
Storybook 8.4
一键在您的浏览器中进行组件测试

Storybook 是业界标准的 UI 组件构建、测试和文档编写工作台。每周有数十万开发者使用它,包括 Volvo、Netflix 和 Chewy 的团队。
在 Storybook 8.4 中,我们为在浏览器中进行前端测试和调试提供了最佳的开发者体验。这基于我们与 Vitest 合作进行的组件测试工作。
- ▶️ 浏览器中一键组件测试
- 🫧 包大小缩小 50%,锁文件缩小 75%
- 5️⃣ Svelte 5 和 Svelte CSF
- ⚛️ React Native Storybook 8
- 🏷️ 故事的标签和筛选
- 💯 数百项其他改进
一键组件测试
Storybook Test 是我们对前端测试的愿景。通过测试组件而不是完整的应用程序,我们可以平衡端到端 (E2E) 测试的保真度与单元测试的速度和可靠性。
这种体验的核心是在 Storybook 中有一个可以实时运行测试并显示结果的用户界面。而这正是我们在 Storybook 8.4 中实现的。
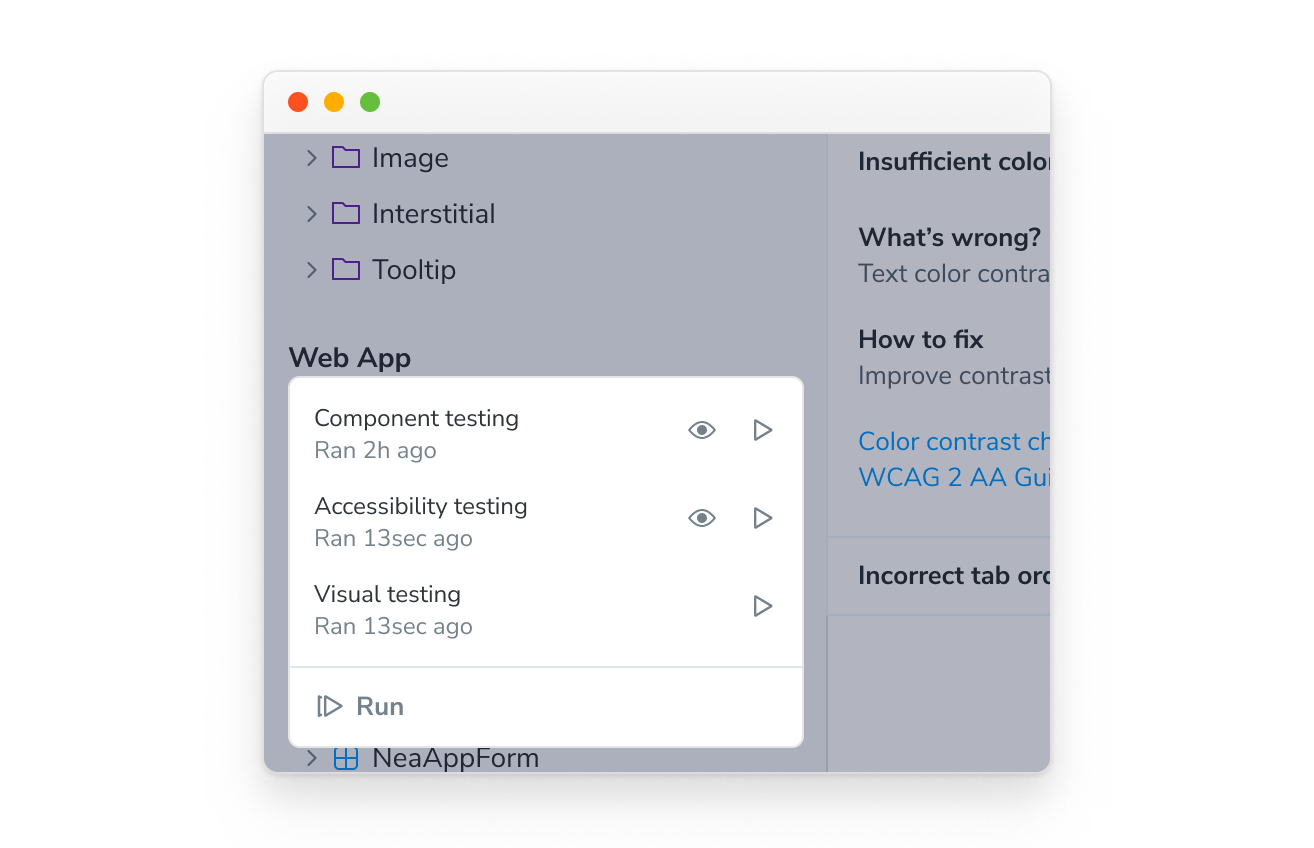
只需单击一个按钮,现在就可以为所有故事运行 Vitest 的组件测试
当测试失败时,您可以逐一查看失败并使用 Storybook 的时间旅行调试器进行调试
它还支持监视模式,因此您可以在出现问题时收到通知

最后,测试栏是可扩展的,因此其他测试运行器(如 Chromatic 的 Visual Test 插件)也可以运行。要了解有关我们新测试 UI 的更多信息,请参阅官方文档。

我们将包大小减半
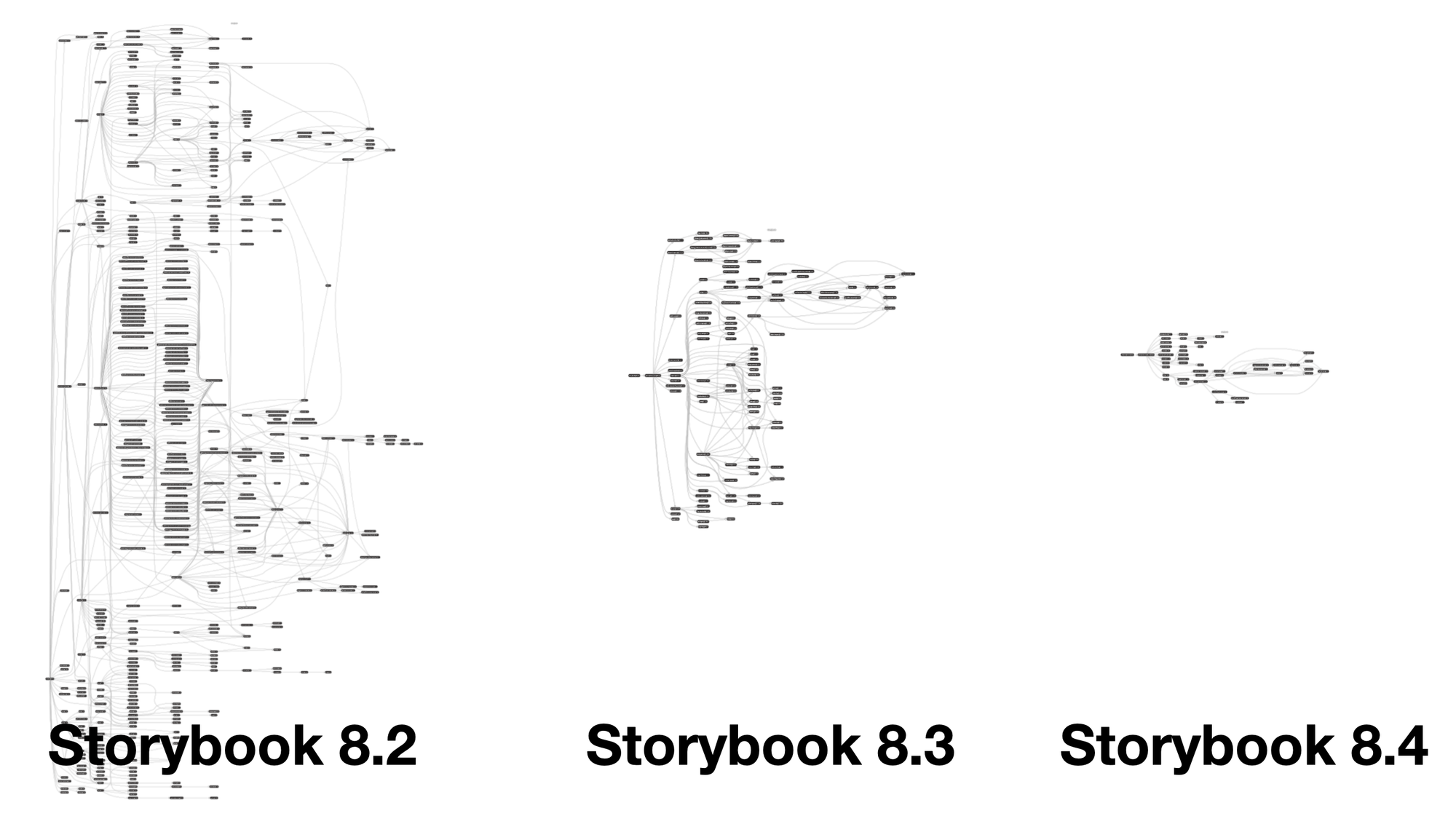
与 8.0 相比,8.4 将 Storybook 的总安装大小减少了 50% 以上,锁文件添加量减少了 75% 以上。尽管我们在 2023 年 State of JavaScript 调查中表现强劲,但最常见的请求之一是精简。
在过去 4 个版本中,我们与生态系统性能 (e18e) 项目合作,使 Storybook 更小、更快。我们的目标是以高效的尺寸提供超响应式的开发体验。

我们是如何做到的?
- 移除:
fs-extra#29126、handlebars#29208、file-system-cache#29256 - 替换:
lodash⇒es-toolkit#28981、express⇒polka#29230、chalk⇒picocolors#28262、qs⇒picoquery#28315 - 优化:使用生产模式
react#29197、可选prettier#29223 - 预捆绑:Vite 构建器 #29302、React 渲染器 #29298、Addon-docs #29301
除了所有这些之外,我们还为更小、更精简的 Storybook 9 进行了 ESM 迁移原型设计。
Svelte 5 支持
Svelte 5 终于来了,Storybook 也随之而来。
- ✅ Runes 支持
- ✅ 使用 Svelte CSF 编写您的故事
- ✅ 无与伦比的 Svelte TypeScript 支持
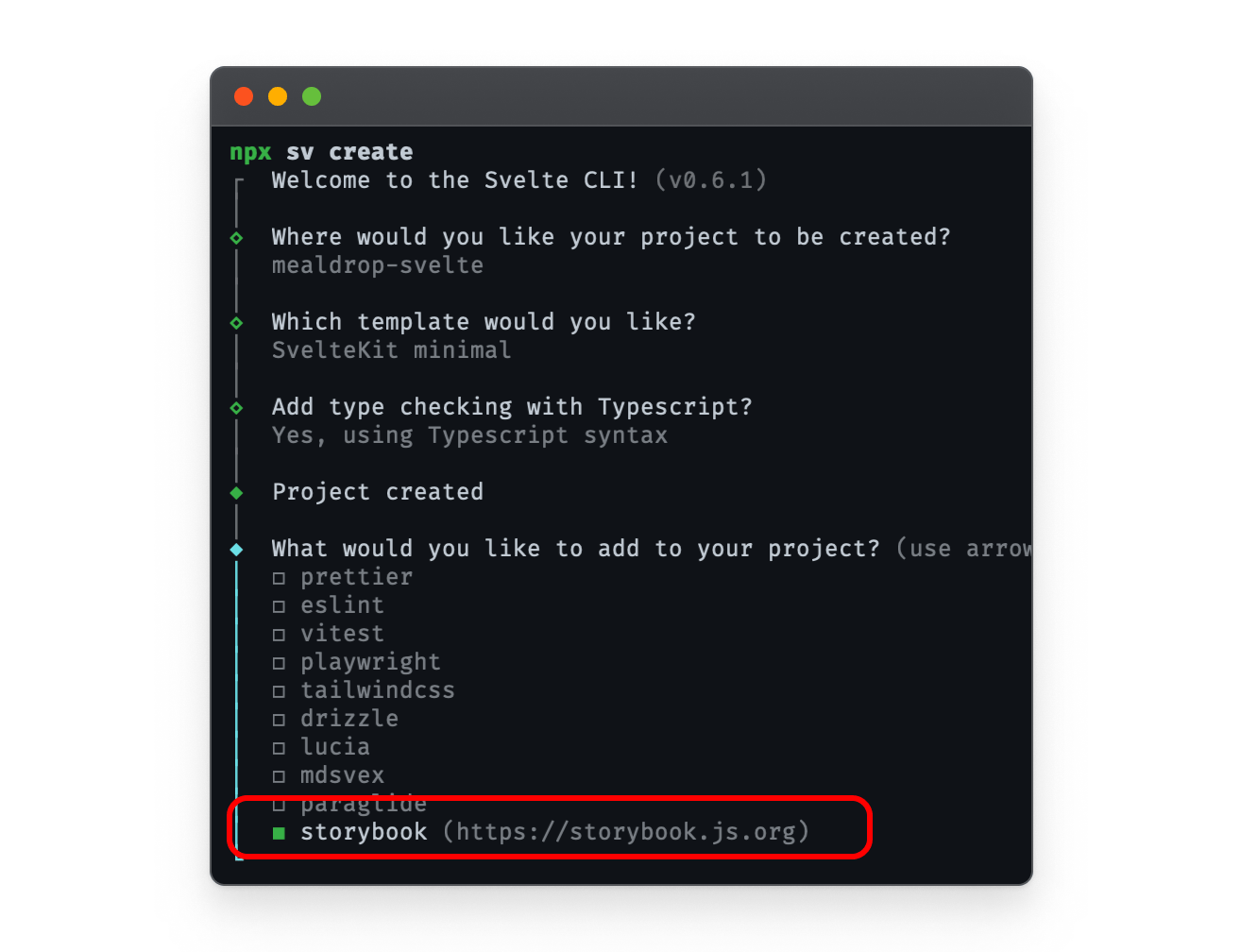
- ✅ Svelte CLI 的零配置设置
Storybook for Svelte 出生于 2018 年, Svelte 本身不久之后。它是一个贡献者的产物。多年来,它一直由一系列社区贡献者维护,但没有明确的所有者。这在 2023 年发生了变化,当时Jeppe Reinhold加入了核心团队,并将其作为改善 Svelte 集成的使命。
最大的变化是新的 Svelte 故事语法,这得益于维护者Mateusz Kadlubowski,它出现在新的 Svelte 5 安装中。这就是它的样子
<!-- Button.stories.svelte -->
<script module>
import { defineMeta } from '@storybook/addon-svelte-csf';
import { fn } from '@storybook/test';
import Button from './Button.svelte';
const { Story } = defineMeta({
component: Button,
tags: ['autodocs'],
args: {
label: 'Click me',
onclick: fn(),
},
});
</script>
<Story name="Primary" args={{ primary: true }} />
<Story name="Secondary" />
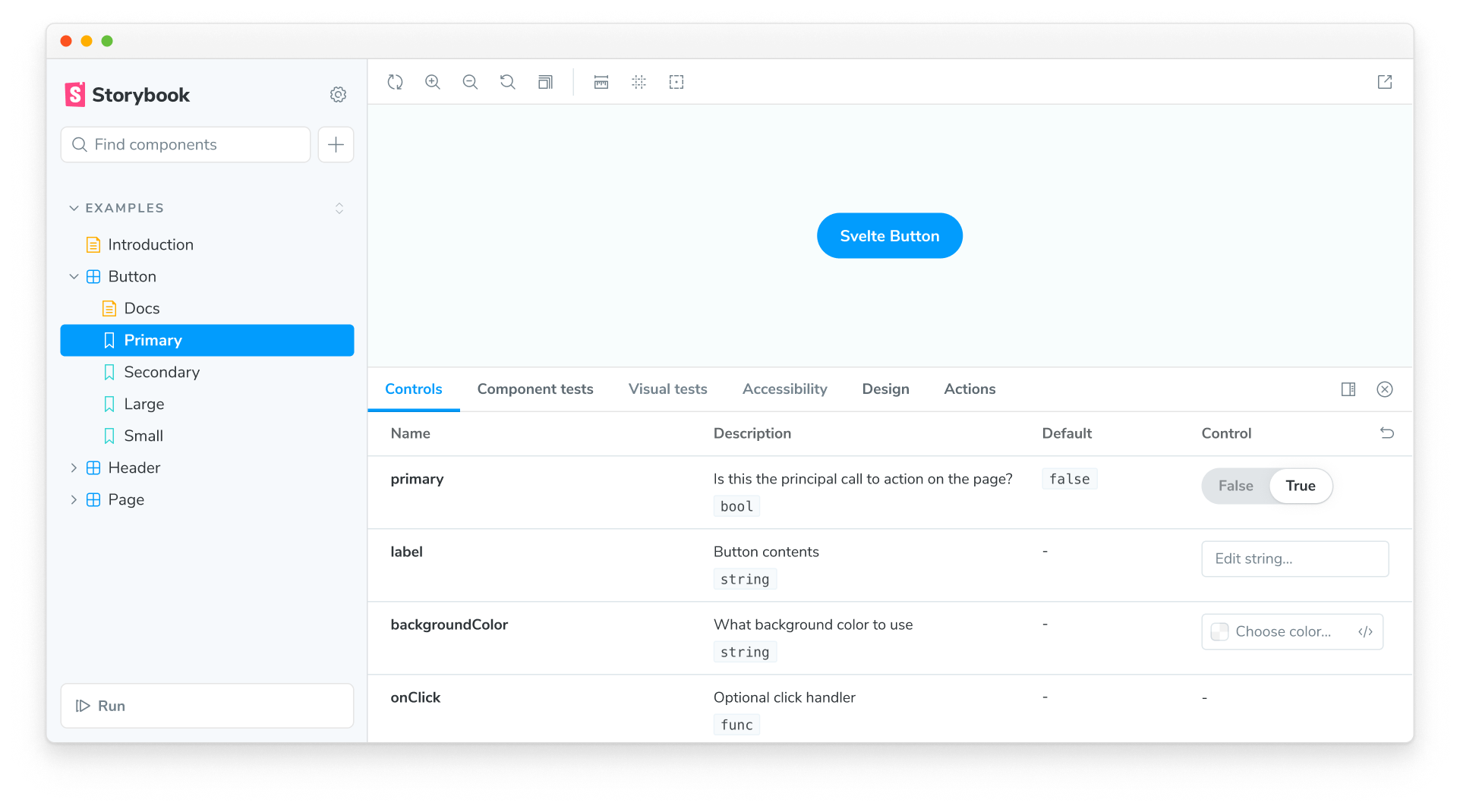
<Story name="Large" args={{ size: 'large' }} />除了更熟悉地编写 Svelte 故事的方式外,Storybook 8.4 还提供了出色的 TypeScript 和 JSDoc 支持,这得益于Taku Fukada的杰出贡献,可以为您的 Svelte 组件自动生成高质量的 UI 控件

锦上添花的是,Storybook 现在是 Svelte CLI 入门体验的一部分,这要归功于 Svelte 维护者Ben McCann,他负责整个项目

这意味着在您的 SvelteKit 应用中运行 Storybook 比以往任何时候都更容易。不仅如此,随着越来越多的 Svelte 用户,我们很乐意将 Svelte 支持提升到一个新的水平。
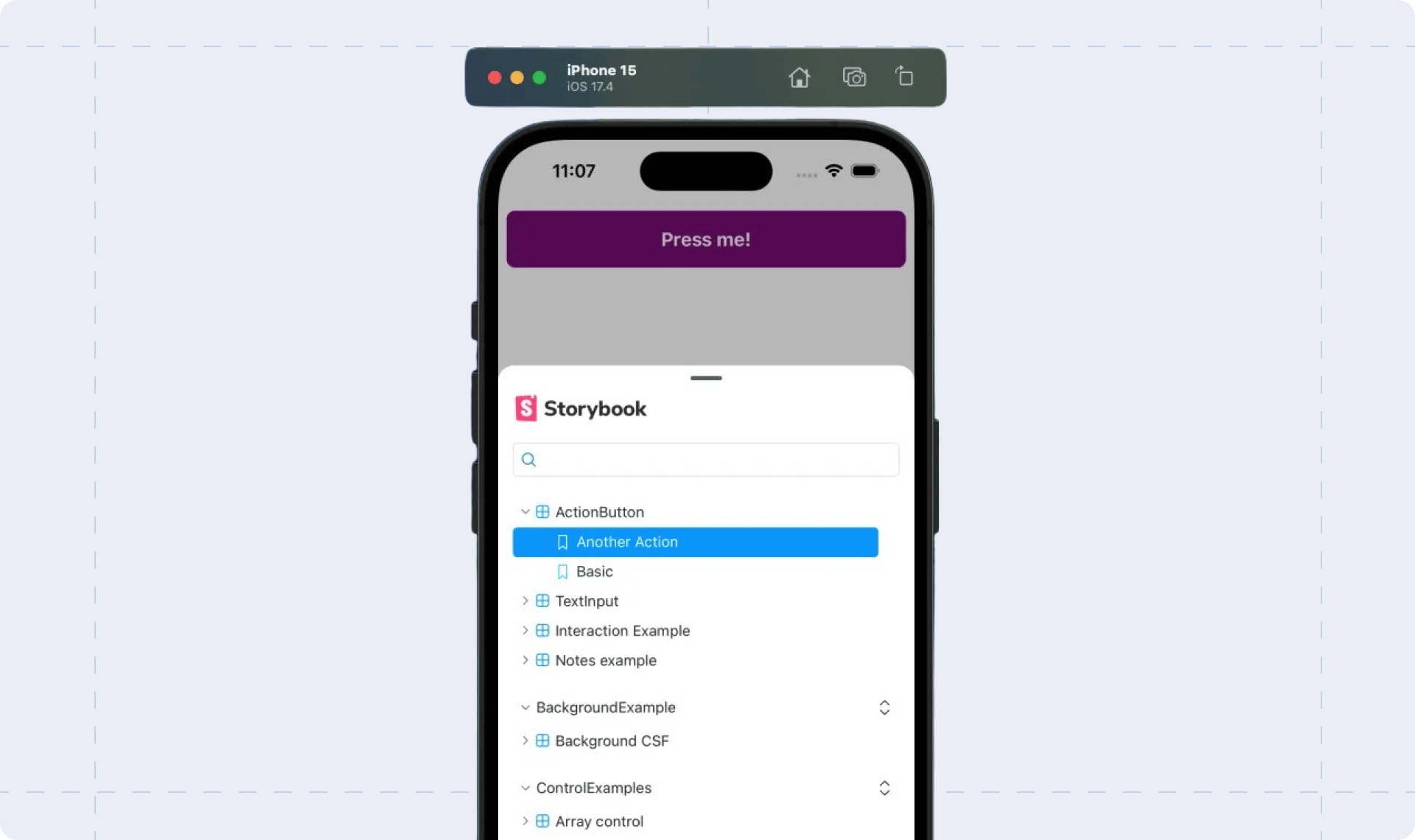
React Native Storybook 8

如果您使用 Storybook for React Native (RN),那么在使用所有这些 8.x 改进的同时,却被困在 7.x 中是一件痛苦的事情。这就是为什么我们发布了 React Native Storybook 8。它的特色是经过彻底改进的响应式 UI,针对手机和平板电脑进行了优化,因为这是 RN 开发者花费时间最多的地方。此外,RN 和 Web Storybooks 现在共享足够的代码,我们计划在未来保持 RN 的更新。
有关所有详细信息,请参阅React Native Storybook 8 发行说明。
故事的标签和筛选
如果您认真对待组件的文档和测试,您的 Storybook 可以包含数百甚至数千个故事。Storybook 的侧边栏层次结构和文本搜索有助于管理复杂性,但即使如此,大型 Storybook 仍然可能难以处理。
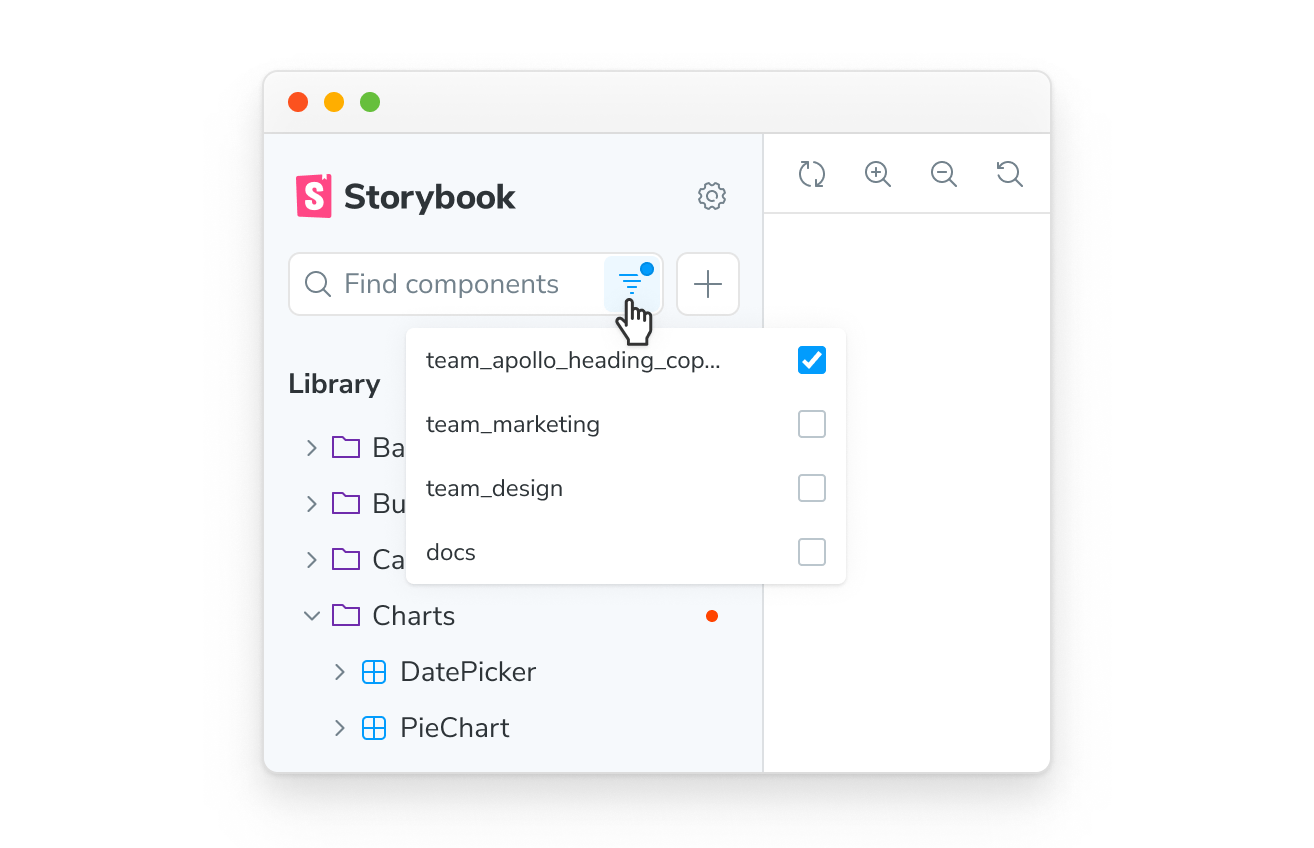
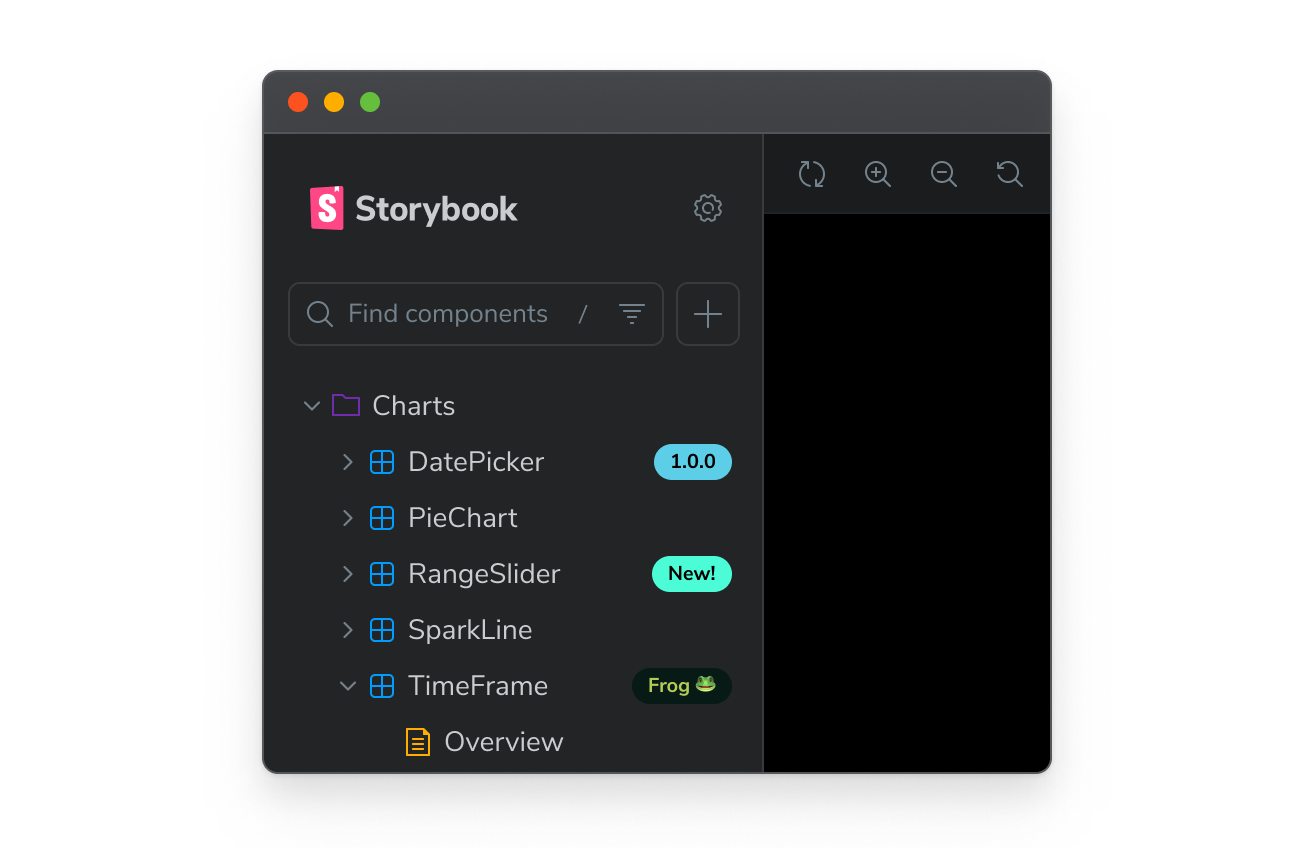
因此,我们创建了一个灵活的标签机制来筛选故事,现在可在 Storybook 8.4 中使用

为了补充这项新功能,社区成员 Steve Dodier-Lazaro 创建了一个新插件,storybook-addon-tag-badges,用于在 Storybook 的侧边栏中显示标签信息。

有关更多详细信息,请参阅Storybook 的标签文档。
数百项改进
除了上述功能外,每一次 Storybook 发布都包含数千项各级别的改进和 bug 修复。一些亮点:
- ✅ Next.js v15 支持!#29587
- ✅ Storybook for Solid 更新至 v8!#10
- ✅ Storybook ESLint 插件现已支持 v9 和扁平文件配置#156
- ✅ Angular 源片段的大幅改进#29069
立即尝试!
Storybook 8.4 今天可用。在项目中尝试一下
npx storybook@latest init
或升级现有项目
npx storybook@latest upgrade
如果你从 7.x 升级,我们有一个指南可以帮助你。我们还有一个从旧版本迁移的指南。
下一步
8.5 版本将为您带来更多改进
- 改进对在部分故事上运行测试的控制
- 通过 UI 对所有故事运行 A11y 检查
- React Server Components (RSC) 模拟和测试
- 用于测试后断言的
afterEach钩子(RFC 可用)
要了解我们正在进行和考虑的工作的最新视图,请查看 Storybook 的路线图。
鸣谢
特别感谢 38 位贡献者,他们的 PR 已包含在 Storybook 8.4 中!
@3w36zj6 @43081j @andrasczeh @chudesnov @dannyhw @flexbox @ghengeveld @honcharenkozhenya @hyeongrok7874 @infinitexyy @javanpoirier @jonniebigodes @jreinhold @jsmike @k35o @kasperpeulen @kazuyainoue0124 @kylegach @mahdi-hazrati @ndelangen @pedrosousa13 @sentience @shilman @shreysinha02 @sidnioulz @stephenjason89 @strozw @tobiasdiez @valentinpalkovic @vanessayuenn @vctqs1 @webpro @yannbf @ziebam
Storybook 8.4 现已发布!
— Storybook (@storybookjs) 2024年11月12日
▶️ 浏览器中一键组件测试
🫧 包大小缩小 50%,锁文件缩小 75%
5️⃣ Svelte 5 和 Svelte CSF
⚛️ React Native Storybook 8
🏷️ 故事的标签和筛选
💯 数百项其他改进
🧵 pic.twitter.com/R7FStL67A4