
Storybook 的视觉测试插件进入 Beta 版
在 Storybook 中捕获视觉变化,无需依赖 CI

Storybook 8 引入了一种全新的工作流程,通过Storybook 的视觉测试插件来保护您的 UI 免受意外视觉变化的影响!了解它是如何工作的,并立即尝试 beta 版。
为什么要做视觉测试?
UI 测试的挑战在于,您需要比功能测试更多的东西来理解您的 UI 是如何显示的。例如,功能测试可以确认登录按钮的功能,但它会错过布局变化导致按钮消失在导航栏后面的情况。您的测试说它功能正常;您的被拒之门外的用户则另有说法!
在这种情况下,专门的视觉测试工具可以派上用场。它们首先拍摄 UI 的快照,作为基线。然后,当您对代码库进行任何更改时,您的视觉测试工具会捕获新的快照并与基线进行比较。届时,您可以在合并到主分支之前修复任何问题,或者接受您的更改并为将来的测试设置新的基线!
结合功能测试,这可以提供两全其美的优势:完全确信您的应用程序外观和功能都正确无误。
历史上,视觉测试是在 CI 中作为 PR 审查流程的一部分进行的。它非常有效,以至于我们甚至构建了云视觉测试服务 Chromatic,该服务在行业中被广泛用于自动将 stories 转换为视觉测试。
视觉测试插件为 Storybook 带来了全新的视觉测试方法。现在,您可以在开发的任何阶段在 Storybook 中获得视觉差异,而无需等待 CI。功能包括自动跨浏览器测试、主题测试(如浅色和深色模式)、视口和设备测试等。
开始上手
要使用视觉测试插件,您需要使用 Storybook 8 beta 版。如果您使用 npx storybook@next init 初始化一个新项目,该插件将自动安装。如果您使用 npx storybook@next upgrade 升级现有项目,您需要通过以下方式手动添加插件:
npx storybook@next add @chromatic-com/storybook运行您的第一个视觉测试
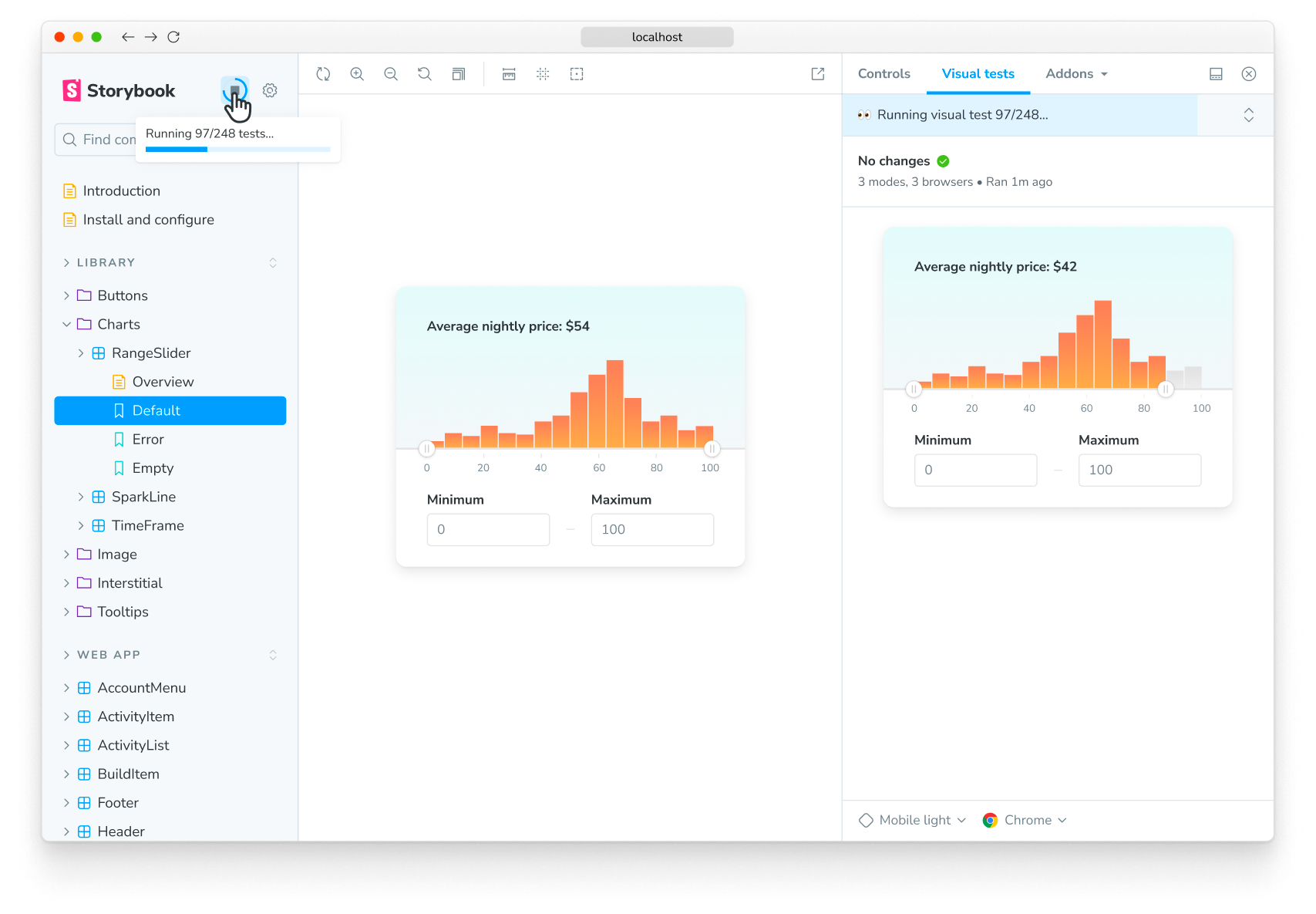
设置完成后,下次加载 Storybook 时,您将在新的插件面板中看到视觉测试。您可以通过单击 Storybook 侧边栏中的 ▶️ 按钮来运行您的第一个测试。

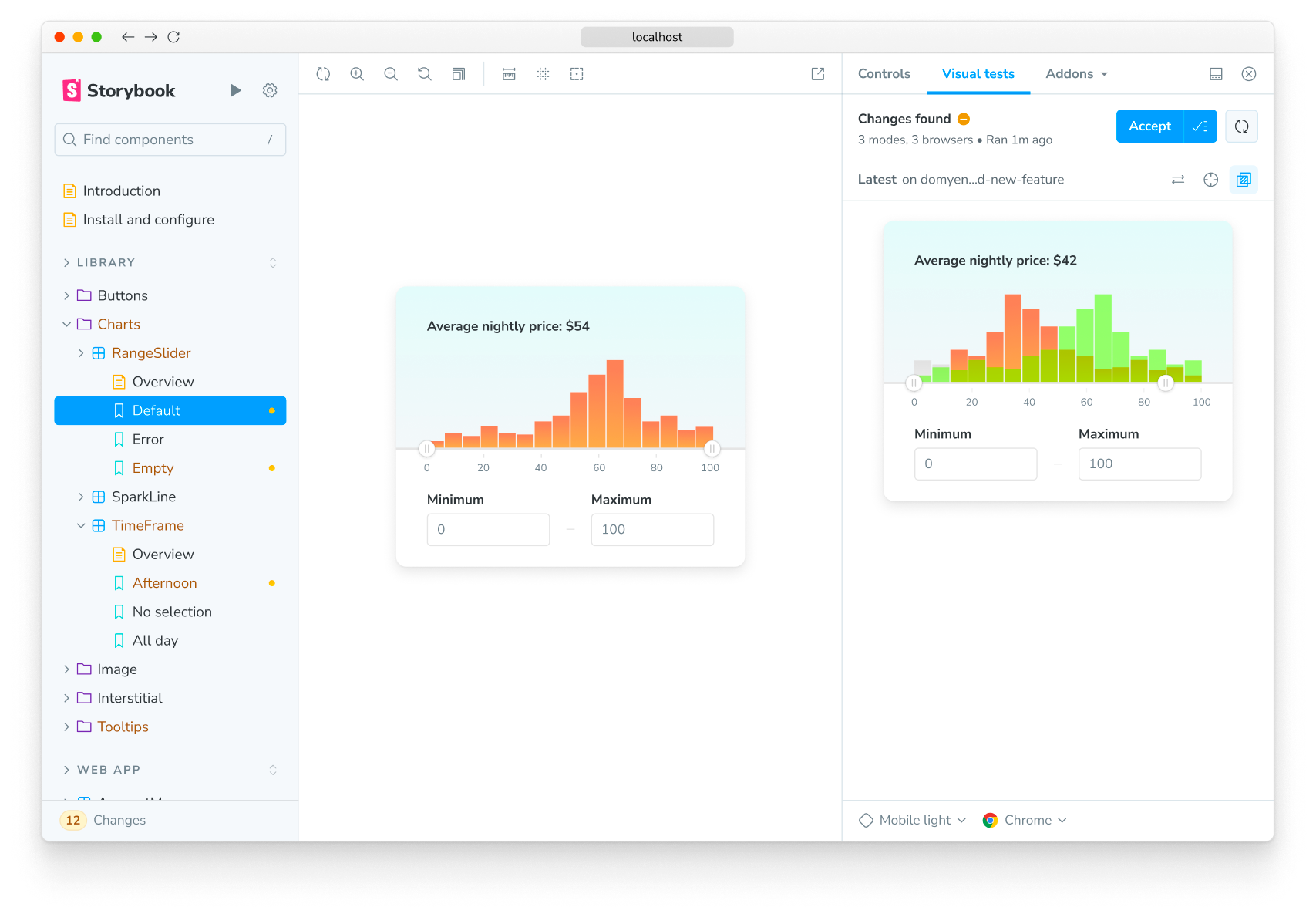
然后,运行测试后,您可以在 Storybook 插件面板中查看和检查差异。

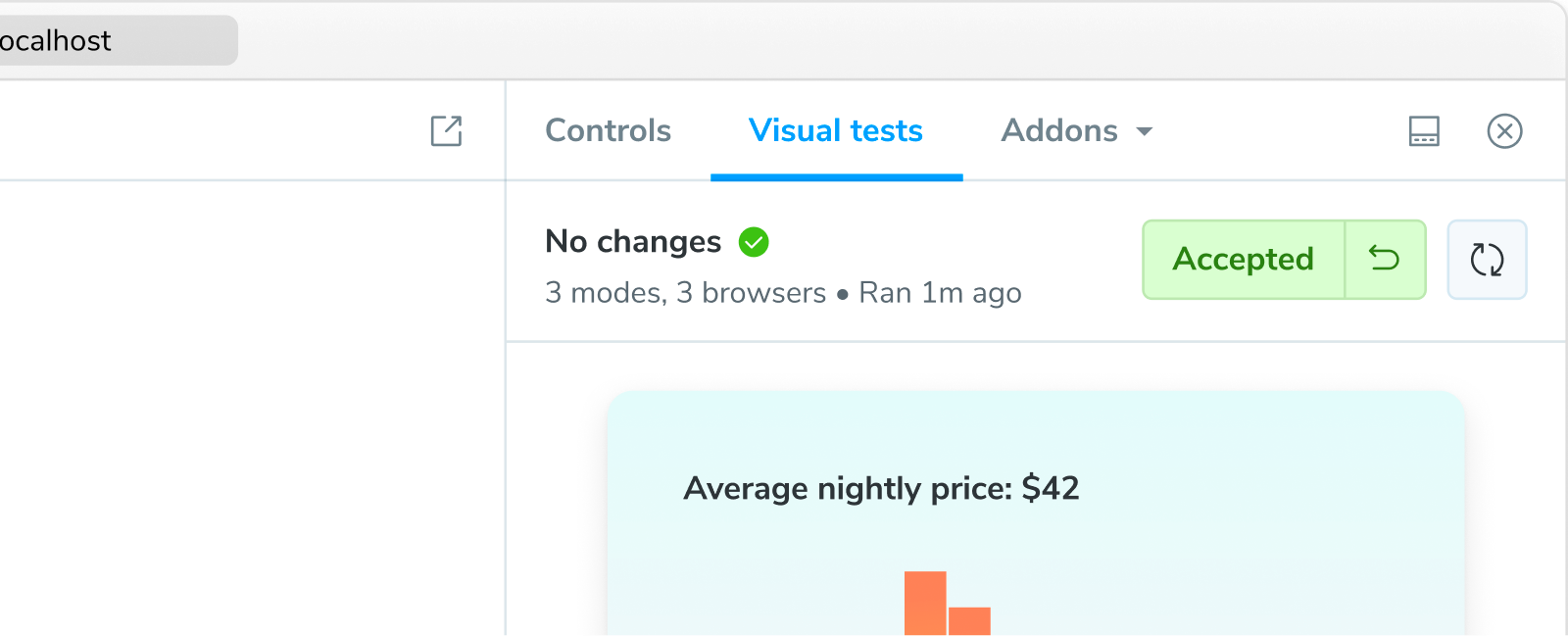
如果更改是故意的,请接受它们以设置新的基线。如果不是,请修复检测到的更改,然后重新开始此过程。

高保真,高性能
Chromatic 是目前市场上速度最快的视觉测试工具,每分钟可处理数千个 stories。但在 CI 中速度快的东西在交互式 UI 中可能会感觉很慢。因此,作为插件开发的一部分,我们将工作流程加快了 78%,从而降低了延迟,让您保持高效。
这与 Storybook 8 许多更改的主要主题一致:性能。在许多其他改进中,您现在可以为测试工作流程创建快 3 倍的构建速度,并且我们将 React 项目的启动时间加快了 20-40%。
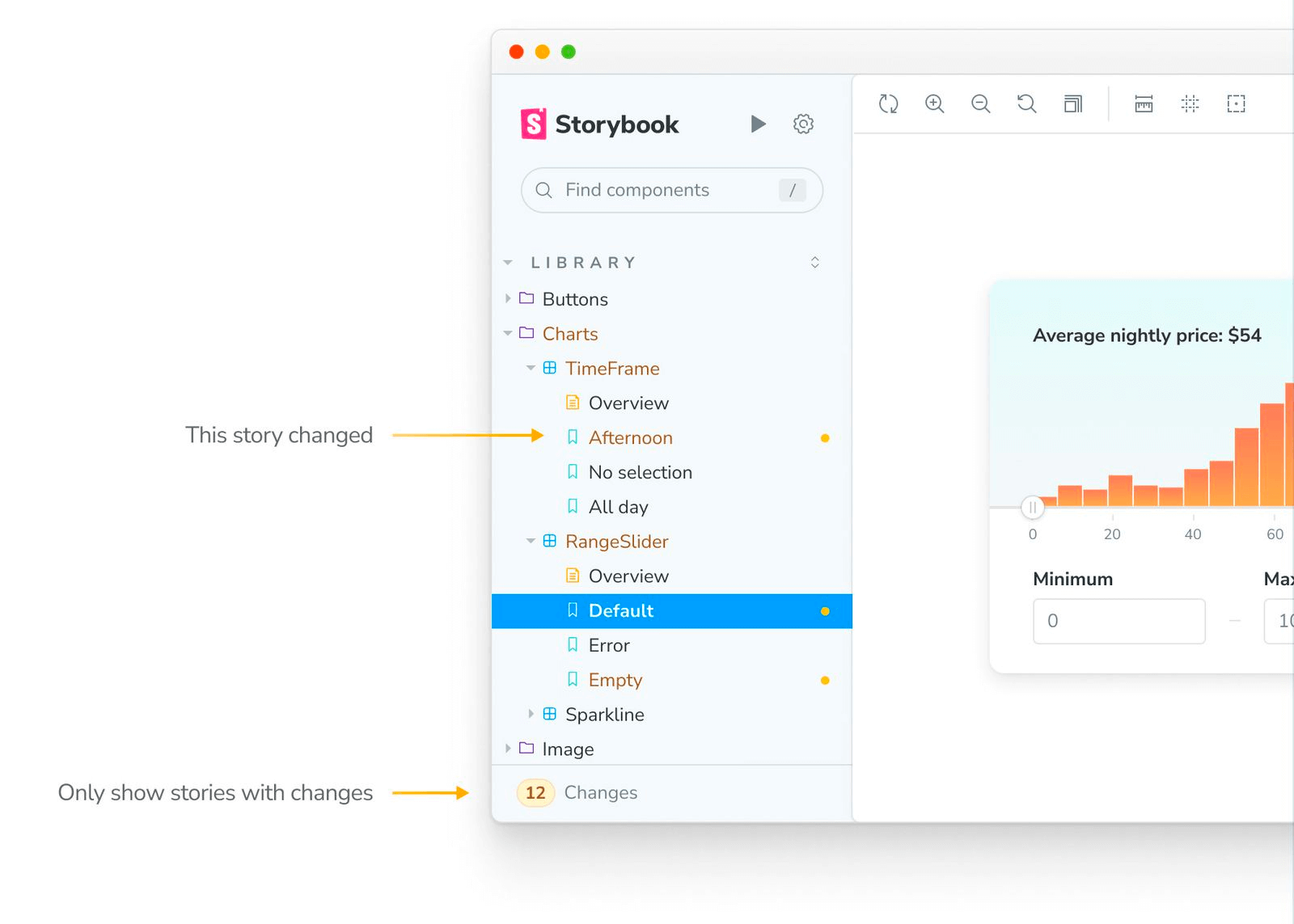
最后,我们精心设计了一个精美的插件用户体验。您可以在 Storybook 侧边栏中查看 stories 的测试状态,它会以黄色突出显示需要您注意的 stories。您还可以过滤侧边栏,只显示包含更改的 stories。

分享您的反馈!
视觉测试插件目前处于公开 beta 阶段,并且已被各种规模的项目积极使用。我们非常希望听到您的反馈,以帮助我们为 Storybook 8.0 和 Chromatic 3.0 的第一个稳定版本做好准备。
请将您在使用视觉测试插件时遇到的任何问题与Storybook 和 Chromatic 团队分享。
Storybook 8 引入了一种全新的工作流程,通过视觉测试插件来保护 UI 免受意外的视觉变化!
— Storybook (@storybookjs) 2024 年 2 月 15 日
今天,您可以尝试 beta 版本 ⬇️ pic.twitter.com/TVpH9mr3Bk