
Storybook 8 Beta
主要的兼容性和性能改进

Storybook 8 现已可试用 Beta 版!最新版本继续致力于为前端开发提供即时、无缝的环境。查看发布亮点并立即试用 Beta 版!
🚀 重大性能改进
🆕 视觉测试工作流程
📱 优化移动 UI
🔬 改进的测试实用程序
⚛️ React 服务器组件支持
👋 再见,React 依赖项
🧩 生态系统更新
💯 数百个修复
重大性能改进
Storybook 8 的首要任务是改进 Storybook 的兼容性和性能。
- 我们将新项目的默认编译器从 Babel 切换到了 SWC(Speedy Web Compiler)。SWC 比 Babel 快得多,但我们仍将继续支持当前使用 Babel 的任何项目。
- 对于 React 项目,我们现在使用
react-docgen自动生成控件。这可以使 Storybook 的启动时间缩短多达 20%,即使是小型项目! - 我们添加了一个新的
--test标志,用于更快的测试构建,它会绕过不必要的进程,例如文档编译。这使静态构建速度提高了三倍。 了解更多。
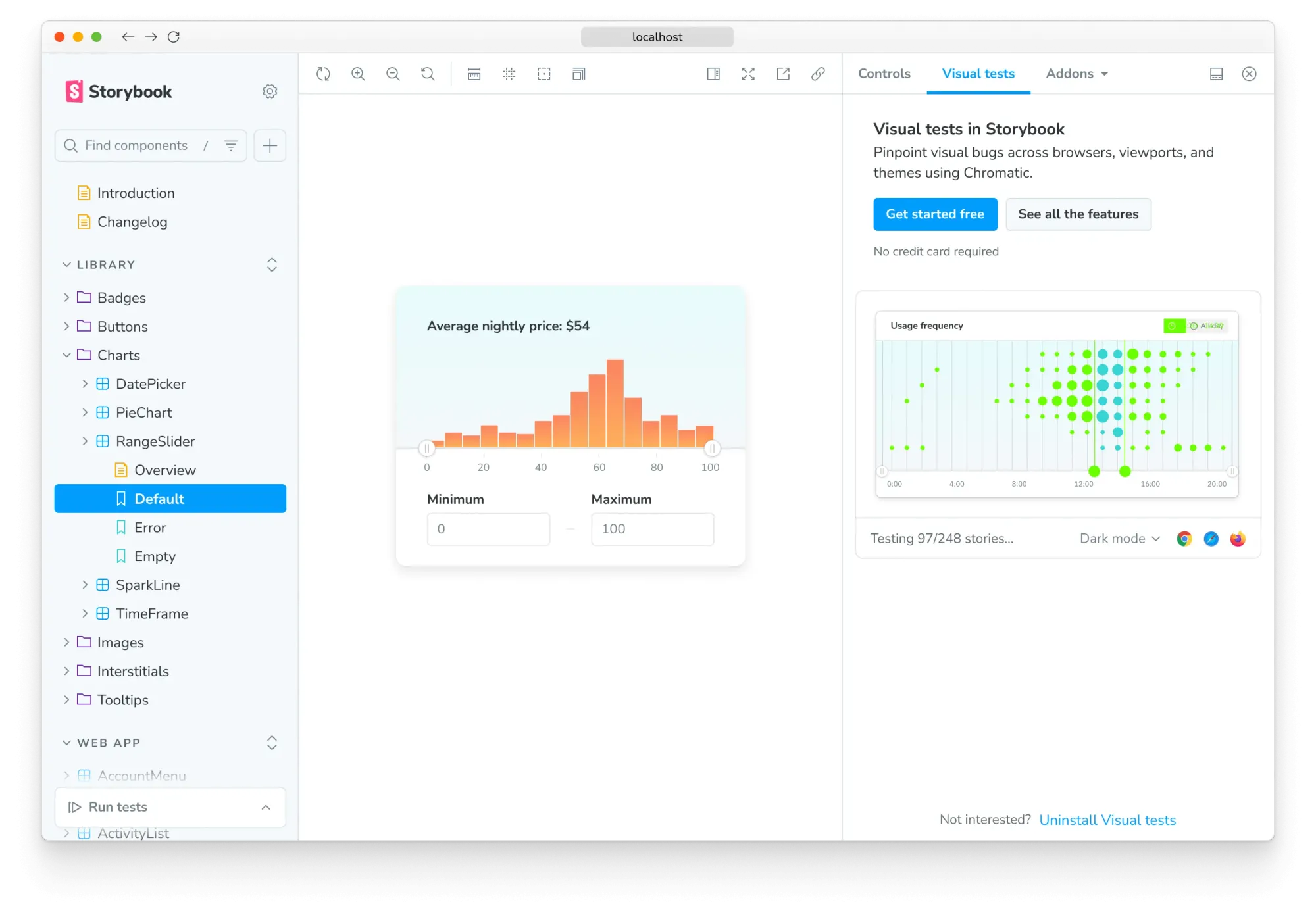
视觉测试工作流程
Storybook 赋予您将故事用作测试用例的超能力。您可以在代码更改前后比较故事,并标记差异以供审查,而无需提交。
为了改进这个过程,我们于 2017 年 推出了一个名为 Chromatic 的视觉测试平台,这是一个云服务,可让您通过在每次更改前后比较故事的快照来自动化视觉测试。
Storybook 8 借助 Visual Tests 插件 缩小了 Chromatic 和 Storybook 之间的差距,该插件允许您在不提交更改的情况下即时运行故事的 视觉回归测试。然后,您可以在 Storybook 中检查结果,或将测试用例推送到 Chromatic 以获得更多调试工具。您每月可获得多达 5,000 次免费快照,并且可以通过升级 Chromatic 来获得更多使用量。

作为今日发布的一部分,@chromatic-com/storybook 现在可供公众 Beta 测试。立即前往 Chromatic 的文档 进行尝试。
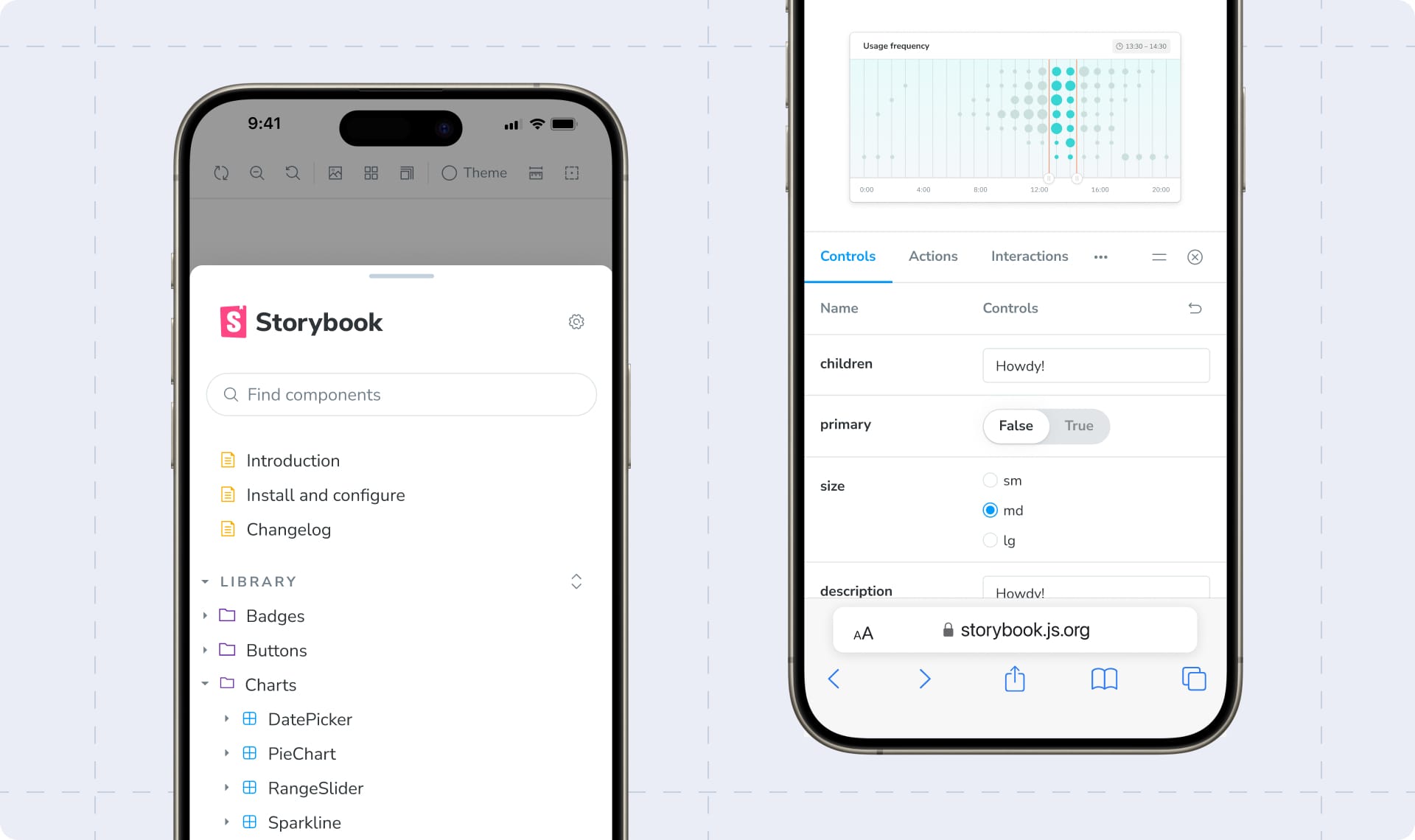
优化移动 UI
Storybook 8 重新设计了 Storybook 的移动 UI。在移动设备上,Storybook 的侧边栏和插件面板现在出现在屏幕底部。这可以防止画布缩小,并使导航更容易用拇指操作。我们还修复了一个长期存在的、极其恼人的响应式 bug,该 bug 会在桌面和移动视图之间切换时导致 UI 状态丢失。

最后,我们刚刚发布了 React Native Storybook 的新版本:RN Storybook 7。它带来了重大的性能和兼容性改进,包括自动故事加载、改进的错误处理、更强的类型支持等等。
改进的测试实用程序

Storybook 8 将两个现有的测试包(@storybook/jest 和 @storybook/testing-library)整合到一个更强大的测试库中:@storybook/test。它基于 Vitest 的 spies 和 expect,在您的项目中占用的安装空间更小。 了解更多。
React 服务器组件

许多人问 Storybook 何时会支持 React 服务器组件。Storybook 8 就是答案,它包含实验性的 RSC 支持,最初仅限于 Next.js 项目。
为什么是实验性的?我们仍在弄清楚构建 RSC 组件和页面的最佳实践。我们还需要证明我们的方法与其他 RSC 框架(如 Waku)配合良好。
详细了解 Storybook 8 中的 RSC 支持 以及 如何使用 Storybook 8 来独立构建 RSC 应用。
再见,React 依赖项!👋
在 Storybook 7 中,我们添加了一个 React 对等依赖项,以使 Storybook 与 pnpm 和 Yarn PnP 等现代包管理器配合使用。我们优先考虑了包管理器兼容性,但坦率地说,这对 Vue、Angular、Web-components 和 Svelte 用户来说糟透了。这与我们让所有框架的用户在 Storybook 中感到宾至如归的主要目标之一相冲突。
Storybook 8 通过更智能的打包移除了 React 依赖项。它为非 React 用户提供了一系列质量生活改进的基础,您可以在 Storybook 8 及更高版本中期待这些改进。
你好,生态系统!
每个主要版本都是 Storybook 跟上生态系统的好机会。
Storybook 8 包括以下依赖项更改
- 将 Node 要求提高到 18+
- 添加 Vite 5 和 Lit 3 支持
- 升级 MDX、prettier、eslint 和 remark
- 放弃对 Vue 2、Svelte 3、Angular 14 和 Next <13.5 的支持
- 放弃对官方 Yarn 1 的支持(它仍然有效,只是不受支持)
此外,我们放弃了对 Storyshots 的支持,并提供了一个 迁移指南 以过渡到其他选项。我们也放弃了对旧版 storiesOf story API 的支持。
立即试用 Storybook 8
使用以下命令升级到 Storybook 8 Beta 版
npx storybook@next upgrade
我们仍在努力自动化某些升级方面的工作。但在此期间,我们提供了一个 迁移指南 来帮助填补空白。
参与进来
在正式发布之前,我们希望您能帮助我们对 Storybook 8 进行压力测试和质量保证,以帮助我们发布最好的版本。
如果您有兴趣参与我们的开源项目,我们非常希望您能帮助我们解决 GitHub 上的一些问题。
在接下来的几周里,我们还将分享更多关于如何参与社区 QA 的信息,请密切关注我们在 Twitter 和 LinkedIn 上的社交媒体动态。
重大新闻:Storybook 8 现已进入 Beta 版!
— Storybook (@storybookjs) 2024 年 2 月 6 日
🚀 重大性能改进
🔬 storybook/test
⚛️ React 服务器组件支持
🖼️ 一键式视觉测试
🚚 不再需要 React 对等依赖项
📱 重新设计的移动 UI
💯s 修复https://#/BmLNkX4DMk
🧵🧵🧵