
交互式故事生成
无需离开浏览器,即可在几秒钟内创建您的第一个故事!
您还记得第一次接触 Storybook 组件故事格式 (CSF) 的情景吗?CSF 是一种简洁的 API,用于编写组件故事——捕获关键 UI 状态的代码片段。创建一个最小化的故事可以像写一个空对象 ({}) 一样简单,但 CSF 功能丰富,并且可以扩展到允许您创建、文档化和测试最复杂的 UI 组件、状态和行为。
但说实话。当您第一次深入研究 CSF 时,可能会感到不知所措。您可能会迷失在理解其所有细微之处中。
因此,我们很高兴推出**交互式故事生成**功能——一种全新的生成 CSF 故事的方式。现在,在 Storybook 8.1 中,您可以:
- 🎛️ 使用控件创建新故事
- 💾 保存对现有故事的修改
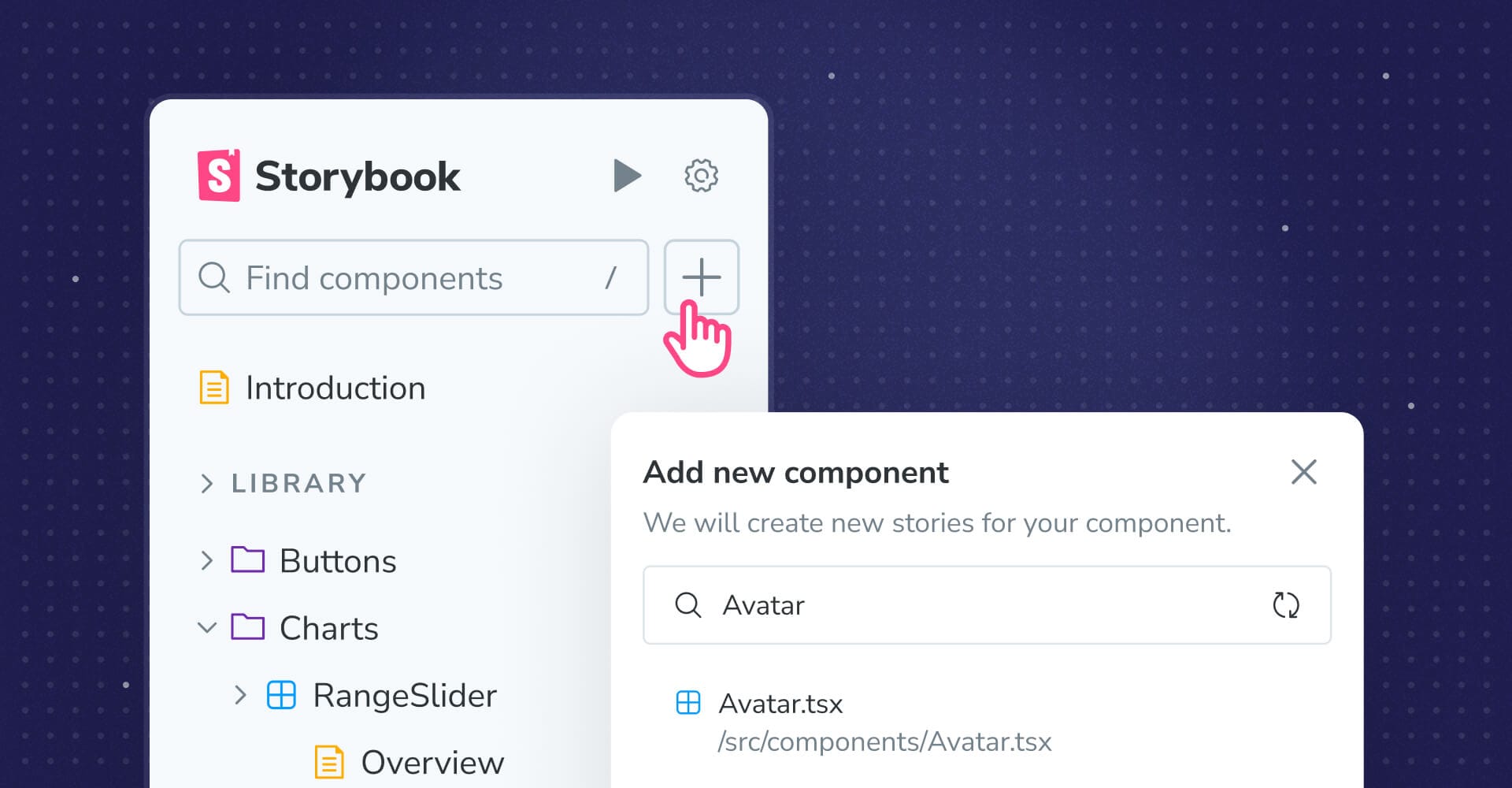
- ✨ 从 Storybook 的 UI 添加新组件
这是可用性上的巨大飞跃。这意味着您可以在 UI 中尝试您的组件,并在不离开浏览器的情况下为有趣的状态创建故事。它还降低了非开发者团队成员的参与门槛。请继续阅读以了解详细信息以及如何在您的工作流程中集成它。
什么是 Storybook?
Storybook 是创建、测试和文档化 UI 组件的行业标准。您可以将任何组件(无论多复杂)导入 Storybook,并在独立的沙盒环境中进行开发,使用示例。这些示例——称为“故事”——可以随时回顾,并可用于自动化测试和组件文档。
这是一个使用组件故事格式 (CSF) 编写的基本故事的示例
// MyComponent.stories.ts
import { Meta, StoryObj } from '@storybook/react';
import { MyComponent } from './MyComponent';
const meta = {
component: MyComponent,
} satisfies Meta<typeof MyComponent>;
type Story = StoryObj<typeof meta>;
export const Primary: Story = {
// The specific props for "Primary" can be defined here.
}CSF 入门简单,并且足够灵活,可以适应最复杂的组件。想模拟您的 Redux Store 或 http 请求吗?或者用不同的主题记录您的组件?没问题。Storybook 可以将您的组件定义为任何所需的状态并将其记录为故事。
从 UI 保存新故事
我第一次编写故事并在 Storybook 中看到我的组件栩栩如生,这是一种解放的感觉!拥有一个不需要启动我的主应用程序并将其置于特定状态的游乐场,使得开发工作变得更加轻松。
一旦第一个组件的故事准备就绪,通常您会想创建更多故事。例如,即使是一个简单的 Button,也可以有多种形式:主要或次要,大或小,带或不带图标,等等。由于 TypeScript 和自动完成功能,这可以相当快地完成。但是,如果您根本不需要编写故事的代码呢?
自 Storybook 8.1 起,我们可以缩短这个过程:如果组件的故事已存在,我们现在可以直接从 Storybook 的 UI 创建基于现有故事的新故事,或修改现有故事。这就像更改故事的控件并按“保存”或“新建”按钮一样简单。
为 Avatar 组件创建新故事
新创建或修改的故事将以代码更改的形式出现在该组件的 CSF 文件中,并会自动格式化以匹配您项目的代码风格和格式。要完成此过程,请将其视为任何其他代码更改并提交到您的存储库。浏览器和编辑器之间的来回切换不再是必需的。
从 UI 添加新组件
如果您的项目使用 React,我们在侧边栏放置了一个加号图标,用于从 Storybook UI 中查找和添加新组件。Storybook 分析组件并创建一个新的故事文件,其中包含必需属性的占位符值。不再需要在目录中搜索或在编辑器中创建新文件。所有这些现在都在 Storybook 中直接管理。
与创建故事一样,创建新的组件故事文件将生成代码更改,然后您将其提交到您的存储库。
从 Storybook UI 添加新的 Avatar 组件
顺便说一句,组件搜索也支持 glob 模式!
立即试用
交互式故事生成功能在 Storybook 8.1 中可用。在新项目中尝试一下
npx storybook@latest init
或升级现有项目
npx storybook@latest upgrade
要详细了解交互式故事生成(以及用于生成它们的控件),请参阅Storybook 文档。
下一步
交互式故事生成功能已稳定,并且在今天的 Storybook 8.1 中可用。我们正在考虑以下增强功能:
- 创建和编辑故事的功能适用于所有渲染器,但从 UI 添加新组件的功能目前仅限于 React。我们希望将来将其推广到所有渲染器。
- 添加新组件容易出错。例如,如果您的组件需要特定的上下文提供程序才能正确渲染,那么 Storybook 无法轻易推断出这一点。但是,我们可以更好地显示该错误并帮助您快速解决它。我们也有这个计划!
- 生成单个故事并允许您从 UI 编辑它是一个巨大的进步。但是,为整个故事集生成故事(例如 Storybook GPT)呢?这也是我们正在探索的方向。
For an overview of projects we’re considering and actively working on, please check out Storybook’s roadmap.
交互式故事生成:从 Storybook 的 UI 编辑和创建故事!
— Storybook (@storybookjs) 2024 年 6 月 6 日
🎛️ 使用控件创建新故事
💾 保存对现有故事的修改
✨ 从侧边栏添加新组件
让我们逐一看看… pic.twitter.com/FCKcyrvZ7l