构建一个复合组件
上一章,我们构建了第一个组件;本章我们将扩展所学内容,创建任务列表(TaskList),一个任务(Task)的列表。让我们将组件组合在一起,看看当引入更多复杂性时会发生什么。
任务列表
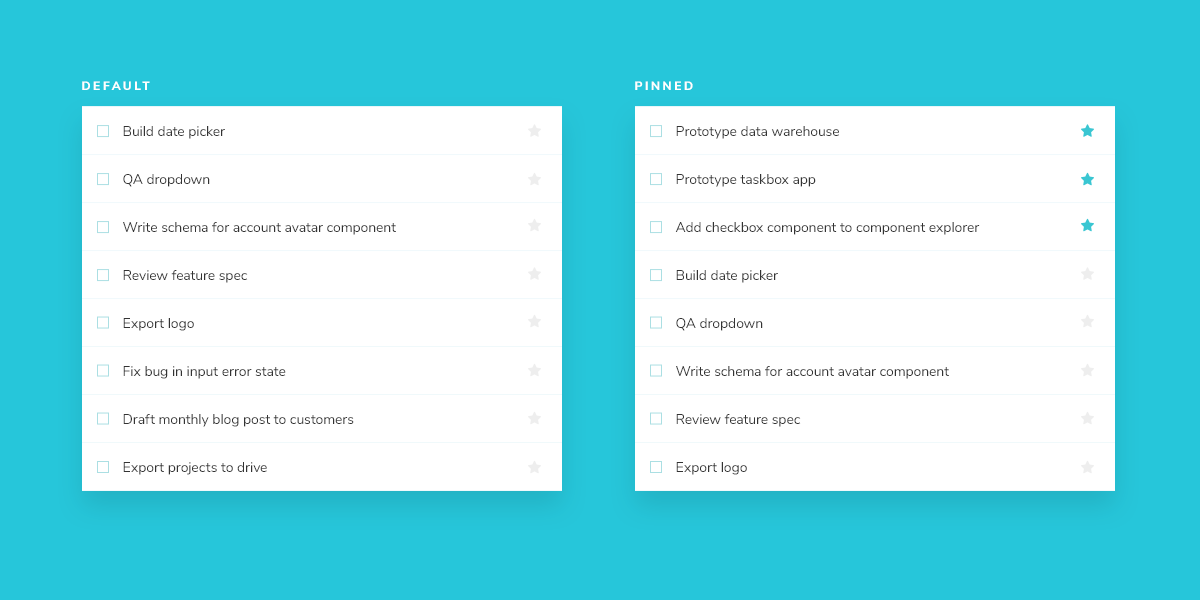
Taskbox 通过将置顶任务放在默认任务之上来强调它们。它产生了 TaskList 的两种变体,你需要为它们创建故事:默认和置顶项。

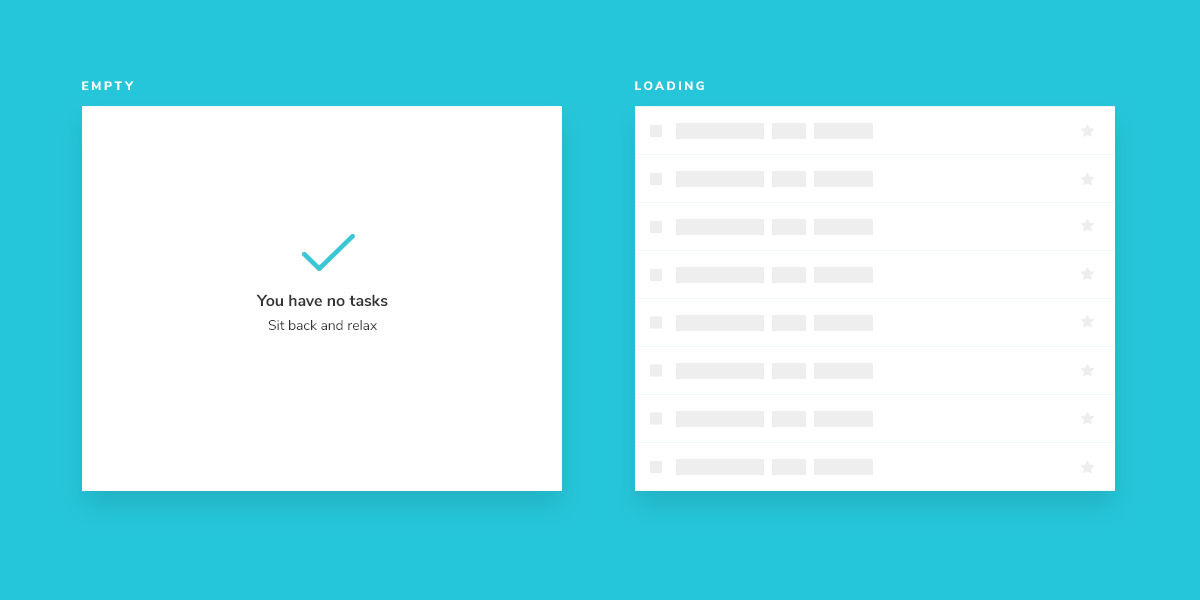
由于 Task 数据可以异步发送,我们还需要一个在没有连接时渲染的加载状态。此外,当没有任务时,我们需要一个空状态。

准备就绪
复合组件与它所包含的基本组件差别不大。创建一个 TaskList 组件和一个配套的故事文件:src/components/TaskList.tsx 和 src/components/TaskList.stories.tsx。
从 TaskList 的粗略实现开始。你需要导入之前的 Task 组件,并将属性和操作作为输入传递。
import type { TaskData } from '../types';
import Task from './Task';
type TaskListProps = {
/** Checks if it's in loading state */
loading?: boolean;
/** The list of tasks */
tasks: TaskData[];
/** Event to change the task to pinned */
onPinTask: (id: string) => void;
/** Event to change the task to archived */
onArchiveTask: (id: string) => void;
};
export default function TaskList({
loading = false,
tasks,
onPinTask,
onArchiveTask,
}: TaskListProps) {
const events = {
onPinTask,
onArchiveTask,
};
if (loading) {
return <div className="list-items">loading</div>;
}
if (tasks.length === 0) {
return <div className="list-items">empty</div>;
}
return (
<div className="list-items">
{tasks.map((task) => (
<Task key={task.id} task={task} {...events} />
))}
</div>
);
}
接下来,在故事文件中创建 Tasklist 的测试状态。
import type { Meta, StoryObj } from '@storybook/react-vite';
import TaskList from './TaskList';
import * as TaskStories from './Task.stories';
const meta = {
component: TaskList,
title: 'TaskList',
decorators: [(story) => <div style={{ margin: '3rem' }}>{story()}</div>],
tags: ["autodocs"],
args: {
...TaskStories.ActionsData,
},
} satisfies Meta<typeof TaskList>;
export default meta;
type Story = StoryObj<typeof meta>;
export const Default: Story = {
args: {
// Shaping the stories through args composition.
// The data was inherited from the Default story in Task.stories.tsx.
tasks: [
{ ...TaskStories.Default.args.task, id: '1', title: 'Task 1' },
{ ...TaskStories.Default.args.task, id: '2', title: 'Task 2' },
{ ...TaskStories.Default.args.task, id: '3', title: 'Task 3' },
{ ...TaskStories.Default.args.task, id: '4', title: 'Task 4' },
{ ...TaskStories.Default.args.task, id: '5', title: 'Task 5' },
{ ...TaskStories.Default.args.task, id: '6', title: 'Task 6' },
],
},
};
export const WithPinnedTasks: Story = {
args: {
tasks: [
...Default.args.tasks.slice(0, 5),
{ id: '6', title: 'Task 6 (pinned)', state: 'TASK_PINNED' },
],
},
};
export const Loading: Story = {
args: {
tasks: [],
loading: true,
},
};
export const Empty: Story = {
args: {
// Shaping the stories through args composition.
// Inherited data coming from the Loading story.
...Loading.args,
loading: false,
},
};
💡装饰器 是为故事提供任意包装器的一种方式。在这里,我们在默认导出上使用了一个装饰器来在渲染的组件周围添加一些 margin。它们也可以用来将故事包装在“提供者”中——即,设置 React context 的库组件。
通过导入 TaskStories,我们能够以最小的努力 组合 我们故事中的参数(简称 args)。这样,两个组件都期望的数据和操作(模拟的回调)都能得到保留。
现在在 Storybook 中检查新的 TaskList 故事。
构建状态
我们的组件仍然很粗糙,但现在我们对要努力实现的故事有了一些想法。你可能会认为 .list-items 包装器过于简单。你是对的——在大多数情况下,我们不会创建一个新组件只是为了添加一个包装器。但是 TaskList 组件的真正复杂性体现在边缘情况 withPinnedTasks、loading 和 empty 中。
import type { TaskData } from '../types';
import Task from './Task';
type TaskListProps = {
/** Checks if it's in loading state */
loading?: boolean;
/** The list of tasks */
tasks: TaskData[];
/** Event to change the task to pinned */
onPinTask: (id: string) => void;
/** Event to change the task to archived */
onArchiveTask: (id: string) => void;
};
export default function TaskList({
loading = false,
tasks,
onPinTask,
onArchiveTask,
}: TaskListProps) {
const events = {
onPinTask,
onArchiveTask,
};
const LoadingRow = (
<div className="loading-item">
<span className="glow-checkbox" />
<span className="glow-text">
<span>Loading</span> <span>cool</span> <span>state</span>
</span>
</div>
);
if (loading) {
return (
<div className="list-items" data-testid="loading" key={"loading"}>
{LoadingRow}
{LoadingRow}
{LoadingRow}
{LoadingRow}
{LoadingRow}
{LoadingRow}
</div>
);
}
if (tasks.length === 0) {
return (
<div className="list-items" key={"empty"} data-testid="empty">
<div className="wrapper-message">
<span className="icon-check" />
<p className="title-message">You have no tasks</p>
<p className="subtitle-message">Sit back and relax</p>
</div>
</div>
);
}
const tasksInOrder = [
...tasks.filter((t) => t.state === "TASK_PINNED"),
...tasks.filter((t) => t.state !== "TASK_PINNED"),
];
return (
<div className="list-items">
{tasksInOrder.map((task) => (
<Task key={task.id} task={task} {...events} />
))}
</div>
);
}
添加的标记会产生以下 UI
注意置顶项在列表中的位置。我们希望置顶项渲染在列表的顶部,以优先显示给用户。