概述
设计系统为 Shopify、IBM、Salesforce、Airbnb、Twitter 等众多企业的前端团队提供支持。本指南面向专业开发者,探讨了最优秀的团队如何大规模构建设计系统,以及他们为何使用这些工具。我们将逐步讲解如何从零开始搭建核心服务、库和工作流程,以开发设计系统。
目录你将构建的内容
Emotion
Prettier
GitHub Actions
ESLint
Chromatic
Rollup
npm
Auto

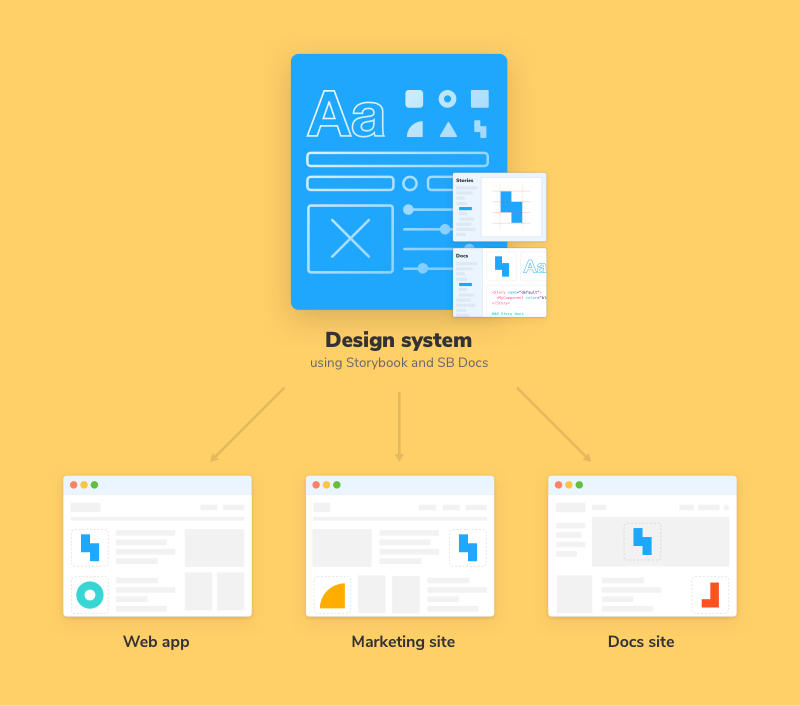
跟随我们一起编写一个受 Storybook 自身启发的设计系统。我们将通过研究设计系统的三个技术部分,从开发者的角度了解设计系统。
- 🏗 通用可复用 UI 组件
- 🎨 设计令牌:特定于样式的变量,例如品牌颜色和间距
- 📕 文档站点:使用说明、叙述、操作指南和禁忌
之后,我们将为评审、测试、文档和分发设置工业级基础设施。
作者

Dominic Nguyen
Storybook 设计
Tom Coleman
Storybook 核心
审阅者




Fernando Carrettoni
Auth0 的设计系统
Jessie Wu
纽约时报工程师
John Crisp
Acivilate 工程师
Daniel Duan
Squarespace 工程师
Kaelig Deloumeau-Prigent
Shopify 的 UX 开发