
用于管理数据和状态的 Storybook 插件
独立构建连接的 UI

组件封装了 UI 的外观和功能,以帮助您构建应用程序。组件的类型很多,从纯粹的展示型组件到连接的页面。每种类型都可能很难构建。
我们调研了 BBC、Shopify、Auth0 和 Storybook 社区的团队,以了解独立构建每个 UI 的秘诀。
本文介绍了用于数据和状态的 **Storybook 插件**,这些插件可帮助您独立构建组件。
为何要独立构建 UI
在我们开始之前,值得重新审视一下为什么要首先独立构建 UI。难道不能在应用程序中边开发 UI 边工作吗?
领先的团队通过独立构建 UI 来管理 UI 的复杂性。他们从“自下而上”开始构建界面,从原子组件开始,然后逐步将它们组合成页面,这个过程称为 组件驱动开发。
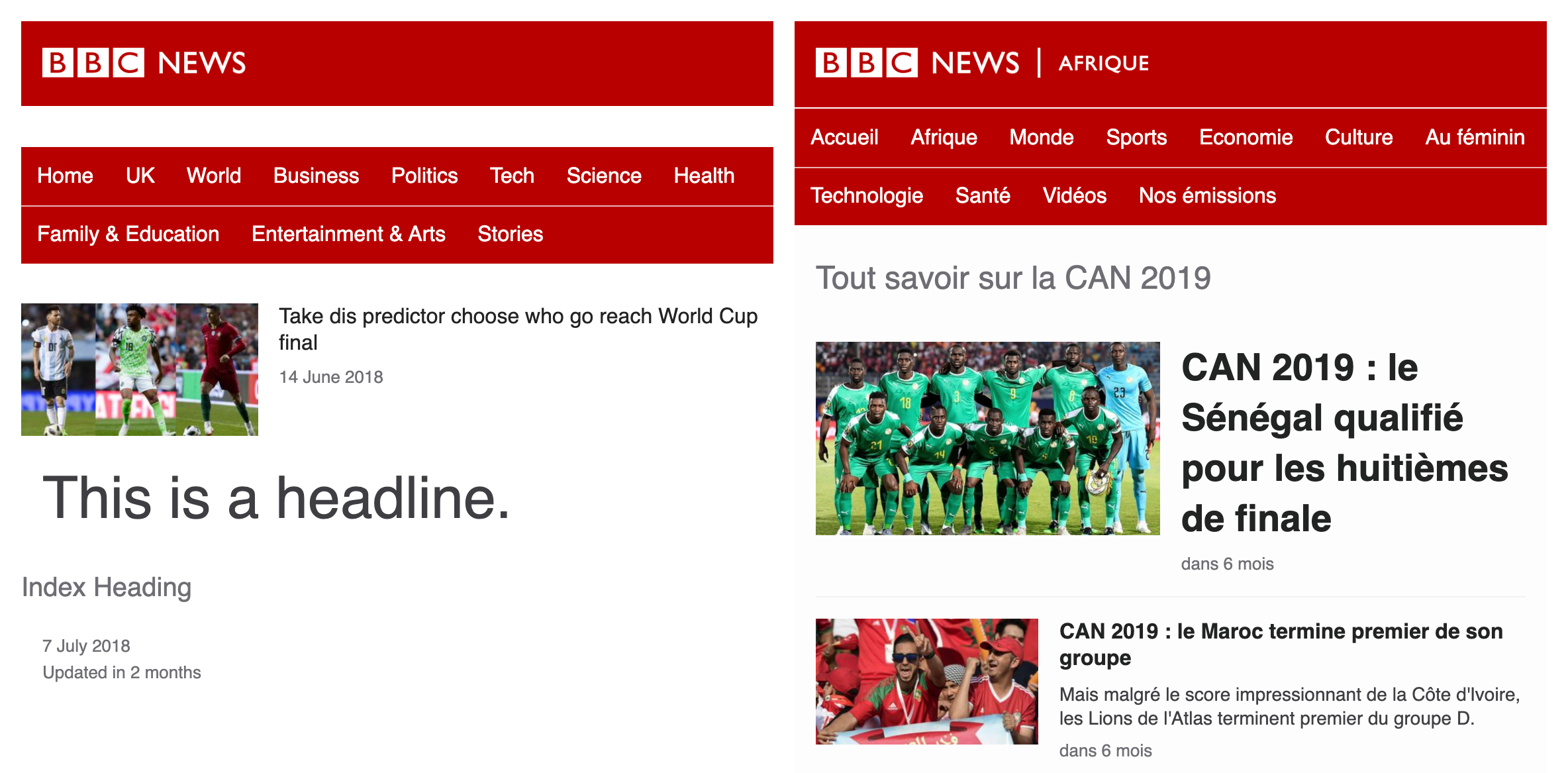
例如,BBC 支持无数种语言、设备、浏览器和 UI 状态的排列组合。他们依靠组件驱动的开发流程来处理边缘情况,并自动 测试回归。

但并非每个人都是 BBC,那么这对您有什么好处呢?
- 便捷性:使用模拟数据来模拟难以触及的状态(空、加载中等)。这可以节省时间,并帮助您验证 UI 在不同场景下的工作情况。
- 测试:在组件级别测试可以更轻松地找出错误。无需再深入研究堆栈跟踪。
- 重用性:通过重用现有组件并将其组合成新的配置,更快地组装 UI。
- 速度:通过将页面分解为离散的组件并将工作负载分散开来,实现并行开发。
Storybook 及其插件生态系统使独立构建整个 UI 变得容易。让我们看看如何做到。
原子组件
每个 UI 的核心都有一组原子组件。这些组件没有状态,也不指定数据加载方式。它们仅通过 props 接收数据和回调。示例:Avatar、Button、Input 和 Tooltip。
这里的首要挑战是确保组件看起来符合预期。在大多数情况下,您可以通过 props 重现其状态并将其保存为 stories。
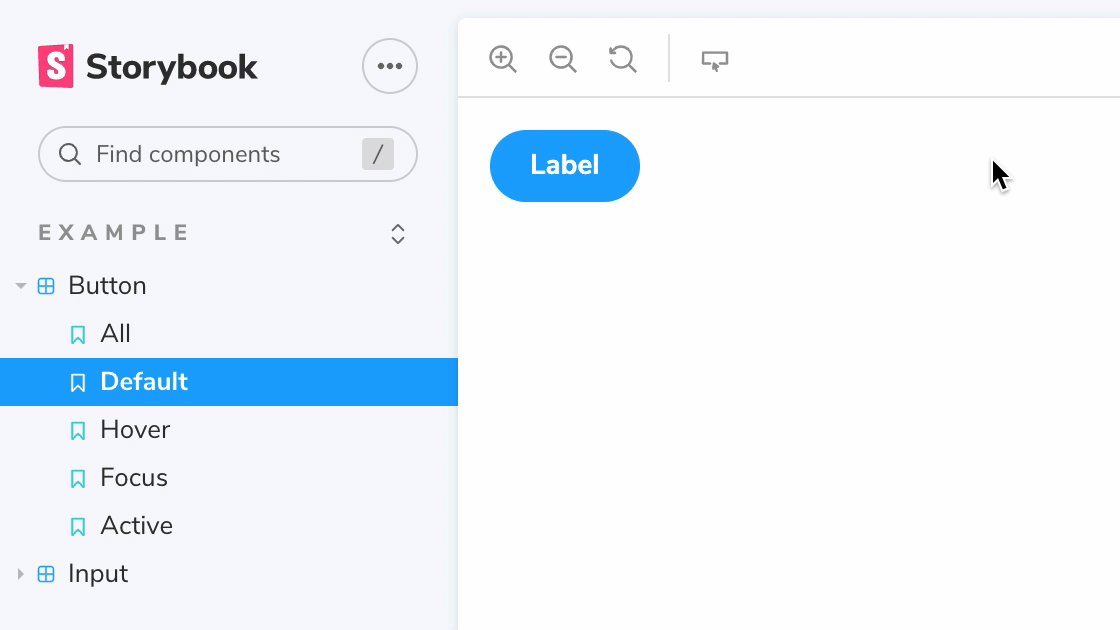
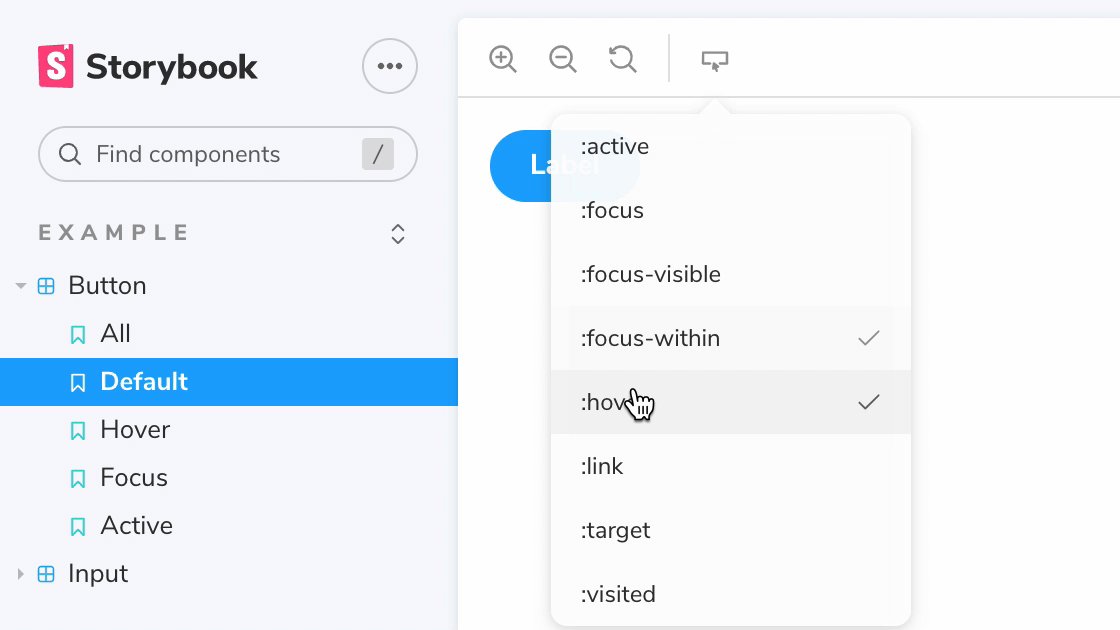
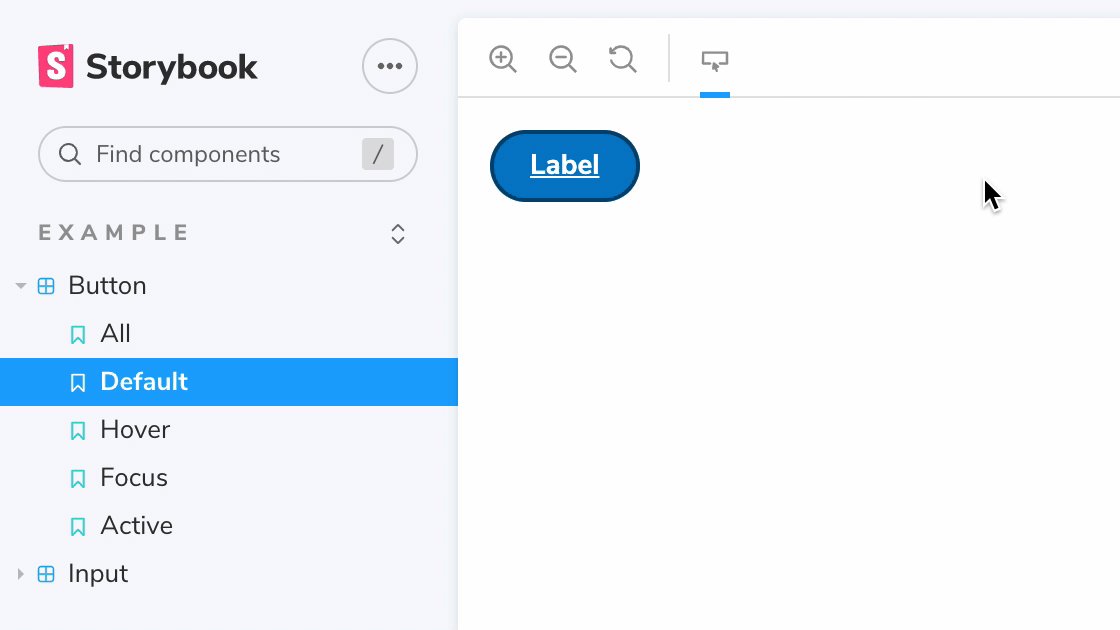
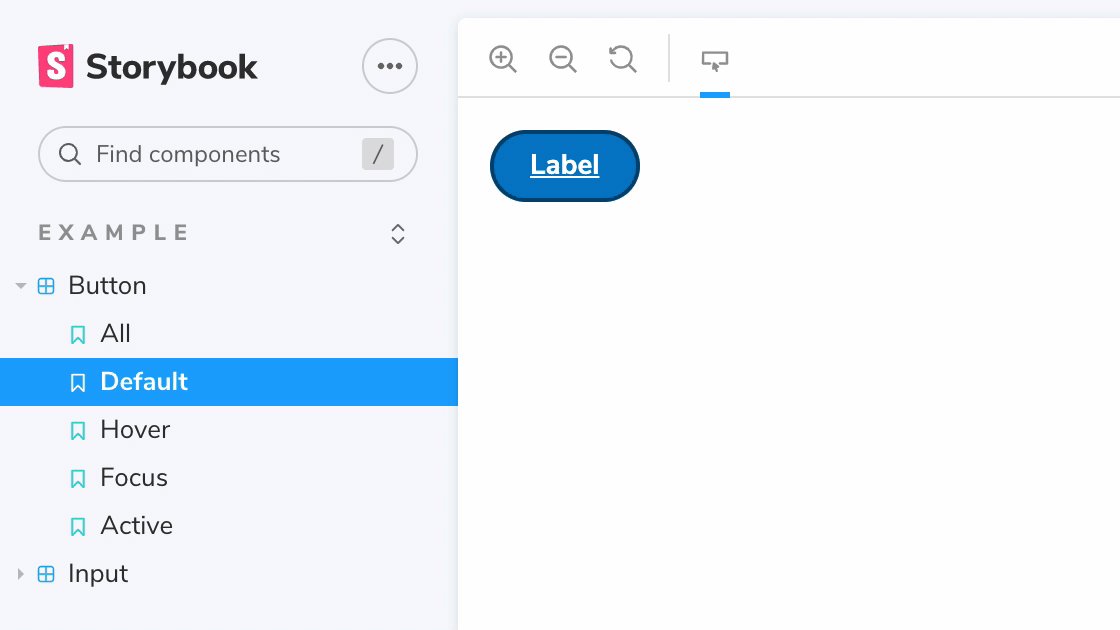
但是,某些组件还依赖于 CSS 伪状态(如 hover 和 focus)才能正确显示。通过 devtools 手动切换这些状态非常繁琐。 Pseudo States 插件 允许您在各种状态之间快速切换,或将它们并排渲染。


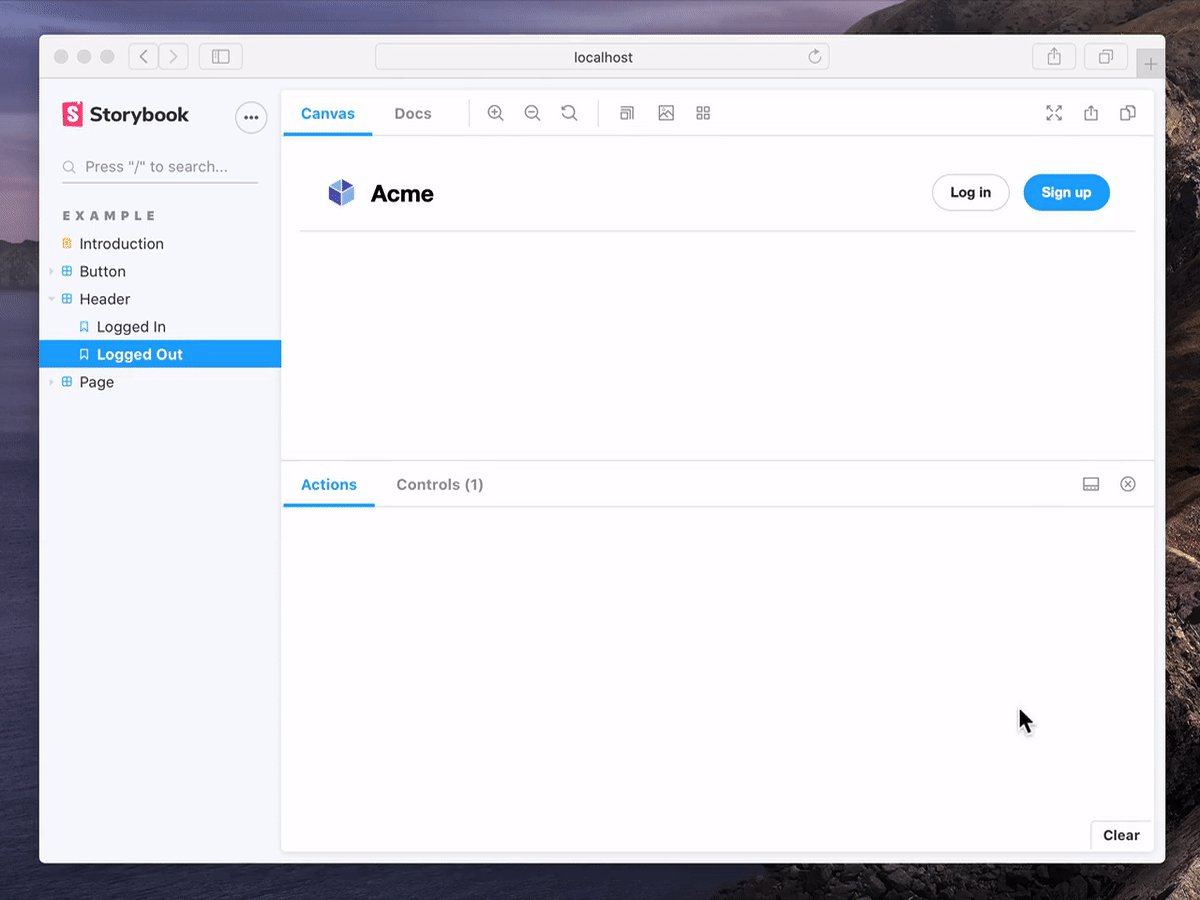
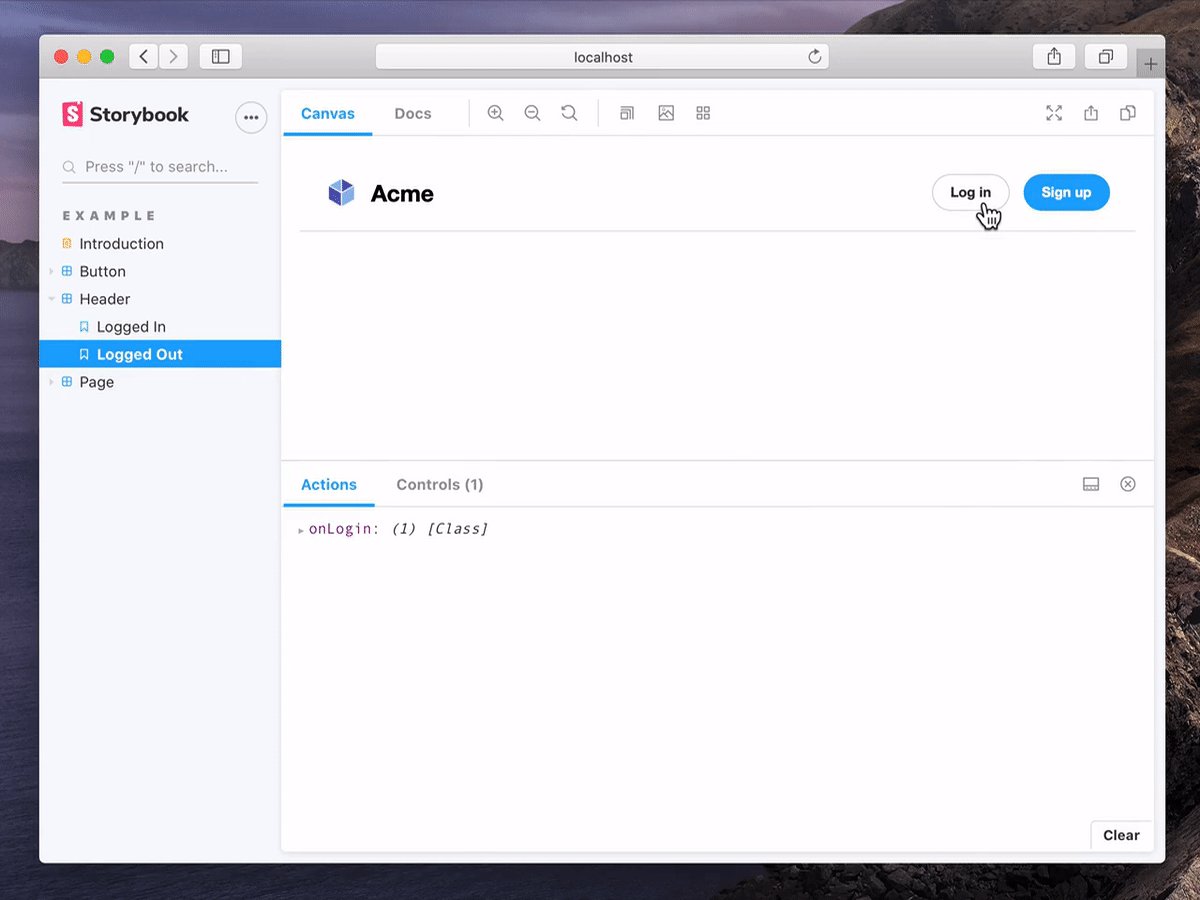
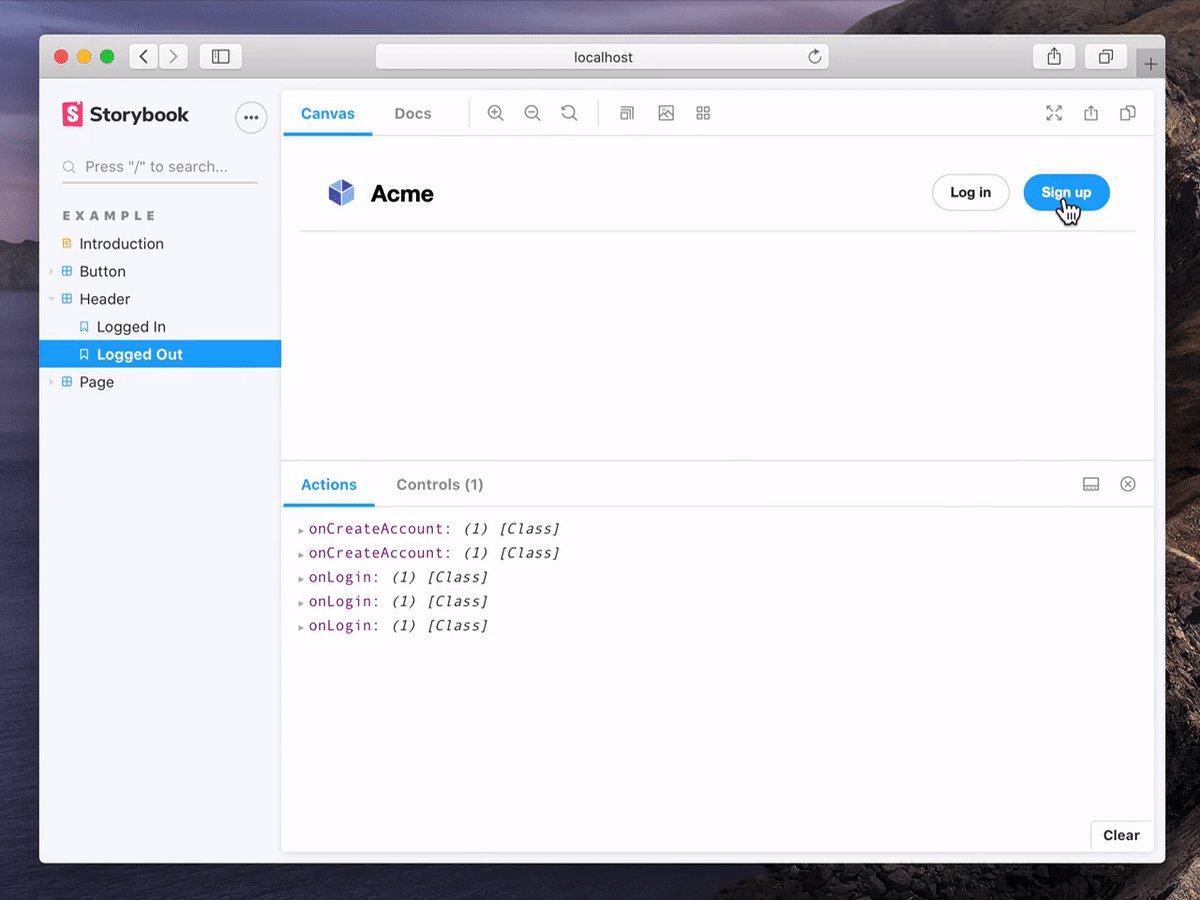
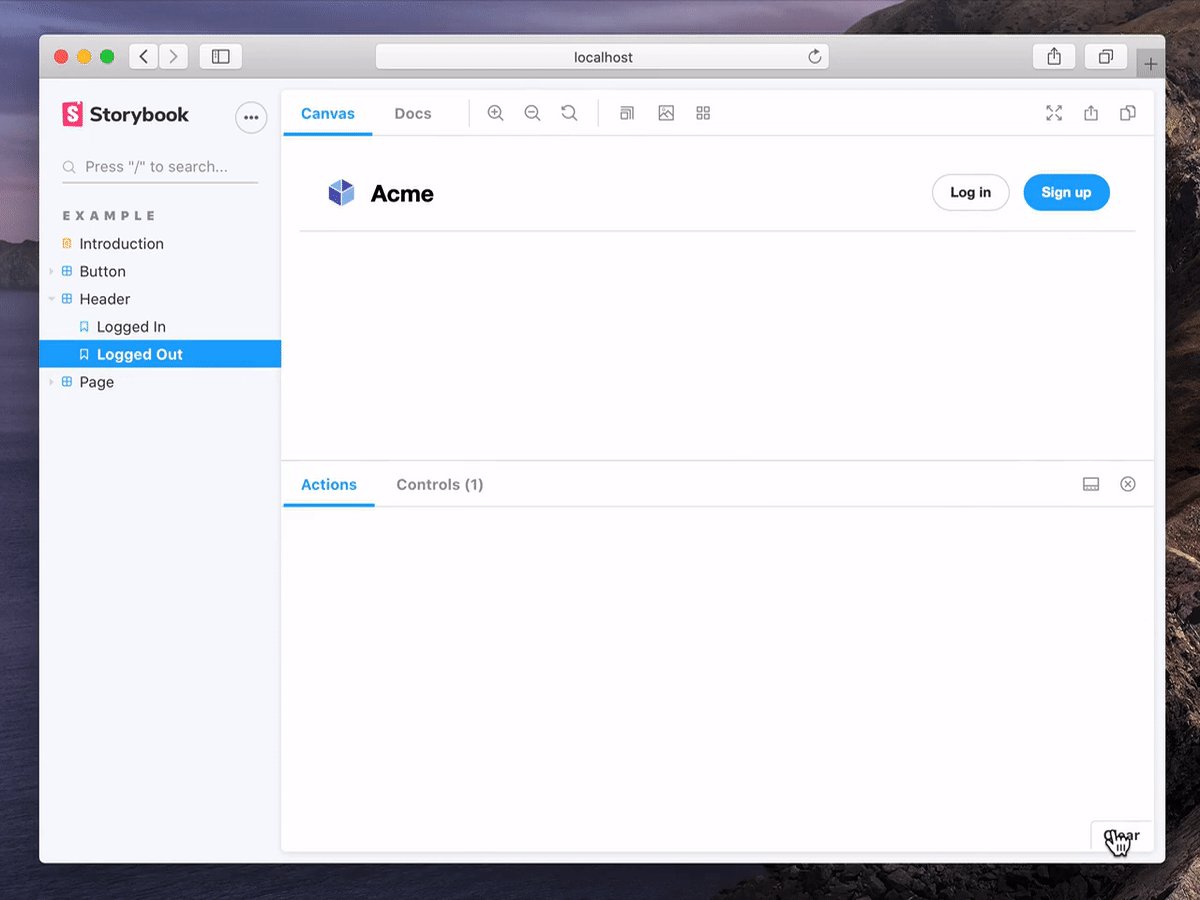
Actions 插件简化了事件处理程序的测试。使用它来创建显示在 Storybook UI 的 actions 面板中的回调,并验证处理程序是否收到了正确的参数。


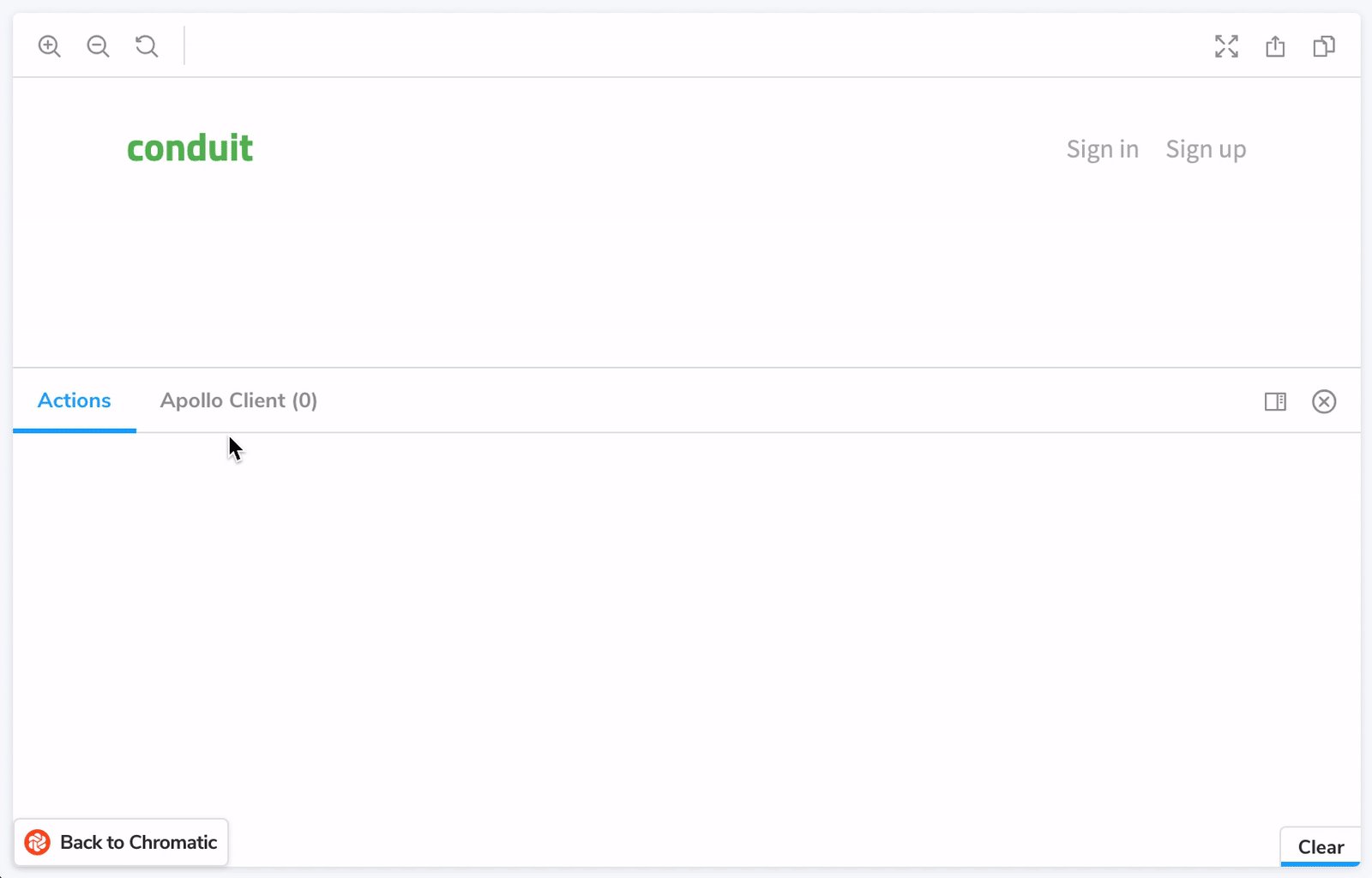
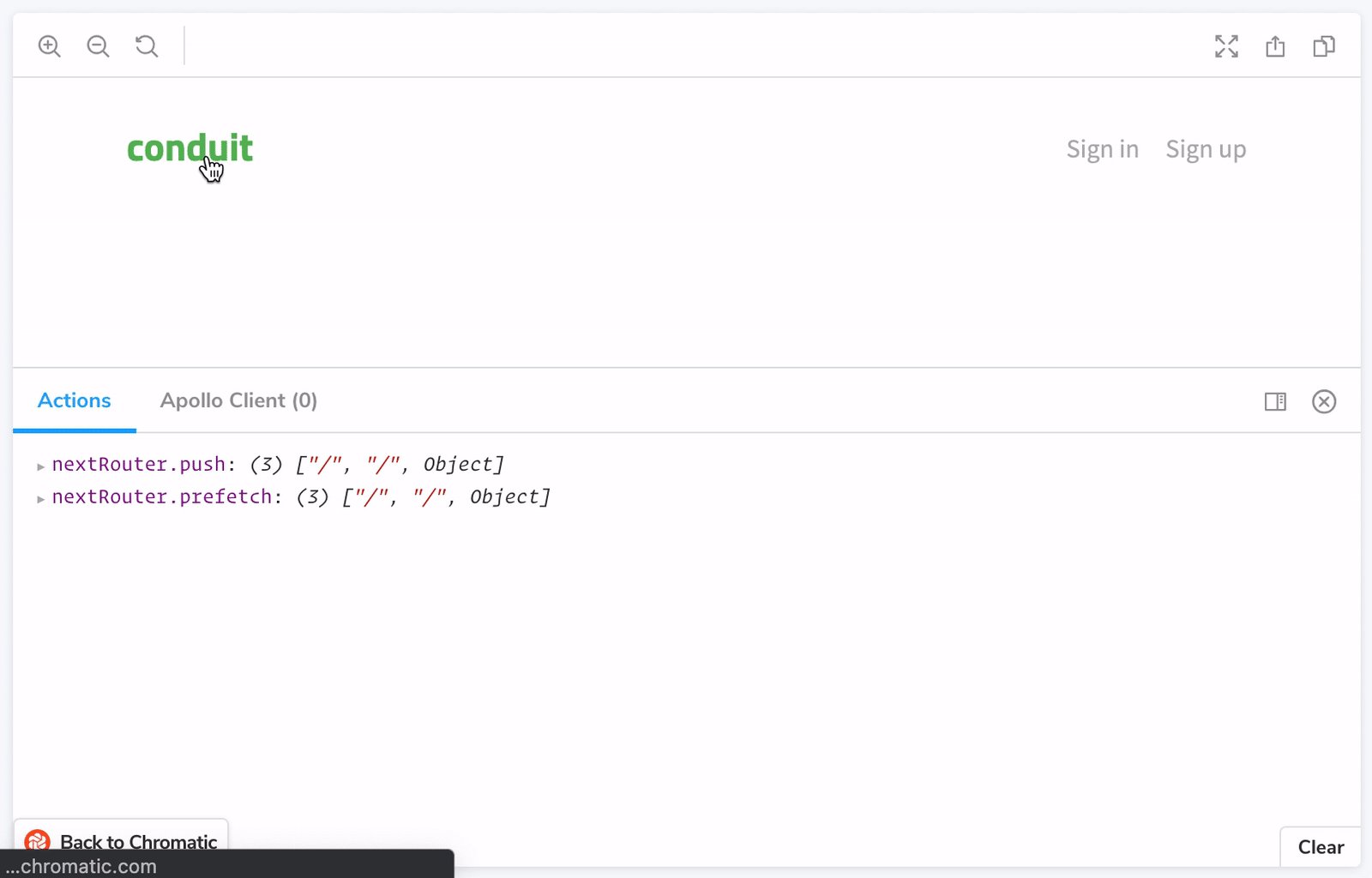
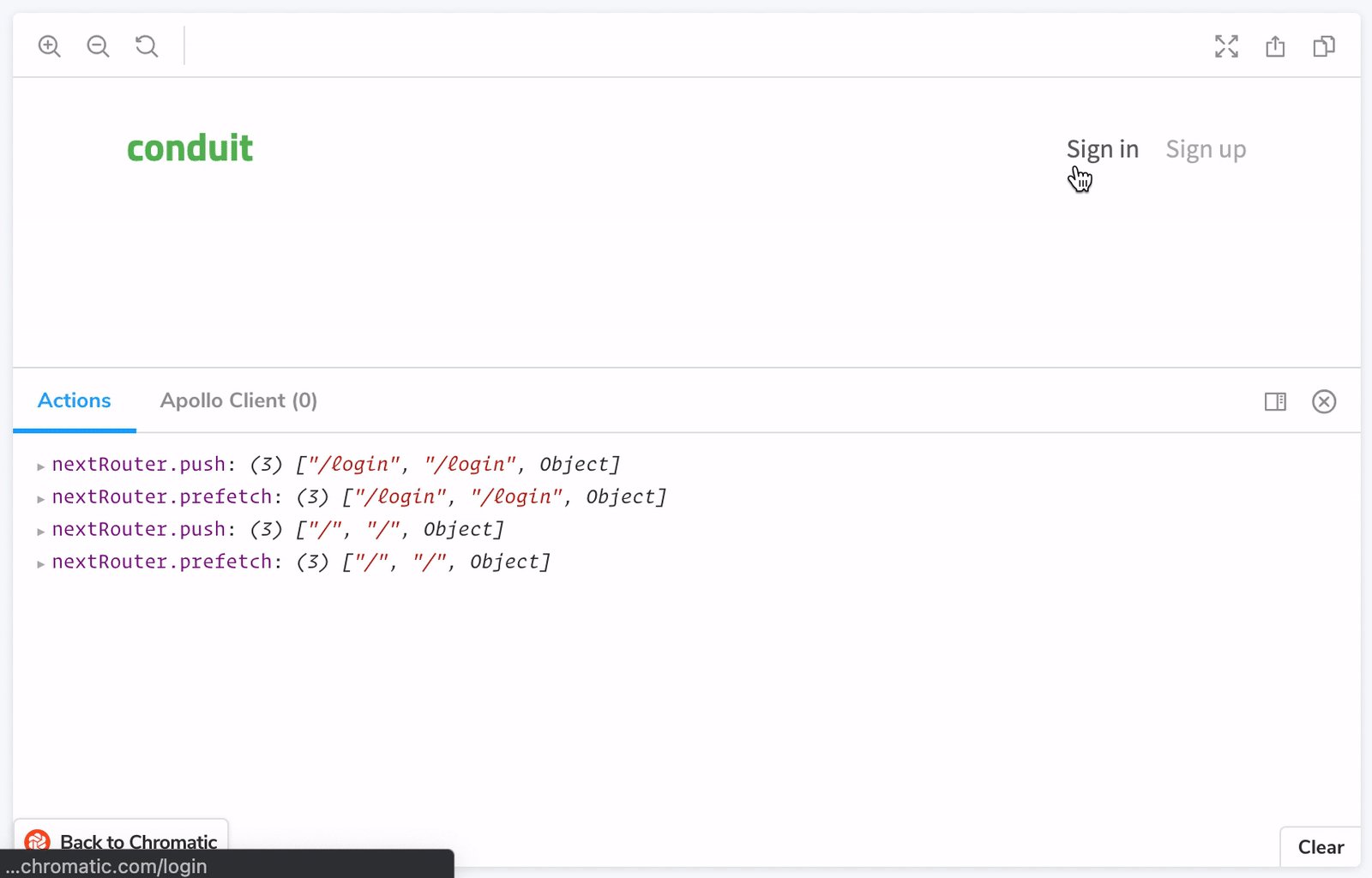
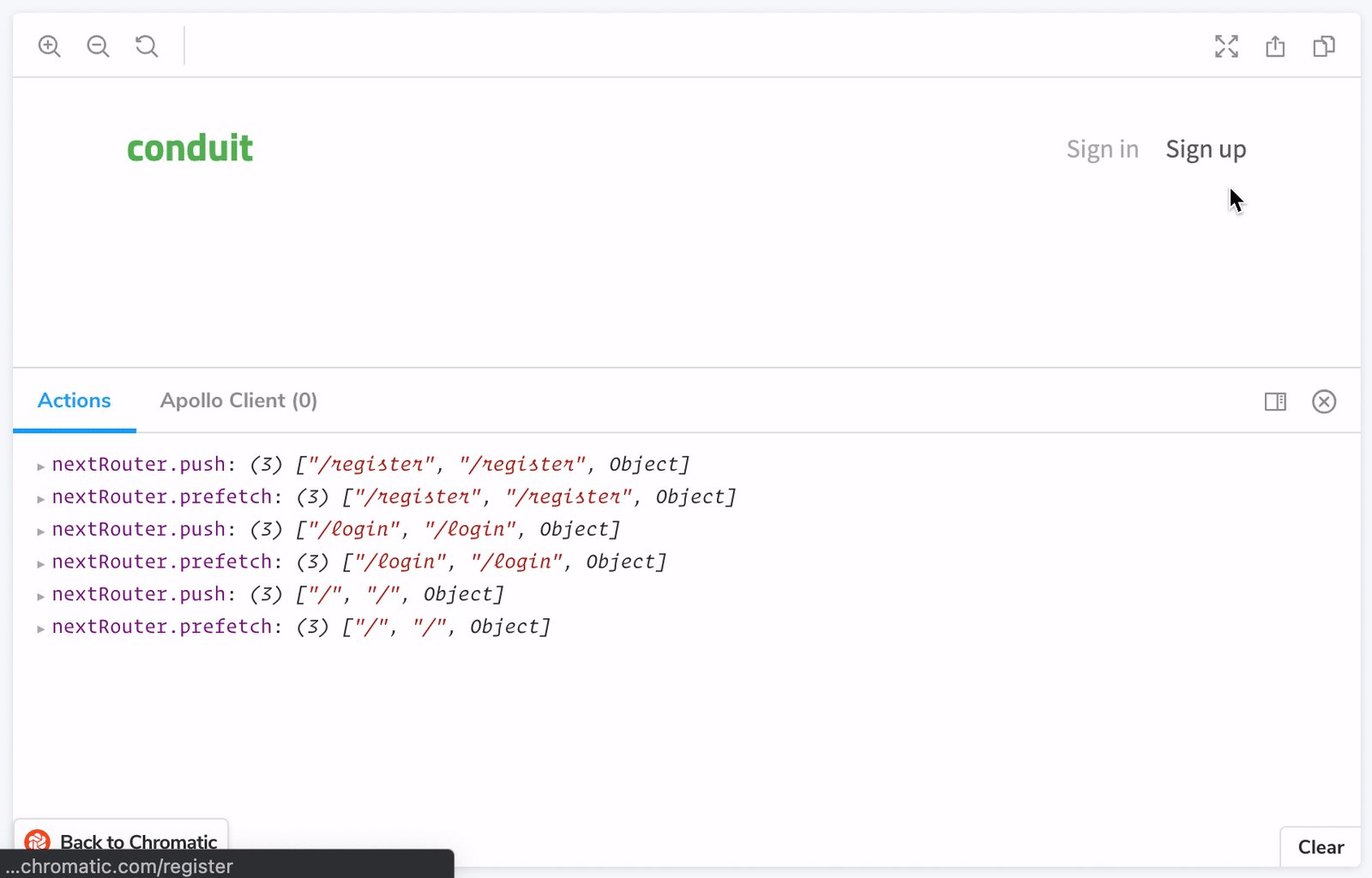
另外,Next.js 是 React 的领先元框架。它用于构建具有混合静态和服务器渲染的应用程序。因此,它要求您使用自定义 Link 组件在应用程序内进行导航。 Next router 插件 会模拟导航事件并将其记录到 actions 面板。


复合组件
您可以通过组合组件来独立开发更复杂的特性。这些复合组件也经常跟踪应用程序状态并将行为向下传递。示例:Forms、Header、List 和 Cards。
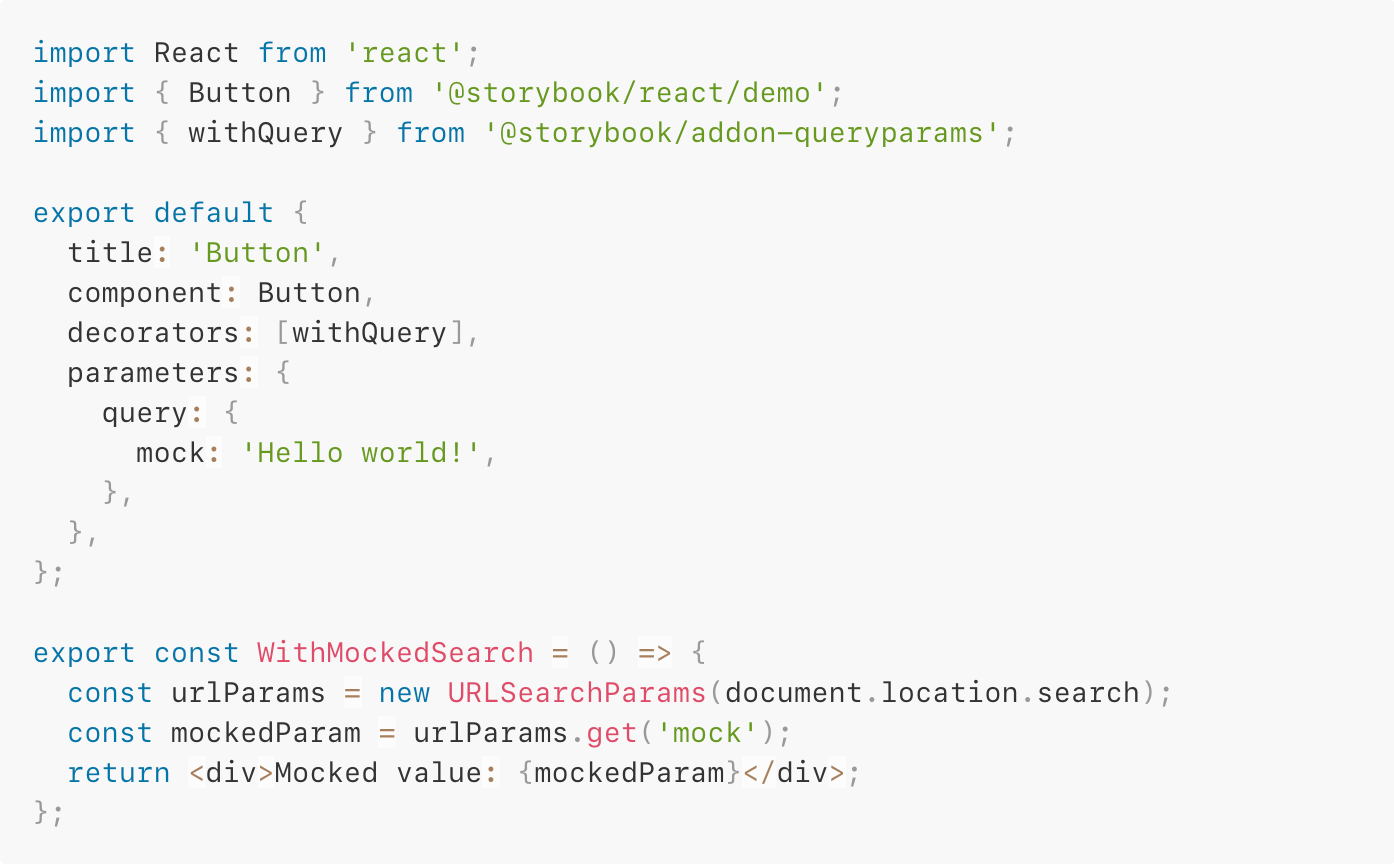
状态有多种形式。一些应用程序将状态片段跟踪为 URL 中的查询参数,然后由组件解析。 Query params 插件 允许您为每个 story 模拟查询参数,以便您可以轻松地重现组件的不同状态。


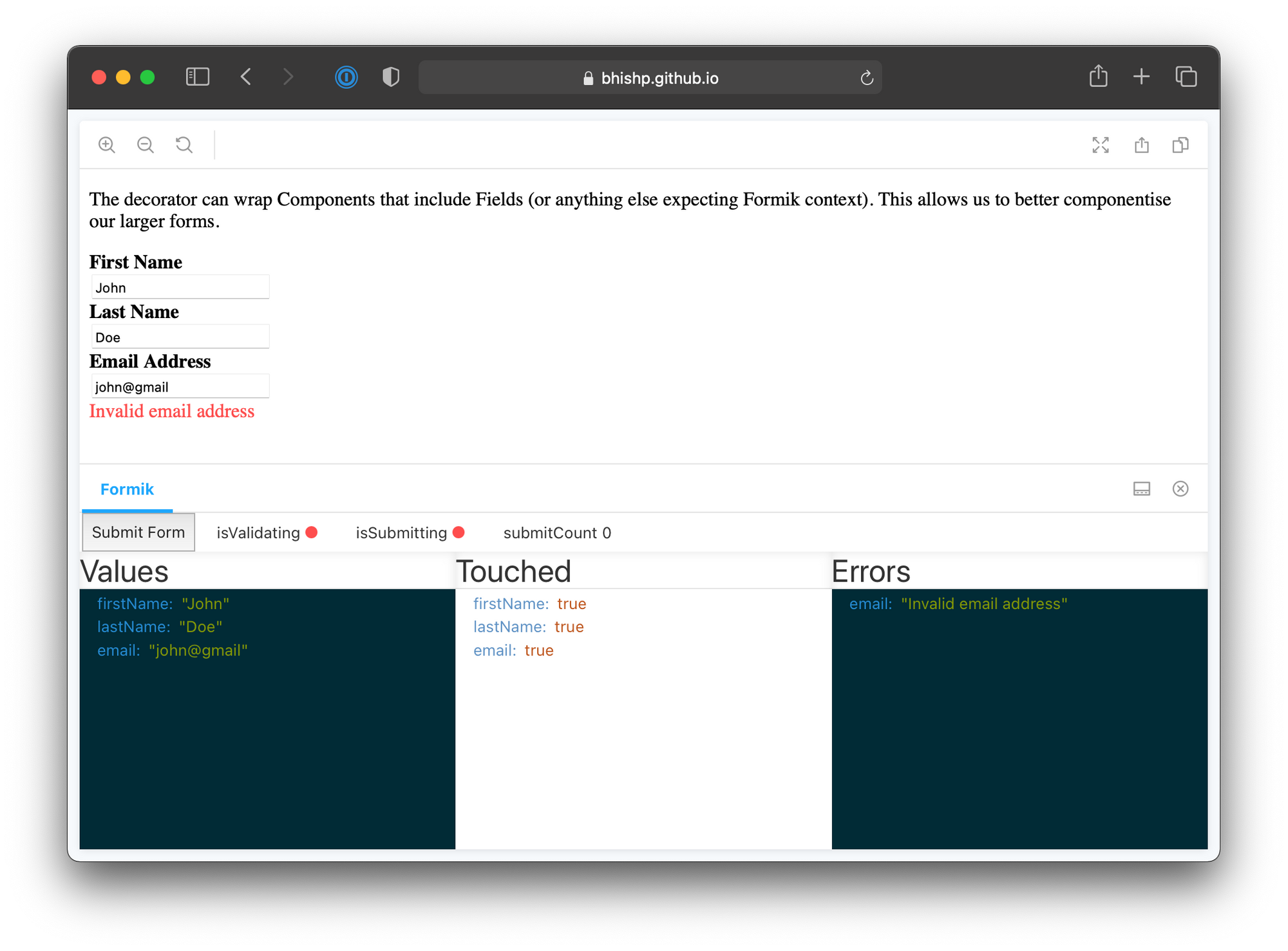
Formik 是一个流行的表单库。它管理表单值、验证和提交。 Formik 插件 提供 Formik context 并以面板形式可视化表单状态。


React 应用程序使用 context 来在组件树中传递数据,而无需手动向下传递 props。它经常用于管理“全局”状态。无论是通过 hooks 和 vanilla context,还是通过 Redux 和 MobX 等库。在所有情况下,传递数据的机制都是 React context。 React Context 插件 允许您在 Storybook 中提供和操作 context。使用它来为更复杂的场景模拟数据和 actions。
import { withReactContext } from 'storybook-react-context';
export const myStory = (_, { context: [state, dispatch] }) => (
<button onClick={() => dispatch({ text: 'Changed' })}>{state.text}</button>
);
myStory.decorators = [withReactContext({
initialState: {
title: 'Initial #1'
}
})];
myStory.parameters.initialState = {
initialState: {
text: 'Initial #2',
},
};页面
随着您将组件组合到页面级别,您还需要将它们连接到数据。这就是您的 UI 与后端 API 和服务相遇的地方。
过去,让您的应用程序进入特定状态需要付出很多努力。您需要填充数据库,同时启动后端和前端,然后导航到相关页面。
使用 Storybook,您可以独立开发整个页面。以下插件可帮助您模拟数据,以便快速进入任何特定排列。
模拟 API 服务
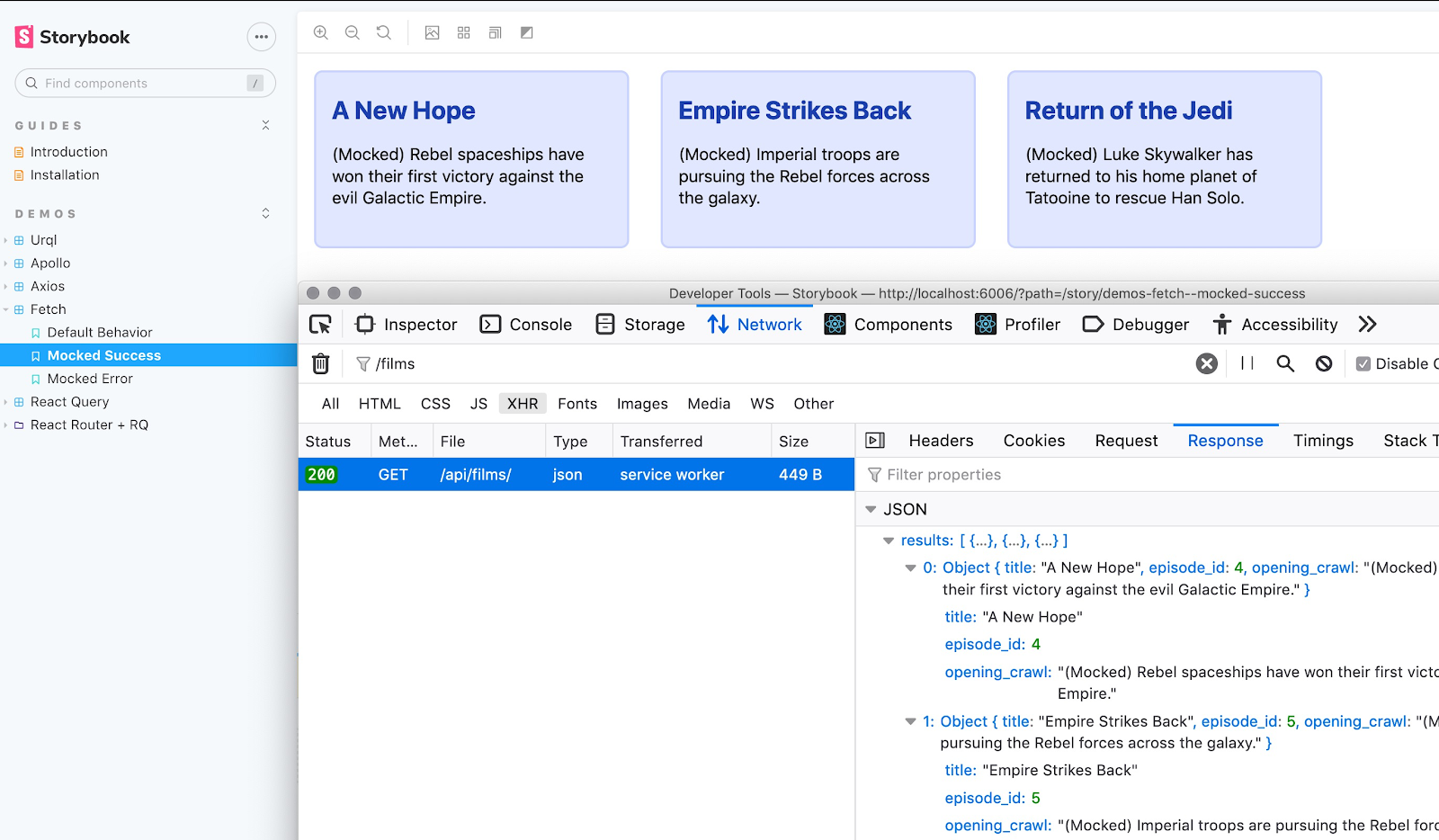
Mock Service Worker (MSW) 是一个 API 模拟库。它使用 service worker 在网络级别拦截请求,并提供模拟数据作为响应。 MSW 插件 将此功能引入 Storybook。使用它来简化 stories 中 API 请求的模拟。它适用于 RESTful 和 GraphQL 后端。


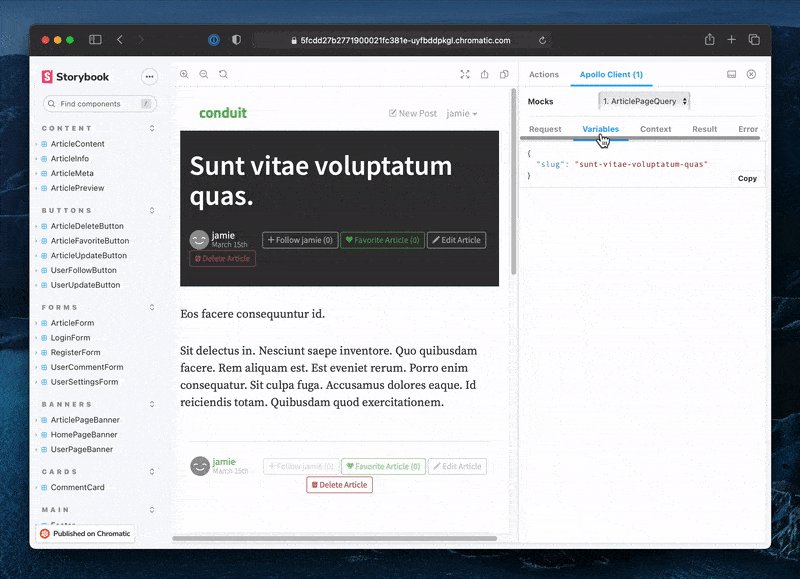
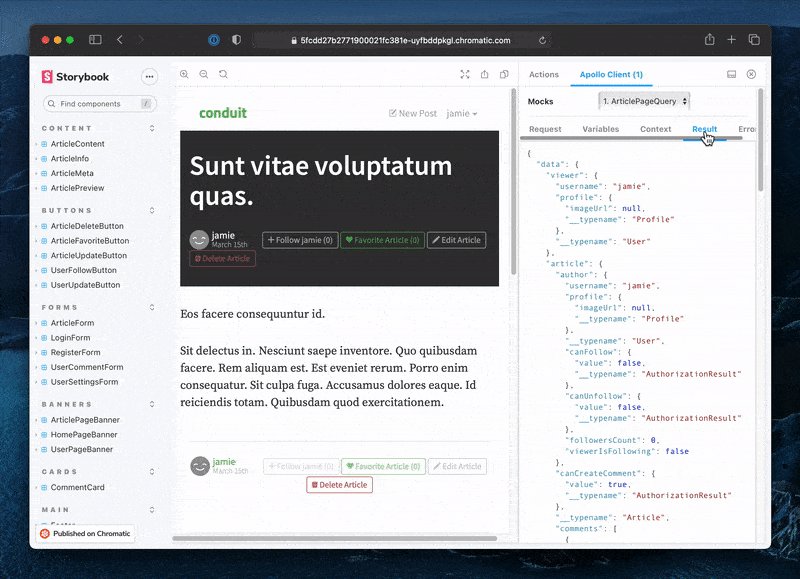
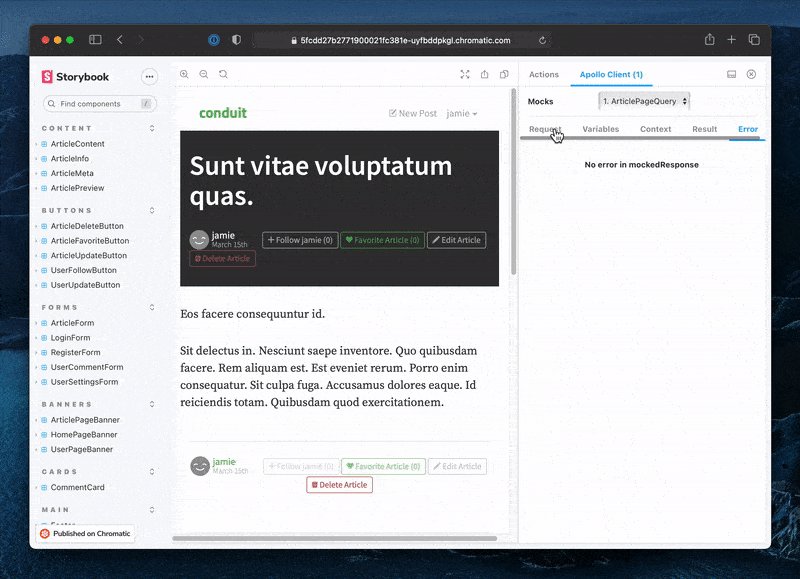
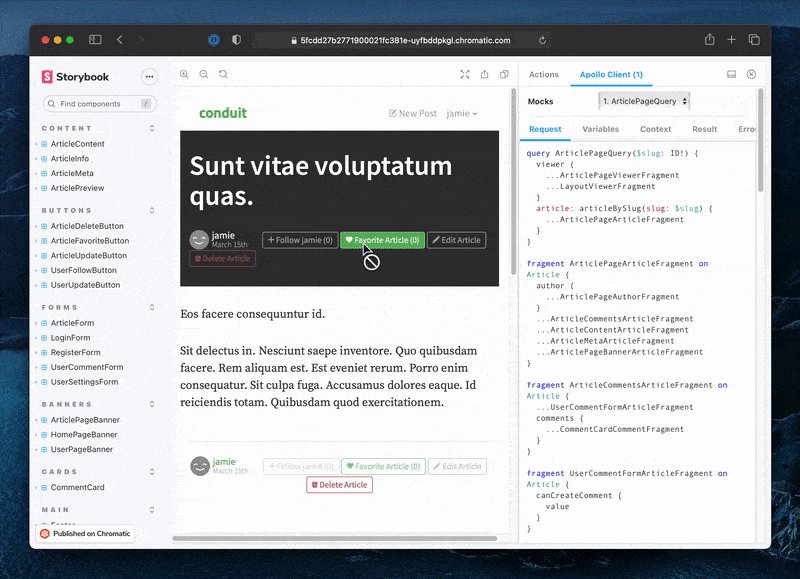
Apollo GraphQL 是一个广泛使用的 GraphQL 库。 Apollo Client 插件 在页面级别模拟 GraphQL 数据。从而更容易在页面级别运行视觉或集成测试。


URQL 和 GraphQL Kit 为其他 GraphQL 类型提供了类似的功能。
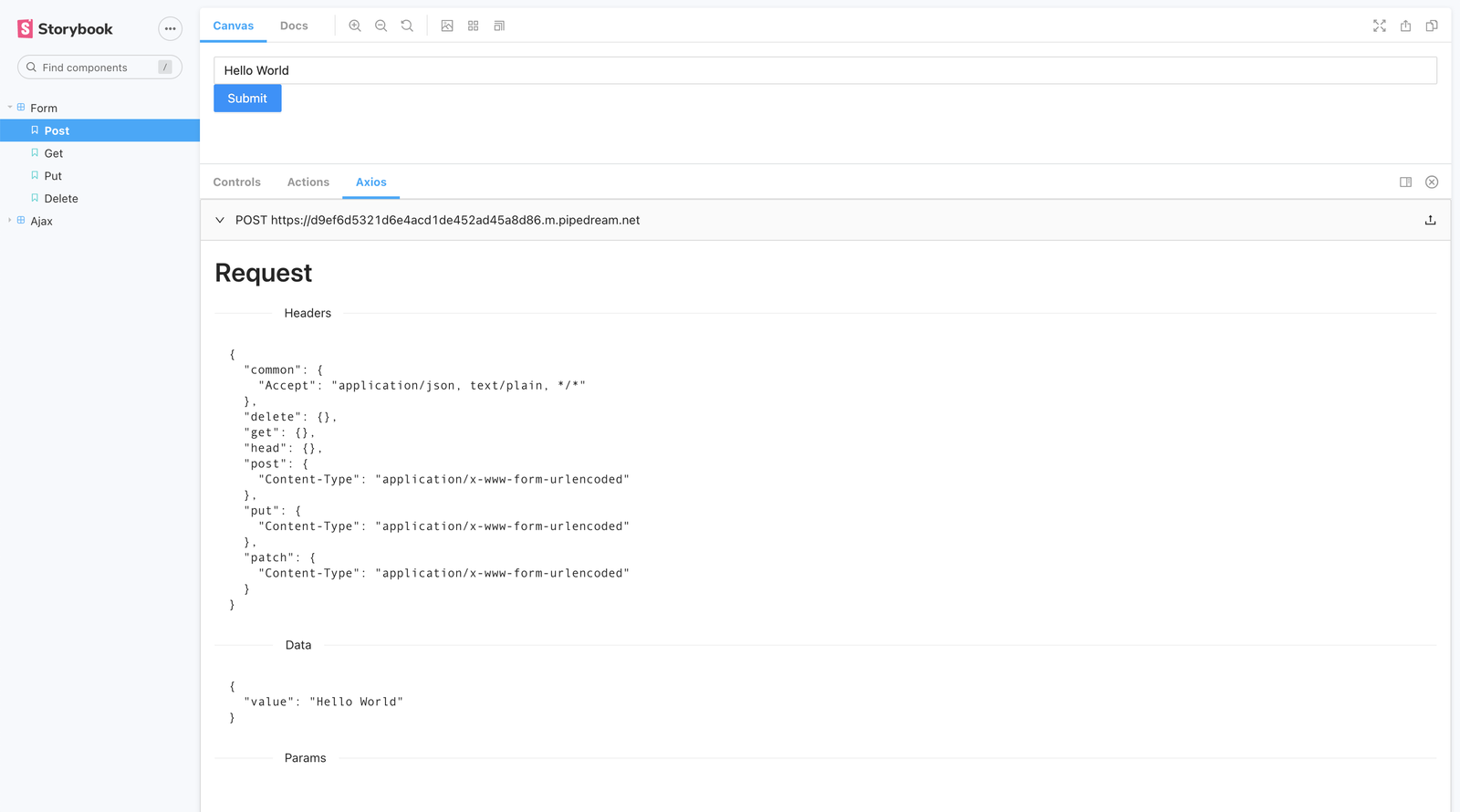
Axios 是一个普遍的 HTTP 客户端。 该插件 以面板形式可视化您的组件与后端或模拟 API 之间交换的数据。


结论
将接口分解为组件可以使它们更容易构建,并解锁更多自动化形式。但是,孤立它们可能具有挑战性。您需要考虑状态、交互、模拟数据甚至模拟 API 响应。Storybook 插件减少了孤立连接 UI 所需的时间和精力。它们使您能够独立构建和测试各种组件。
查看 插件目录,发现更多用于数据和状态的插件。通过我们的 教程 和 文档 了解如何构建插件。并在下方的 Twitter 上加入讨论。
Storybook 帮助您构建和测试所有类型的连接 UI。插件可减少隔离组件所需的时间和精力
— Storybook (@storybookjs) 2021 年 1 月 28 日
💽 它们模拟数据、状态和网络请求
🕹 跟踪和观察事件
👉 模拟伪状态
了解更多: https://#/eAp5Xtvdd4 pic.twitter.com/ZazhMz0ng0