
为什么选择 Storybook(2022年)?
关于 Storybook 的所有热议
世界各地的团队都在使用 Storybook 来驱动他们的前端工作流。但它的使用方式可能千差万别。微软为他们的 Fluent 设计系统编写文档。Mozilla 隔离开发他们的 Web 应用页面。而 BBC 则为每个地区的读者自动化测试。
Storybook 用途的广泛性使得新用户难以理解其核心价值。为什么开发者在 2022 年还要使用 Storybook?本文将深入剖析 Storybook 的“是什么”、“怎么用”和“为什么用”,帮助您决定它是否适合您。

前端开发很简单……对吧?
在开始之前,让我们先消除软件工程领域最普遍的误解:“前端很简单”。
响应式网页设计将每一个用户界面从一个变成十个、一百个、一千个不同的用户界面——每个界面都有独特的限制。随着时间的推移,额外的 UI 要求堆积起来,例如设备、浏览器、可访问性、性能和异步状态。这最终将更多的复杂性推向了前端。
像 React、Vue 和 Angular 这样的组件驱动工具有助于将复杂的 UI 分解为简单的组件,但它们并非万能药。随着前端的增长,组件数量也随之膨胀。成熟的项目可能包含数百个组件,产生数千种离散的变体。
更糟糕的是,由于 UI 与业务逻辑、交互状态和应用上下文纠缠在一起,因此调试这些 UI 非常痛苦。
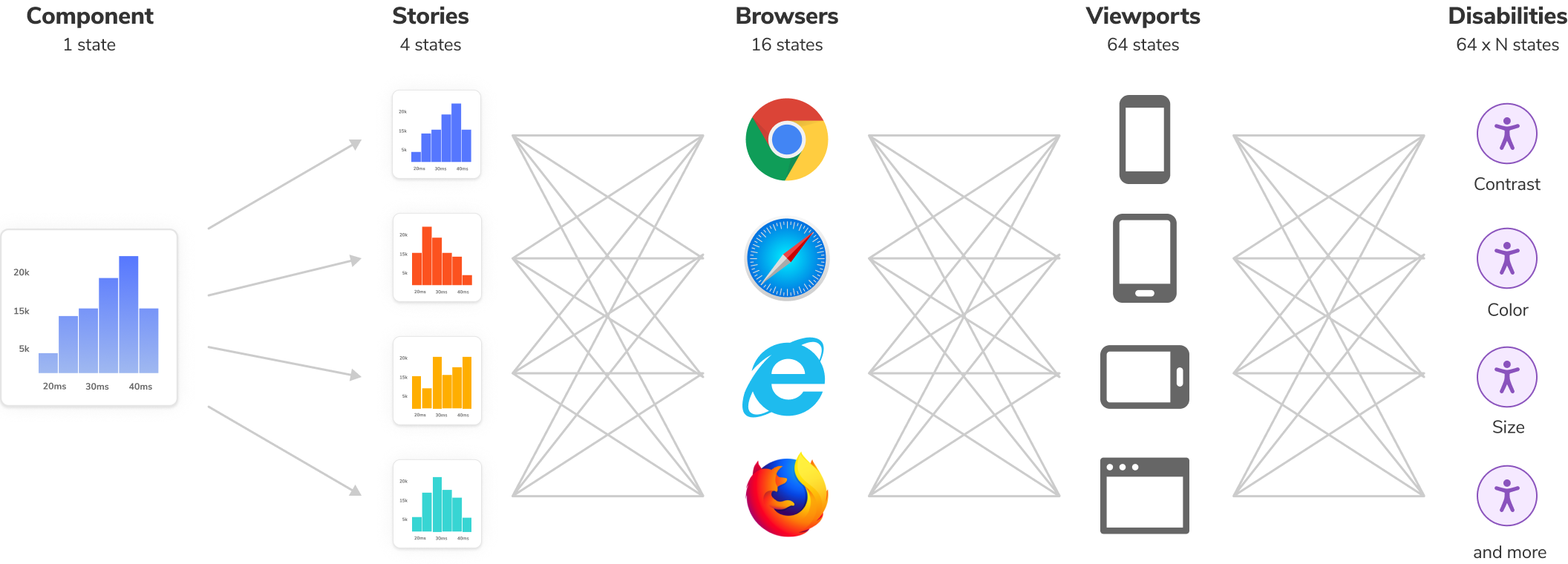
将 UI 复杂性的爆炸式增长想象成 用户界面多元宇宙——一个由离散变体组成的庞大集合。在这个多元宇宙中开发是一个令人费解的约束和陷阱迷宫。那么,您该如何驾驭这一切呢?

如何在用户界面多元宇宙中进行开发
想象一张地图,上面记录了每一个可能的 UI 变体,细化到组件:移动设备上的购物车、暗色模式下的网络加载、高对比度主题下的主页。
过去,您必须启动应用程序,导航到页面,然后扭曲 UI 以进入正确状态。这极大地浪费时间,并拖慢前端开发速度。
如果您有一张应用程序支持的每种 UI 状态的地图,您就可以跳转到 UI 中的任何位置,并像用户一样看到它。然后,您可以针对这些状态运行自动化测试来捕捉 bug,对它们进行静态分析,甚至生成 UI 文档。这就是“Stories”的发明原因。

Stories 隔离地捕获 UI 状态
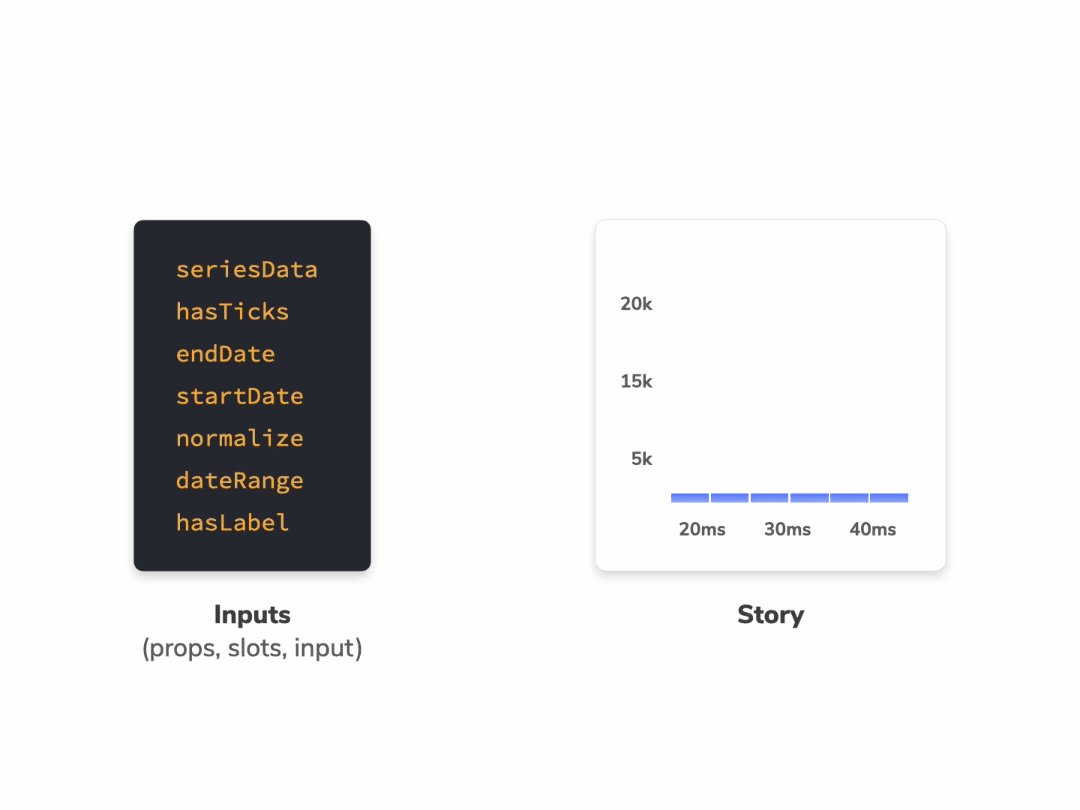
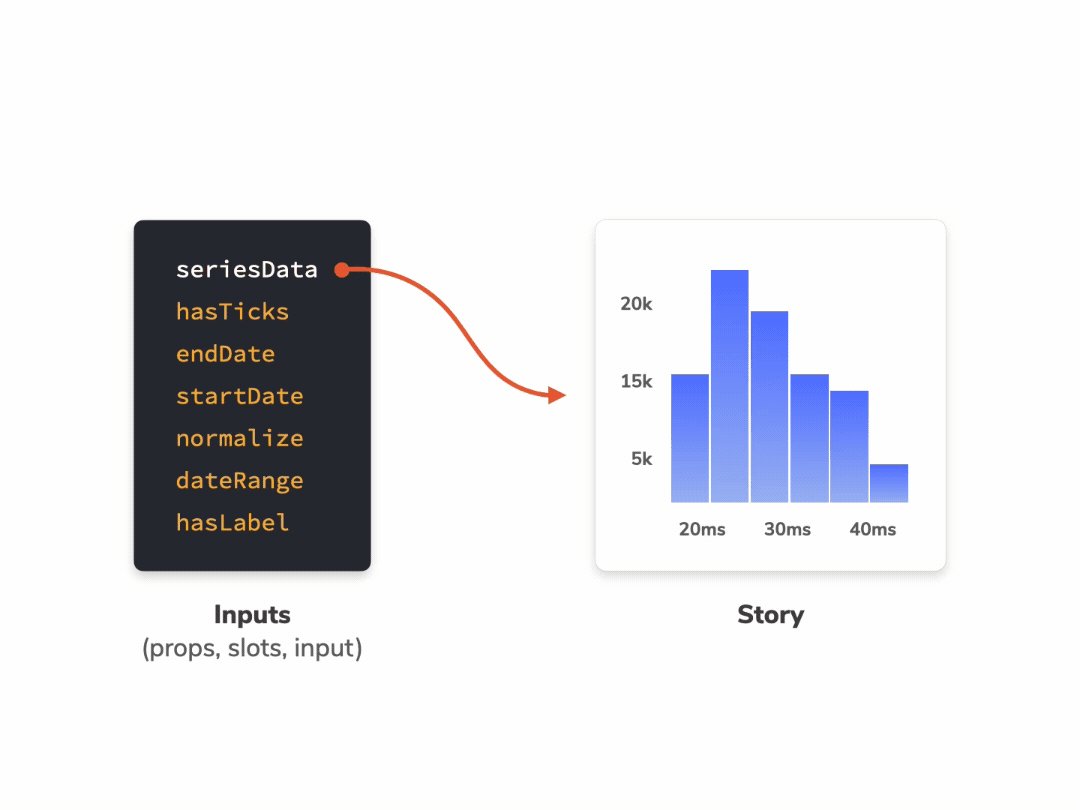
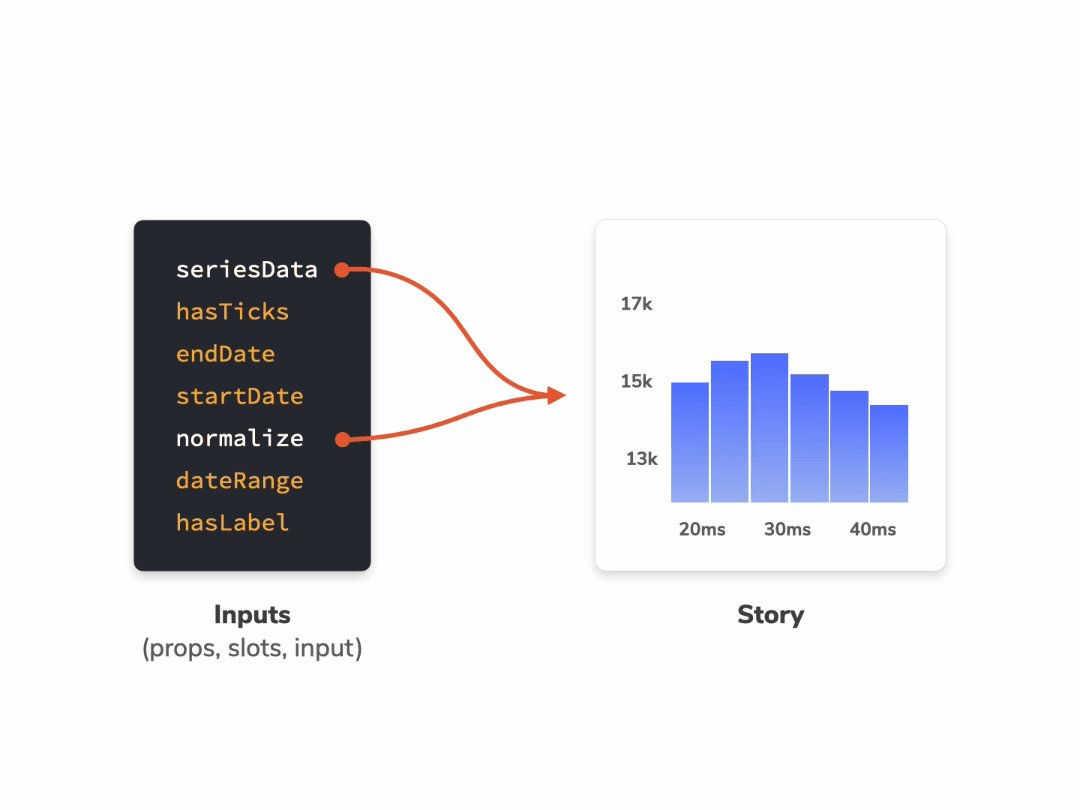
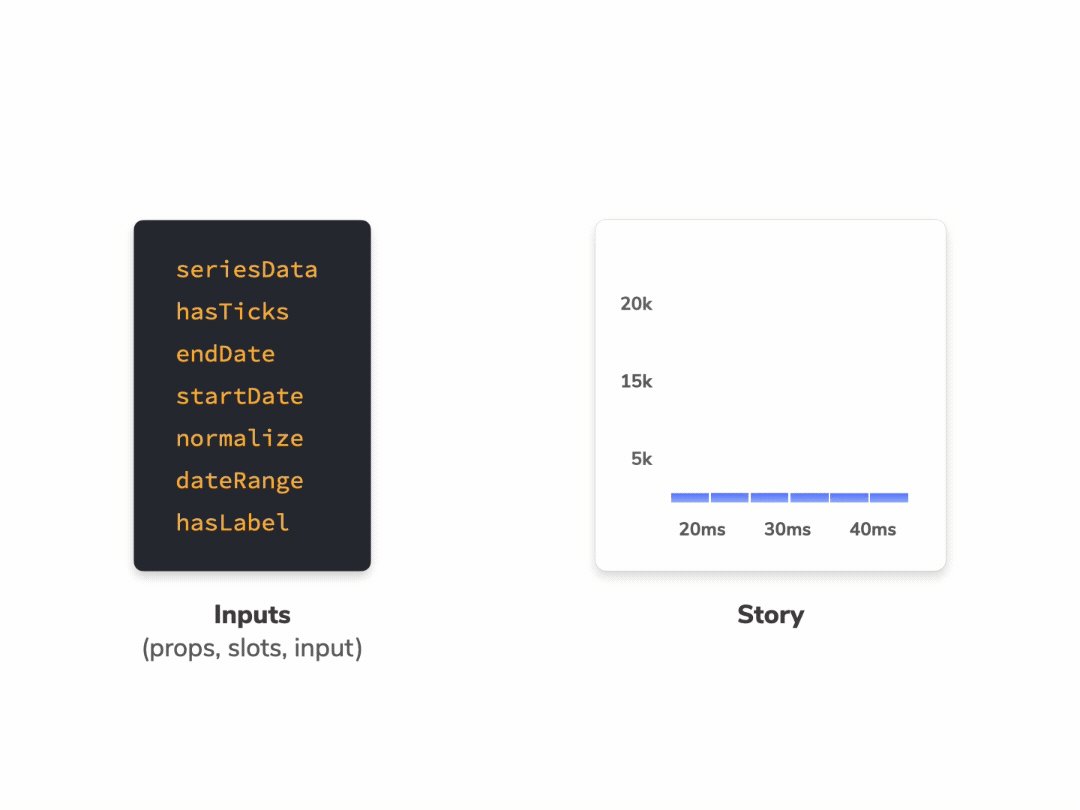
现在的每一个 UI 部分都是一个 组件。组件的超级能力在于,您无需启动整个应用程序即可查看它们的渲染方式。通过传入 props、模拟数据或伪造事件,您可以隔离地渲染特定的变体。
Stories 是一种用于提供 props 和模拟数据以模拟组件变体的声明式语法。它们是 Storybook 背后的核心构建块。每个组件可以有多个 stories。每个 story 允许您演示该组件的特定状态,以验证外观和行为。
您为细粒度的 UI 组件状态编写 stories,然后利用这些 stories 在开发、测试和文档记录过程中验证外观。

Storybook 跟踪 Stories
Storybook 被打包成一个小型、仅用于开发的 工作区,与您的应用程序并行运行。它提供一个隔离的 iframe 来渲染组件,而不会受到应用程序业务逻辑和上下文的干扰。这有助于您将开发重点放在组件的每个变体上,甚至是难以触及的边缘情况。
随着产品 UI 的扩展,Storybook 成为一个动态目录,组织所有 UI 组件及其 stories。在开发过程中,请将其与应用程序在单独的 node 进程中运行。这样,您可以随时访问任何 story,而无需启动整个应用程序。

这听起来像额外的负担……
开发者通常在应用程序的上下文中构建 UI 组件和状态。但在应用程序中,组件被连接到混乱的业务逻辑、应用程序上下文和全局状态,使得调试变得困难。通过在 Storybook 的隔离环境中开发,您可以绕过这些耗时的复杂性。
开发者为了更新一些 CSS 而启动整个堆栈的情况并不少见。这不仅麻烦,而且您还浪费时间等待整个应用程序重新构建。Storybook 提供了一种更轻量级的替代方案,只需构建 UI 层。这样,您就可以将精力集中在单个组件上。
让应用程序 UI 进入正确状态以开始工作是一项挑战。您会插入临时数据来触发状态,注释掉代码来查看空状态,或摆弄开发者工具来模拟加载状态。Stories 是可移植的固定装置,可以让您提供模拟数据、提供程序甚至网络请求,以按需生成特定的组件状态。



好处
当您编写 stories 时,您将免费获得许多额外的好处。
📝 开发更健壮的 UI
隔离组件和页面,然后将它们用例跟踪为 stories。验证 UI 难以触及的边缘情况。使用插件模拟组件所需的一切——上下文、API 请求、设备功能等。
✅ 轻松测试 UI,且无抖动
Stories 是一种实用、可重现的 UI 状态跟踪方式。在开发过程中使用它们进行即时测试。Storybook 为自动化 可访问性、交互 和 视觉 测试提供内置工作流。或者将 stories 用作测试用例,将它们导入到其他 JavaScript 测试工具 中。
📚 为您的团队编写可重用的 UI 文档
Storybook 是您 UI 的单一事实来源。Stories 索引所有组件及其各种状态,使您的团队能够轻松查找和重用现有的 UI 模式。Storybook 还可以从这些 stories 中自动生成 文档。
📤 分享 UI 的实际工作方式
Stories 展示了 UI 的实际工作方式,而不仅仅是它们应该如何工作的图片。这可以确保每个人都了解当前生产环境中的情况。 发布 Storybook 以获得团队成员的批准。或者 嵌入 到 wiki、Markdown 和 Figma 中,以简化协作。
一次编写 stories,随处复用
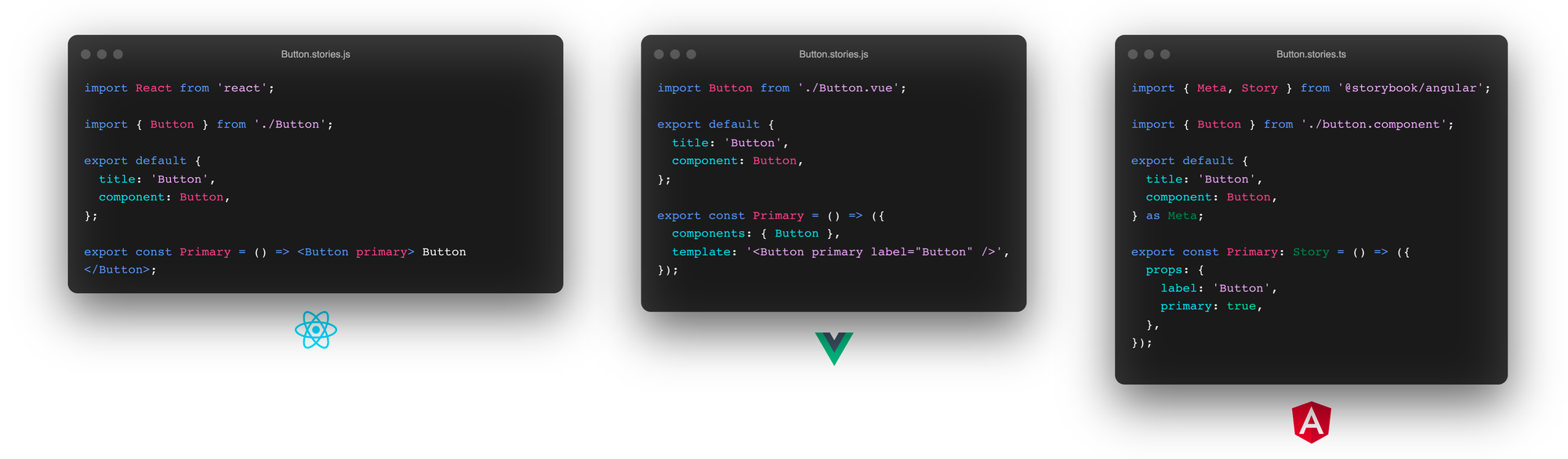
Storybook 由 Component Story Format 提供支持,这是一种基于 JavaScript ES6 模块的组件变体开放标准。这使得开发、测试和设计工具之间能够互操作。每个 story 都导出为一个 JavaScript 函数,使您能够与其他工具重用它们。无供应商锁定。
与 Jest 和 Testing Library 重用 stories 来验证交互。将它们放入 Chromatic 进行视觉测试。使用 Axe 审核 story 的可访问性。或使用 Playwright 和 Cypress 测试用户流程。重用可以在不增加维护成本的情况下解锁更多工作流。
构建 UI,告别繁琐工作
77% 的开发者 认为与十年前相比,开发工作更加复杂。尽管 JavaScript 工具不断发展,但开发者仍然面临着越来越棘手的 But challenges。
Storybook 专为帮助您更快地开发复杂的 UI、提高耐用性并降低维护成本而设计。难怪 Storybook 被数百家 领先公司 和数千名 开发者 使用。
随着 7.0 的临近,Storybook 将持续改进。以下是未来的预览:
- ✅ 核心框架的“即插即用” SLA
- ⚡️ 性能优化,缩短启动和构建时间
- 💅 设计和可用性刷新
- 🧩 集成流行的 JavaScript 工具
- 🔬 交互测试更新和新的测试运行器
- 📕 文档插件重构为 2.0
为什么要在 2022 年实际使用 Storybook?
— Storybook (@storybookjs) 2022 年 9 月 1 日
数千家公司喜爱 Storybook。但潜在用例的多样性使得很难看清 Storybook 的核心价值。
本文将在 2022 年深入剖析 Storybook 的“是什么”、“怎么用”和“为什么用”。
阅读 >>https://#/34JDlA9ayO
1/🧵 pic.twitter.com/tj35y9yViv