插件
Storybook 拥有强大的插件生态系统,可用于增强团队中所有成员的开发体验。在此处查看全部。
如果您一直遵循本教程,您已经遇到过多个插件,并在测试章节中设置了一个。
Storybook 有适用于各种用例的插件,将它们一一介绍需要很长时间。我们来集成一个最流行的插件:Controls。
什么是 Controls?
Controls 允许设计师和开发者通过调整其参数来轻松探索组件的行为。无需编写代码。Controls 会在您的故事旁边创建一个插件面板,以便您可以实时编辑它们的参数。
新安装的 Storybook 开箱即包含 Controls。无需额外配置。
插件解锁新的 Storybook 工作流程
Storybook 是一个出色的组件驱动开发环境。Controls 插件将 Storybook 发展成为一个交互式文档工具。
使用 Controls 发现边缘情况
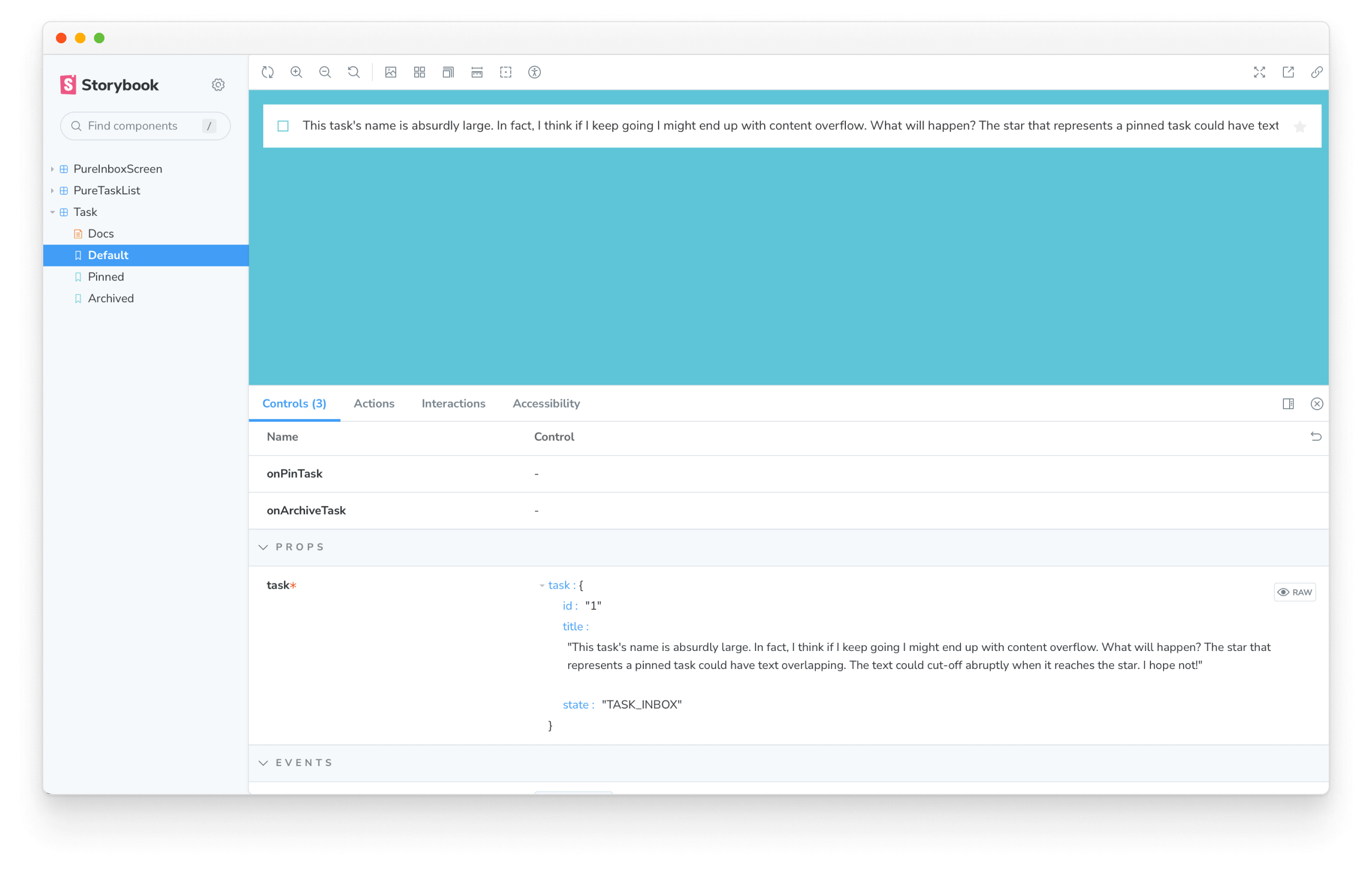
使用 Controls,质量保证工程师、UI 工程师或任何其他相关人员都可以将组件推向极限!考虑下面的例子,如果我们在 Task 组件中添加一个超长字符串,会发生什么?

这不对!文本似乎溢出了 Task 组件的边界。
Controls 使我们能够快速验证组件的不同输入(在本例中是一个长字符串),并减少了发现 UI 问题所需的工作量。
现在,通过向 task.component 添加样式来解决溢出问题
@Component({
selector: 'app-task',
standalone: false,
template: `
<div class="list-item {{ task?.state }}">
<label
[attr.aria-label]="'archiveTask-' + task?.id"
for="checked-{{ task?.id }}"
class="checkbox"
>
<input
type="checkbox"
disabled="true"
[defaultChecked]="task?.state === 'TASK_ARCHIVED'"
name="checked-{{ task?.id }}"
id="checked-{{ task?.id }}"
/>
<span class="checkbox-custom" (click)="onArchive(task?.id)"></span>
</label>
<label
[attr.aria-label]="task?.title + ''"
for="title-{{ task?.id }}"
class="title"
>
<input
type="text"
[value]="task?.title"
readonly="true"
id="title-{{ task?.id }}"
name="title-{{ task?.id }}"
placeholder="Input title"
+ style="text-overflow: ellipsis;"
/>
</label>
<button
*ngIf="task?.state !== 'TASK_ARCHIVED'"
class="pin-button"
[attr.aria-label]="'pinTask-' + task?.id"
(click)="onPin(task?.id)"
>
<span class="icon-star"></span>
</button>
</div>
`,
})

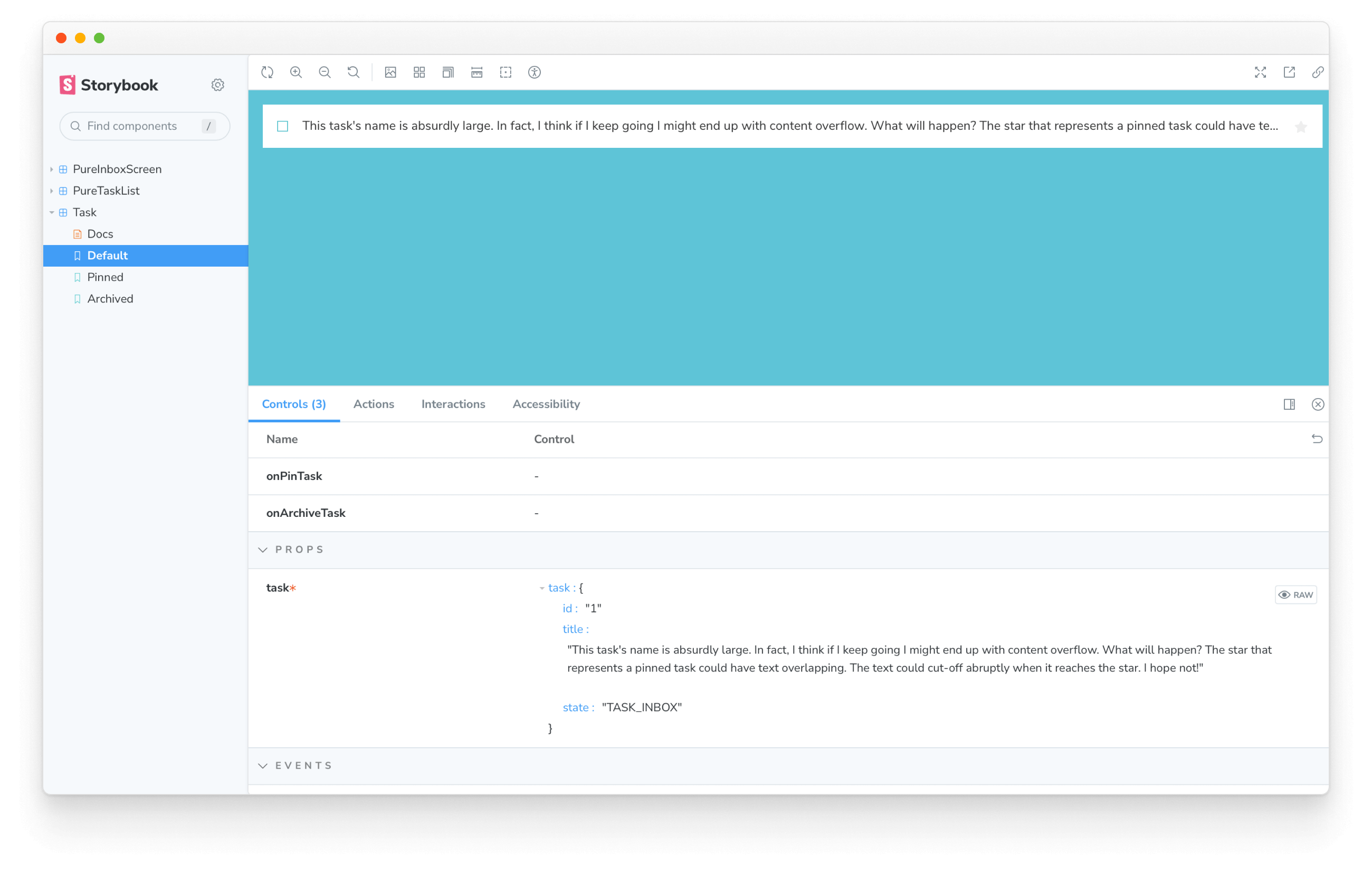
问题解决了!现在,当文本到达 Task 区域的边界时,会使用漂亮的省略号进行截断。
添加新故事以避免回归问题
将来,我们可以通过 Controls 输入相同的字符串来手动重现此问题。但更容易的方法是编写一个展示此边缘情况的故事。这扩展了我们的回归测试覆盖范围,并为团队的其他成员清晰地勾勒出组件的限制。
在 task.stories.ts 中为长文本情况添加一个新故事
const longTitleString = `This task's name is absurdly large. In fact, I think if I keep going I might end up with content overflow. What will happen? The star that represents a pinned task could have text overlapping. The text could cut-off abruptly when it reaches the star. I hope not!`;
export const LongTitle: Story = {
args: {
task: {
...Default.args?.task,
title: longTitleString,
},
},
};
现在我们可以轻松地重现并处理此边缘情况。
如果我们正在进行可视化测试,如果截断解决方案出现问题,我们也会收到通知。极端边缘情况在没有测试覆盖的情况下很容易被遗忘!
💡 Controls 是让非开发者使用您的组件和故事的好方法。它的功能远不止于此;我们建议阅读官方文档了解更多信息。然而,您还有许多其他方法可以通过插件自定义 Storybook 以适应您的工作流程。在创建插件指南中,我们将通过创建一个可以帮助您提升开发工作流程的插件来教您这一点。
合并更改
不要忘记使用 git 合并您的更改!