插件
Storybook 拥有强大的插件生态系统,您可以使用这些插件来增强团队中每个人的开发者体验。在此查看全部。
如果您一直按照本教程学习,您已经遇到过多个插件并在测试章节中设置了一个。
几乎每种用例都有相应的插件,要全部写出来需要很长时间。让我们集成一个最流行的插件:Controls。
什么是 Controls?
Controls 允许设计师和开发者通过调整组件的参数来轻松探索组件行为。无需代码。Controls 会在您的故事旁边创建一个插件面板,您可以在其中实时编辑参数。
新安装的 Storybook 会自带 Controls。无需额外配置。
插件解锁新的 Storybook 工作流程
Storybook 是一个出色的组件驱动开发环境。Controls 插件将 Storybook 演变成一个交互式文档工具。
使用 Controls 查找边缘情况
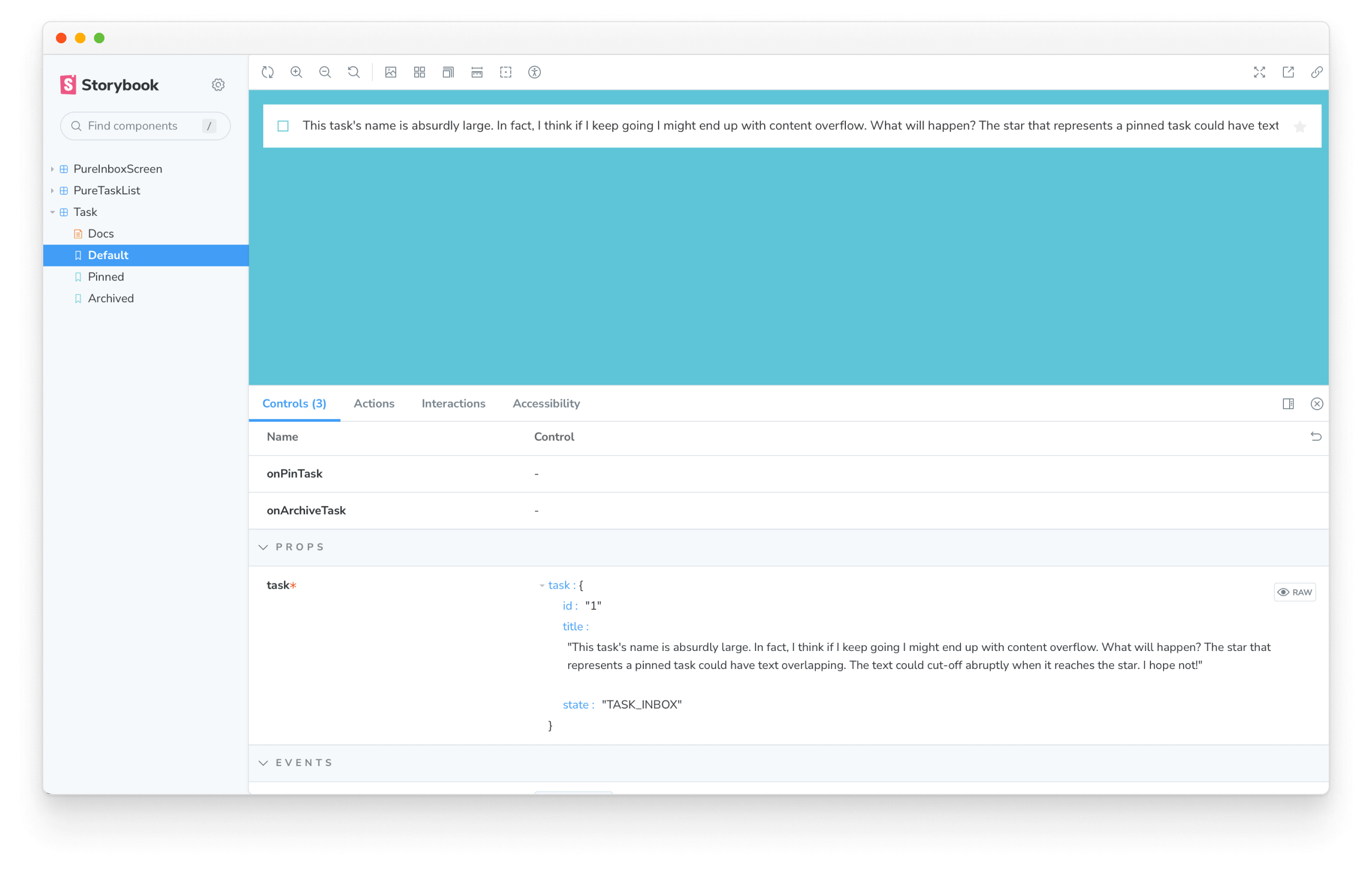
有了 Controls,质量保证工程师、UI 工程师或任何其他利益相关者都可以将组件推到极限!考虑下面的例子,如果我们在 Task 中添加一个巨长的字符串,会发生什么?

这不对劲!文本似乎超出了 Task 组件的边界。
Controls 使我们能够快速验证组件的不同输入——在本例中是一个长字符串——并减少了发现 UI 问题所需的工作。
现在通过在 Task.vue 中添加样式来解决溢出问题
<template>
<div :class="classes">
<label
:for="'checked' + task.id"
:aria-label="'archiveTask-' + task.id"
class="checkbox"
>
<input
type="checkbox"
:checked="isChecked"
disabled
:name="'checked' + task.id"
:id="'archiveTask-' + task.id"
/>
<span class="checkbox-custom" @click="archiveTask" />
</label>
<label :for="'title-' + task.id" :aria-label="task.title" class="title">
<input
type="text"
readonly
:value="task.title"
:id="'title-' + task.id"
name="title"
placeholder="Input title"
+ style="text-overflow: ellipsis;" />
/>
</label>
<button
v-if="!isChecked"
class="pin-button"
@click="pinTask"
:id="'pinTask-' + task.id"
:aria-label="'pinTask-' + task.id"
>
<span class="icon-star" />
</button>
</div>
</template>

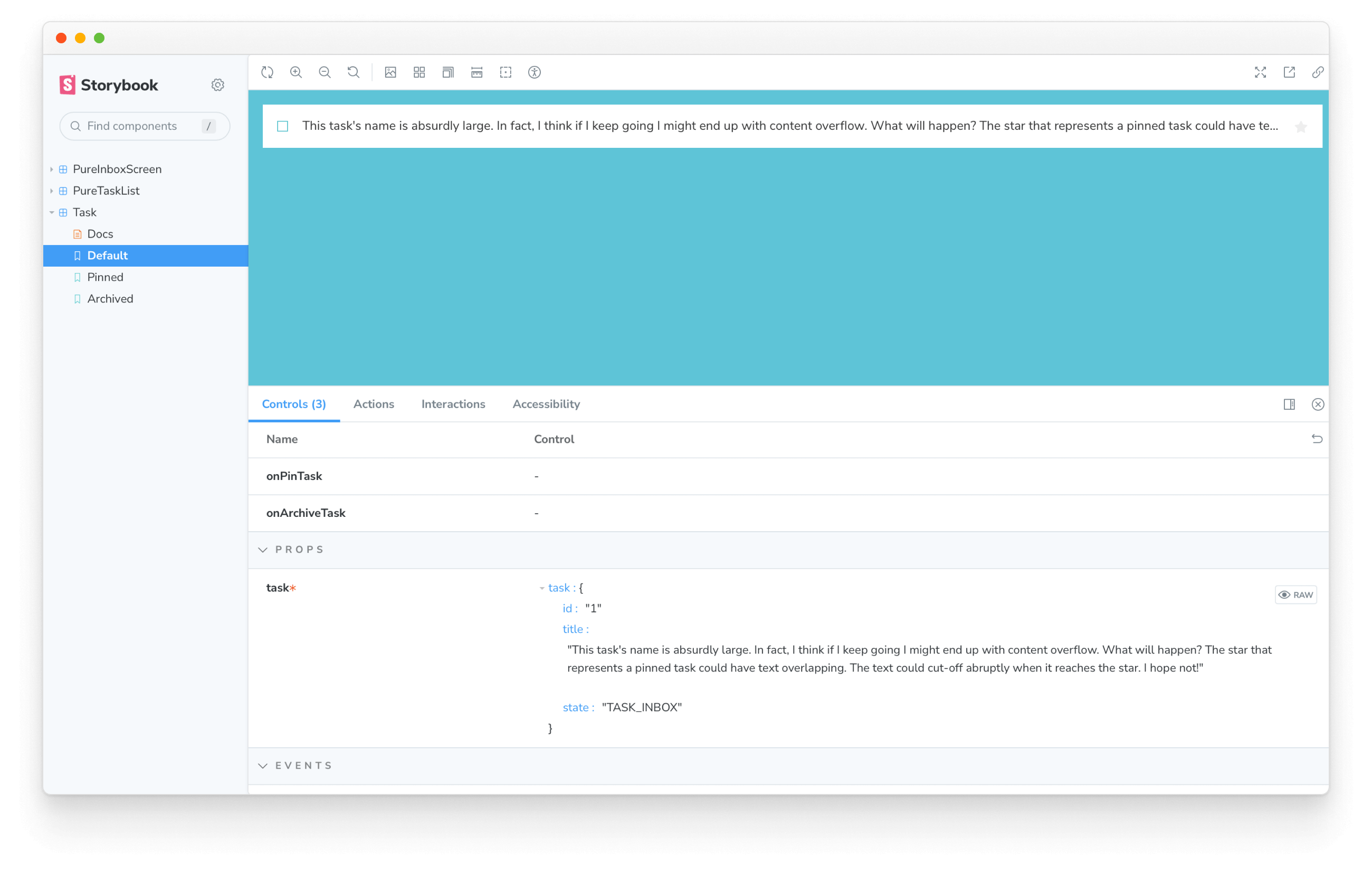
问题解决了!现在文本到达 Task 区域边界时会被截断,并显示漂亮的省略号。
添加新故事以避免回归
将来,我们可以通过 Controls 输入相同的字符串来手动重现这个问题。但更容易的做法是编写一个展示这个边缘情况的故事。这扩展了我们的回归测试覆盖范围,并为团队的其他成员清楚地勾勒出组件的界限。
在 Task.stories.js 中为长文本情况添加一个新故事
const longTitleString = `This task's name is absurdly large. In fact, I think if I keep going I might end up with content overflow. What will happen? The star that represents a pinned task could have text overlapping. The text could cut-off abruptly when it reaches the star. I hope not!`;
export const LongTitle = {
args: {
task: {
...Default.args.task,
title: longTitleString,
},
},
};
现在我们可以轻松地重现并解决这个边缘情况。
如果我们正在进行可视化测试,如果截断方案出现问题,我们也会收到通知。如果没有测试覆盖,极端的边缘情况很容易被遗忘!
💡 Controls 是让非开发者接触您的组件和故事的好方法。它可以做的事情比我们在这里看到的要多得多;我们建议阅读官方文档以了解更多信息。然而,您可以通过插件以更多方式定制 Storybook 以适应您的工作流程。在创建插件指南中,我们将通过创建一个有助于提升您开发工作流程的插件来教您这一点。
合并更改
别忘了使用 git 合并您的更改!