集成Emotion与 Storybook
1. 添加 @storybook/addon-themes
要开始,您需要安装 @storybook/addon-themes。
运行以下脚本来安装并注册该插件
npx storybook@latest add @storybook/addon-themes配置脚本失败了吗?
在后台,这会运行 npx @storybook/auto-config themes,它会读取您的项目并尝试使用正确的装饰器配置您的 Storybook。如果直接运行该命令不能解决您的问题,请在 @storybook/auto-config 仓库中提交 bug,以便我们进一步改进。要手动添加此插件,请先安装它,然后在您 .storybook/main.ts 的插件数组中添加它。
2. 提供 GlobalStyles
在 .storybook/preview.js 中,创建一个包含 font-family 的 <GlobalStyles /> 组件。然后使用 withThemeFromJSXProvider 装饰器 将其应用于您的 Stories,并将其添加到 decorators 数组中。
// .storybook/preview.jsx
import { withThemeFromJSXProvider } from '@storybook/addon-themes';
import { Global, css } from '@emotion/react';
const GlobalStyles = () => (
<Global
styles={css`
body {
font-family: 'Nunito Sans', 'Helvetica Neue', Helvetica, Arial, sans-serif;
}
`}
/>
);
export const decorators = [
withThemeFromJSXProvider({
GlobalStyles, // Adds your GlobalStyles component to all stories
}),
];如果您已经在应用中有 <Global />,则可以将其导入到 .storybook/preview.js 中,而不是重新创建一个。
3. 提供您的主题
要与 Storybook 中的组件共享您的主题,您需要将它们提供给 withThemeFromJSXProvider 装饰器,以及 @emotion/styled 的 <ThemeProvider /> 组件。
// .storybook/preview.jsx
import { withThemeFromJSXProvider } from '@storybook/addon-themes';
import { Global, css, ThemeProvider } from '@emotion/react';
import { lightTheme, darkTheme } from '../src/themes';
const GlobalStyles = () => (
<Global
styles={css`
body {
font-family: 'Nunito Sans', 'Helvetica Neue', Helvetica, Arial, sans-serif;
}
`}
/>
);
export const decorators = [
withThemeFromJSXProvider({
themes: {
light: lightTheme,
dark: darkTheme,
}
defaultTheme: 'light',
Provider: ThemeProvider,
GlobalStyles,
})];现在,使用 Emotion 构建的组件将通过 theme prop 获取主题,以及从 <Global /> 继承的样式。
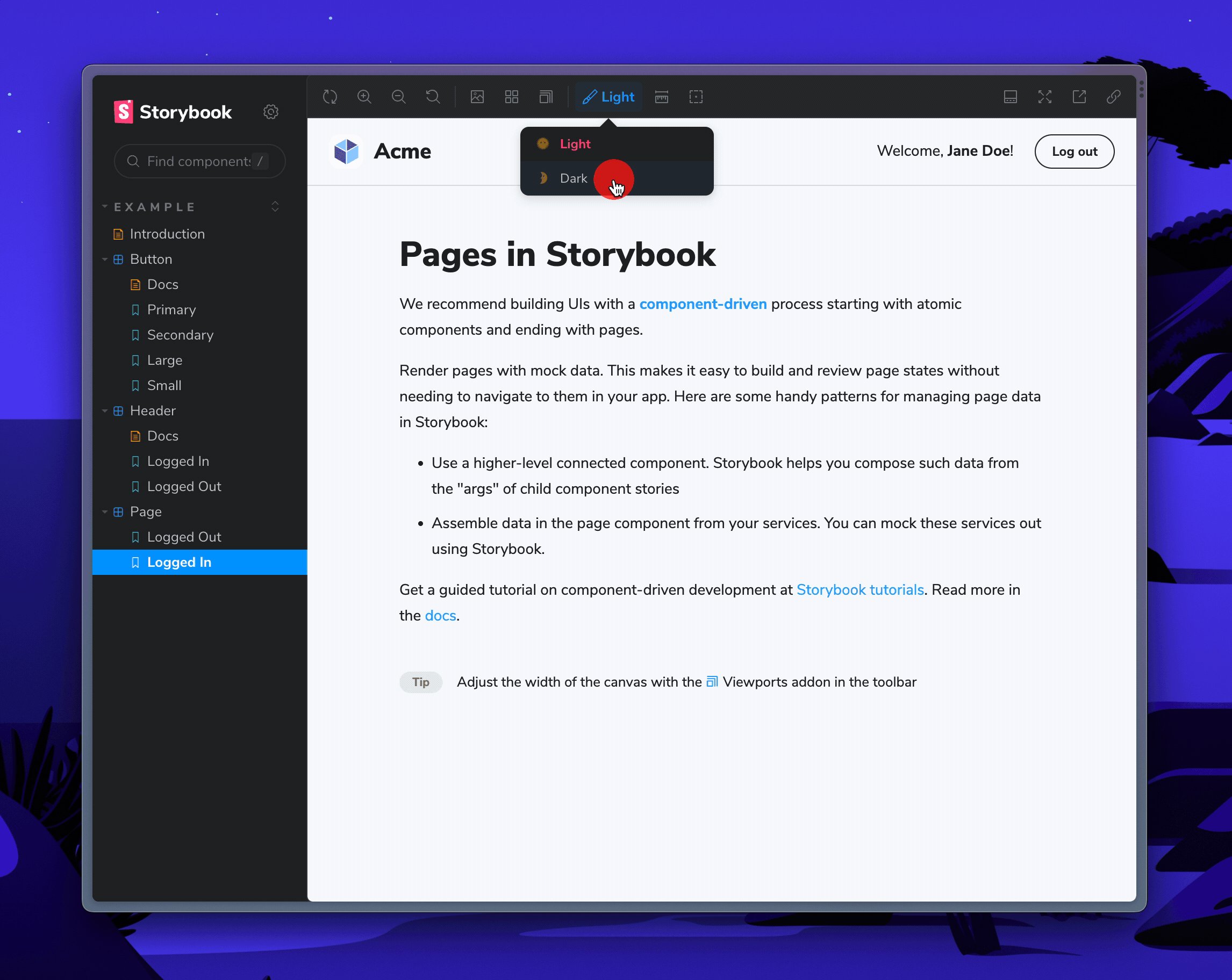
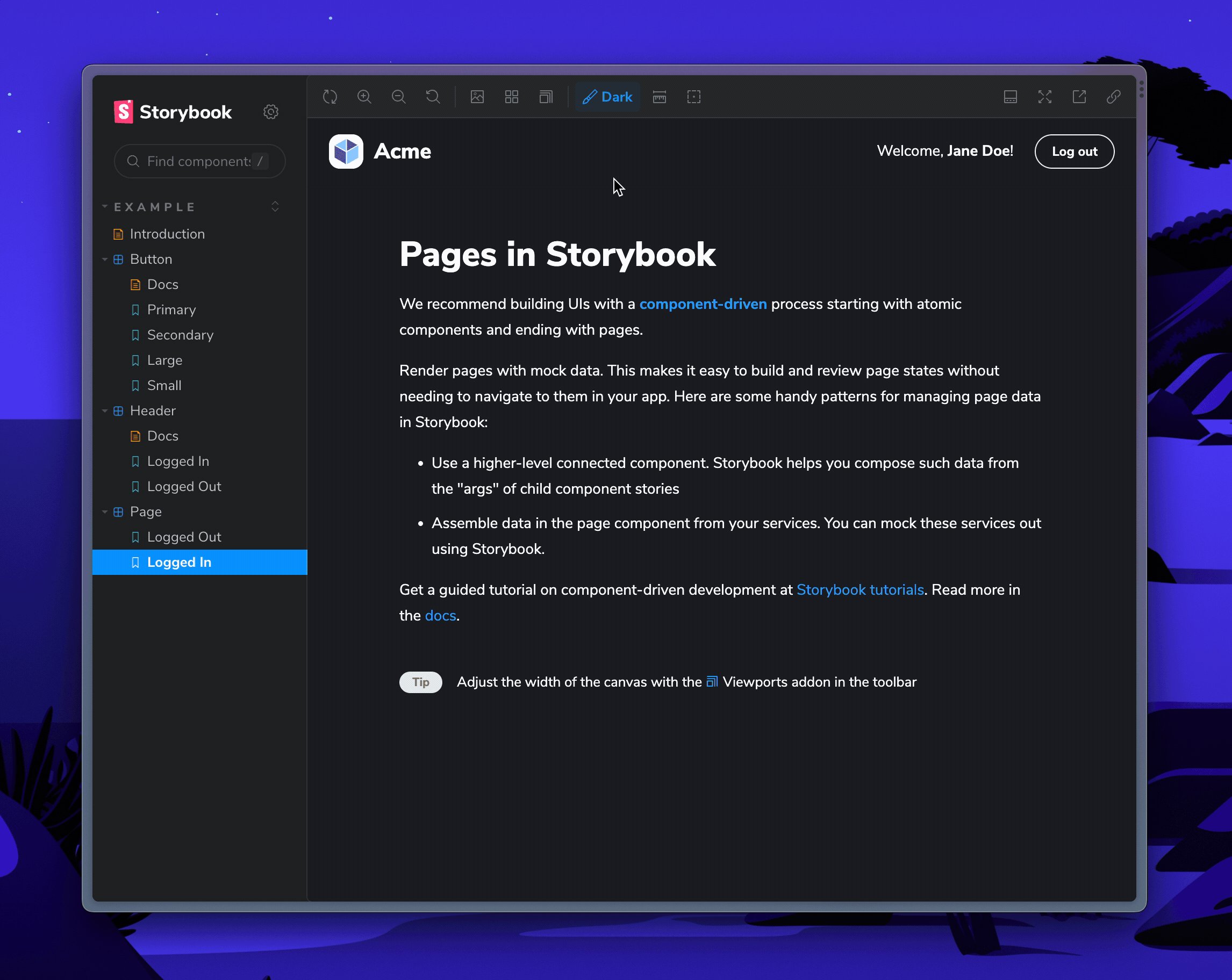
当您提供多个主题时,Storybook UI 中将出现一个工具栏菜单,用于选择您想要为故事使用的主题。

参与进来
现在您已准备好将 Emotion 与 Storybook 一起使用。🎉
如果您在工作中也使用 Emotion,我们非常欢迎您提供帮助,使此设置更加完善。加入我们的 Discord 频道 Discord 与维护者一起参与,或者查看 插件文档。
- ShaunEvening