Storybook GraphQL Kit 

编写 GraphQL 查询并将响应数据传递给您的组件,**或者仅显示它们**
为何使用它
1. 开发组件
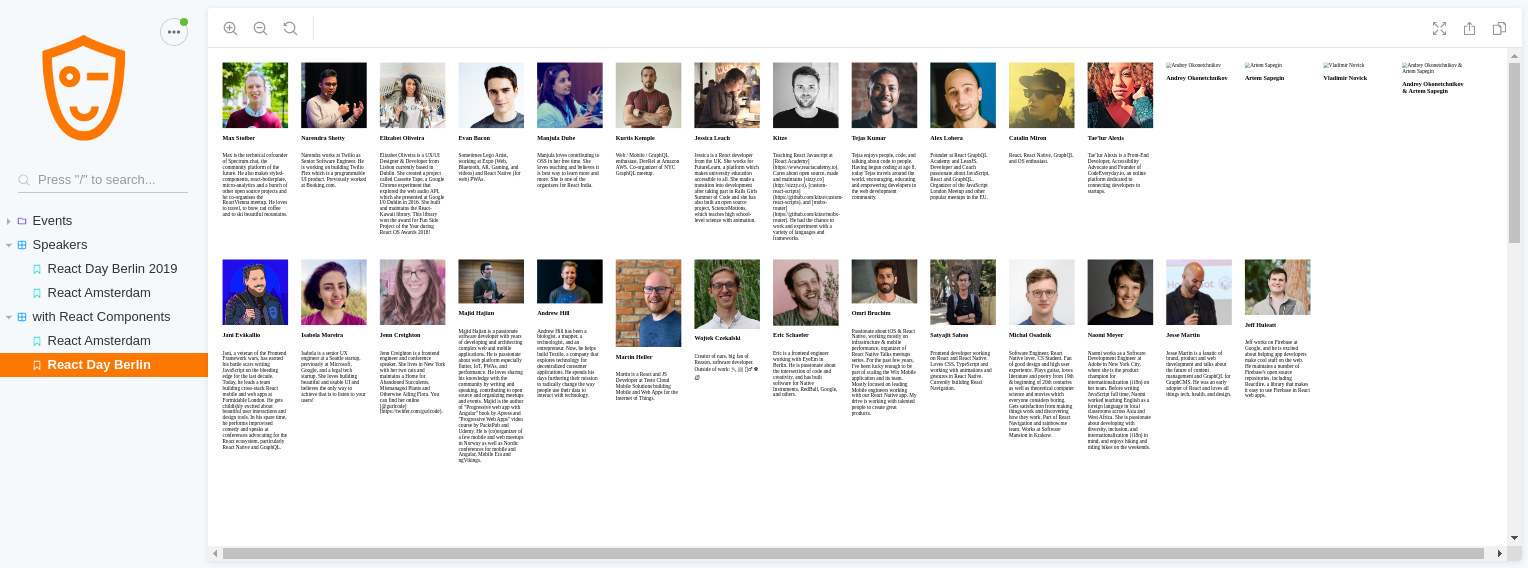
使用实际后端存储的数据独立开发组件。通过此插件,您可以将查询添加到您的故事中,并将获取的数据用作组件的 props。您可以灵活地将其用于单个组件或返回组件数组 - 您只需编写故事即可。

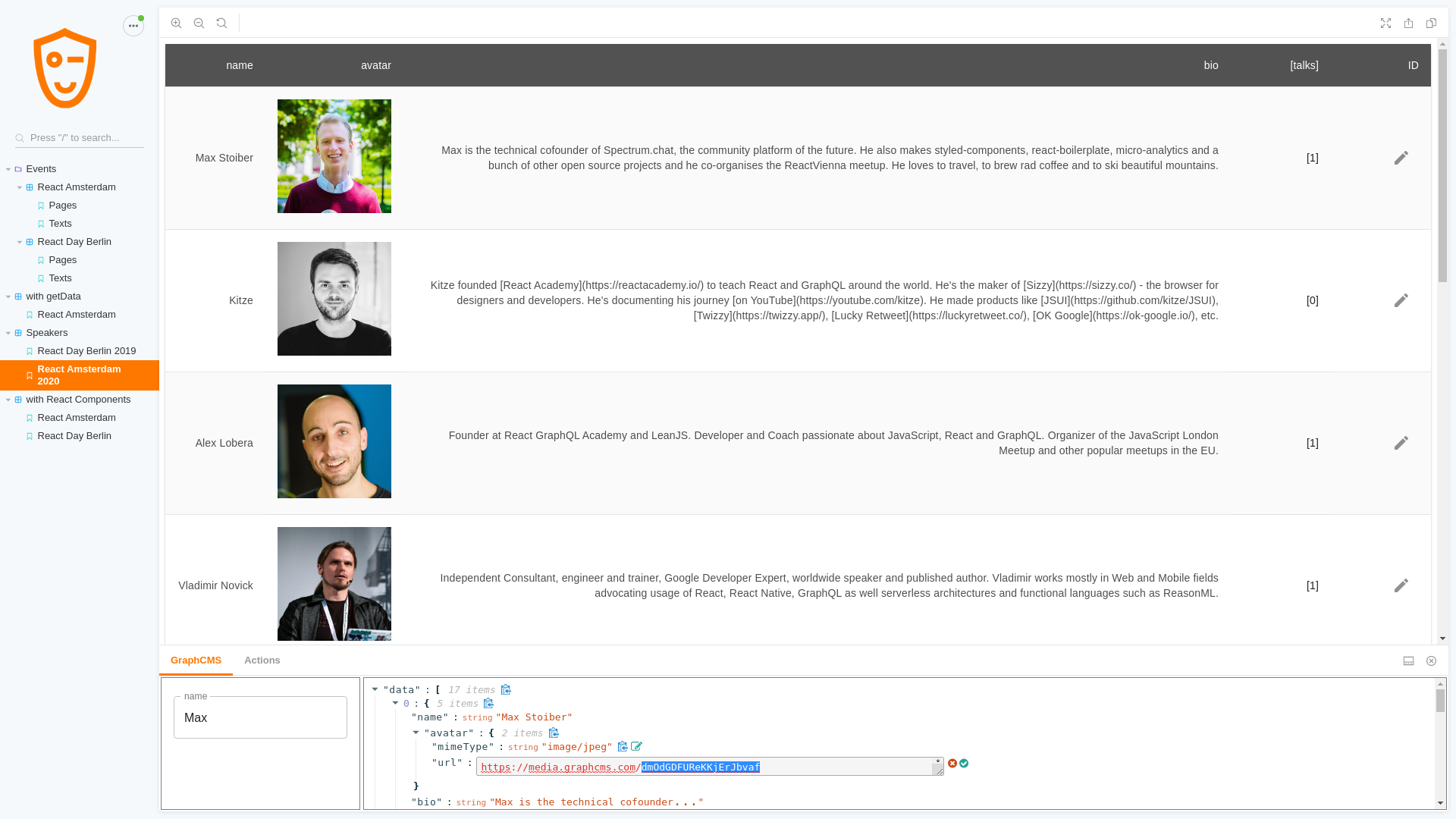
2. 浏览数据库
您可以简单地使用 Storybook 和此插件来快速开发浏览 GraphQL 端点的工具。只需编写您想显示的数据查询,它就会以表格形式输出。如果您的查询中包含数组、嵌套对象或图像,它将转换为易于查看的形式。这对于团队内部文档化很有帮助。

用法
安装插件
yarn add --dev @focus-reactive/storybook-graphql-kit
将插件添加到您的 Storybook
// addons.js
import "@focus-reactive/storybook-graphql-kit/register";
配置插件
// config.js or in your stories.js
import { addDecorator } from '@storybook/react';
import { withGraphQL } from "@focus-reactive/storybook-graphql-kit";
addDecorator(
withGraphQL({
endpoint: YOUR_GRAPHQL_ENDPOINT,
token: YOUR_GRAPHQL_TOKEN,
})
);
编写故事
// stories.js
import { QueryParams } from '@focus-reactive/storybook-graphql-kit';
export default {
title: 'Browse GraphQL',
};
// write a query in your preferred way
const query = /* GraphQL */ `
query($conferenceTitle: ConferenceTitle, $eventYear: EventYear, $name: String) {
result: speakers(
where: {
conferenceEvents_some: { year: $eventYear, conferenceBrand: { title: $conferenceTitle } }
name_contains: $name
}
) {
id
bio
name
talks {
title
}
avatar {
mimeType
url
}
}
}
`;
// In Storybook v.5 you can simply export you stories from `stories.js` files. You can use `storiesOf(...).add(...)` syntax if prefer
export const speakers = ({ graphQlResponse }) => {
const data = graphQlResponse.result;
return null;
// or pass data to your components
};
// You need to pass parameters to your story
speakers.story = {
name: 'Conference Speakers',
parameters: QueryParams({
query,
vars: { conferenceTitle: 'React_Day_Berlin', eventYear: 'Y2019' },
searchVars: { name: '' },
isConnected: true,
}),
};
此处注意事项
- 请注意我们如何从故事函数返回
null。在这种情况下,将使用默认 UI 以表格形式显示数据。如果您只想快速查看请求结果,这很有用。 - 如果您的故事返回一个 React 组件,它的行为将与常规 Storybook 故事一样,但传递给函数的
story context中会包含一个附加字段,该字段将包含获取的数据。您的故事将**仅在**数据成功接收后才会渲染,因此({ graphQlResponse: { result } })始终包含您的查询结果。 - 您可以像通常进行 GraphQL 请求一样,在
vars和searchVars字段中传递变量给查询。searchVars的区别在于,插件面板中会有输入字段,用户可以使用它们进行搜索。 - 传递给
withGraphQL和QueryParams的设置在使用前会合并到一个对象中。您可以以任何顺序传递它们,甚至只使用其中一个。只需选择对您最方便的方式即可。
除了如上所示将选项传递给故事外,您还可以 import { Query } from '@focus-reactive/storybook-graphql-kit'; 并通过此助手传递所有选项
import { Query } from '@focus-reactive/storybook-graphql-kit';
export const speakers = Query({
name: 'Conference Speakers',
query,
vars: { conferenceTitle: 'React_Day_Berlin', eventYear: 'Y2019' },
searchVars: { name: '' },
viewId,
});
它的功能完全相同,但方式更紧凑,特别是如果您只想使用默认视图。
特性
- 如果您只想查看查询结果,则无需编写
stories或使用React。它具有方便的默认 UI 来显示您的数据。 - 展开嵌套对象以在平面表格中显示
- 检测包含图像源的
url字段并输出 - 插件面板中 GraphQL 变量的输入字段
- 处理 GraphQL 请求并仅在使用成功接收的数据后渲染故事
- 适用于任何 GraphQL 端点
相关插件
- Storybook Addon GraphCMS 带有 GraphCMS 功能的轻量级扩展
API
您需要将选项传递给插件。您可以直接作为故事参数、使用 withGraphQL 装饰器或使用 Query 助手来传递它们。
import { Query } from '../../addon/decorator'
export const pages = Query({ ...options });
任何 GraphQL 服务的通用选项
endpoint - 您的 GraphQL 项目端点
token - GraphQL 持有者令牌
query - 您的 GraphQL 查询
vars - GraphQL 变量
searchVars - 您将在插件面板中设置的 GraphQL 变量
故事选项
name - 故事名称
story - 故事函数(如果您不使用 Storybook 原始语法)
编写故事
当您使用自己的组件编写故事时,除了解析后的结果,您还可以访问原始查询响应
export const yourStory = ({ graphQlResponse }) => {
// Result of your query. Usually what you want to use for components inside your App
const data = graphQlResponse.result;
// Array with information about fetched fields. The same that used for displaying default table
const columns = graphQlResponse.columns;
// Array of receiving objects. Works fine together with `columns` to output the parsed data
const rows = graphQlResponse.rows;
return data.map(props => <YouComponent {...props} />)
};
如果您正在创建自己的工具来显示 GraphQL 数据,graphQlResponse.columns 和 graphQlResponse.rows 会很有用。否则,请使用 graphQlResponse.result。
基于 Storybook-GraphQL-Kit 创作自己的插件
您可以使用 API 扩展此插件,以您自己的方式表示接收到的数据。
import { withGraphQL } from '@focus-reactive/storybook-graphql-kit';
const customRenderer = ({ key, value, ind, options }) => {
if (key !== 'featured field') return null;
return {
id: key,
getLabel: () => `${key}`,
getValue: () => value,
// return your custom React component or null for using `getValue`
render: () => <CustomComponent/>,
};
};
export const withYourServiceFeatures = withGraphQL
.addRender(customRenderer)
.addRender(customRenderer1)
.addRender(customRenderer2);
请参阅 https://github.com/focusreactive/storybook-graphql-kit-graphcms 作为如何扩展和创建新插件的示例
贡献
欢迎对本项目做出任何贡献!随时提出 issue 或创建 PR。
开发本项目
- git clone
- yarn
- yarn start
- 打开 https://:9009
- 包代码位于
addon文件夹中
致谢
2019

