
Storybook 6.3
为 UI 开发优化

Storybook是组件和页面的行业标准 UI 开发工具。它被 Dropbox、Shopify、Stripe 以及数千个其他团队使用。
开发人员选择 Storybook 是因为它能帮助他们专注于一件事:用户界面。应用开发中已经存在大量的复杂性,Storybook 通过将 UI 问题与后端、API 和数据的噪音隔离开来,使您的工作更简单。
在 6.3 版本中,我们研究了 UI 开发人员每天进行的任务——样式和测试——以了解如何简化它们。我们很高兴地宣布新的视觉检查工具、用于在测试套件中重用故事的实用工具以及改进的集成。
- 📐 样式:测量和描边 DOM 元素
- 🔌 测试:在 Jest、Testing Lib、Cypress 中重用故事
- 🚀 框架:Angular 12 Ivy、Lit 2 Web Components
- 🛠 构建器:Webpack 5 稳定版、Vite
- 📦 打包:现代 ESM 性能选项
- 💯 数百项其他改进
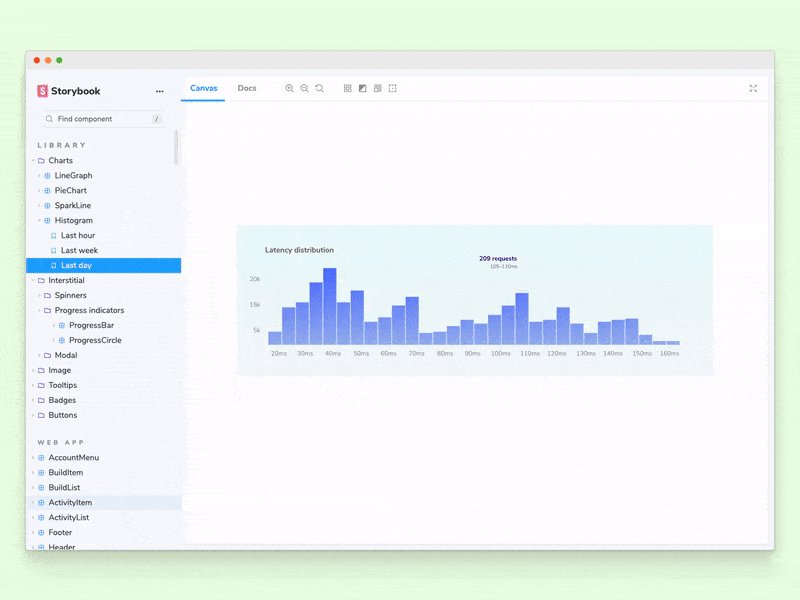
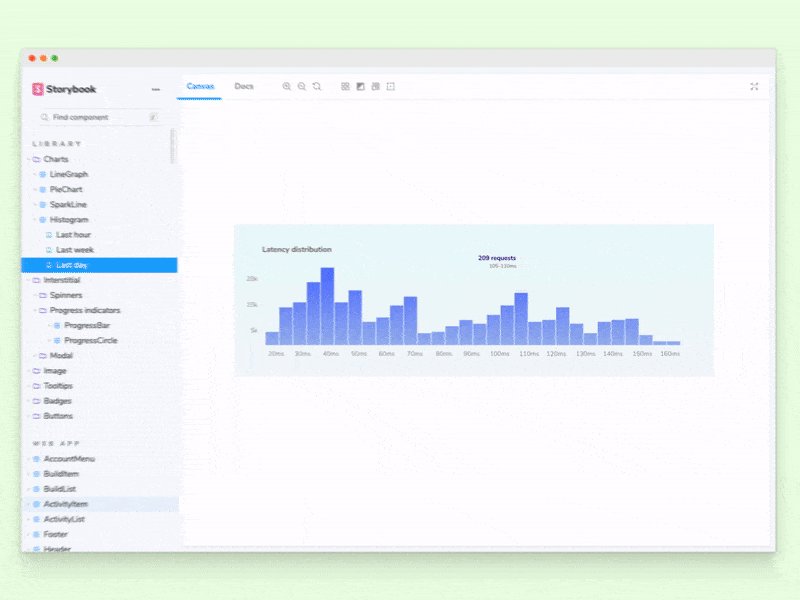
一键检查 CSS 布局
Storybook 6.3 提供了新工具,让 CSS 调试变得轻而易举。前端开发人员花费大量时间来确保 UI 实现符合设计规范,但要判断布局是否正确变得比以往任何时候都更具挑战性。
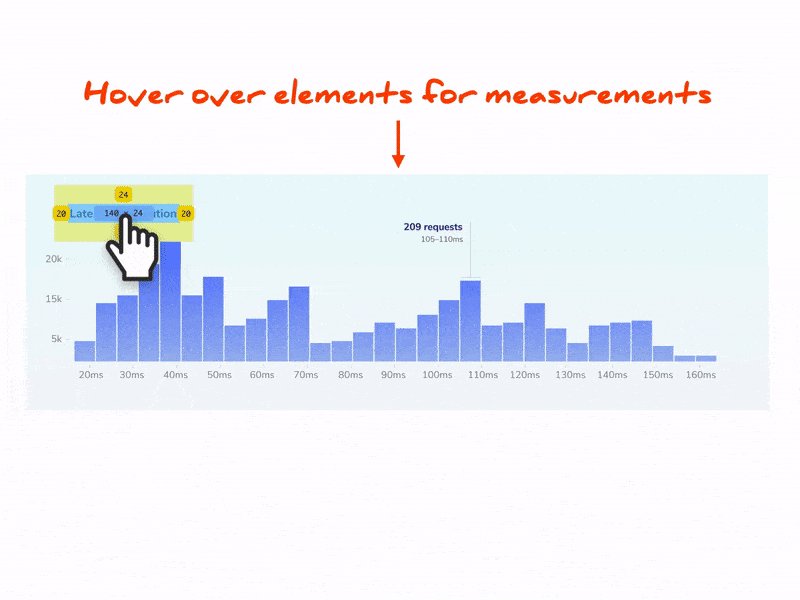
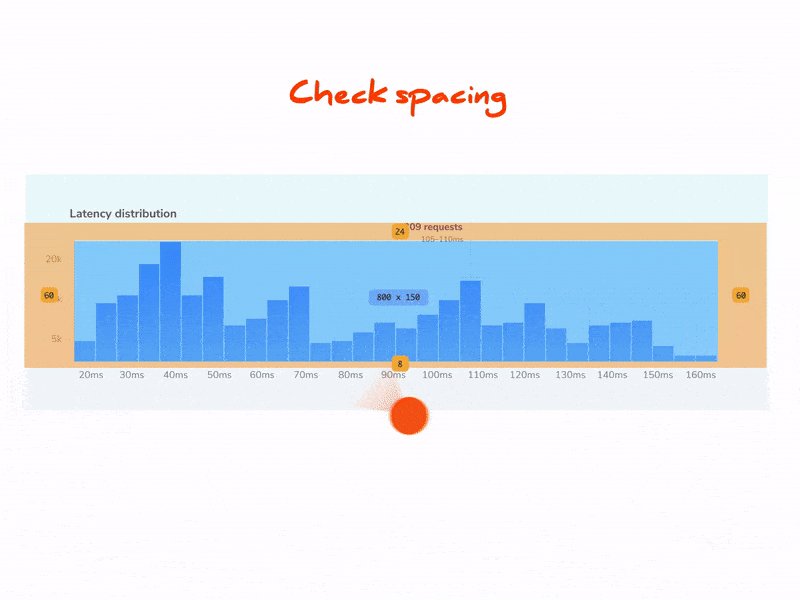
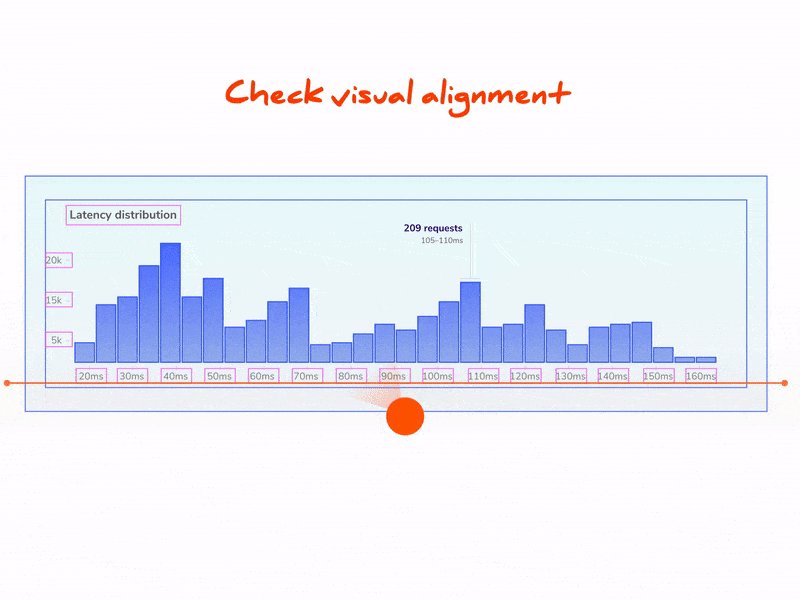
Measure 可帮助您检查间距。使用 m 键启用插件,然后将鼠标悬停在元素上,即可看到其尺寸、边距和内边距叠加在 DOM 节点之上。

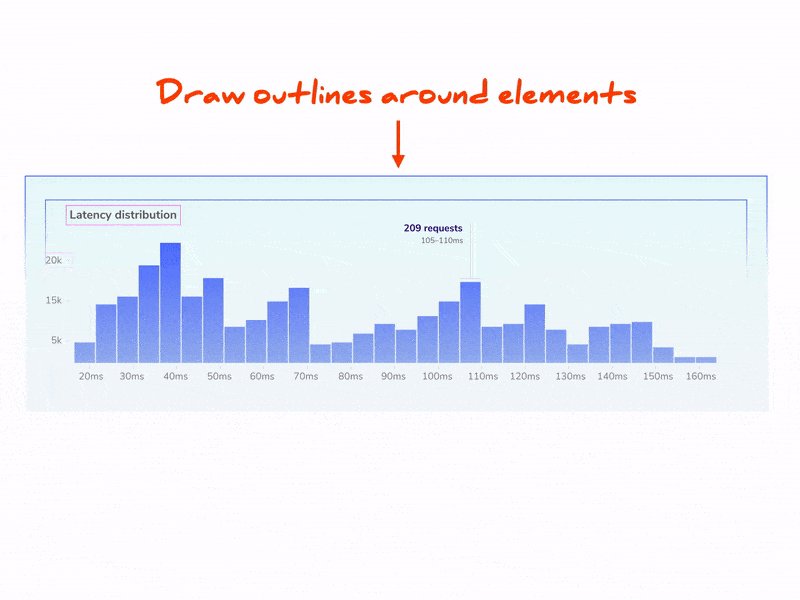
Outline 可帮助您发现错位或损坏的布局。单击一次即可切换页面上所有 UI 元素的 CSS 轮廓。轮廓充当视觉指南,使布局调试更容易。

Viewport 现在允许您使用键盘快捷键循环切换各种视口大小。这简化了在 Storybook 中开发响应式 UI。
Toolbars 现在也支持键盘快捷键。您可以从键盘快捷键设置页面完全自定义所有快捷键。
在您的测试中重用故事
故事就是测试,但针对的是 UI 组件的状态。在底层,故事会编译为标准的基于 ES6 的模块。在 6.3 版本中,我们简化了如何在您的 React 和 Vue 测试套件中重用故事。
@storybook/testing-react 和 @storybook/testing-vue 分别用于 React 和 Vue,允许您将故事导入到 Jest、Testing Library、Cypress 和 Puppeteer 等工具中。
您可以重用已经在 Storybook 中配置过的场景设置代码。这意味着您可以专注于编写简洁、简单的测试。不再需要重复的样板代码。请阅读 如何使用 Testing Library 测试 Storybook 以了解更多信息。

框架:Angular 12、Lit 2
Storybook 支持所有主流 Web 框架。跨平台的第一级支持并非易事,但我们最近在 Vue 3 和 Svelte 上所做的工作表明,持续的投入会为用户带来巨大的收益。在 6.3 版本中,我们很高兴地宣布对 Angular 的第一级升级以及扩展的 Web Components 支持。
Angular 12。 Angular 是最受欢迎的框架之一,也是最具特色的框架之一。6.3 版本带来了大量改进,包括对 Angular 12 的支持(使用 Webpack 5!),以及实验性的 Ivy 渲染支持。它还包括备受期待的 Storybook Docs 功能,如内联故事渲染和动态代码片段生成。请阅读 Storybook for Angular 以了解更多信息。
Web Components Lit 2。 Web Components (WC) 中最大的消息是 Lit 2,这是 Google 流行的 WC 库的一个更小、更快、支持 SSR 的大修。在 6.3 版本中,我们为 Storybook 添加了 Lit 2 支持。我们还修复了 HMR 并改进了 TypeScript 类型,并继续在 WC 功能和文档方面进行投入。
构建器:Webpack 5 稳定版,Vite 支持
在 6.2 版本中,我们宣布了对 Webpack 5 的实验性支持以及一个可插拔的构建器 API。现在在 6.3 版本中,Webpack 5 支持已成为官方支持,并且我们有了第一个用于 Vite 的社区构建器!
Webpack 5 是稳定版。在过去三个月里,Storybook 的选择性 Webpack 5 构建器每周 npm 下载量从 0 飙升至 150,000+。
对于 6.3 版本,我们升级并加速了 React TypeScript docgen 处理,该处理会自动为您的组件 props 生成 UI 控件。
Webpack 5 现在也用于构建 Storybook 的管理器 UI。这修复了各种 NPM/Yarn 提升问题,并为 Storybook 7.0 中将 Webpack 5 作为默认构建器顺利过渡奠定了基础。

Vite 社区构建器。 Vite 是 Svelte 和 Vue 的官方打包器。由于其 10-100 倍更快的启动时间和即时刷新,它在 React 社区中也越来越受欢迎。
在 6.3 版本中,您可以将 Webpack 4/5 构建器替换为 Vite。这意味着如果您已经在应用程序中使用 Vite,您将在 Storybook 中获得原生体验。
非常感谢 Eirik Sletteberg、Sasan Farrokh 和 Ian VanSchooten,他们创建了实验性的 Vite 构建器。请阅读 Storybook for Vite 以了解更多信息。
现代 ES 模块以提高性能
IE11 将于明年退役。为此,Storybook 增加了一个实验性的 --modern 模式,现在发布现代 ES 模块。我们计划在 Storybook 7.0 中将其设为默认开发模式,并为需要它的用户保留对旧浏览器的“选择加入”支持。
我们很高兴能与无数致力于更小、无 polyfill 的 ES 模块作为现代 Web 通用语言的 Web 开发工具和库一起合作。我们的用户可以受益于降低的复杂性和提高的性能。
以及更多...
Storybook 在各个方面都在不断改进。6.3 版本包含了数百项修复、功能和调整。请浏览与 6.3.0-* 匹配的更新日志以获取完整的更改列表。亮点包括
1 分钟安装
将现有 Storybook 项目升级到 6.3
npx sb upgrade如果您是从 5.x 或更早版本升级,请参阅 Storybook 6 迁移指南。
或者,对于全新安装,将 Storybook 安装到现有应用程序中
npx sb init参与进来
专业的UI开发人员每天都依赖Storybook。当您采用Storybook时,您将获得一套工具、强大的插件和开箱即用的集成,从而使开发速度更快。
该项目由 1,300 多名开源贡献者维护,并由顶尖维护者组成的指导委员会指导。如果您有兴趣贡献,请在 GitHub 上查看 Storybook,创建 issue 或提交 pull request。在 Open Collective 上捐赠。在 Discord 中与我们交流——通常会有维护者在线。通过 Twitter 并注册我们的邮件列表,随时了解 Storybook 的最新消息。
Storybook 6.3 现已发布!
— Storybook (@storybookjs) 2021年6月24日
简化日常 UI 开发任务
📐 样式—测量和描边 DOM 元素
🔌 在 @fbjest @TestingLib @Cypress_io 中重用故事
🚀 Angular 12 Ivy,Lit 2.0
🛠 Webpack 5 稳定版,Vite
📦 现代 ESM 性能选项
以及更多:https://#/WSAem8pEUs pic.twitter.com/856CxlE3Er
社区提供的有益资源
- 10 个 Storybook 最佳实践,作者:Rafael Rozon
- 如何使用“controls”模块快速制作带有交互式组件的 Storybook ReactJS,作者:Nadine Thery
- 使用 Storybook 创建您自己的组件库,作者:Gabriel RomayMachado
- 使用 Vue、Tailwind CSS 和 Storybook 进行 Web UI 开发,作者:Allister Sanchez
- Storybook + StencilJS:技巧与窍门,作者:David Dal Busco
鸣谢
Storybook 6.3 由以下贡献者带来。
@102 @7rulnik @88ta @apapadopoulou @avaly @avendiart @bartjanvanassen @chrisbutler @cjmcintyre @coreyjv @dallasgale @domyen @dschungelabenteuer @eirslett @fedodd @fenixk @frassinier @frozenpandaz @gaetanmaisse @ghengeveld @gregogun @huyenltnguyen @hydrosquall @hypnosphi @ianvs @igorszyporyn @inokawa @j3rem1e @jabbypanda @jadojodo @jakob-em @jamesgeorge007 @jason-lough-cap-rx @jh3y @jonniebigodes @jonspalmer @juristr @kaelig @kroeder @krofdrakula @kylegach @lauracarballo @lihbr @literalpie @lordvelisch @maruta-bis5 @maya @merceyz @mercs600 @morphatic @ndelangen @nfdevil @patricklafrance @paulrosania @peterpeterparker @pocka @randak @raon0211 @robhil @samkirkland @saranrapjs @shilman @tanya-mahajan @tanyabrassie @thawkin3 @thibaudav @titouanmathis @tmeasday @tomastomaslol @tooppaaa @valerybugakov @vmalay @westbrook @winkervsbecks @yaireo @yannbf @yceballost @zol