Storybook for Angular 教程
在您的开发环境中设置 Angular Storybook
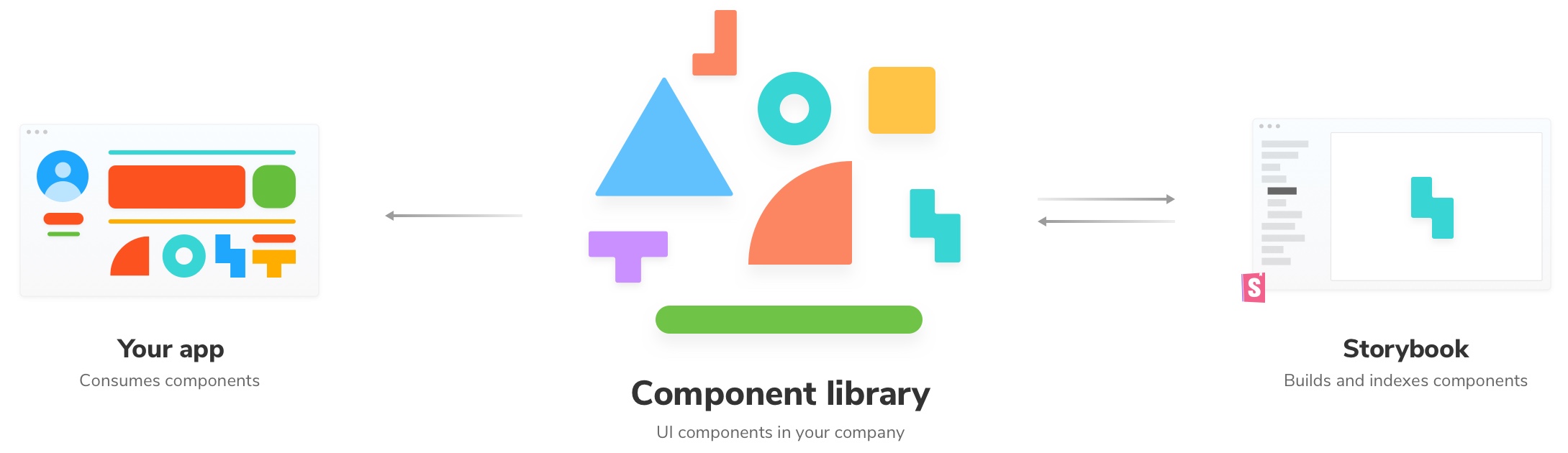
Storybook 在开发模式下与您的应用并行运行。它能帮助您在独立于应用业务逻辑和上下文的环境中构建 UI 组件。本版 Intro to Storybook 教程是为 Angular 设计的;其他版本包括 React、React Native、Vue 和 Svelte。

设置 Angular Storybook
我们需要遵循几个步骤来在我们的环境中设置构建过程。首先,我们想使用 degit 来设置我们的构建系统。使用这个包,您可以下载“模板”(具有一些默认配置的半成品应用),以帮助您快速推进开发工作流。
让我们运行以下命令
# Clone the template
npx degit chromaui/intro-storybook-angular-template taskbox
cd taskbox
# Install dependencies
npm install
💡 此模板包含此版本教程所需的样式、资源和最基本的配置。
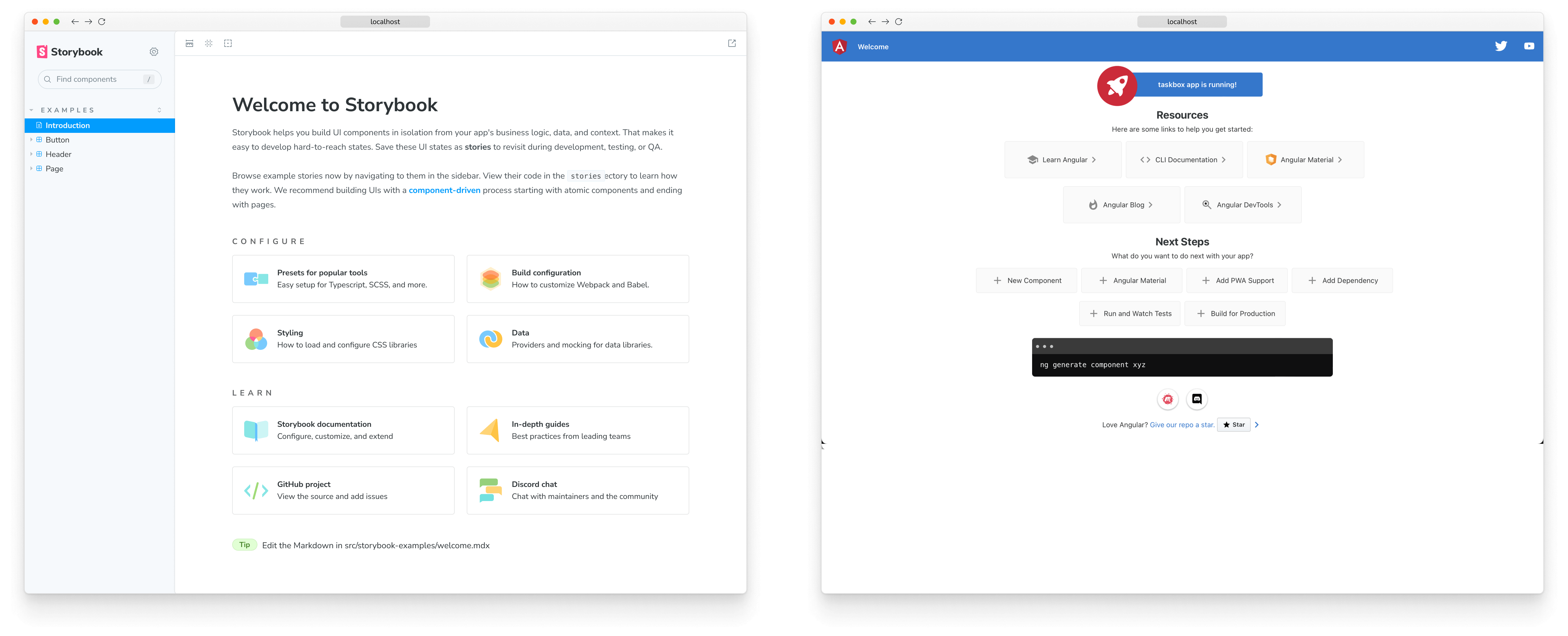
现在我们可以快速检查我们应用程序的各个环境是否正常工作
# Start the component explorer on port 6006:
npm run storybook
# Run the frontend app proper on port 4200:
ng serve
我们的主要前端应用模式:组件开发(Storybook)和应用程序本身。

根据您正在处理的应用的部分,您可能希望同时运行一个或多个。由于我们目前的重点是创建一个单一的 UI 组件,我们将继续运行 Storybook。
提交更改
在现阶段,将文件添加到本地存储库是安全的。运行以下命令来初始化一个本地存储库,添加并提交到目前为止所做的更改。
git init
然后
git add .
接着
git commit -m "first commit"
最后
git branch -M main
让我们开始构建我们的第一个组件吧!