React 版 Storybook 教程
在你的开发环境中设置 Storybook
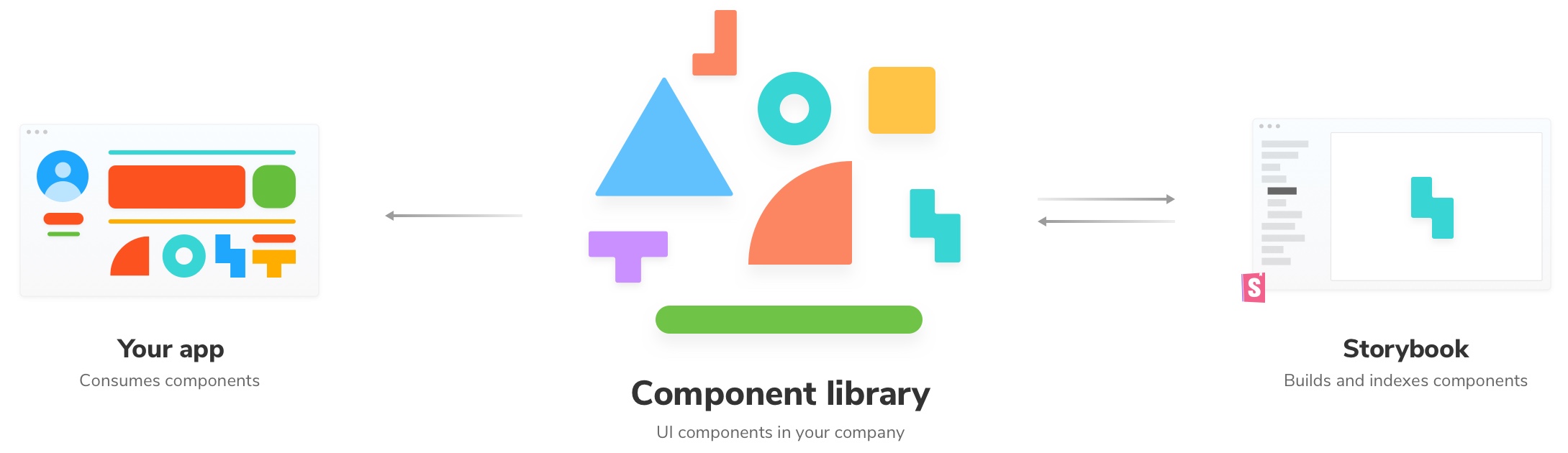
Storybook 在开发模式下与你的应用并行运行。它可以帮助你构建与应用业务逻辑和上下文隔离的 UI 组件。Storybook 入门教程的这个版本是针对 React 的;还有其他版本,例如 React Native、Vue、Angular、Svelte。

设置 React Storybook
我们需要遵循一些步骤来在我们的环境中设置构建流程。首先,我们将使用 degit 来设置构建系统。使用此包,你可以下载“模板”(包含一些默认配置的部分构建的应用),以帮助你快速启动开发工作流程。
让我们运行以下命令
# Clone the template
npx degit chromaui/intro-storybook-react-template taskbox
cd taskbox
# Install dependencies
yarn
💡 此模板包含本教程版本所需的样式、资源和基本配置。
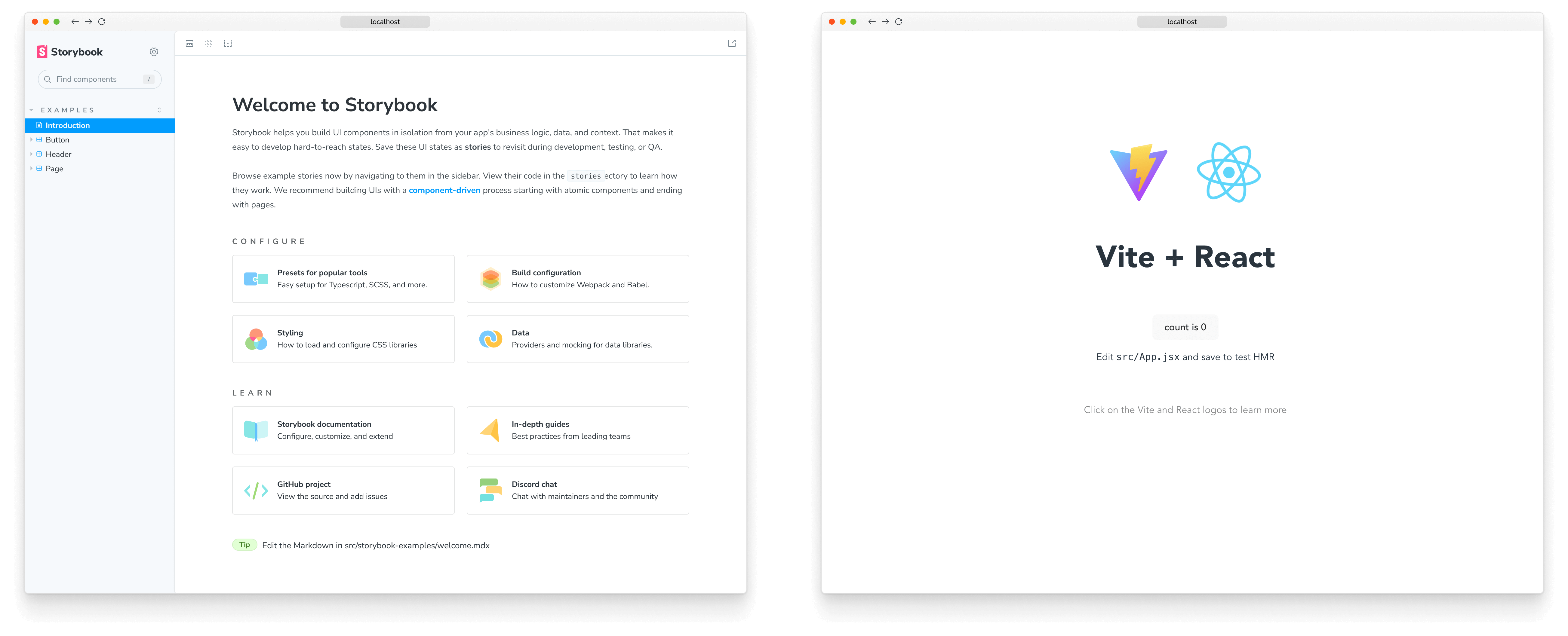
现在我们可以快速检查应用的各种环境是否正常工作
# Start the component explorer on port 6006:
yarn storybook
# Run the frontend app proper on port 5173:
yarn dev
我们的主要前端应用模式:组件开发(Storybook)和应用本身。

根据你正在处理的应用部分,你可能需要同时运行其中一个或多个。由于我们当前的重点是创建一个单一的 UI 组件,因此我们将只运行 Storybook。
提交更改
在此阶段,将文件添加到本地仓库是安全的。运行以下命令来初始化本地仓库,添加并提交我们目前所做的更改。
git init
接下来是
git add .
然后
git commit -m "first commit"
最后
git branch -M main
让我们开始构建我们的第一个组件吧!