React Native 的 Storybook 教程
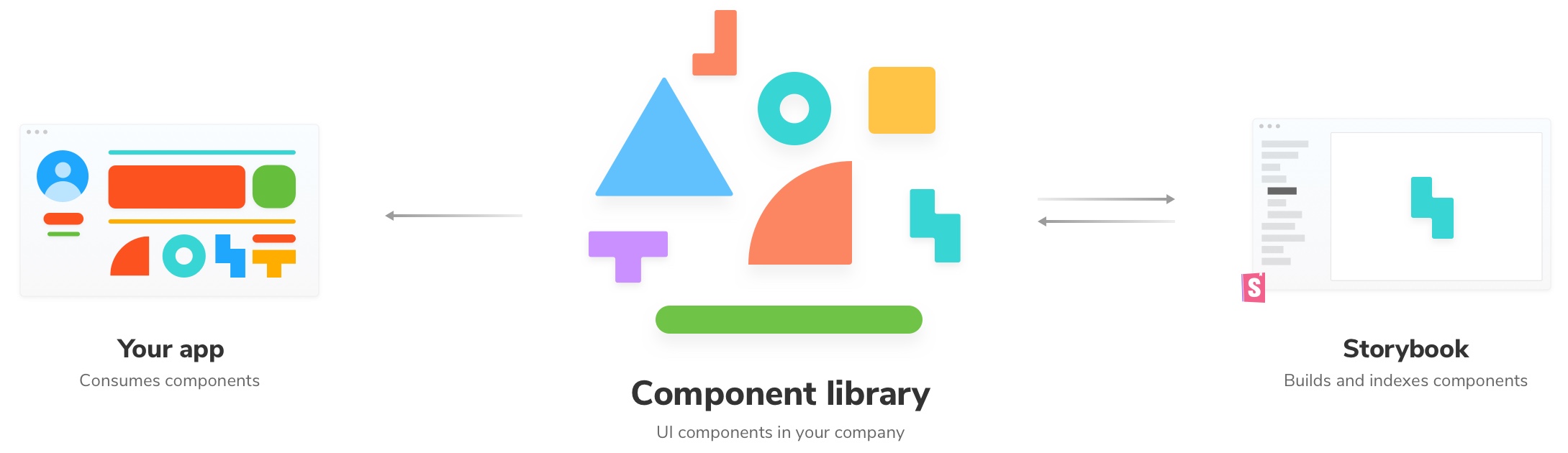
Storybook 帮助您独立于应用程序的业务逻辑和上下文来构建 UI 组件。本版的“入门 Storybook”教程是针对 React Native 的;其他版本适用于 React、 Vue、 Angular、 Svelte。

设置 React Native Storybook
我们需要遵循几个步骤来开始。在本教程中,我们将使用 此 模板,其中我们已经使用 Expo 设置了一个 React Native 应用,并已将 Storybook 添加到项目中。
在开始之前,我们需要考虑一些事情
- 为了在本教程中为您提供帮助,您需要一部手机或一个已配置好的模拟器来运行应用程序。有关更多信息,请参阅 Expo 关于 在 iOS 上运行 和 Android 的文档。
- 本教程将重点关注 iOS/Android。React Native 可以面向其他平台,但本教程不涵盖这些平台。
- 您还需要在您的机器上配置好 Node.js。
首先下载我们为本教程创建的模板。
npx degit chromaui/intro-storybook-react-native-template#main taskbox
接下来,让我们安装依赖项并运行应用程序,以确保一切正常。
cd taskbox
yarn install
现在您有了应用程序,让我们运行它以确保一切正常。
您可以选择 iOS 或 Android 之一并运行,以确保应用程序正常工作。
# Run the application on iOS
yarn ios
# Run the application on Android
yarn android
# Run Storybook on iOS
yarn storybook:ios
# Run Storybook on Android
yarn storybook:android
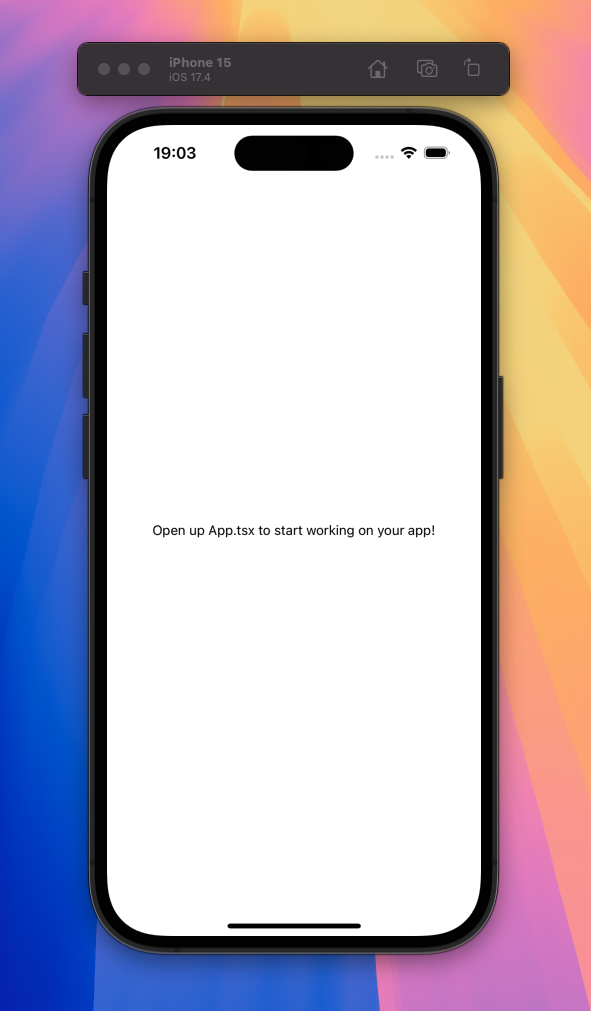
使用 yarn ios 运行应用程序时,您应该在设备上看到此内容

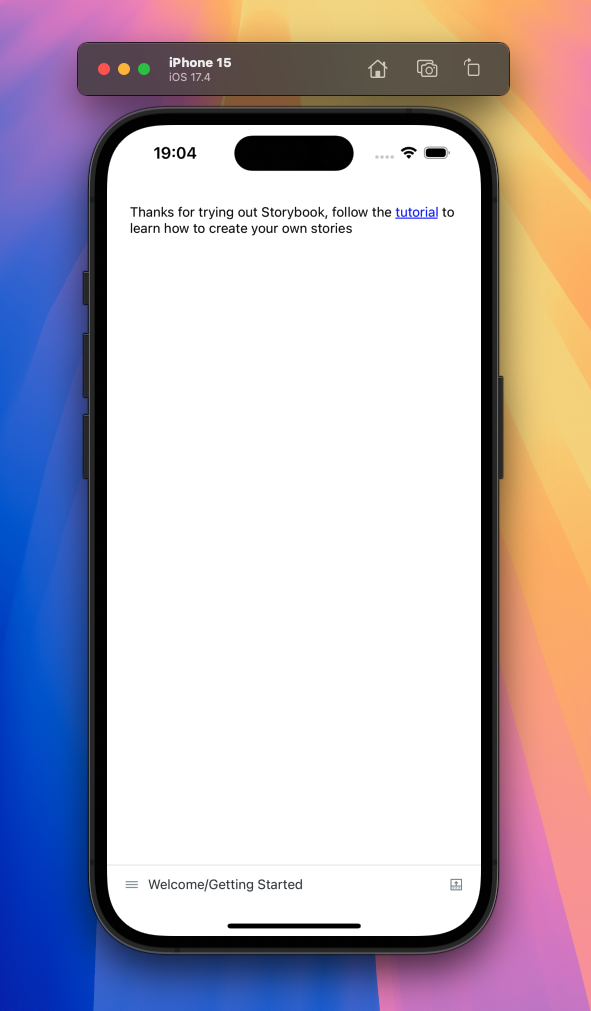
使用 yarn storybook:ios 运行 Storybook 时,您应该看到此内容

工作原理
初始化时,模板已提供必要的配置,以帮助我们开始使用 React Native 开发我们的应用程序。在开始从头开始构建 UI 之前,让我们花点时间看看 Storybook 在 React Native 应用程序中的功能以及有什么不同。
Storybook 在 React Native 中是一个可以渲染在您的应用中的组件,这与其他框架版本中 Storybook 独立运行的情况不同。
由于这种区别,我们需要一种方法来在应用和 Storybook 之间切换。为此,我们使用环境变量,我们将在下面快速介绍。
💡 有关如何使用环境变量的更多详细信息,请参阅 Expo 文档。
在我们的项目中,有一个名为 app.config.js 的 Expo 配置文件,在此文件中,我们配置应用程序名称和可以在整个应用程序中使用的常量。
在此文件中,我们将 storybookEnabled 常量设置为环境变量 STORYBOOK_ENABLED 的值,我们将在稍后介绍。
export default ({ config }) => ({
...config,
name: 'Storybook Tutorial Template',
slug: 'storybook-tutorial-template',
extra: {
storybookEnabled: process.env.STORYBOOK_ENABLED,
},
});
这使我们可以使用 expo-constants 包在我们的应用程序中访问 storybookEnabled 变量,并使用它来确定是渲染 Storybook 还是我们的应用程序。
import Constants from 'expo-constants';
function App() {
// ... removed for brevity
}
// Default to rendering your app
let AppEntryPoint = App;
// Render Storybook if storybookEnabled is true
if (Constants.expoConfig.extra.storybookEnabled === 'true') {
AppEntryPoint = require('./.storybook').default;
}
export default AppEntryPoint;
在 package.json 文件中,我们会看到一些新的 Storybook 脚本。我们使用这些脚本将环境变量传递到我们的应用程序,这会切换到 Storybook UI 的入口点,使用 cross-env 来确保这在所有平台(Windows/macOS/Linux)上都能正常工作。
{
"scripts": {
"storybook": "cross-env STORYBOOK_ENABLED='true' expo start",
"storybook:ios": "cross-env STORYBOOK_ENABLED='true' expo ios",
"storybook:android": "cross-env STORYBOOK_ENABLED='true' expo android"
}
}
这里我们将 STORYBOOK_ENABLED 环境变量设置为 true,然后告诉我们的应用程序渲染 Storybook 而不是我们的应用程序。
提交更改
在现阶段,将文件添加到本地存储库是安全的。运行以下命令来初始化一个本地存储库,添加并提交到目前为止所做的更改。
git init
然后
git add .
接着
git commit -m "first commit"
最后
git branch -M main
让我们开始构建我们的第一个组件吧!