
Storybook 6.5
新的工作流程,让您更具生产力

GitHub、Adobe、BBC 等团队都在使用 Storybook,因为它能简化您的前端工作流程。您可以为细粒度的 UI 状态编写 stories,然后在开发过程中使用它们来验证组件的外观。
之后,您可以重复使用 stories 来运行 QA 过程中的快照、视觉和可访问性测试。Storybook 甚至可以分析 stories 来自动生成文档。
Storybook 6.5 是我们迄今为止最大的一次发布,它扩展了您可以对 stories 进行的操作。它增加了强大的交互式测试和设计评审工作流程,同时提高了核心性能和兼容性。
- 🤖 交互式测试,用于验证用户在浏览器中的行为
- 🎨 Figma 插件,用于将 stories 连接到变体
- 🏎️ Webpack 5 延迟编译,可实现 3 倍更快的启动速度
- ⚡ Vite 构建器,可实现近乎即时的重新构建
- 💯 数百项改进和生活质量的提升

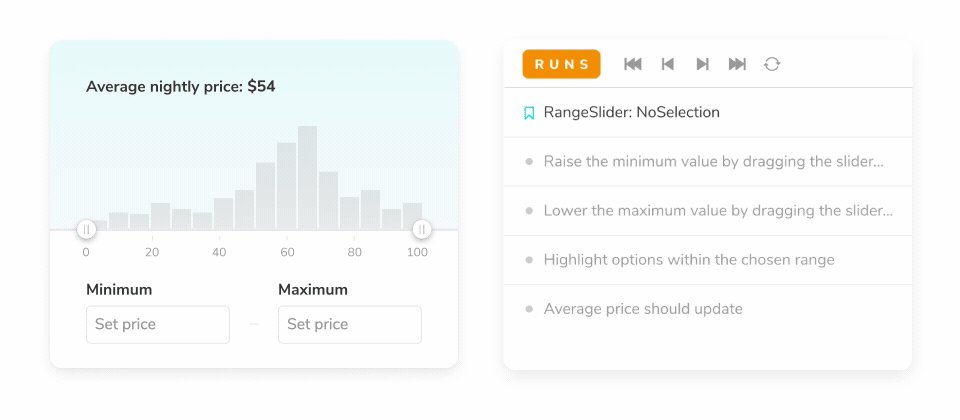
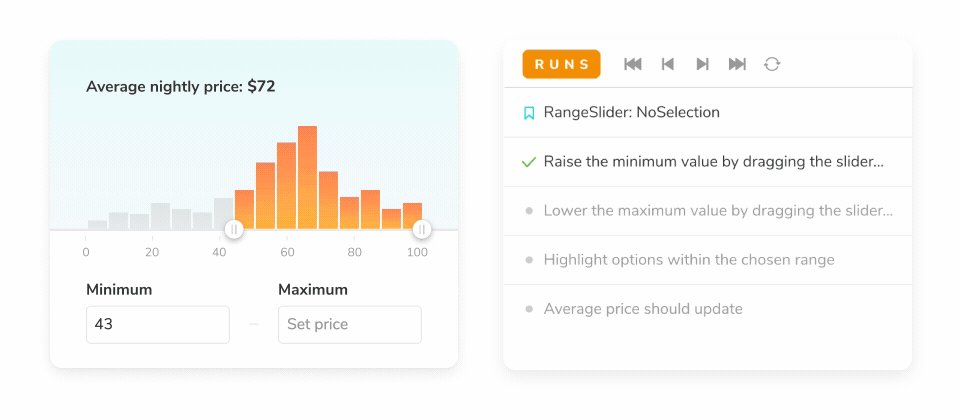
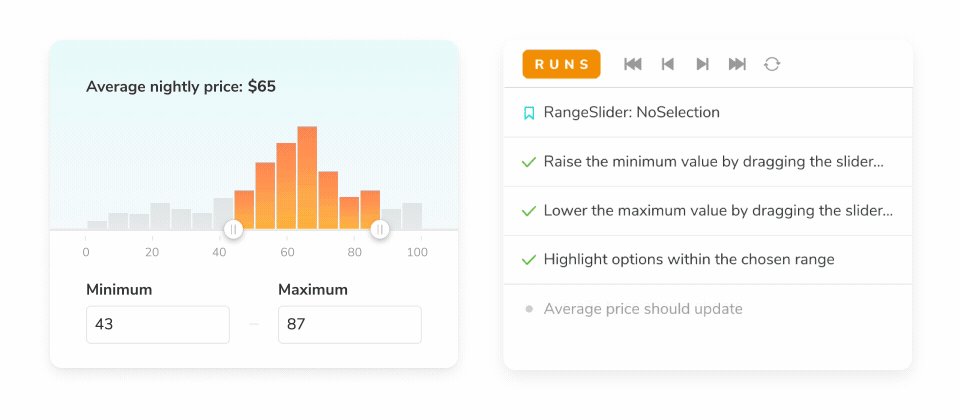
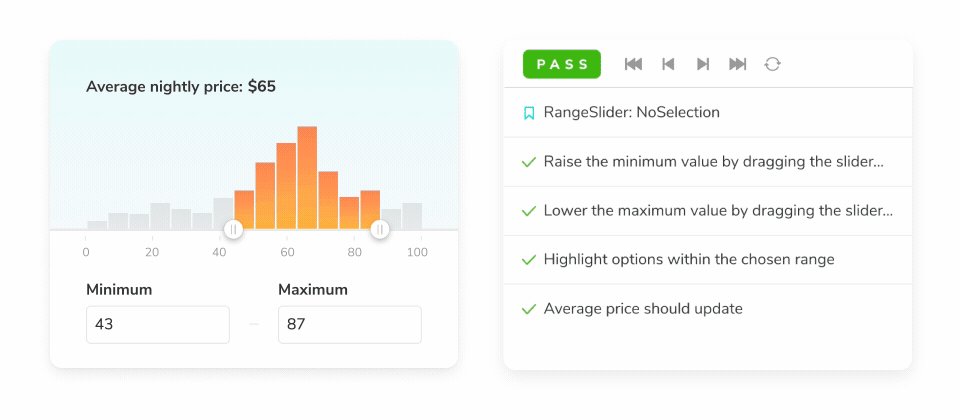
交互式测试,用于用户行为
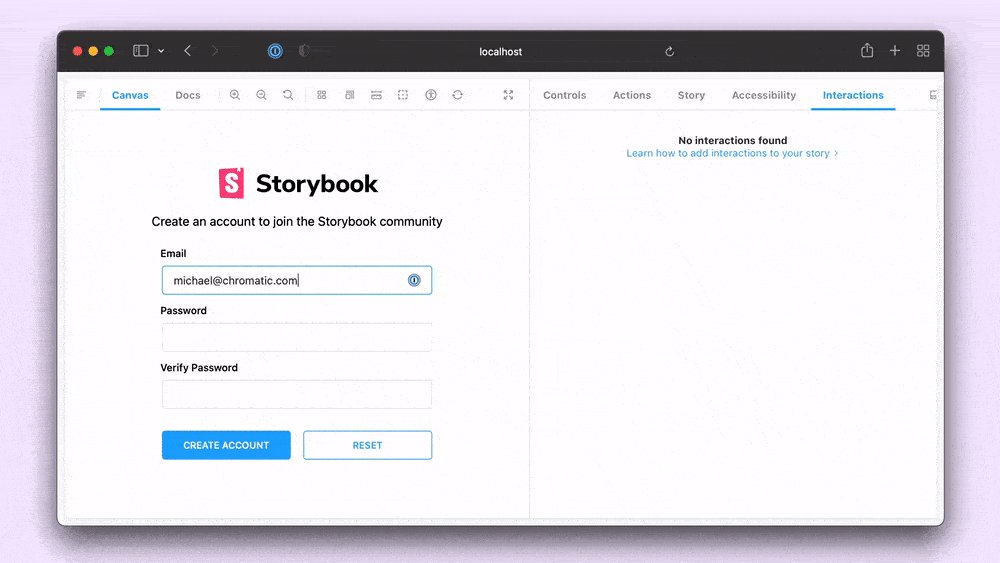
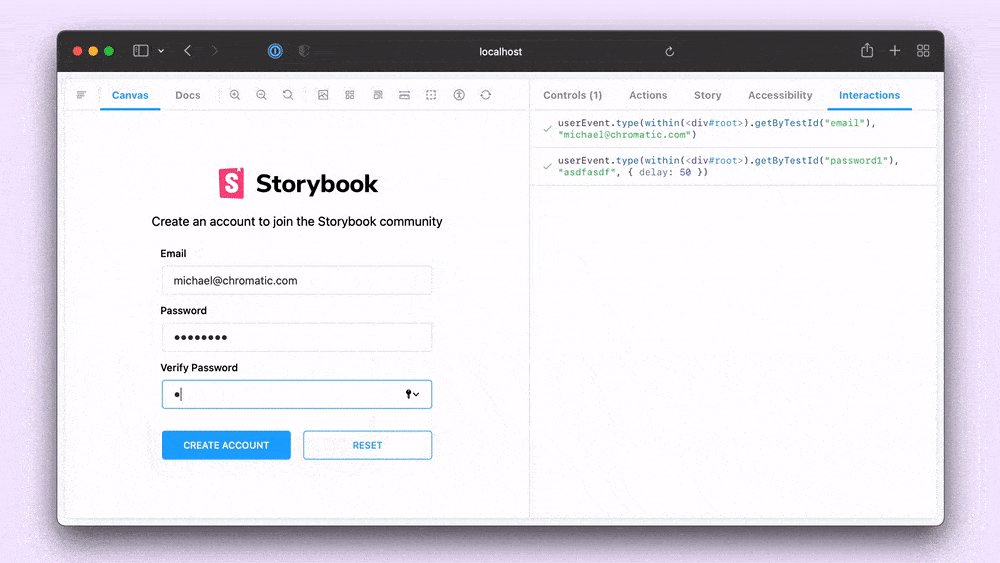
交互式测试允许您模拟并验证用户在浏览器中的行为。这与现有工作流程不同,后者需要您在命令行(JSDOM)中调试 UI 测试,或者启动复杂的 QA 套件。
Storybook 交互式测试由 Jest、Playwright 和 Testing Library 提供支持,它将现代测试工具的所有功能封装在一个方便的工作流程中,供 UI 开发人员使用。

交互式测试的工作原理
- 编写一个 story 来设置组件的初始状态。
- 使用
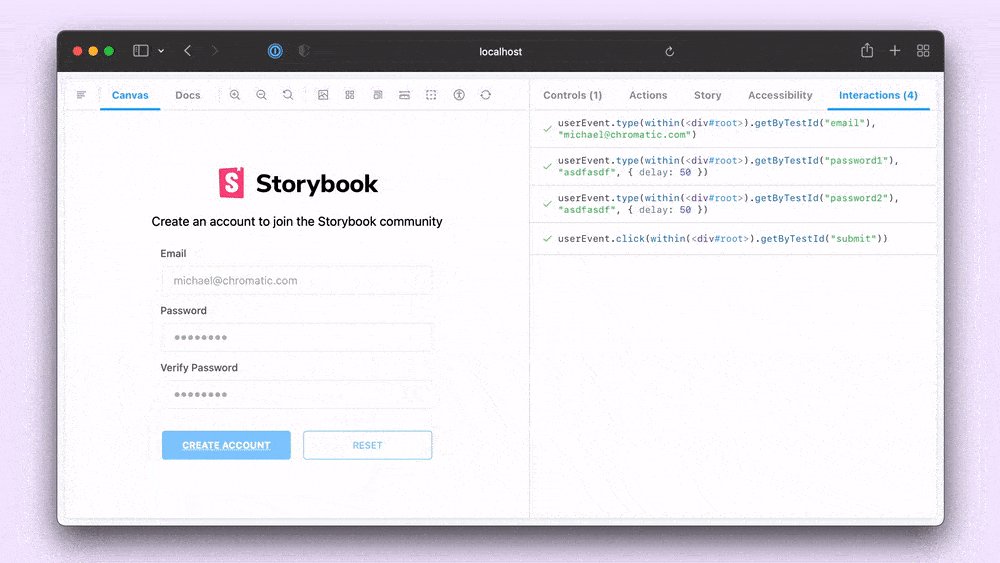
play函数模拟行为 - 在 Storybook 的“交互”面板中编写 断言 并进行调试
- 使用 CLI 或 CI 中的 Test Runner 运行测试
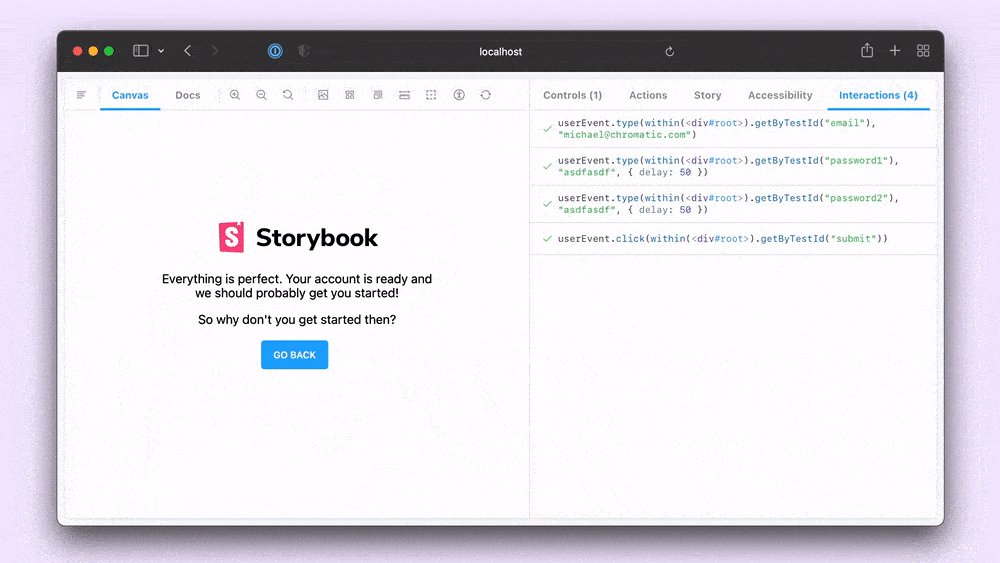
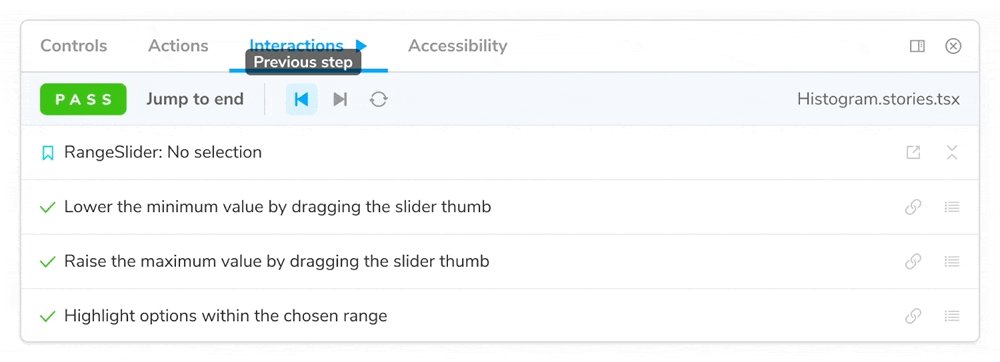
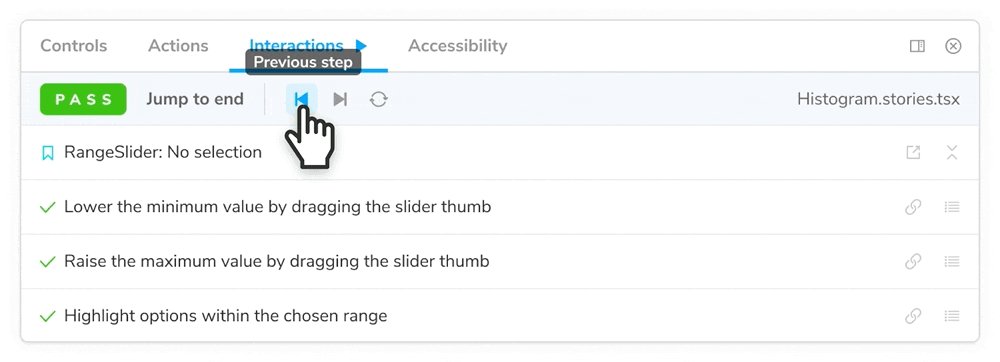
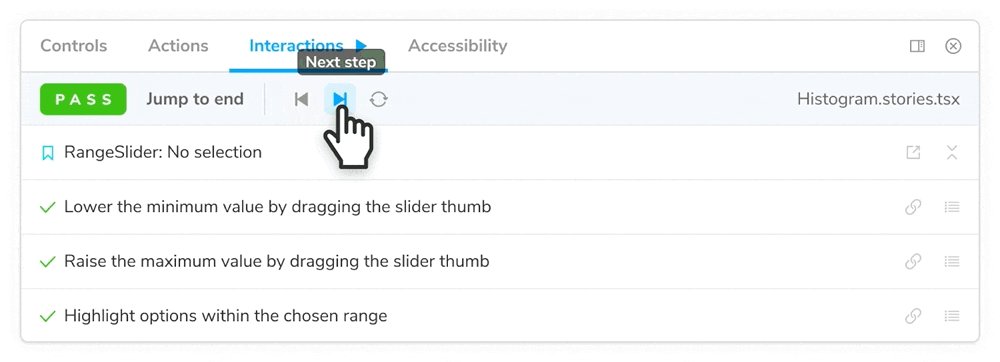
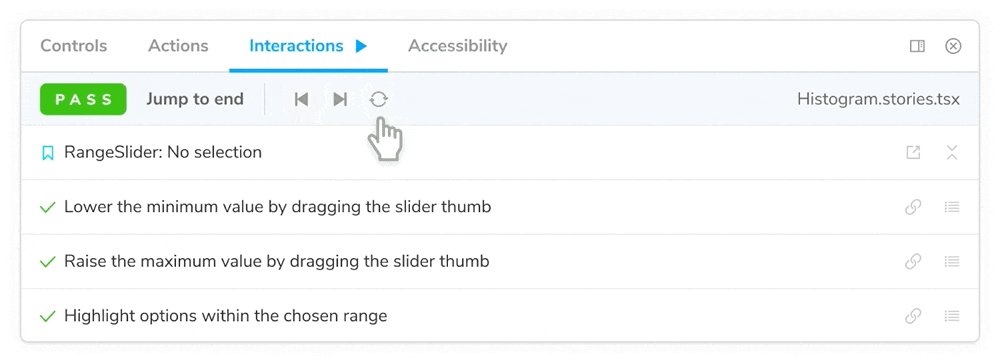
“交互”面板可视化每个模拟的交互。如果测试失败,请使用浏览器开发者工具检查 UI。由于您可以在就地查看和检查 UI,因此调试非常方便。
您甚至可以启用播放控件(实验性功能),以便来回步进交互。

interactionsDebugger 功能标志来启用播放控件此外,Test Runner 可通过 hooks API(实验性功能)进行自定义。配置它以使用现有的 JavaScript 库运行其他自动化检查,如性能、可访问性和视觉快照。
阅读 交互式测试公告或配套的 交互式测试教程,了解有关 Test Runner 的更多信息。

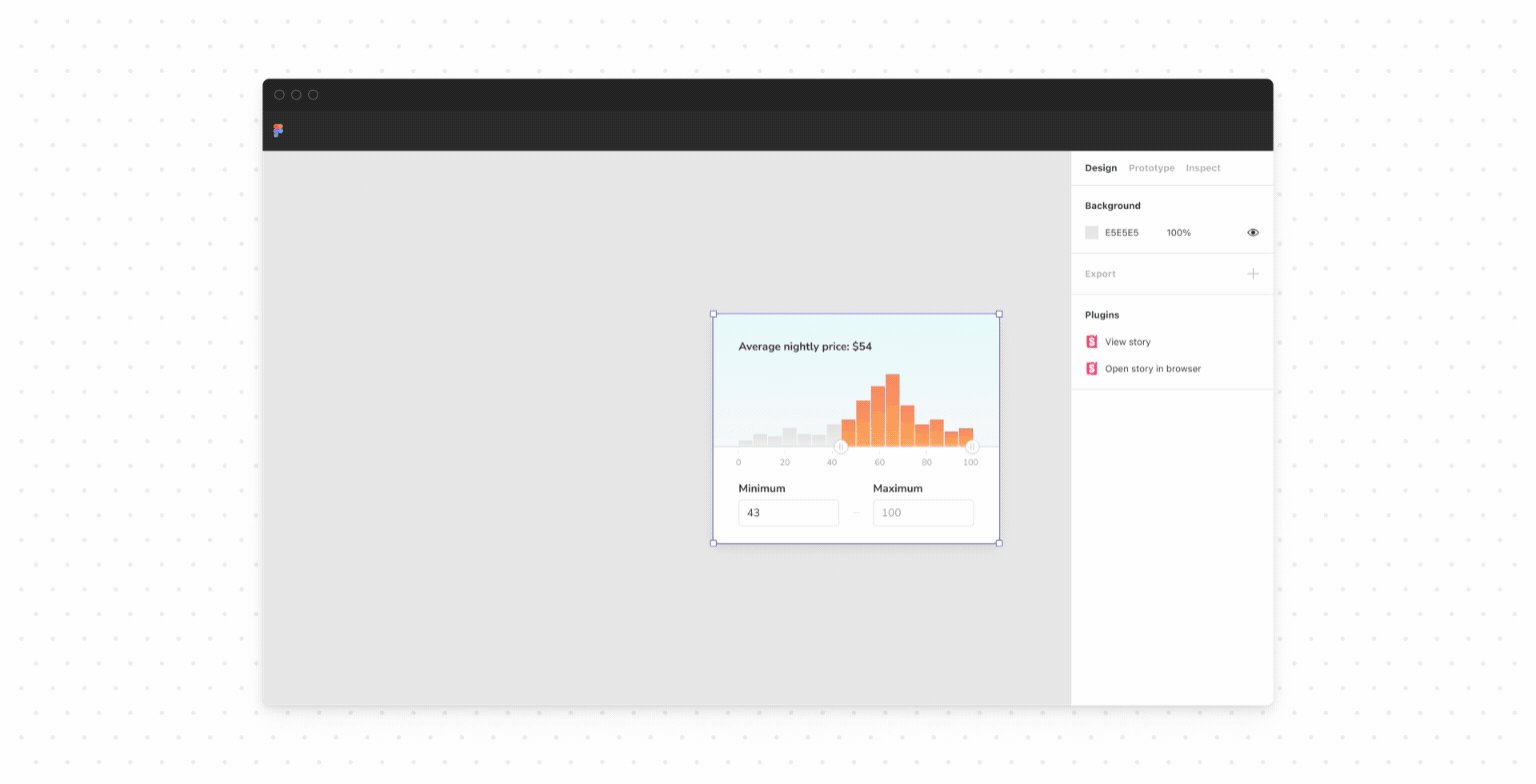
Figma 插件,用于设计评审
Storybook Connect 是一款新的插件,可将 stories 连接到 Figma 变体。它有助于比较实现与设计规范,以加速交付和评审。我们很高兴与 Figma 团队合作推出此工作流程。
我们的目标是让设计师参与开发工作流程,以改善沟通。虽然有很多插件可以在 Storybook 中查看设计,但之前还没有一种方法可以将 stories 嵌入设计工具中。

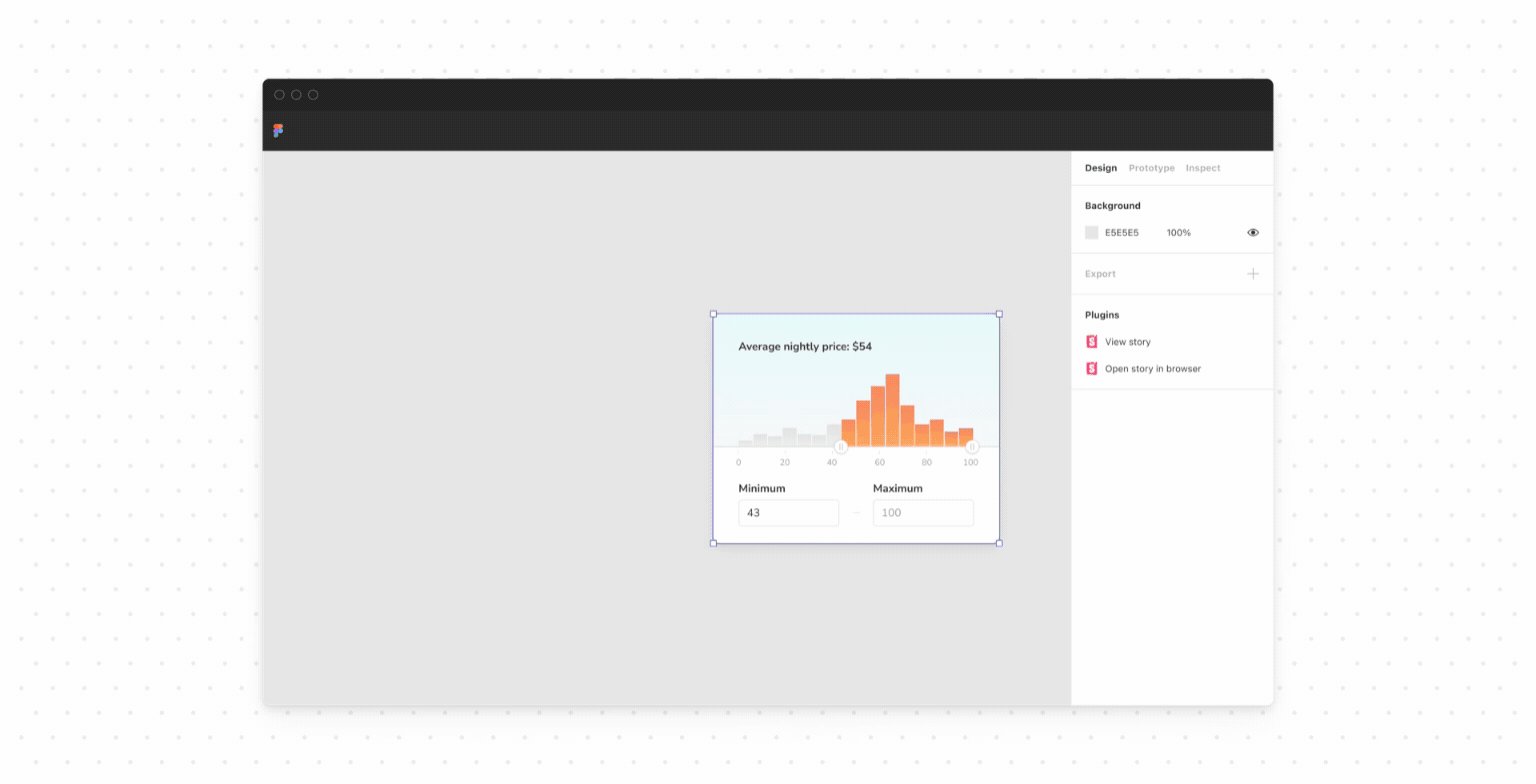
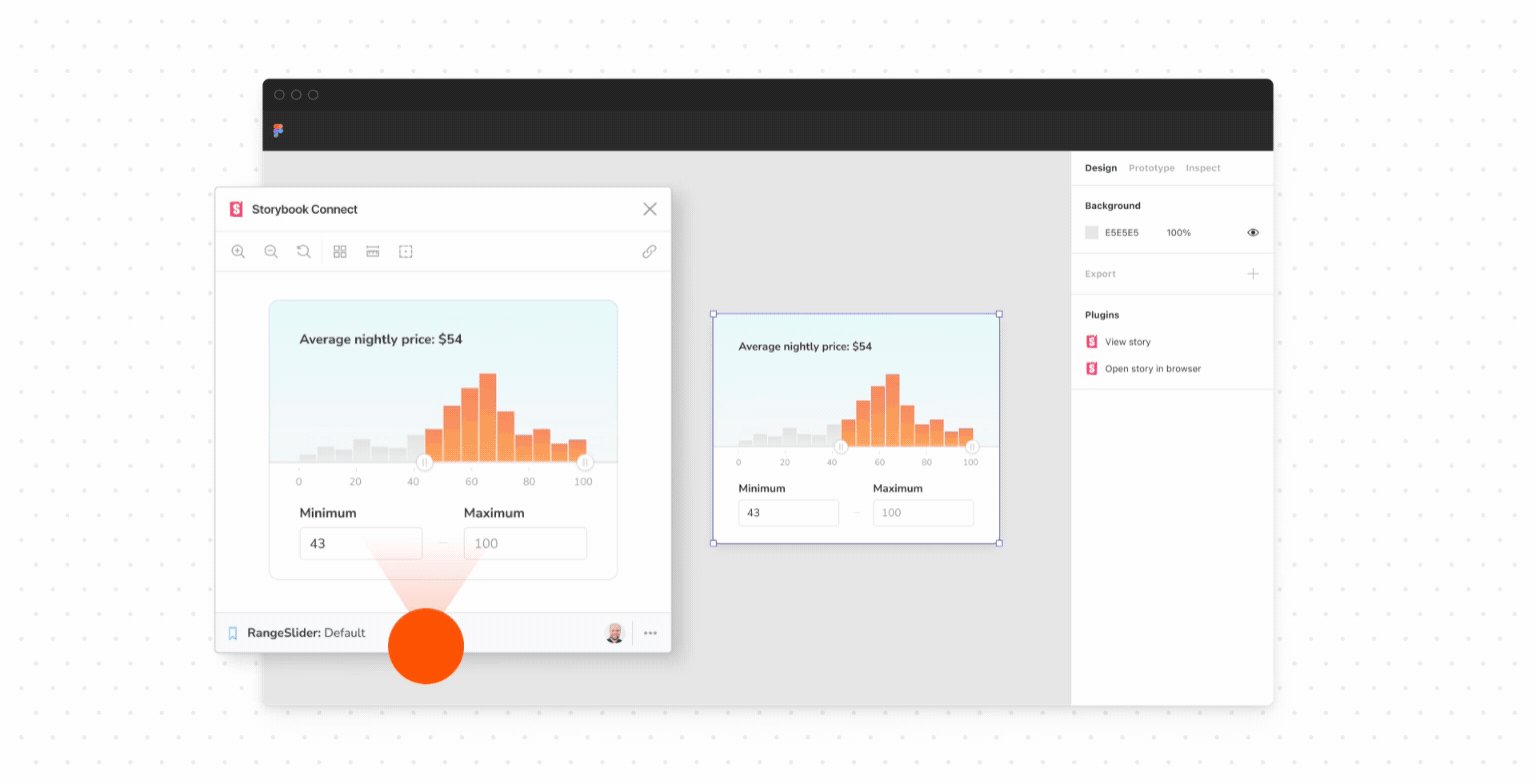
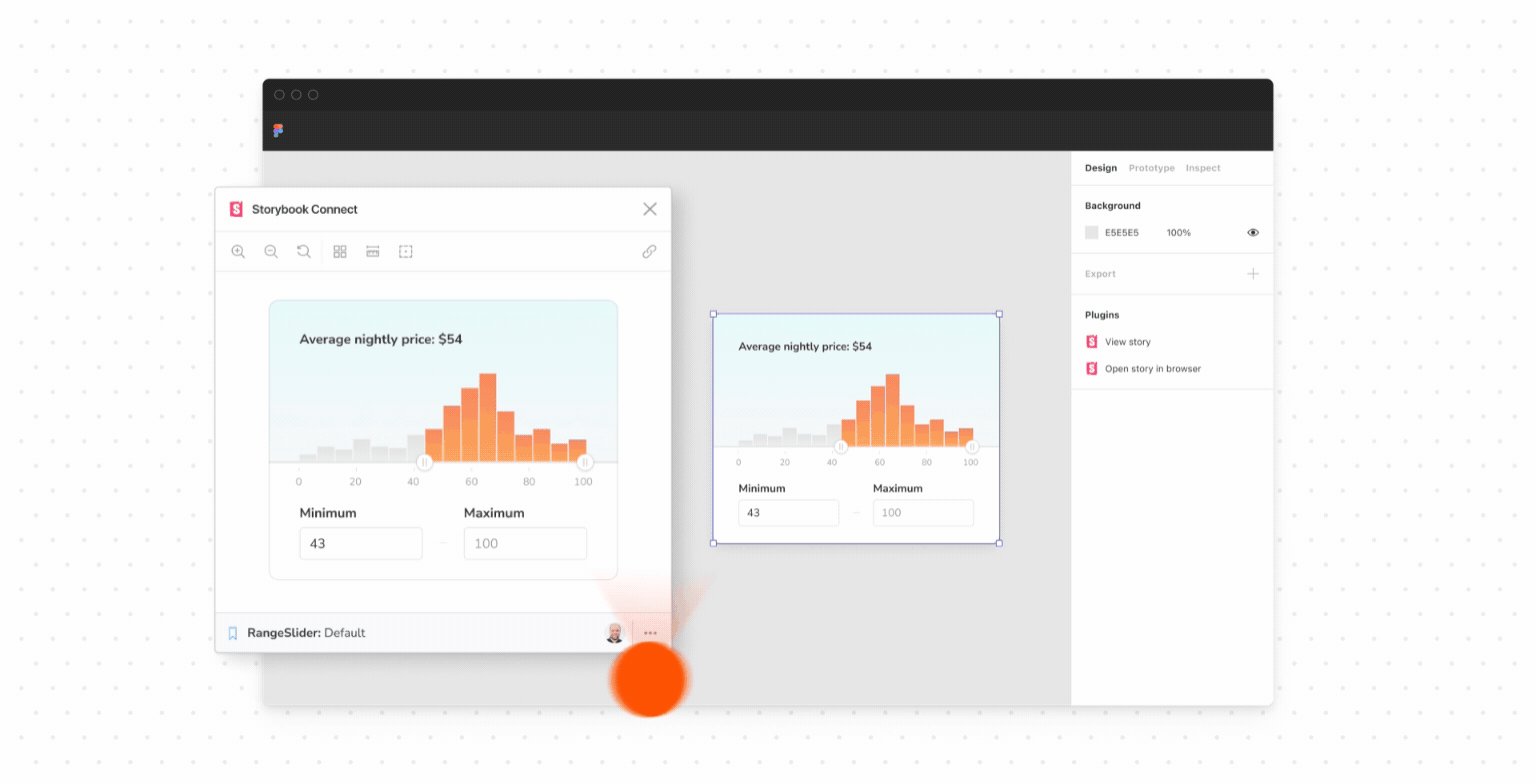
Figma 插件的工作原理
Figma 插件允许您直接在 Figma 工作区中与实时 story 实现进行交互。这有助于团队在设计过程的早期解决不一致问题,并识别可重用组件。
它通过在 stories 和设计变体之间建立持久链接来实现。您只需链接一次组件,它们就会自动保持与最新版本的设计或实现的同步。
阅读 Figma 插件公告,了解有关该插件的更多信息以及如何设置的说明。

更快的开发人员体验
虽然新插件通常会吸引所有人的注意力,但我们仍在不断加强 Storybook 的核心功能,并进行大量的性能改进。
6.5 版本侧重于通过缩短启动和重新构建时间来加快本地开发体验。结合最近版本中的所有性能工作(如下所示),6.5 是我们迄今为止性能最好的 Storybook。
- 6.5 更快的 DX:Webpack 5 延迟编译和官方 Vite 构建器
- 6.4 更快的加载时间,通过代码拆分发布 Storybook
- 6.3 面向未来:ESM 支持和 Webpack 5 稳定版
- 6.2 可扩展:重构 Storybook 以支持 Webpack 5 和 Vite 等现代构建器
- 6.1 更快的启动:放弃 Webpack DLL,开始预构建和缓存管理器

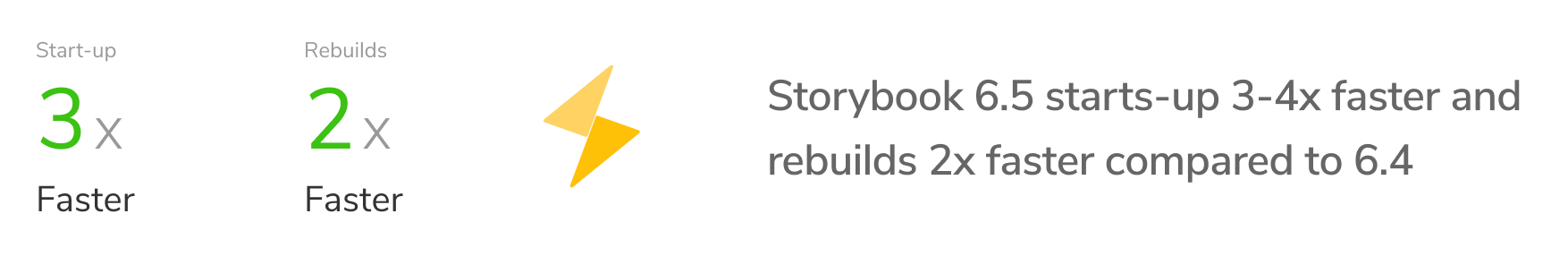
Webpack 5 延迟编译,实现更快的启动速度
延迟编译可显著缩短开发过程中 Storybook 的启动和重新构建时间,尤其适用于大型 Storybook。我们看到启动时间快了 3 倍,重新构建时间缩短了 2 倍。
它由 Next.js 首创,在开发中启动速度极快,并在您导航到页面时逐步构建页面。Webpack 5 现在将延迟编译作为内置功能。Storybook 使用它来快速启动。当您访问 stories 时,Storybook 将按需构建它们。

当延迟编译与 文件缓存和 代码拆分(在 6.4 中引入)结合使用时,我们最初的基准测试显示 Webpack 的构建速度可以比 Vite 更快。
阅读 延迟编译公告,了解更多信息和设置说明。
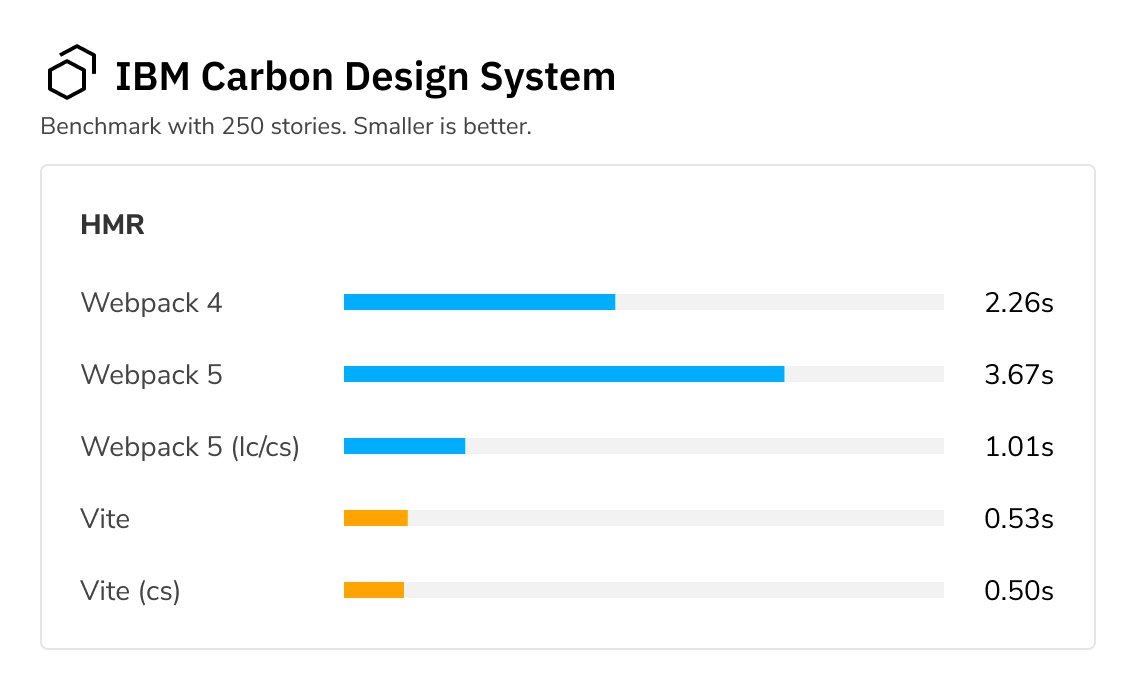
Vite 构建器,实现即时重新构建
从 6.5 版本开始,Storybook 正式支持 Vite 作为构建引擎。Vite 因其闪电般的速度和现代开发人员体验,已成为 Webpack 的流行打包替代方案。
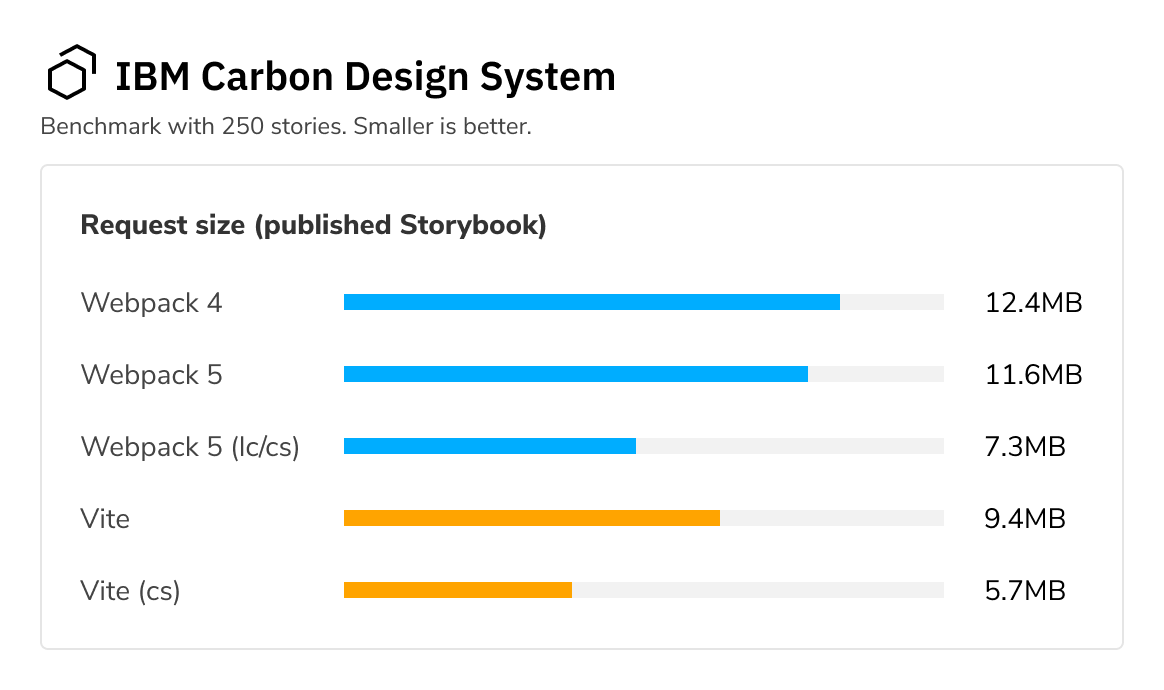
Vite 的性能优势令人鼓舞。根据我们对 IBM Carbon Design System 的实际基准测试,Vite 的热模块重新加载速度比 Webpack 5 快近 2 倍。


Storybook 在近一年前通过 Storybook Vite 构建器 引入了实验性的 Vite 支持。自那时以来,得益于 Ian VanSchooten、Eirik Sletteberg 和 Josh Wooding 的努力,它已稳步改进,达到了与 Webpack 的功能对等。
我们很高兴将 Vite 构建器引入 Storybook 的核心。该软件包使用 Storybook 命名空间来表示官方支持 — 它现在是 @storybook/builder-vite。我们还开始进行各种 DX 改进,例如在我们的 storybook init CLI 命令中添加 Vite 自动检测。
要了解更多信息,请查看 Vite 构建器文档。
数百项改进
Storybook 在各个层面持续改进。6.5 版本包含数百项额外的修复、功能和调整。请浏览匹配 6.5.0-* 的更改日志以获取完整的更改列表。重点包括
- ✅ React 18 支持
- ✅ Emotion11 & React Router 预打包,以避免版本冲突
- ✅ 条件控件,以提高 knobs 的兼容性
- ✅ 选择性 MDX2 支持,以改善文档的人体工程学
- ✅ 匿名、可选遥测,以帮助优先改进
- ✅ 新的、简化的插件 API,以便于扩展 Storybook
此外,由于 João Cardoso 的辛勤工作,我们对 Storybook 的文档进行了重大更新。更改包括改进的测试部分以及专门介绍构建器的新部分。
1 分钟安装
将现有 Storybook 项目升级到 6.4
npx storybook@latest upgrade
如果您是从 5.x 或更早版本升级,请参阅 Storybook 6 迁移指南。
或者,对于全新安装,将 Storybook 安装到现有应用程序中
npx storybook@latest init
参与进来
专业的UI开发人员每天都依赖Storybook。当您采用Storybook时,您将获得一套工具、强大的插件和开箱即用的集成,从而使开发速度更快。
该项目由 1,500 多名开源贡献者维护,并由一个指导委员会管理。如果您有兴趣贡献,请在 GitHub 上查看 Storybook,创建 issue 或提交 pull request。在 Open Collective 上捐款。在 Discord 上与我们交流 — 通常会有一名维护人员在线。在 Twitter 上及时了解 Storybook 的新闻,并订阅我们的邮件列表。
鸣谢
Storybook 6.5 由以下贡献者为您带来。
@7rulnik @andarist @ankon @aritrakoley @avergos29 @burhanuday @cabbiepete @cameliaben @ch3coo2ca @chalbert @chee @clentfort @cocco3 @coly010 @darthtrevino @dmattia @domyen @dovydasnavickas @drakang4 @evancharlton @fbredius @flyingsquirrel-dev @franz-bendezu @fraserisland @frassinier @friederbluemle @gaetanmaisse @ghengeveld @giladtamam @guilledf @hiro0218 @huyenltnguyen @iagopiimenta @ianvs @inokawa @italoteix @ittaibaratz @j3rem1e @jacobia21 @jarvis1010 @jdgomezb @jodiwarren @jonathankolnik @jonbeller @jonniebigodes @josh-degraw @jsomsanith @justrhysism @kosai106 @kroeder @kylegach @laughnan @lhew @linker junhao @lonyele @lucacras @lucasgonze @mandarini @maqsudnhit @mariocadenas @marklb @matanbobi @matheo @matthewborgman @maxime-aknin @merceyz @methuselah96 @mgcrea @michaelarestad @mranyx @mrauhu @mrturck @murphyslaw @nam-hle @ndelangen @nevnet99 @nguyenyou @okonet @oligafner @oliviavoler @orrgottlieb @passbyval @patrick-mcdougle @pd4d10 @pepijnk12 @pewtro @phnessu4 @quickgiant @renbaoshuo @richorrichard @sebastiengllmt @shilman @silversonicaxel @sjwilczynski @souppower @srmagura @stefan-schweiger @symmetriq @taillook @thanarie @thibaudav @tmeasday @tomastomaslol @tooppaaa @valentinpalkovic @vanessahenderson @virtuoushub @wesleyboar @winkervsbecks @wivsw @xavierchevalier @yahma25 @yanick @yannbf @yhor1e @yngvebn @zarahzachz
Storybook 6.5 发布了!
— Storybook (@storybookjs) 2022 年 5 月 25 日
它扩展了 stories 的功能,同时提高了性能。
🤖 交互式测试,用于验证应用逻辑
🎨 Figma 插件,用于链接 stories 和变体
🏎️ 延迟编译,实现更快的启动速度
⚡ Vite 构建器,实现即时重新构建https://#/GJmJUyYB8V pic.twitter.com/hpoC4iHIog