
零配置 Storybook
简单设置,即时提高生产力

Storybook 最大的优势也是它的劣势。
从 Airbnb 到 BBC,成千上万的领先团队选择 Storybook,因为它能与各种框架和技术栈协同工作。然而,如此丰富的配置选项也可能让 Storybook 的设置变得困难。
作为维护者,我们的目标是让您快速上手,同时为高级团队保留强大的配置选项。因此,我很高兴地分享 6.0 的新功能,它们是实现零配置 Storybook 的巨大飞跃。
- 🧰 内置 TypeScript 支持:开箱即用的 TS 兼容性。
- 💎 Storybook Essentials:每个项目都适用的最佳实践插件。
- 🔌 项目集成:流行应用框架的预设。

🗡 灵活性是一把双刃剑
Storybook 可以配置为匹配任何构建设置。它拥有庞大的 API 和丰富的插件生态系统,可以适应无数用例。
灵活性使 Storybook 能够适应大型公司和有抱负的初创公司不断变化的需求。但对于新用户来说,Storybook 的初始设置可能令人望而生畏。
理想情况下,Storybook 的设置应该是零配置,同时又能为大型项目进行完全的调整。在过去一年中,团队在零配置方面取得了巨大进展。
- 5.1 添加了预设,即适用于 SCSS 或 Create React App 等常见设置的配置包。
- 5.3 引入了main.js,一个单一的声明式配置文件,简化了自定义。
现在,在 6.0 中,集成 Storybook 变得更加容易。
🧰 内置 TypeScript
Storybook 6.0 支持使用 Babel 转译 TypeScript,并可选择使用 fork-ts-checker-webpack-plugin 进行异步类型检查。这与 Create React App 使用的方式类似。
TypeScript 持续被 NextJS、React Native CLI、Expo、Yarn、Jest、Apollo 以及 Storybook 本身等流行工具采用。创建一个无缝的 TS 体验对 Storybook 未来的成功至关重要。
现在,当您将 Storybook 添加到 TS 项目中时,它就能正常工作。有关更多信息和高级选项,请参阅文档。
💎 Storybook Essentials
Storybook 完全可定制,这得益于数百个第三方插件,它们涵盖了从可访问性检查到设计交接等各种功能。
Storybook Essentials 是核心团队精选的一系列插件,被认为是开箱即用的 Storybook 体验的核心。它们紧密集成,并默认随新 Storybook 安装一起提供。


Essentials 目前包括以下内容
- 文档:使用您的 Story 来自动生成最佳实践文档
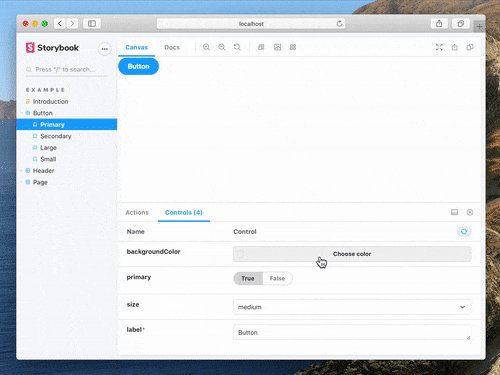
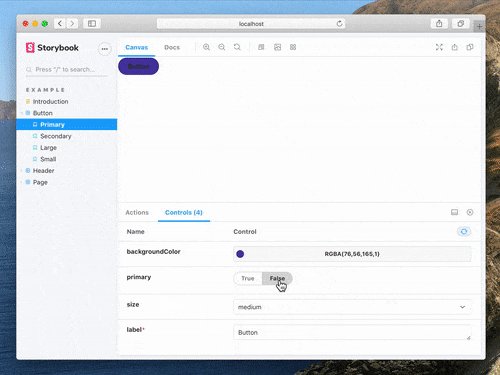
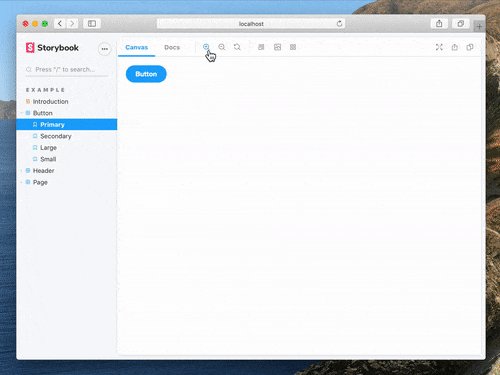
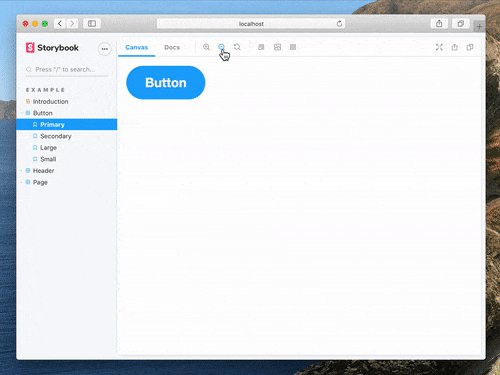
- 控件:调整组件属性以探索不同的状态
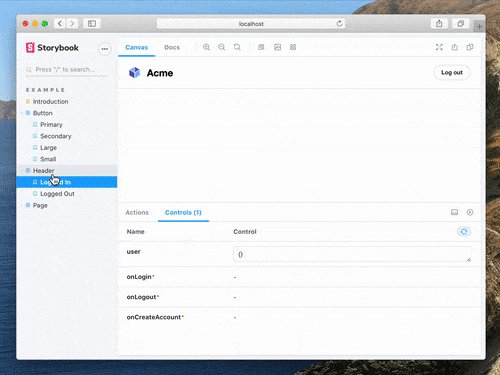
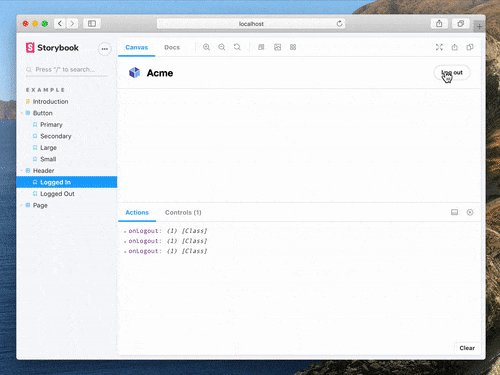
- 动作:记录 UI 操作以验证组件的交互行为
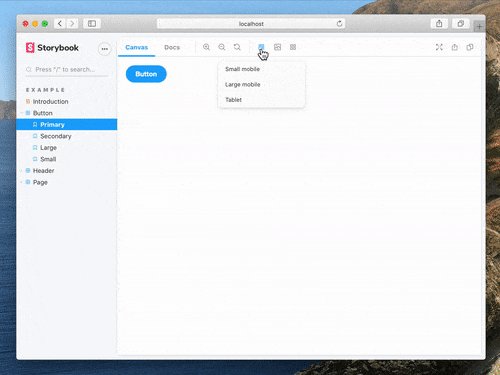
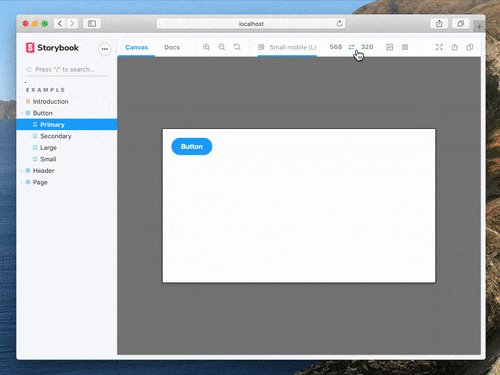
- 视口:针对不同设备视口查看响应式行为
- 背景:在不同颜色和样式的背景下查看您的组件
- 工具栏:用于主题化、i18n 等的自定义工具栏 UI
我们将优先维护、支持、文档和互操作性,以确保 Essentials 的稳定。我们还将尽最大努力确保它们与数百个其他 Storybook 插件以及 Chromatic 等托管 Storybook 服务能够顺利配合。
在文档中了解更多关于 Essentials 的信息。
🔌 项目集成
Storybook 设置越来越容易的最后一个方法是通过集成,这些集成可以预配置 Storybook,使其能与流行的应用框架无缝协作。
我们很高兴看到一系列新的第三方集成(🔥)正在被应用框架社区自身开发、发布和维护。
以下是按框架分类的集成列表
- React: Create React App、Next 🔥、RedwoodJS 🔥
- Vue: Nuxt 🔥、Vue CLI、Vuetify 🔥
- Angular: Nx 🔥
- Web Components: Open-WC 🔥
- Ember: Ember CLI
如果您想合作开发新的集成,请在 Twitter 上私信我!
⚡ 1 分钟安装
立即在 Storybook 6.0 中试用内置 TypeScript 和 Essentials。
您可以将 Storybook 添加到现有应用中
npx sb init如果这是一个 TypeScript 应用,它应该可以立即工作,无需额外配置。Essentials 也已预装。
或者,升级现有的 Storybook
npx sb upgradeTypeScript 已内置,因此如果您之前已为 TypeScript 配置过 Storybook,您应该删除该配置。
升级后,您可以使用 npm 或 yarn 安装 Essentials,并更新您的 .storybook/main.js 文件。
$ yarn add @storybook/addon-essentials --dev
// main.js
module.exports = {
addons: ['@storybook/addon-essentials'],
};参与进来
TypeScript 支持由Brody McKee和Michael Shilman(我!)添加。Essentials 由Michael Shilman、Zoltan Olah、Tom Coleman和Clément Dungler开发。
Storybook 由 1000 多个开源贡献者维护,并由顶级维护者指导委员会引导。如果您有兴趣贡献,请在 GitHub 上查看 Storybook,创建 issue,或提交 pull request。在 Open Collective 上捐赠。在 Discord 上与我们聊天 — 通常有维护者在线。