插件
Storybook 拥有强大的插件生态系统,你可以使用它们来增强团队中每个人的开发者体验。在此查看全部。
如果你一直按照本教程学习,你已经接触过多个插件,并在测试章节中设置了一个。
插件涵盖了所有可能的用例,要一一介绍需要花费大量时间。让我们集成一个最受欢迎的插件:Controls。
Controls 是什么?
Controls 允许设计师和开发者通过调整组件的参数来轻松探索其行为。无需编写代码。Controls 会在你的 stories 旁边创建一个插件面板,你可以实时编辑它们的参数。
全新安装的 Storybook 开箱即用地包含了 Controls。无需额外配置。
插件解锁新的 Storybook 工作流程
Storybook 是一个出色的组件驱动的开发环境。Controls 插件将 Storybook 发展成为一个交互式文档工具。
使用 Controls 查找边缘情况
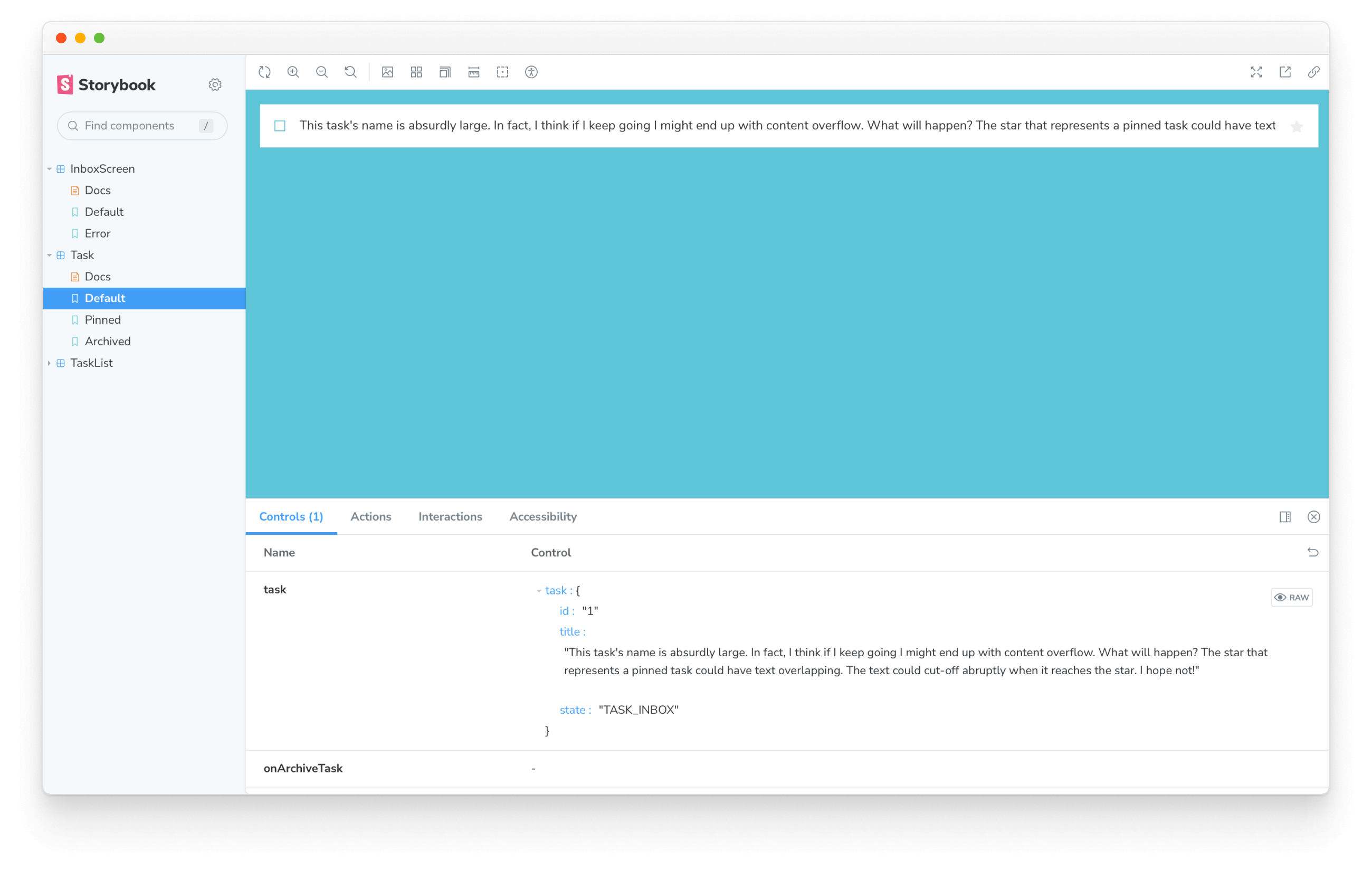
借助 Controls,QA 工程师、UI 工程师或任何其他利益相关者都可以将组件推向极限!考虑以下示例,如果我们添加一个超长字符串,我们的 Task 会发生什么?

这不对!看起来文本超出了 Task 组件的边界。
Controls 使我们能够快速验证组件的不同输入(在本例中是一个长字符串),并减少了发现 UI 问题所需的工作。
现在,通过向 Task.svelte 添加样式来解决溢出问题
<div class="list-item {task.state}">
<label
for={`checked-${task.id}`}
class="checkbox"
aria-label={`archiveTask-${task.id}`}
>
<input
type="checkbox"
checked={isChecked}
disabled
name={`checked-${task.id}`}
id={`archiveTask-${task.id}`}
/>
<!-- svelte-ignore a11y-click-events-have-key-events -->
<span
class="checkbox-custom"
role="button"
on:click={ArchiveTask}
tabindex="-1"
aria-label={`archiveTask-${task.id}`}
/>
</label>
<label for={`title-${task.id}`} aria-label={task.title} class="title">
<input
type="text"
value={task.title}
readonly
name="title"
id={`title-${task.id}`}
placeholder="Input title"
+ style="text-overflow: ellipsis;"
/>
</label>
{#if task.state !== 'TASK_ARCHIVED'}
<button
class="pin-button"
on:click|preventDefault={PinTask}
id={`pinTask-${task.id}`}
aria-label={`pinTask-${task.id}`}
>
<span class="icon-star" />
</button>
{/if}
</div>

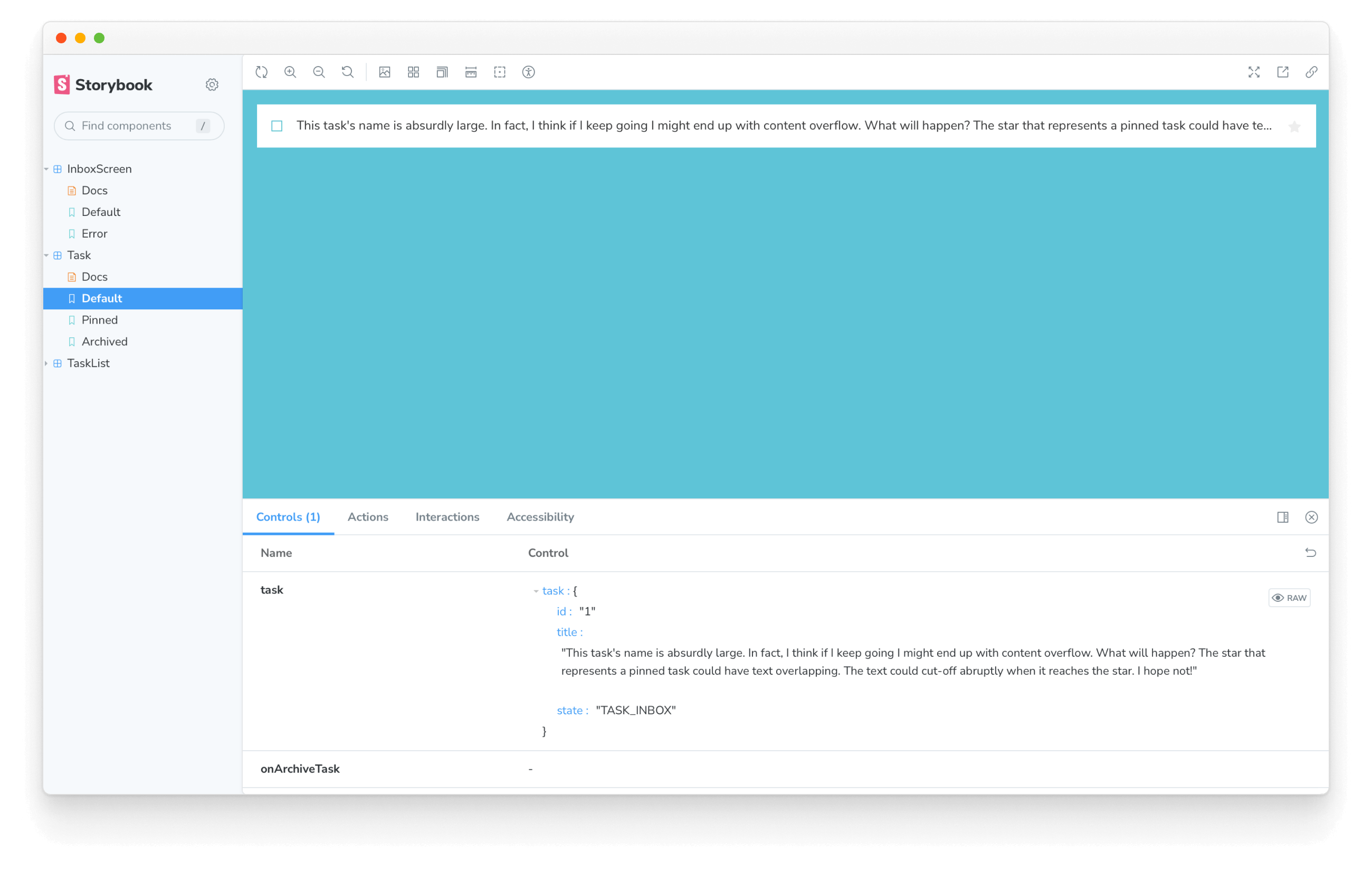
问题解决了!现在,当文本到达 Task 区域边界时,会使用一个美观的省略号进行截断。
添加新 story 以避免回归
未来,我们可以通过 Controls 输入相同的字符串来手动重现此问题。但更简单的方法是编写一个 story 来展示此边缘情况。这扩展了我们的回归测试覆盖范围,并为团队其他成员清晰地勾勒出组件的界限。
在 Task.stories.js 中为长文本情况添加一个新 story
const longTitleString = `This task's name is absurdly large. In fact, I think if I keep going I might end up with content overflow. What will happen? The star that represents a pinned task could have text overlapping. The text could cut-off abruptly when it reaches the star. I hope not!`;
export const LongTitle = {
args: {
task: {
...Default.args.task,
title: longTitleString,
},
},
};
现在我们可以轻松地重现和处理此边缘情况。
如果我们进行可视化测试,截断解决方案失效时也会得到通知。如果没有测试覆盖,那些隐晦的边缘情况很容易被遗忘!
💡 Controls 是让非开发者也能操作你的组件和 stories 的绝佳方式。它的功能远不止我们在这里看到的;我们建议阅读官方文档以了解更多信息。此外,还有许多其他方法可以通过插件定制 Storybook 以适应你的工作流程。在创建插件指南中,我们将通过创建一个可以极大提升你开发工作流程的插件来教授你如何做到这一点。
合并更改
别忘了用 git 合并你的更改!