Ember 版 Storybook 教程
在您的开发环境中设置 Storybook
此社区翻译尚未更新至最新版本的 Storybook。请帮助我们将英语指南中的更改应用于此翻译,以更新它。 欢迎提交 Pull Request.
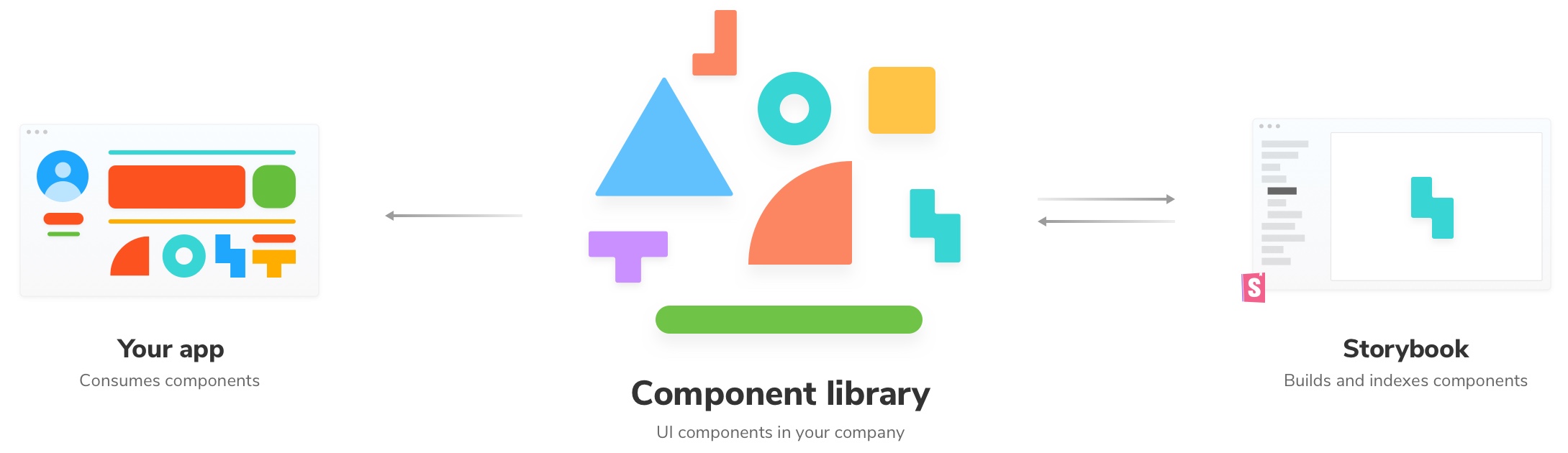
Storybook 在开发模式下与您的应用并行运行。它可以帮助您构建与应用的业务逻辑和上下文隔离的 UI 组件。此版本的 Storybook 简介教程适用于 Ember;其他版本适用于 React、React Native、Vue、Angular 和 Svelte。

设置 Ember Storybook
我们需要执行几个步骤才能在我们的环境中设置构建过程。首先,我们想使用 degit 来设置我们的构建系统。使用此软件包,您可以下载“模板”(部分构建的应用程序,带有一些默认配置),以帮助您快速跟踪您的开发工作流程。
让我们运行以下命令
# Clone the template
npx degit chromaui/intro-storybook-ember-template taskbox
cd taskbox
# Install dependencies
yarn
💡 此模板包含本教程版本所需的样式、资源和基本配置。
值得一提的是,您在安装过程中可能会遇到以下消息
ember generate entity-name command 命令需要指定实体名称。有关更多详细信息,请使用 ember help。
这只是与 @storybook/ember-cli-storybook 软件包相关的警告。一切都已正确设置。
现在我们可以快速检查我们应用程序的各种环境是否正常工作
# Run the test runner (Qunit) in a terminal:
ember test --server
# Run the frontend app proper on port 4200:
yarn run start
# Start the component explorer on port 6006:
yarn run storybook-dev
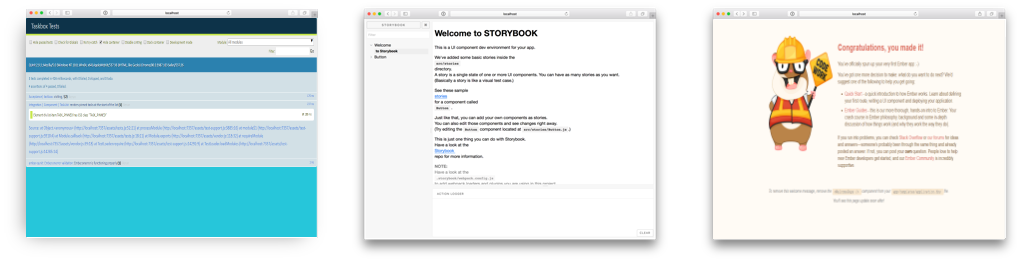
我们的三个前端应用模式:自动化测试 (Qunit)、组件开发 (Storybook) 和应用本身。

根据您正在处理的应用部分,您可能希望同时运行其中一个或多个。由于我们当前的目标是创建一个 UI 组件,我们将坚持运行 Storybook。
提交更改
在此阶段,将我们的文件添加到本地仓库是安全的。运行以下命令以初始化本地仓库,添加并提交我们目前所做的更改。
git init
接着
git add .
然后
git commit -m "first commit"
最后
git branch -M main
让我们开始构建我们的第一个组件!