概述
Storybook 入门课程将通过 Storybook,教授久经考验的组件开发模式。您将在 React、Vue 或 Angular 中从零开始构建 UI,并学习必要的 UI 组件技术。此处的信息来源于专业团队、核心维护者和出色的 Storybook 社区。Airbnb、Dropbox 和 Lonely Planet 的专业开发人员使用 Storybook 来更快地构建具有耐用文档的 UI。
目录您将构建什么

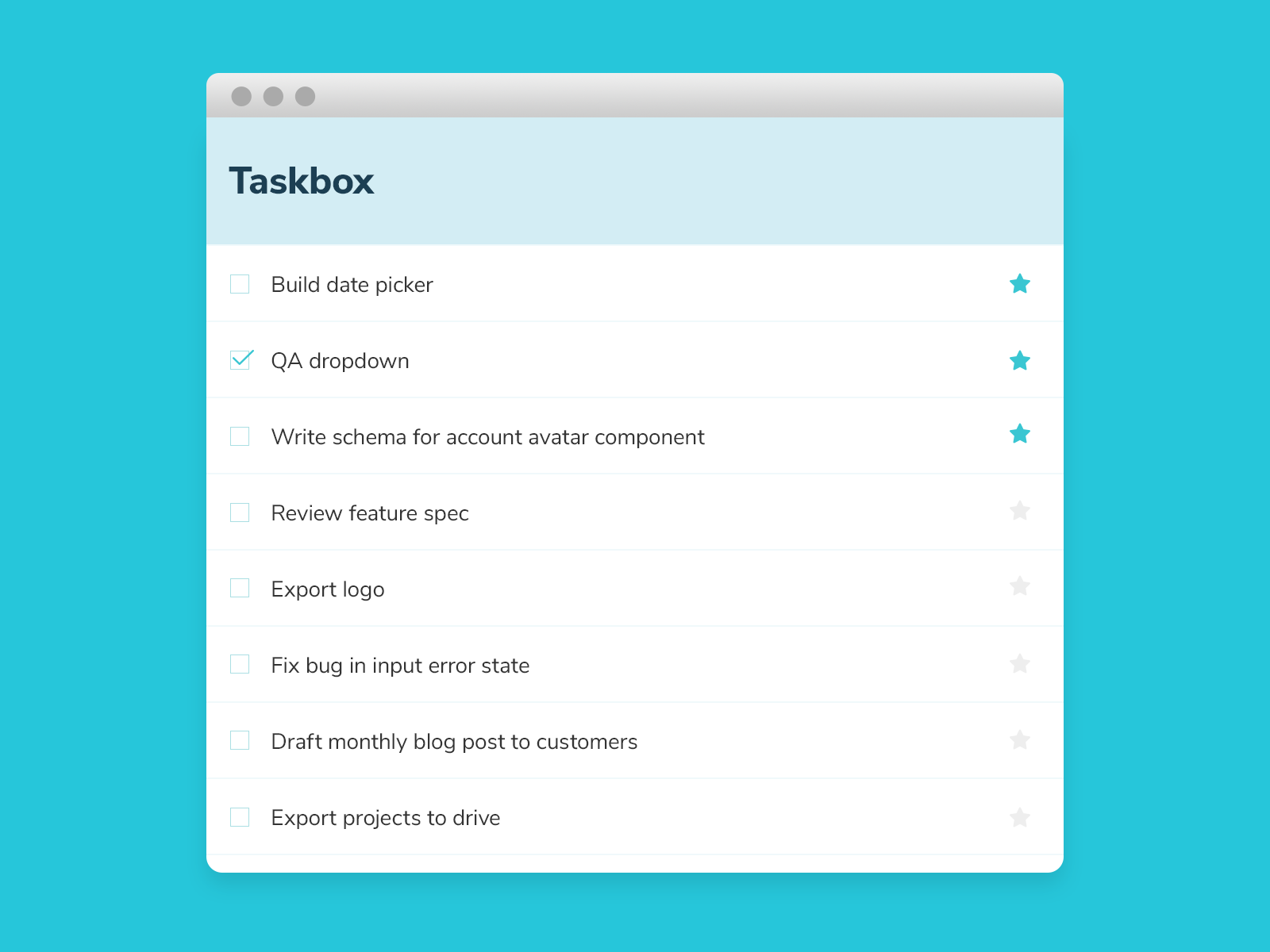
Taskbox,一个任务管理 UI(类似于 Asana),包含多种项目类型和状态。我们将从构建简单的 UI 组件开始,逐步组合成屏幕。每一章都将说明使用 Storybook 进行 UI 开发的不同方面。
📖 每一章都链接到一个工作提交,以帮助您保持同步。
作者

Tom Coleman
Storybook 核心团队
Dominic Nguyen
Storybook 设计
审阅者




João Cardoso
工程师
Carlos Vega
工程师
Carlos Iván Suarez
工程师
Kyle Holmberg
Air 工程师
Daniel Duan
Squarespace 工程师