设计系统入门
设计系统正迅速普及。从 Airbnb 这样的科技巨头到敏捷的初创公司,各种规模的组织都在重复使用 UI 模式,以节省时间和金钱。但是,BBC、Airbnb、IBM 或 Microsoft 创建的设计系统与大多数开发人员创建的设计系统之间存在差距。
领先的设计系统团队为何使用他们使用的工具和技术?我的合著者 Tom 和我研究了 Storybook 社区中成功设计系统的特征,以找出最佳实践。
这份循序渐进的指南揭示了大规模生产设计系统中使用的自动化工具和细致的工作流程。我们将逐步介绍如何从现有的组件库组装设计系统,然后设置核心服务、库和工作流程。

设计系统究竟有何重要性?
让我们先澄清一件事:可重用用户界面的概念并不新鲜。样式指南、UI 套件和可共享的小部件已经存在了几十年。如今,设计师和开发人员正朝着 UI 组件结构靠拢。UI 组件封装了离散用户界面部分的视觉和功能属性。可以将其想象成乐高积木。
现代用户界面由数百个模块化 UI 组件组装而成,这些组件经过重新排列以提供不同的用户体验。
设计系统包含可重用的 UI 组件,可帮助团队跨项目构建复杂、持久且易于访问的用户界面。由于设计师和开发人员都为 UI 组件做出贡献,因此设计系统充当了学科之间的桥梁。它也是组织通用组件的“真理之源”。

设计师经常谈论在其工具内部构建设计系统。设计系统的整体范围涵盖资产(Sketch、Figma 等)、总体设计原则、贡献结构、治理等等。有大量以设计师为导向的指南深入探讨了这些主题,因此我们在此不再赘述。
对于开发人员来说,有几件事是确定的。生产设计系统必须包括 UI 组件及其背后的前端基础设施。设计系统有三个技术部分,我们将在本指南中讨论:
- 🏗 通用可重用 UI 组件
- 🎨 设计令牌:特定于样式的变量,例如品牌颜色和间距
- 📕 文档站点:使用说明、叙述、注意事项
这些部分被打包、版本化,并通过包管理器分发到消费者应用程序。
您需要设计系统吗?
尽管设计系统备受追捧,但它并非万能药。如果您在一个小型团队中处理单个应用程序,那么最好使用 UI 组件目录,而不是设置基础设施来启用设计系统。对于小型项目,维护、集成和工具的成本远远超过您可能看到的任何生产力优势。
当跨多个项目共享 UI 组件时,设计系统的规模经济对您有利。如果您发现自己将相同的 UI 组件粘贴到不同的应用程序或跨团队中,那么本指南非常适合您。
我们正在构建什么
Storybook 为 BBC、Airbnb、IBM、GitHub 以及数百家公司的设计系统提供支持。此处的建议受到最优秀团队的最佳实践和工具的启发。我们将构建以下前端堆栈:
构建组件
- 📚 Storybook,用于 UI 组件开发和自动生成的文档
- ⚛️ React,用于声明式、以组件为中心的 UI(通过 create-react-app)
- 💅 Emotion,用于组件作用域样式
- ✨ Prettier,用于自动代码格式化
维护系统
- 🚥 GitHub Actions,用于持续集成
- 📐 ESLint,用于 JavaScript 代码检查
- ✅ Chromatic,用于捕获组件中的视觉错误(由 Storybook 维护者提供)
- 📦 npm,用于分发库
- 🛠 Auto,用于发布管理工作流程
Storybook 插件
- ♿ Accessibility,用于在开发期间检查辅助功能问题
- 💥 Actions,用于 QA 点击和轻触交互
- 🎛 Controls,用于交互式调整 props 以试验组件
- 📕 Docs,用于从 stories 自动生成文档
- 🔍 Interactions,用于调试组件交互
- 🏎 Test-runner,用于自动化组件测试

了解工作流程
设计系统是对前端基础设施的投资。除了展示如何使用上述技术外,本指南还侧重于促进采用和简化维护的核心工作流程。在可能的情况下,手动任务将实现自动化。以下是我们将遇到的活动。
隔离构建 UI 组件
每个设计系统都由 UI 组件组成。我们将使用 Storybook 作为“工作台”,在消费者应用程序之外隔离构建 UI 组件。然后,我们将集成省时的插件,以帮助您提高组件的持久性(Actions、A11y、Controls、Interactions)。
评审以达成共识并收集反馈
UI 开发是一项团队运动,需要开发人员、设计师和其他学科之间达成一致。我们将发布正在进行中的 UI 组件,以便让利益相关者参与到开发过程中,从而加快交付速度。
测试以防止 UI 错误
设计系统是单一真理来源和单一故障点。基本组件中的细微 UI 错误可能会像滚雪球一样演变成公司范围内的事件。我们将自动化测试,以帮助您减轻不可避免的错误,从而自信地交付持久、易于访问的 UI 组件。
文档化以加速采用
文档至关重要,但创建文档通常是开发人员的最后优先事项。我们将使您更轻松地记录 UI 组件,方法是自动生成最基本的可行文档,这些文档可以进一步自定义。
将设计系统分发到消费者项目
一旦您拥有了完善文档的 UI 组件,就需要将它们分发给其他团队。我们将介绍打包、发布以及如何在其他 Storybook 中展示设计系统。
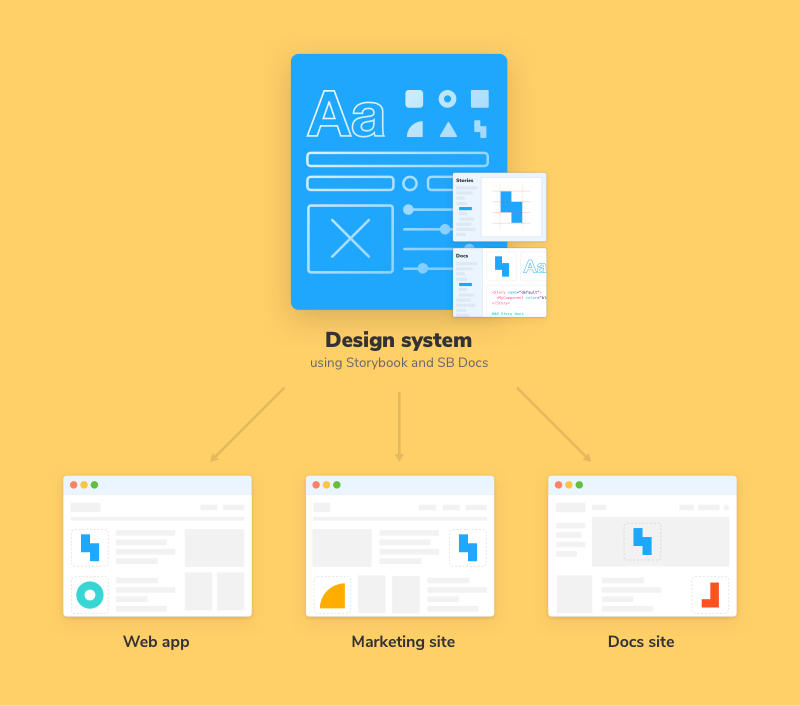
Storybook 设计系统
本指南的示例设计系统灵感来自 Storybook 自己的 生产设计系统。它被三个站点使用,并与 Storybook 生态系统中成千上万的开发人员相关。
在下一章中,我们将向您展示如何从不同的组件库中提取设计系统。