插件
Storybook 拥有一个强大的插件生态系统,可用于增强团队中每个人的开发体验。在此查看全部。
如果您一直遵循本教程,您已经遇到过多个插件,并在测试章节中设置了一个。
插件适用于各种可能的用例,要一一介绍它们将耗费很长时间。让我们集成一个最受欢迎的插件:Controls。
什么是 Controls?
Controls 允许设计人员和开发人员通过调整组件的参数轻松探索组件行为。无需编写代码。Controls 会在你的故事旁边创建一个插件面板,这样你就可以实时编辑它们的参数。
新安装的 Storybook 自带 Controls 功能。无需额外配置。
插件解锁新的 Storybook 工作流程
Storybook 是一个很棒的组件驱动的开发环境。Controls 插件将 Storybook 发展成为一个交互式文档工具。
使用 Controls 查找边缘情况
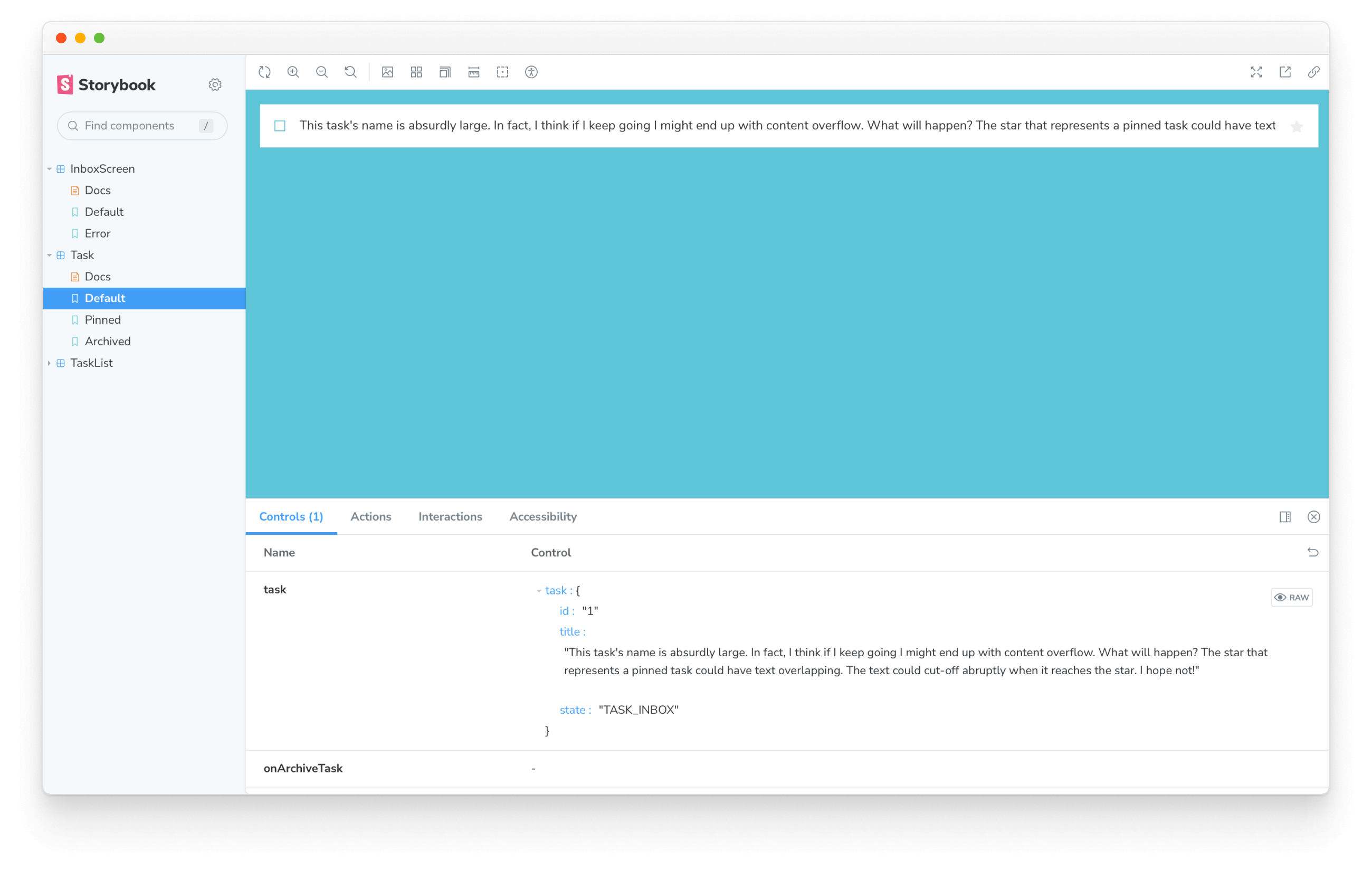
使用 Controls,QA 工程师、UI 工程师或任何其他相关人员都可以将组件推向极限!考虑以下示例,如果我们在 Task 组件中添加一个超长字符串会发生什么?

这不对!看起来文本超出了 Task 组件的边界。
Controls 使我们能够快速验证组件的不同输入(在此例中是长字符串),并减少了发现 UI 问题所需的工作量。
现在让我们通过向 Task.tsx 添加样式来修复溢出问题
import type { TaskData } from '../types';
type TaskProps = {
/** Composition of the task */
task: TaskData;
/** Event to change the task to archived */
onArchiveTask: (id: string) => void;
/** Event to change the task to pinned */
onPinTask: (id: string) => void;
};
export default function Task({
task: { id, title, state },
onArchiveTask,
onPinTask,
}: TaskProps) {
return (
<div className={`list-item ${state}`}>
<label
htmlFor={`archiveTask-${id}`}
aria-label={`archiveTask-${id}`}
className="checkbox"
>
<input
type="checkbox"
disabled={true}
name="checked"
id={`archiveTask-${id}`}
checked={state === "TASK_ARCHIVED"}
/>
<span className="checkbox-custom" onClick={() => onArchiveTask(id)} />
</label>
<label htmlFor={`title-${id}`} aria-label={title} className="title">
<input
type="text"
value={title}
readOnly={true}
name="title"
id={`title-${id}`}
placeholder="Input title"
+ style={{ textOverflow: "ellipsis" }}
/>
</label>
{state !== "TASK_ARCHIVED" && (
<button
className="pin-button"
onClick={() => onPinTask(id)}
id={`pinTask-${id}`}
aria-label={`pinTask-${id}`}
key={`pinTask-${id}`}
>
<span className={`icon-star`} />
</button>
)}
</div>
);
}

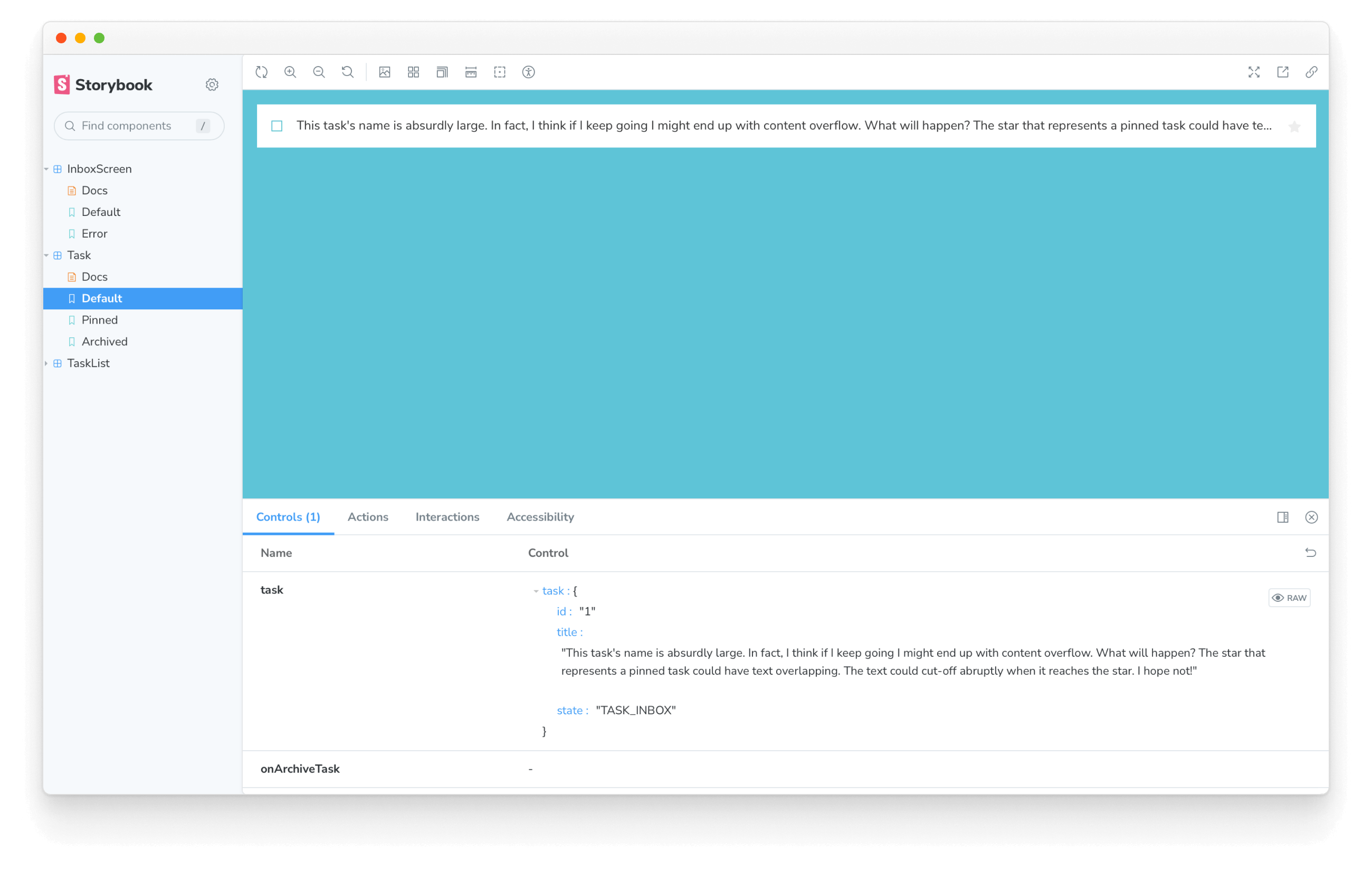
问题解决了!现在文本在到达 Task 区域边界时会被截断,并显示一个美观的省略号。
添加新故事以避免回归
将来,我们可以通过 Controls 输入相同的字符串来手动重现此问题。但更简单的方法是编写一个故事来展示这种边缘情况。这扩展了我们的回归测试覆盖范围,并为团队的其他成员清楚地概述了组件的限制。
在 Task.stories.tsx 中为长文本情况添加新故事
const longTitleString = `This task's name is absurdly large. In fact, I think if I keep going I might end up with content overflow. What will happen? The star that represents a pinned task could have text overlapping. The text could cut-off abruptly when it reaches the star. I hope not!`;
export const LongTitle: Story = {
args: {
task: {
...Default.args.task,
title: longTitleString,
},
},
};
现在我们可以轻松地重现和处理这种边缘情况了。
如果我们正在进行视觉测试,如果截断解决方案损坏,我们也会收到通知。如果没有测试覆盖,极端的边缘情况很容易被遗忘!
💡 Controls 是让非开发人员也能使用你的组件和故事的好方法。它的功能远不止我们在此所见;我们建议阅读官方文档以了解更多信息。然而,还有许多其他方法可以通过插件自定义 Storybook 以适应你的工作流程。在创建插件指南中,我们将教你如何通过创建一个插件来加速你的开发工作流程。
合并更改
别忘了使用 git 合并你的更改!