总是最容易设置的。
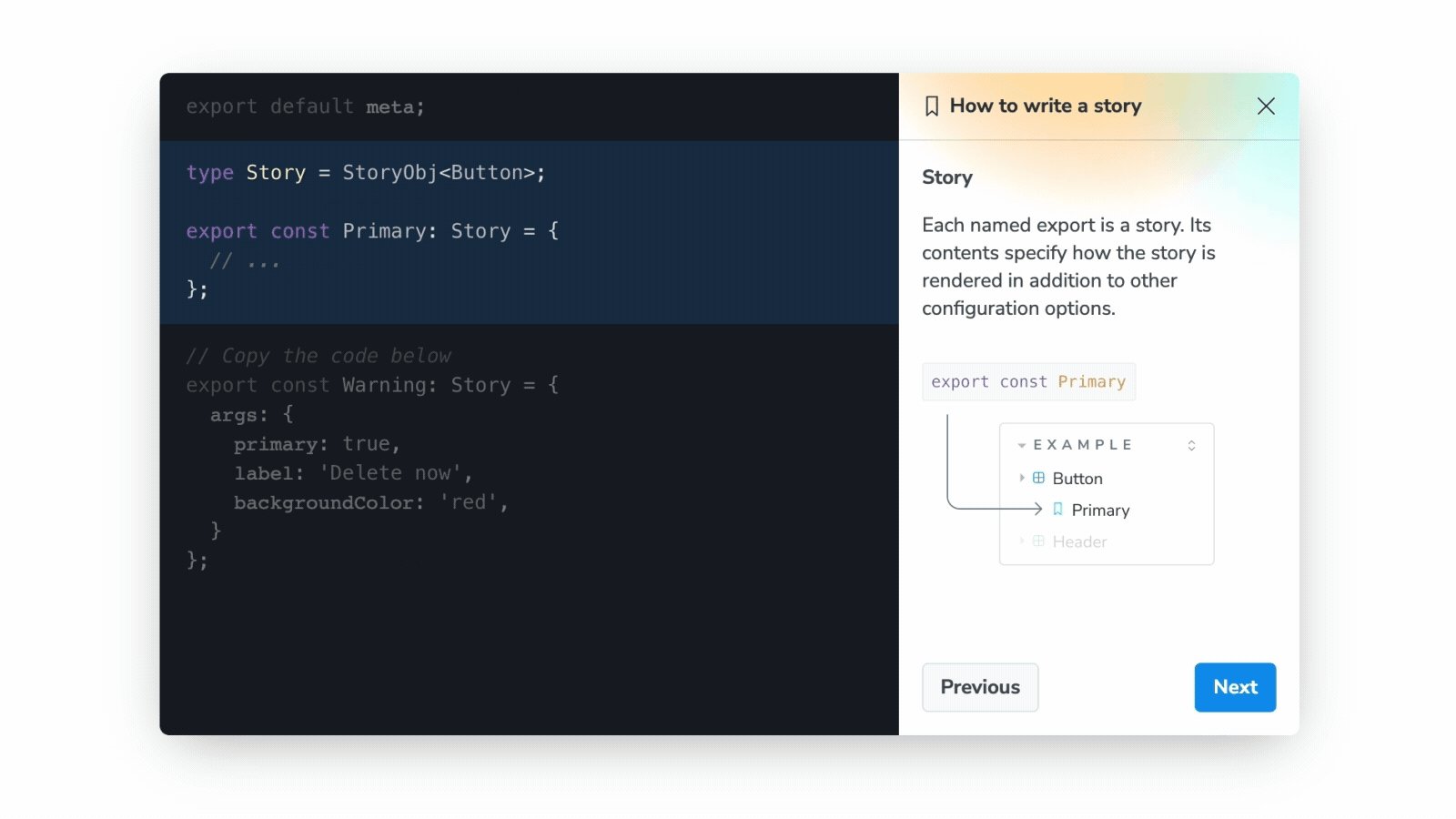
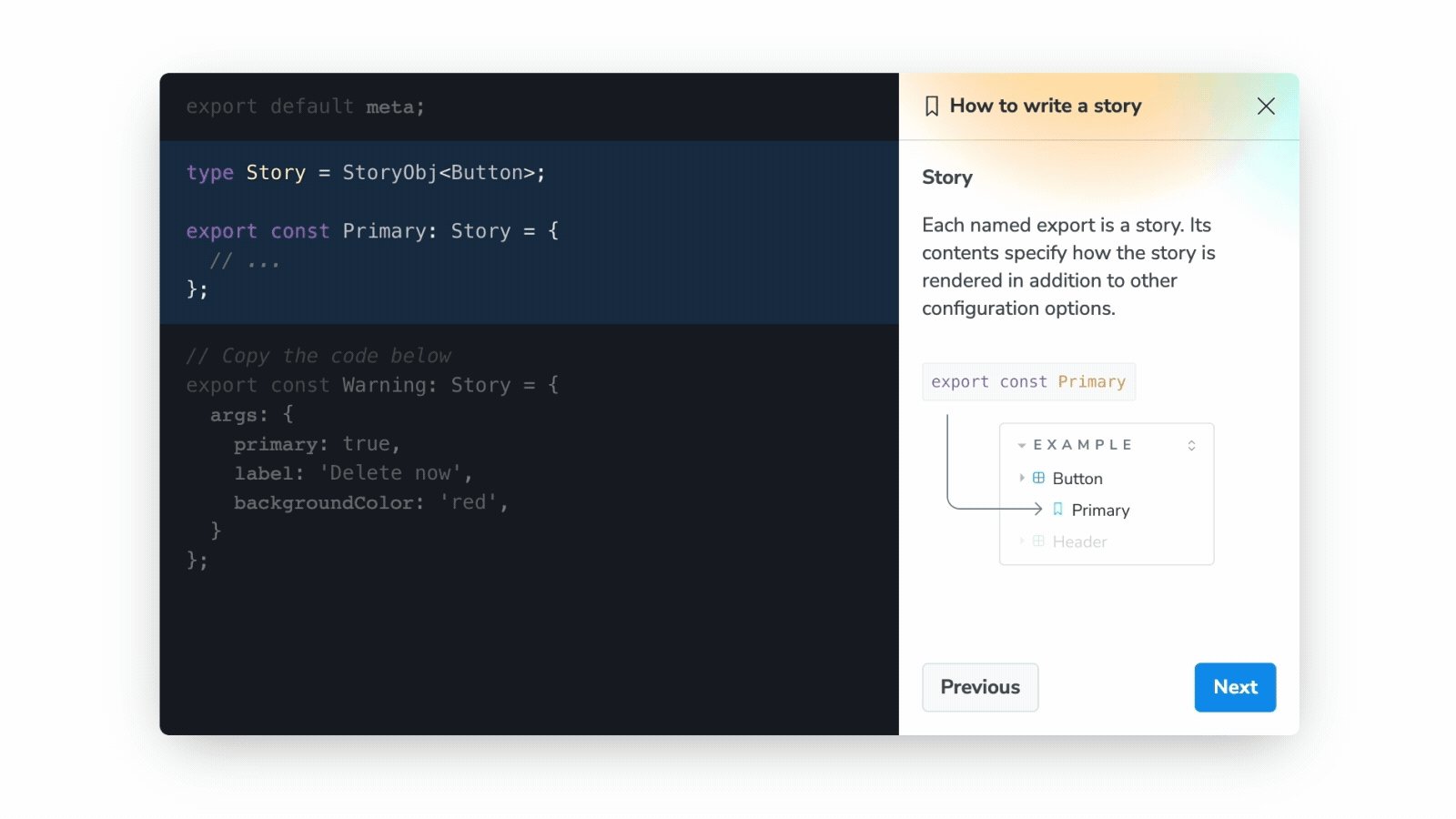
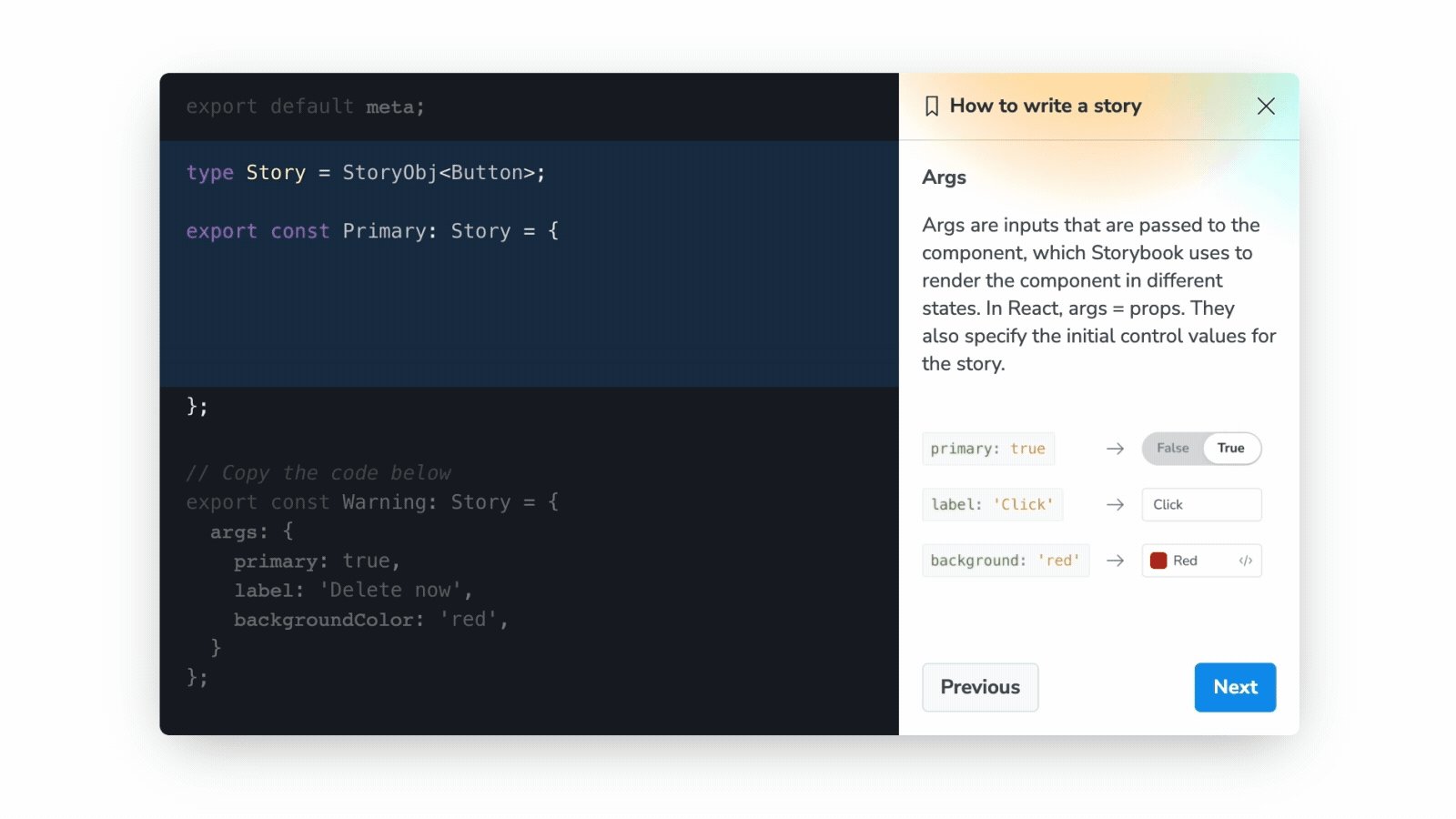
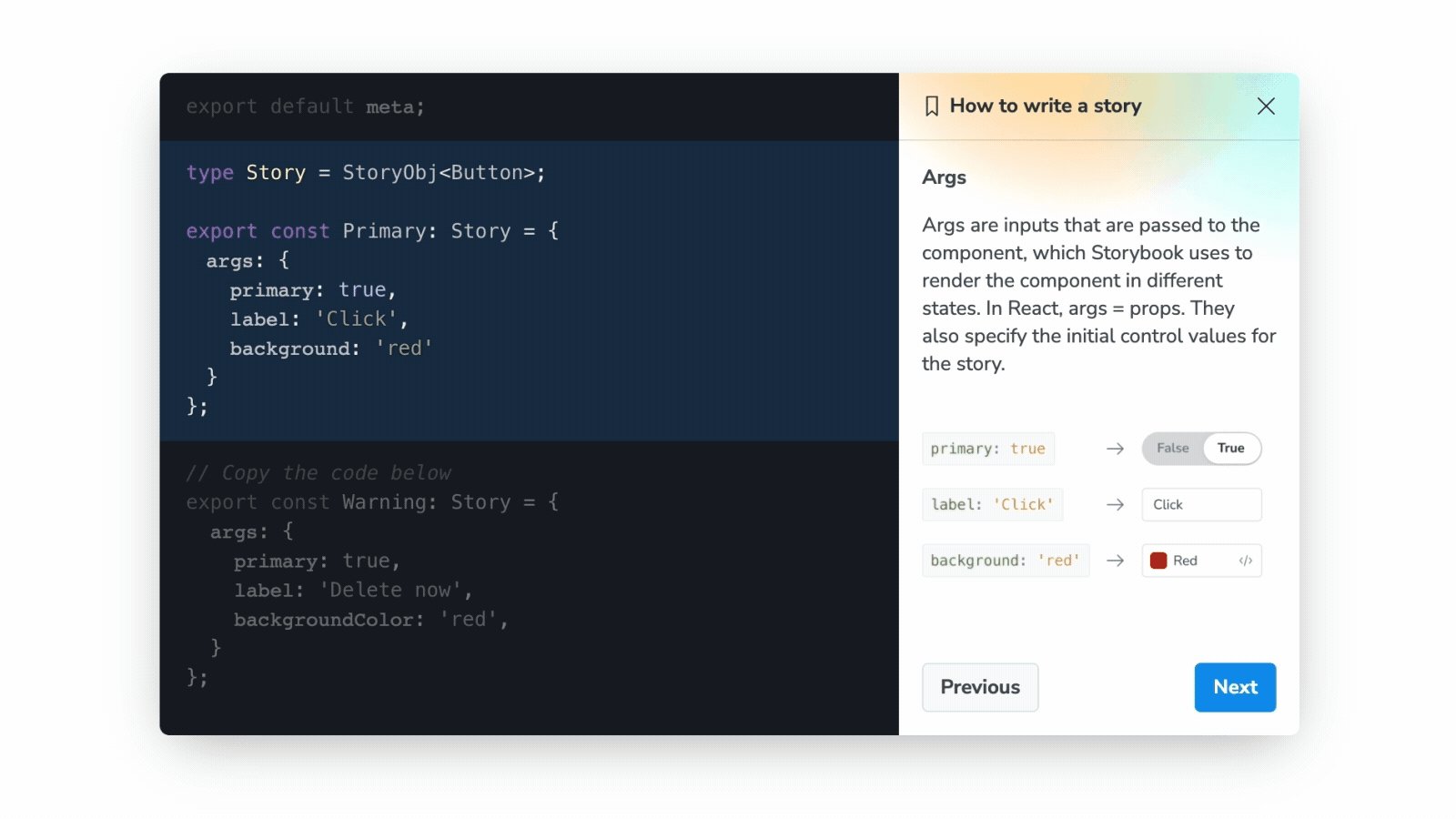
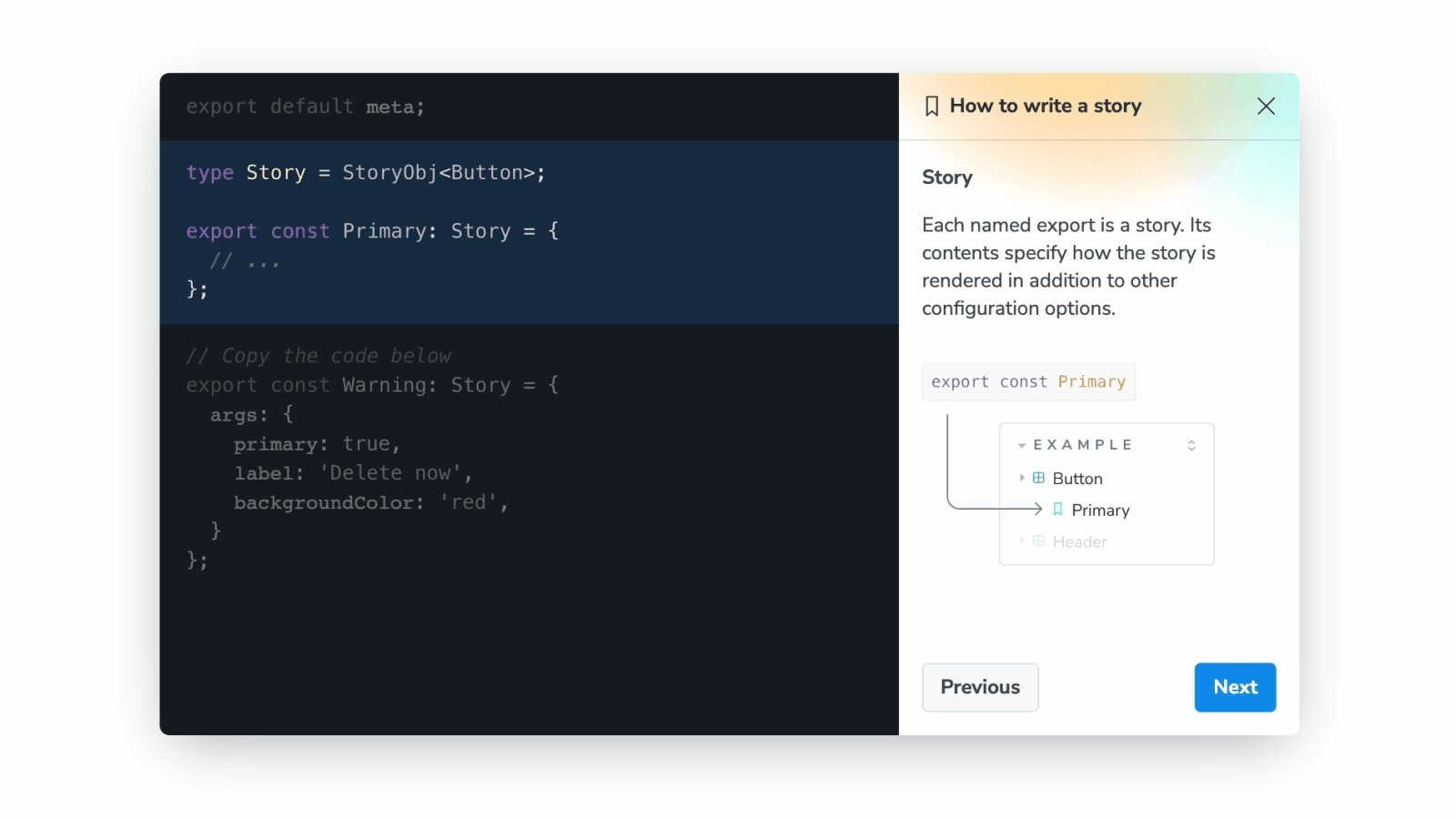
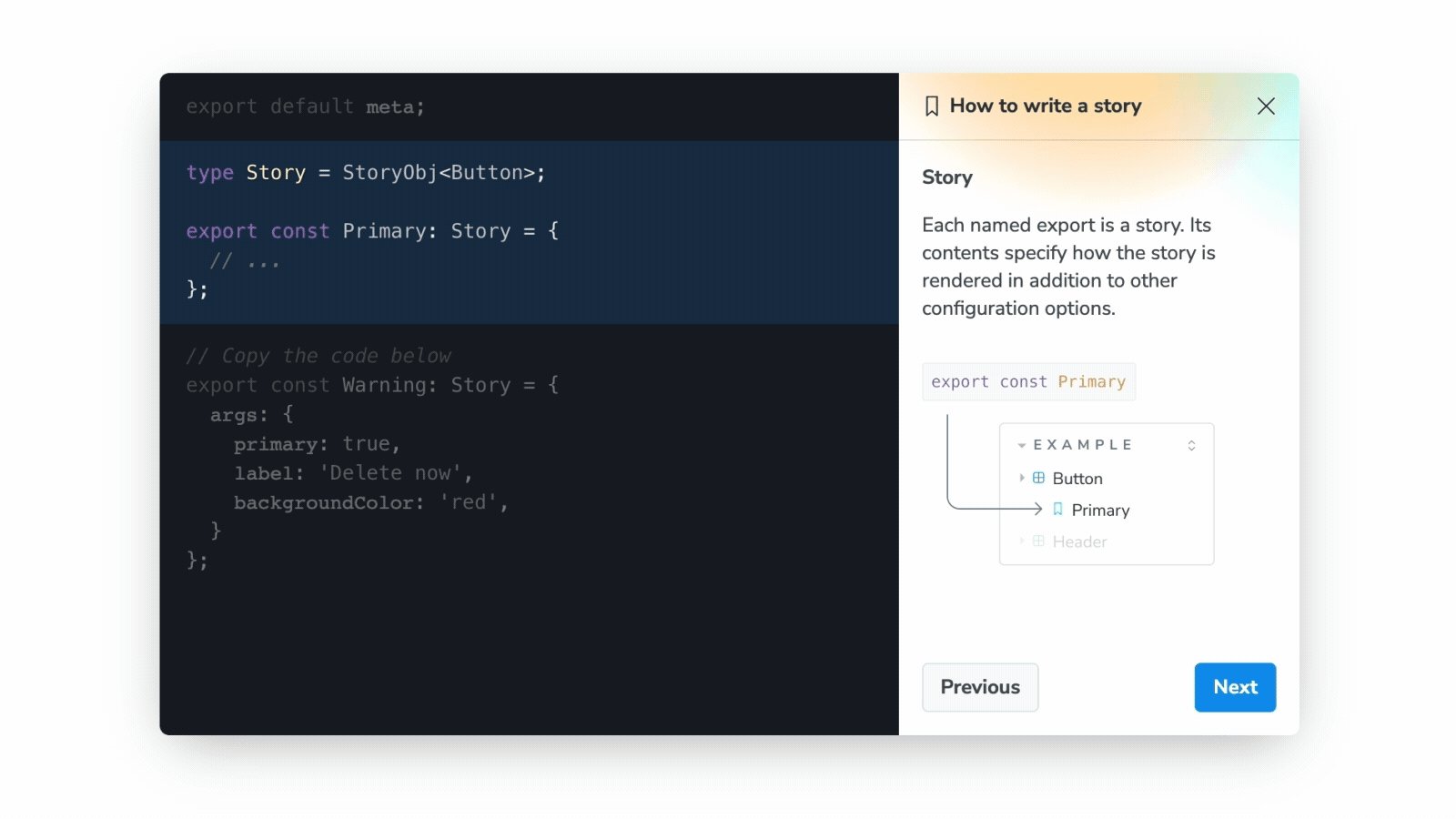
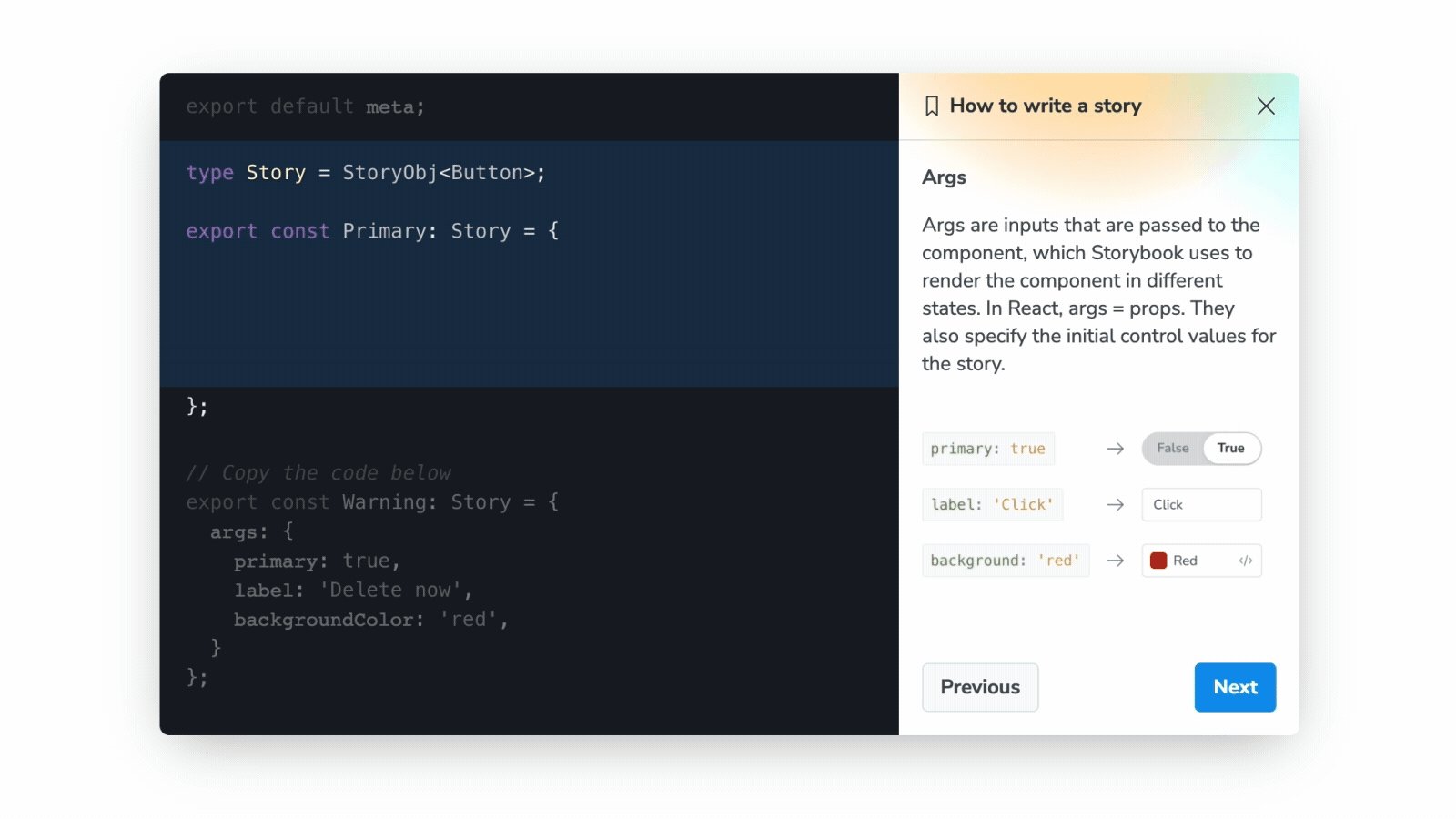
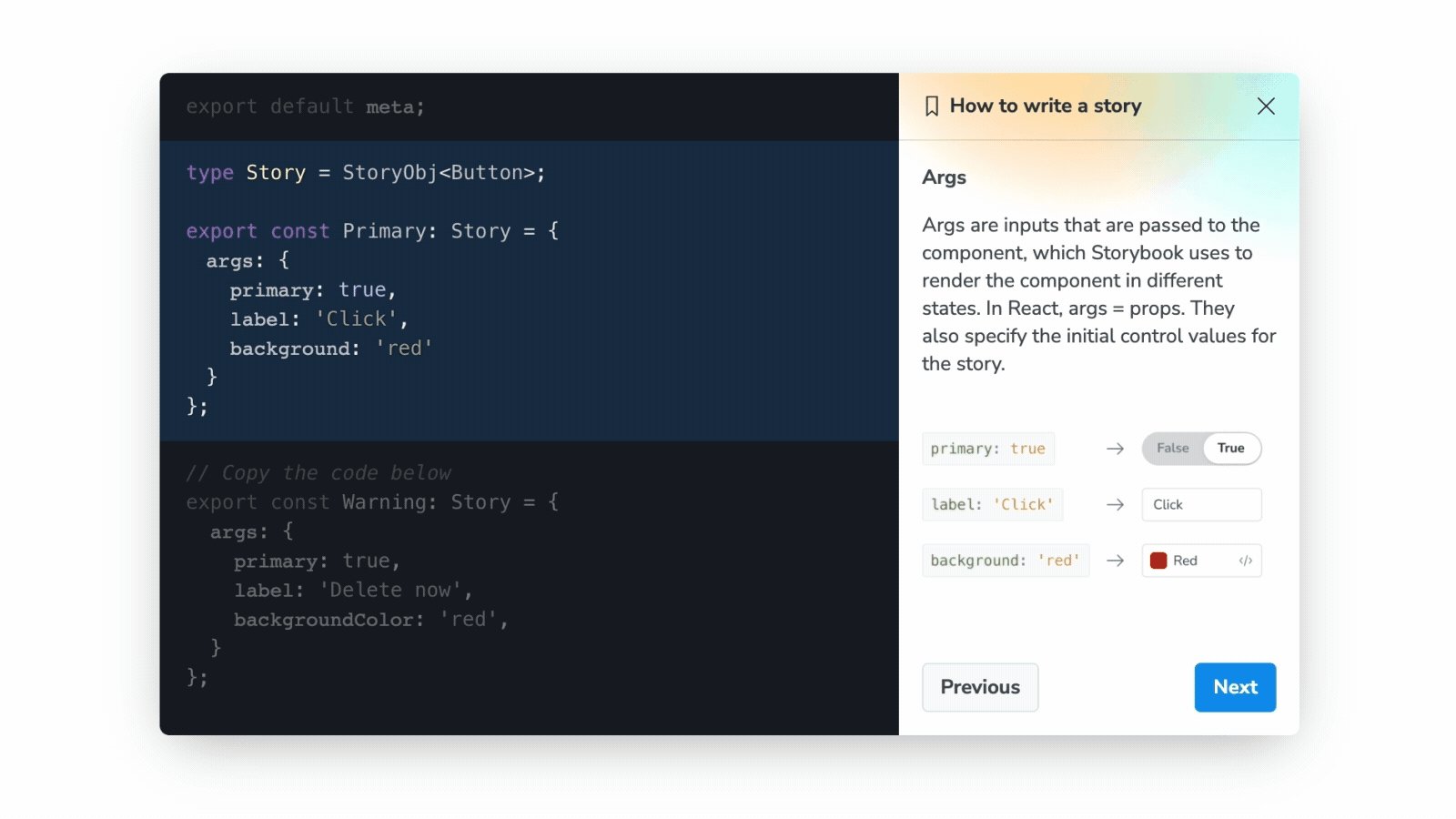
在 Storybook 7.1 中,我们通过引入 面向新用户的入门流程 来简化这个学习曲线。它将引导您了解 Storybook,指导您编写第一个 Story,并为您提供有关如何自定义项目的文档!

目前,入门流程将适用于所有新的 React 项目。我们将在未来的版本中将其扩展到覆盖所有主流框架。
了解更多关于 Storybook 新的应用内入门指南

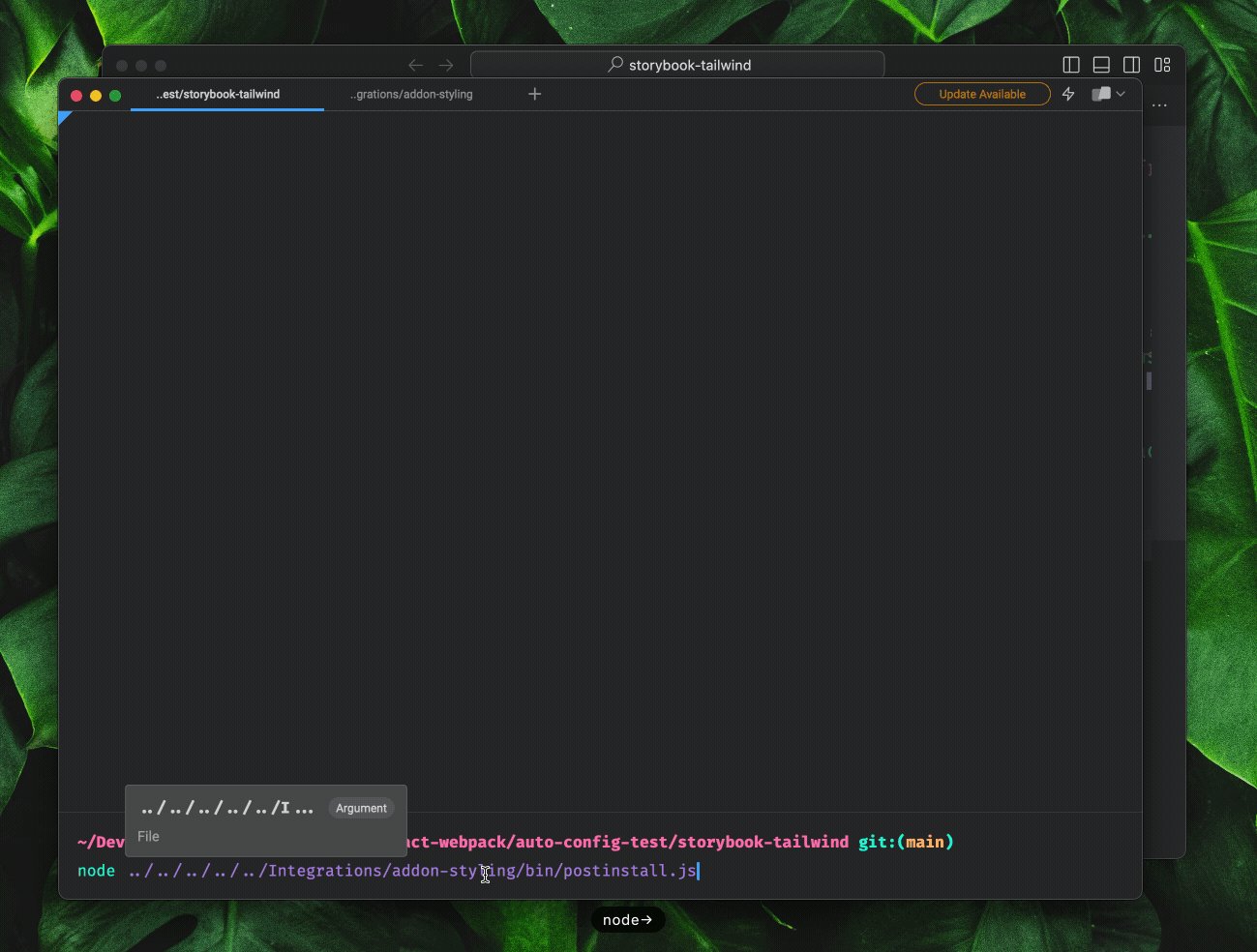
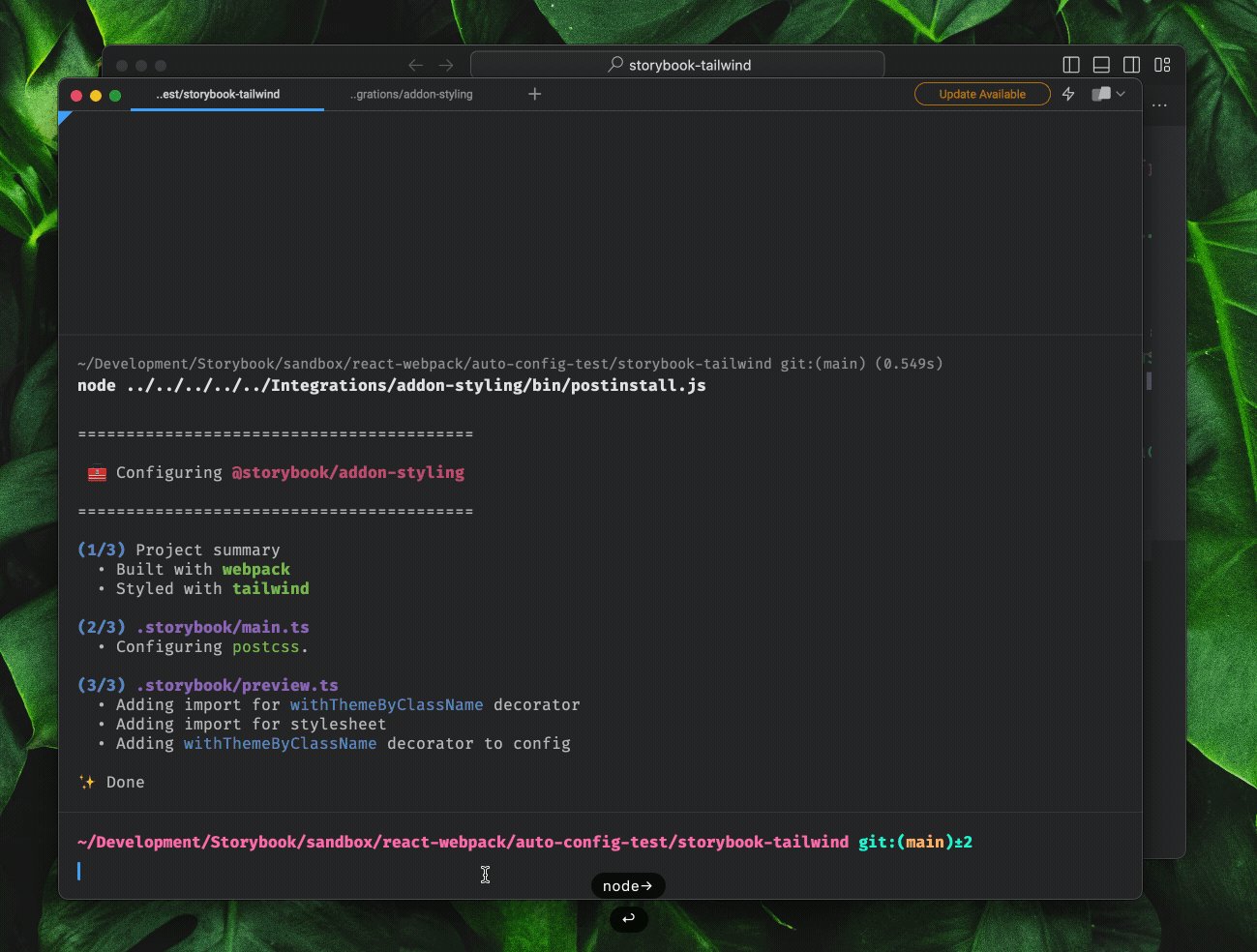
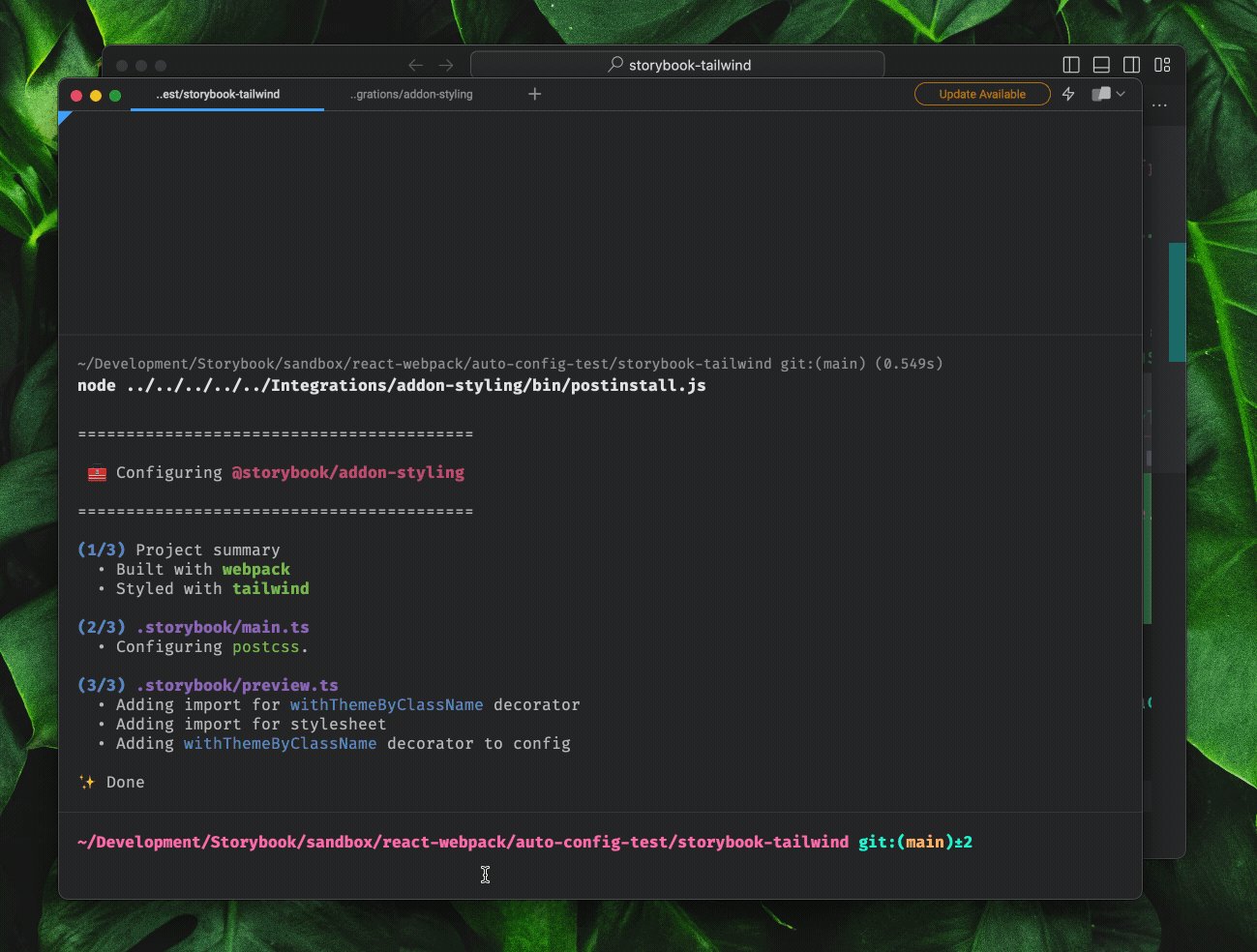
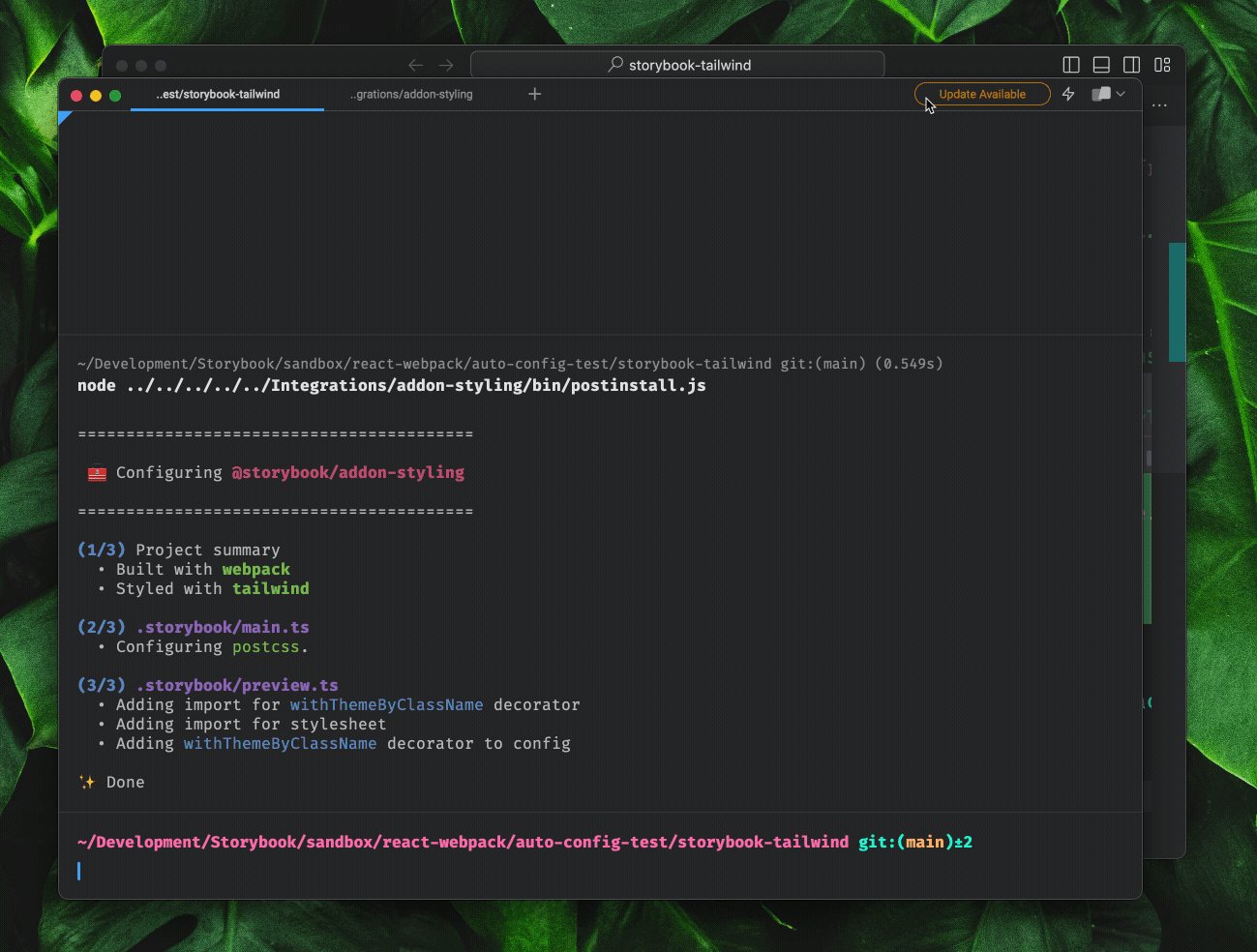
零配置样式支持
Storybook 7.1 为 Storybook 的 Styling addon 带来了额外的强大功能,现在可以自动为 Tailwind、Material UI、Emotion 和 styled-components 配置 Storybook!

我们将在未来的版本中将更多库添加到此列表中。
了解更多关于 Storybook 7.1 中的零配置样式支持

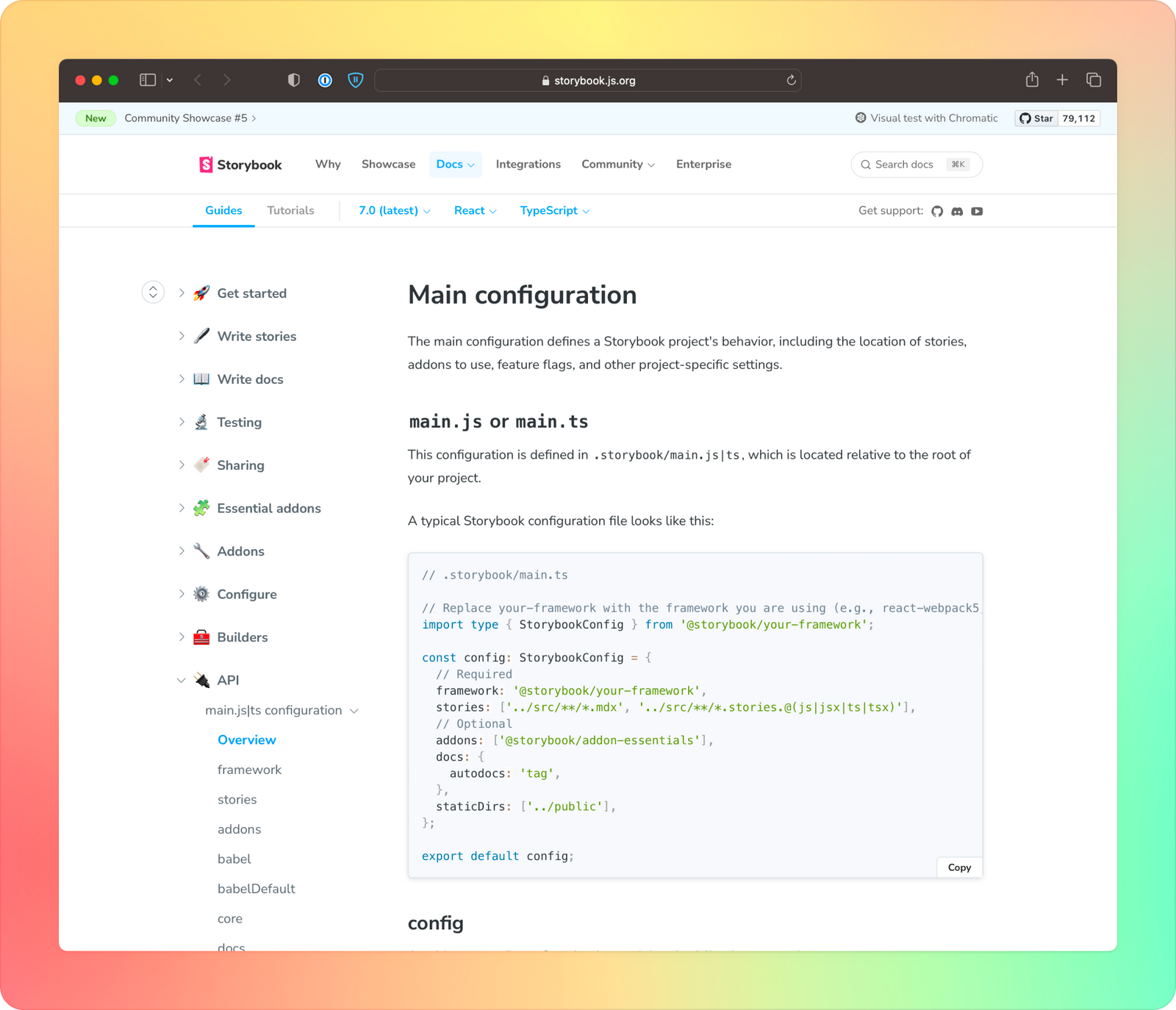
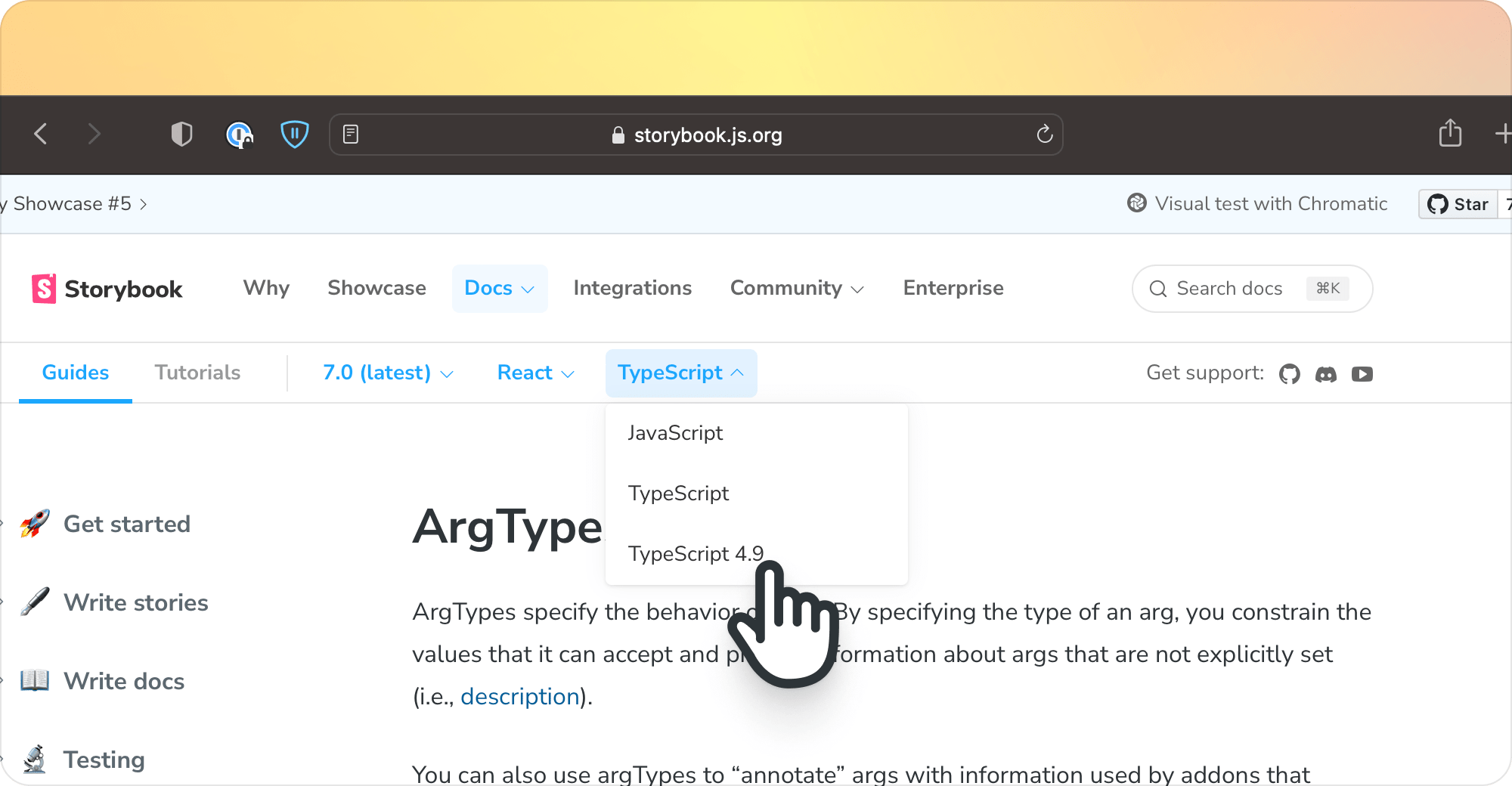
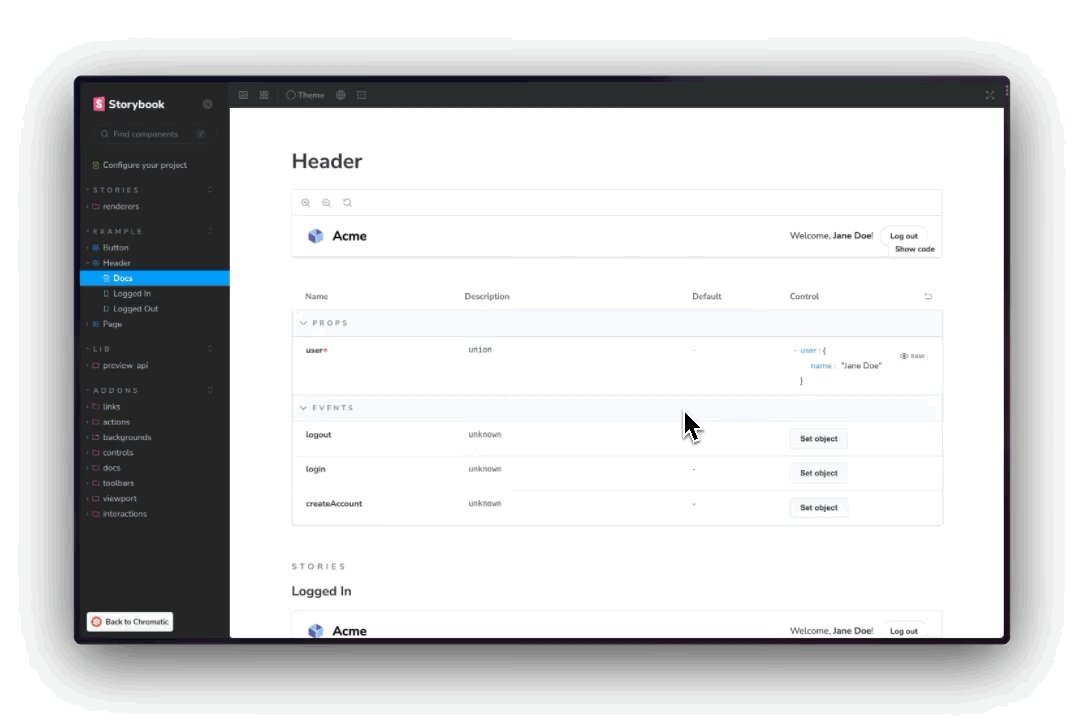
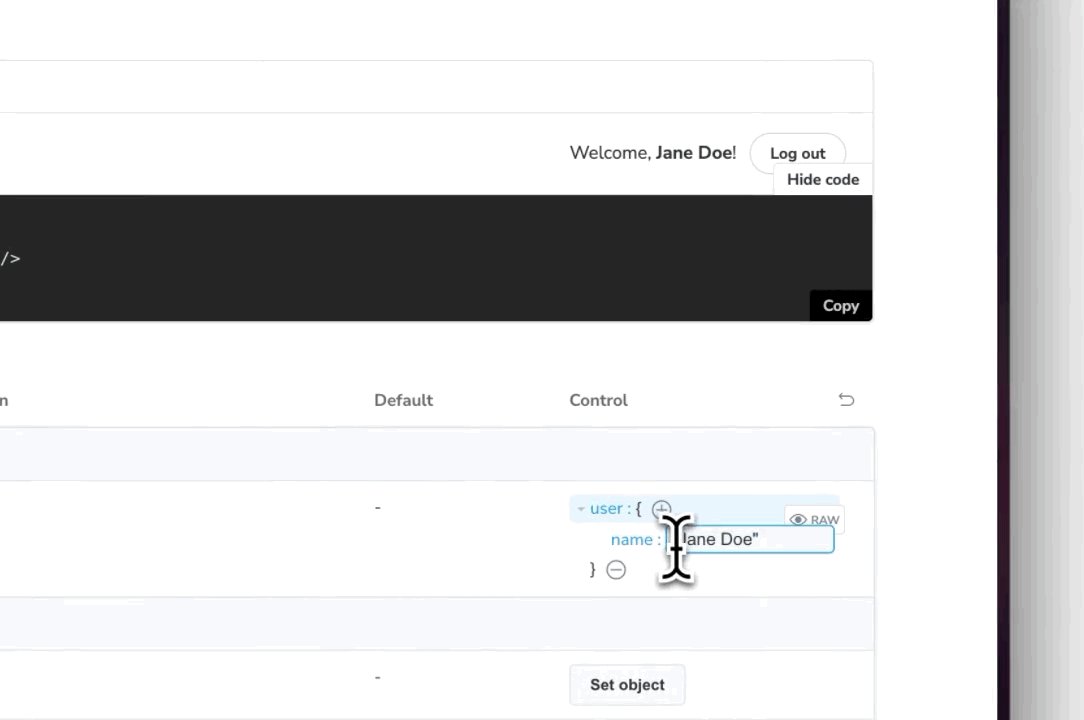
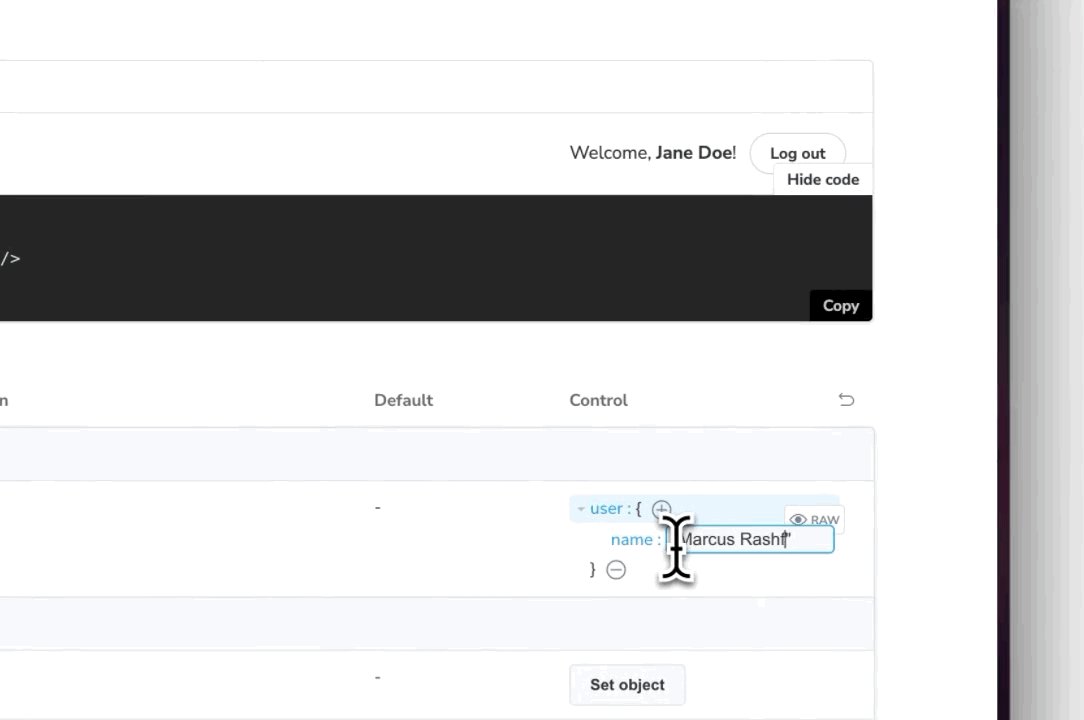
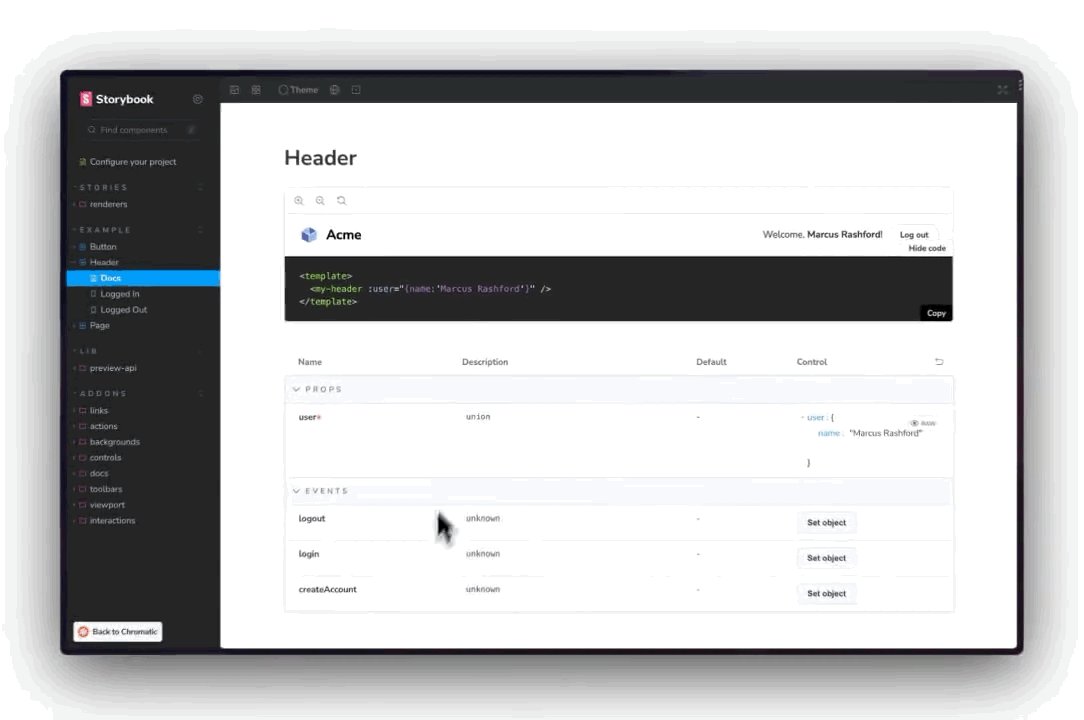
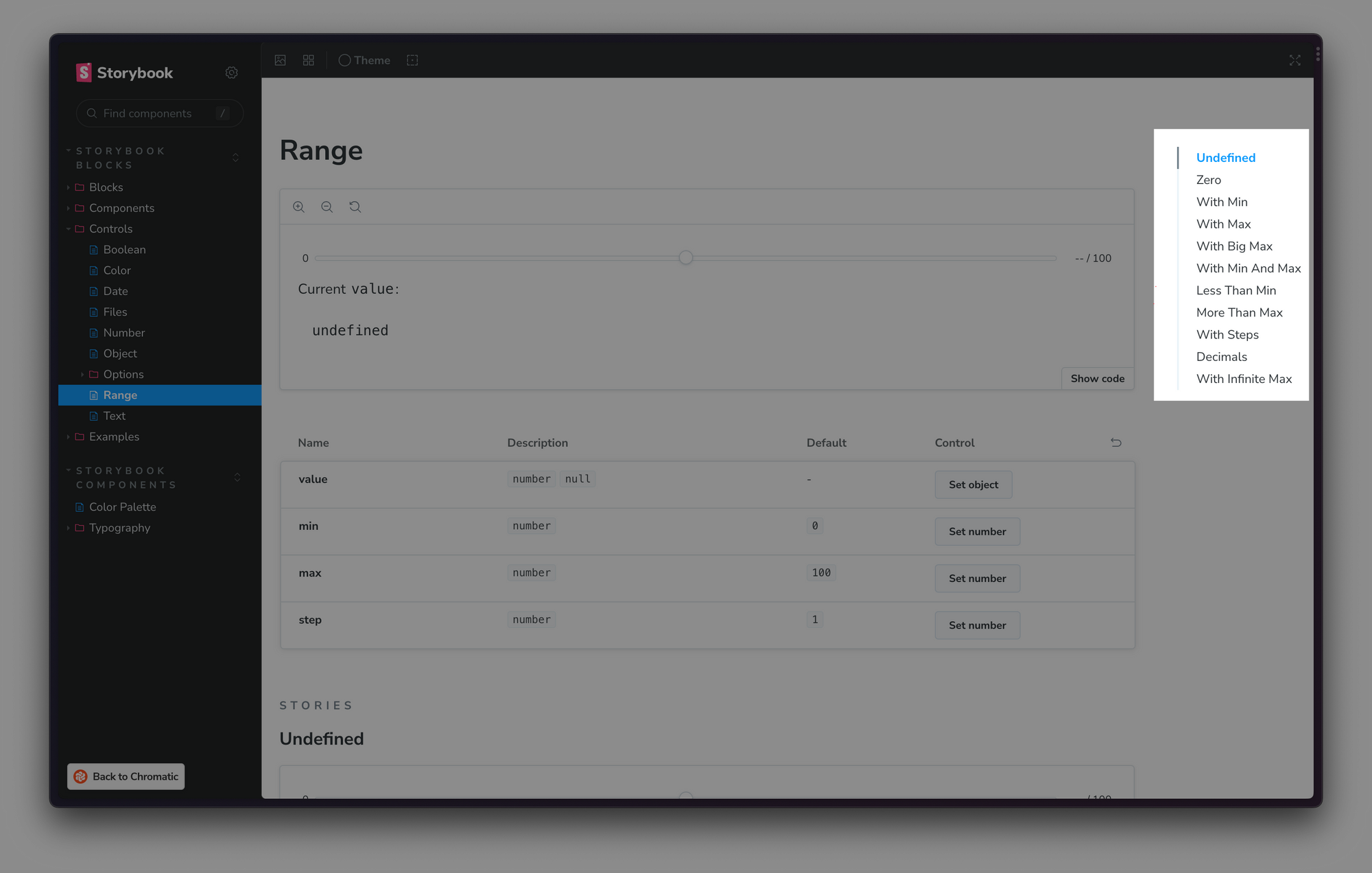
API 参考文档


今年早些时候,当我们向 Storybook 用户进行调查时,最常被要求改进的是 API 文档。您提出了要求,我们已交付!
在 Storybook 的文档中,我们为 配置文件、ArgTypes 和 Storybook Docs 中的 Doc blocks 引入了 API 参考。我们还将 Storybook 的文档设置为 TypeScript 优先,因为 TS 占所有 Storybook 项目的 80% 以上。
了解更多关于 Storybook 7.1 文档改进的信息

Vue 3 源码片段和响应式
Vue 是 Storybook 的第二大流行渲染器,每周有近 50 万次 npm 下载。尽管 Vue 很受欢迎,但由于维护者较少,其支持落后于其他流行框架。
在 7.1 版本中,我们迎来了两位新的 Vue 维护者:Chakir Qatab 和 Kasper Peulen,他们极大地改进了 Vue 的体验。多亏了他们,Storybook 7.1 包含了对 Vue 3 源码片段和更新控件时的响应式渲染的关键 bug 修复。

UI 文档的目录
通过 Storybook 7.0 Docs,我们对 UI 文档功能进行了全面的检修。它为大多数用户带来了巨大改进——极大地优化了信息架构、MDX 处理和Doc Blocks 等。
然而,7.0 的 Docs 对重度 Docs 用户来说,也包含了一个特别具有颠覆性的变化。Storybook 7.0 不再将 Docs 显示在选项卡中,而是将其显示为侧边栏菜单项。由于不再有 Docs 选项卡,点击侧边栏中的 Story 会直接进入 Story。这意味着不再可能通过点击侧边栏在大型 Docs 页面中滚动。
为了解决这个问题,我们添加了一个可选的目录,它浮动在页面的右侧。当与隐藏侧边栏中的 Story 的 --docs CLI 标志结合使用时,您可以实现类似于 Storybook 6.0 中“经典”文档的、面向文档的用户体验。

要全局启用此功能,可以在 .storybook/preview.js 文件中设置 docs.toc 参数。
export default {
parameters: {
docs: { toc: { /* options */ } }
}
};
有关选项的完整列表,请参阅我们的文档。
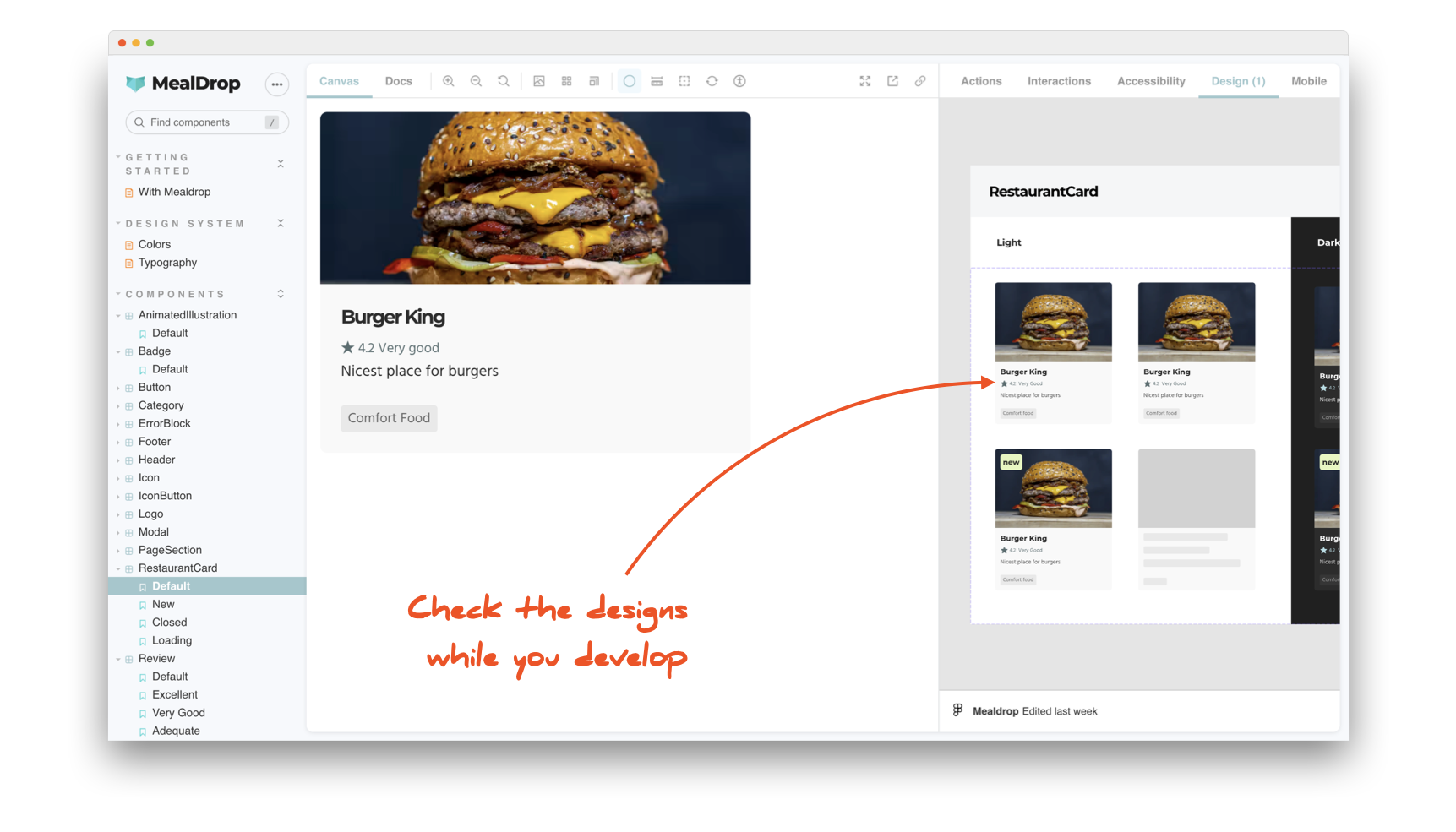
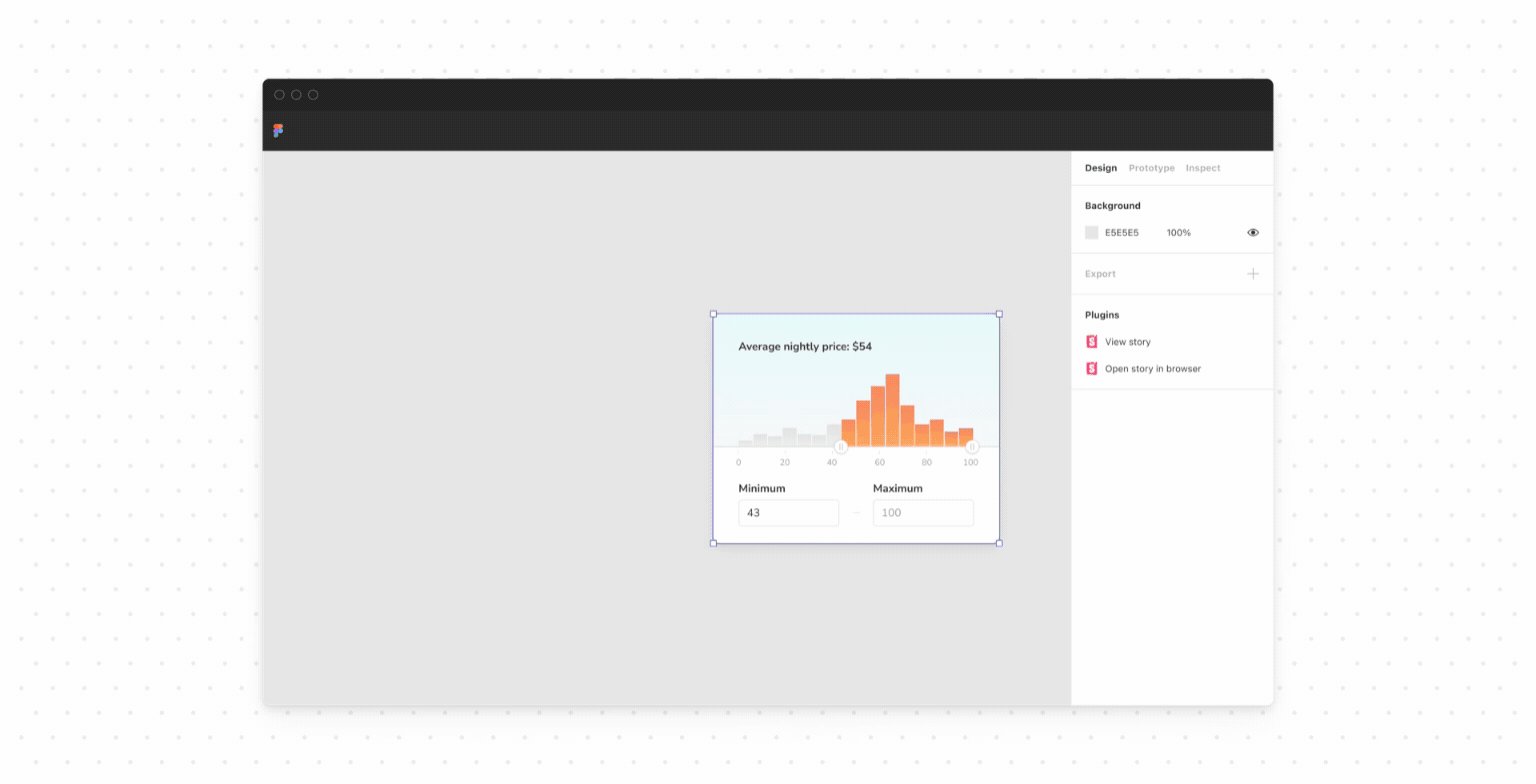
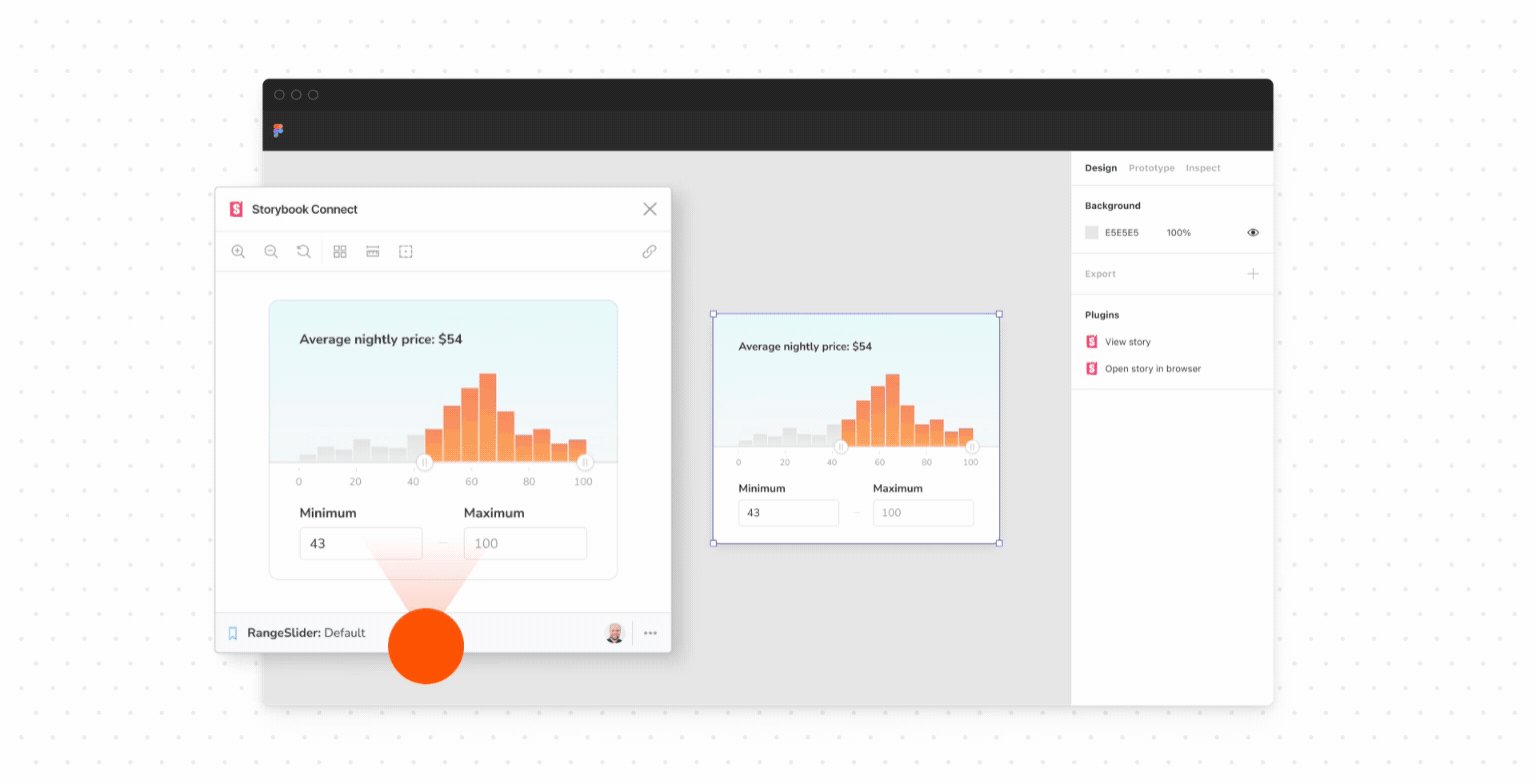
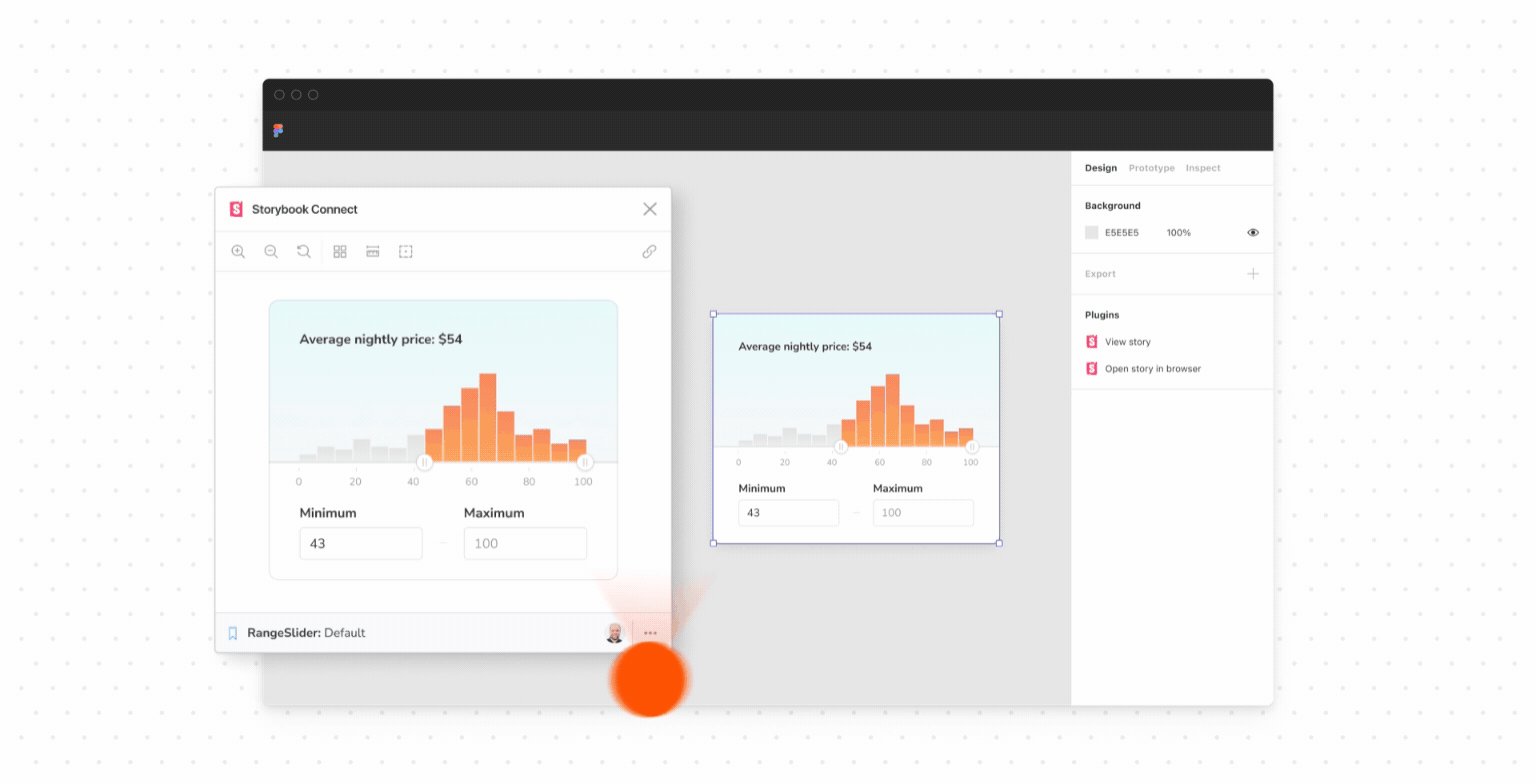
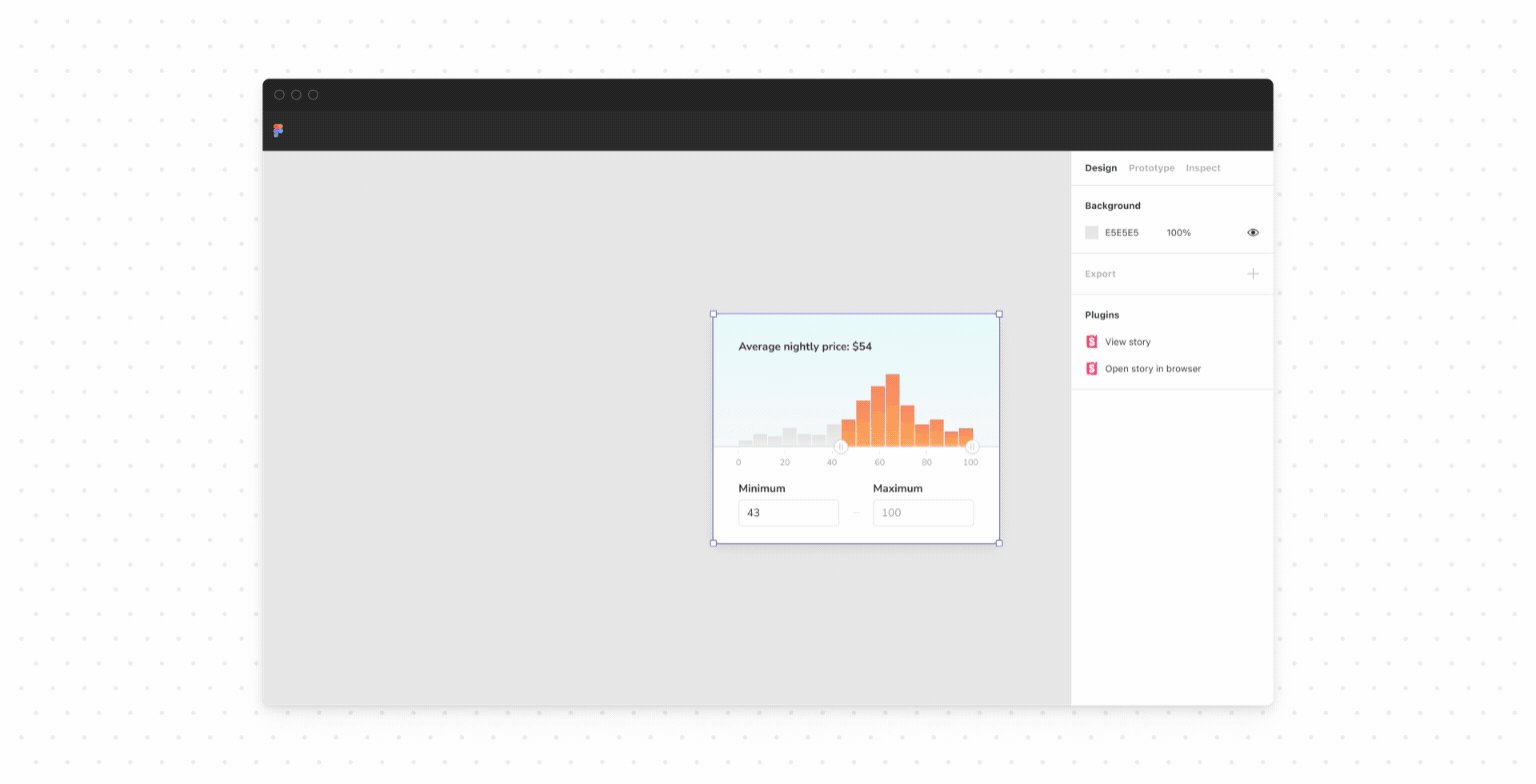
Figma 设计插件官方支持
作为 7.1 版本的一部分,我们已将流行的 Designs addon 升级到兼容 Storybook 7.0。我们还将其纳入 Storybook 核心,以实现更紧密的集成。如果您当前使用 storybook-addon-designs,请升级到 @storybook/addon-designs 以获取最新功能。

非常感谢创建该插件并继续帮助维护它的 Shota Fuji!
Figma 合作伙伴关系
Storybook 集成了多种设计工具。其中,Figma 是我们社区中最受欢迎的。因此,我们很高兴成为 Figma 在开发者模式 (Dev Mode) 方面的官方合作伙伴,这是一种用于简化开发者交付的新工作流程。

了解更多关于将 Storybook 集成到 Figma,以及将 Figma 集成到 Storybook

数百项改进
Storybook 的每个版本都包含数百项细微的改进。
Storybook 7.1 包含多项显著的性能改进。
- Esbuild 不再在
node_modules上运行,从而节省了数秒的开发启动时间。#23018 - 您现在可以用 SWC 替换 Babel,以实现更快的开发和生产构建。#22075
- 您现在可以使用 SWC 而不是 terser 进行代码最小化,以加快生产构建速度。#22843
- 我们对
react-docgen-typescript进行了惰性加载,以加快 React TS 的开发启动速度。#23019
我们还已将大多数 Storybook 包转换为严格模式 TypeScript,以帮助捕获 bug 并提高可维护性。这项工作由Kasper Peulen牵头,社区贡献者包括Jen Chan、Martin Kuriacka、Efren Aragon、Taehyeon Kim、Fredrick Ugonna、Kyle Tsang、KT、María Simó和EDuToit。
有关完整更改的更多信息,请参阅7.1 预发布更新日志。
通往 8.0 的道路
Storybook 7.1 是我们通往 8.0 的第一站。我们将继续改进启动速度、安装大小/占用空间和稳定性。
8.0 中一个重要的破坏性更改将是移除旧的 storiesOf API,这是 2017-2019 年编写 Story 的方式。如果您是 storiesOf 用户,请查看我们的 RFC,以了解这对您意味着什么。
升级到 Storybook 7.1
要将您的 Storybook 升级到 7.1,请运行
npx storybook@latest upgrade
有关从早于 Storybook 7 的版本升级的指导,请查看 Storybook 7 迁移指南。
或者,对于全新安装,可以使用以下命令将 Storybook引导到现有应用中:
npx storybook@latest init
参与进来
专业的UI开发人员每天都依赖Storybook。当您采用Storybook时,您将获得一套工具、强大的插件和开箱即用的集成,从而使开发速度更快。
该项目由 2023 年及以后的开源贡献者维护,并由一个指导委员会指导。如果您有兴趣贡献,请在GitHub上查看 Storybook,创建一个 issue,或提交一个 pull request。在Open Collective上捐赠。在Discord上与我们交流。在Twitter和LinkedIn上关注 Storybook 的最新消息,或注册我们的邮件列表。
鸣谢
非常感谢所有为 Storybook 7.1 做出贡献的人!
核心团队
@cdedreuille @chakas3 @dannyhw @domyen @ianvs @jreinhold @joe-vaughan @jonniebigodes @integrayshaun @kasperpeulen @kylegach @MichaelArestad @ndelangen @shilman(我!)@tmeasday @valentinpalkovic @vanessayuenn @yannbf @winkerVSbecks
社区贡献者
@0916dhkim @1234tgk @adityakrmodak @amerlander @andarist @auctumnus @bashmish @benmccann @coliff @darleendenno @daves28 @dschungelabenteuer @dubbs @dxb-story @edutoit @efrenaragon96 @felixrizzolli @fezvrasta @filiptammergard @g-cappai @gitstart @gufah @hcvdhaar @hobbes7878 @honzahruby @idesigncode @jackw @jared-christensen @joaonunomota @joeycozza @joriswitteman @joshbolduc @jpzwarte @junghoe @kolife01 @kubijo @kuriacka @kyletsang @literalpie @liwn9527 @luk-z @manbearwiz @mandarini @mariasimo @mariocadenas @martinnabhan @mdornseif @medihack @michens @miily8310s @mvarendorff @notwoods @noviceguru @orangecms @pascalfiv @pruthvip15 @redbugz @roel-t @sheriffmoose @showrin @sitogi @sjwilczynski @smeagol74 @sookmax @specialdoom @syabro @taehyeon-envoi @thtliife @ubugnu @usrrname @webblocksapp @wise-introvert @ygkn @yilun-sun @youngboy @zachtball
