
NextJS、SvelteKit、Remix 与 Storybook 的未来
对任何框架的零配置支持

Storybook 是業界標準的 UI 組件和頁面開發工作坊。每天有數千個團隊在使用它。但它的普及也意味著我們需要支持 JavaScript 生態系統中浩如煙海的庫。這很棘手。
最初,Storybook 與 React 集成,然後擴展到 Vue、Angular、Web Components、Svelte 以及其他十幾種渲染器。隨著社區的發展,又出現了 500 多個集成和插件。
我們的目標是幫助您將喜歡的工具與 Storybook 一起使用。這就是為什麼我很高興地宣布 **Framework API**,這是一種簡化集成、提高性能、減少安裝體積並為許多流行應用程序配置提供零配置的新架構。這將為 7.0+ 版本中即將推出的更多工具解鎖零配置支持。
- ⚡️ Vite
- ▲ NextJS
- 🦾 SvelteKit
- 💿 Remix (2023 年考慮)
- 🏔 Nuxt (2023 年考慮)
Storybook 如何與應用程序協同工作
Storybook 在隔離的環境中構建、記錄和測試您的 UI 組件。它獨立於您的應用程序運行,但會盡力通過模擬上下文、狀態和變量來盡可能地模仿環境。
如果一個組件在 Storybook 中的渲染或行為不同——甚至更糟,崩潰了——那麼它就違背了隔離它的目的。
Storybook 靈活的配置允許您模仿最複雜的 Webpack 和 Vite 環境。但手動設置非常痛苦,尤其是當您使用開箱即用的“元框架”(如 NextJS)時,您可能對底層配置不甚了解。
術語回顧
在我們開始之前,讓我們回顧一下 Storybook 的術語。
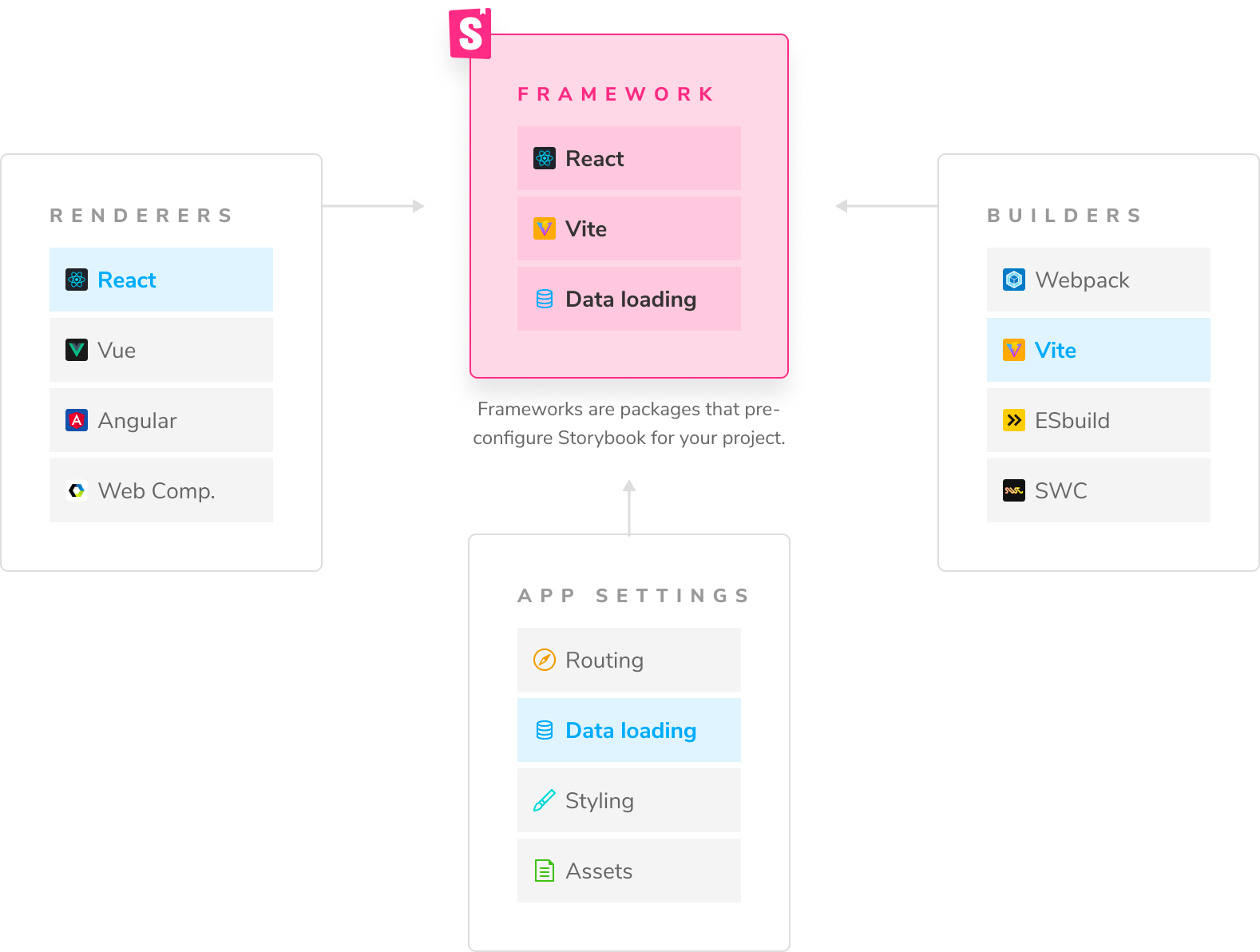
构建器 (Builders) 將 Javascript、CSS 和 MDX 編譯為可執行代碼包並更新瀏覽器。例如:Webpack、Vite
渲染器 (Renderers) 負責將您的組件和故事呈現在屏幕上。它們還提供 TypeScript 類型,幫助您更快、更正確地編寫故事。例如:React、Vue、Angular
框架 (Frameworks) 將構建器、渲染器和您的應用程序設置結合在一起,形成一個方便共享的包。例如:vue-vite、nextjs

Framework API
登場的是即將推出的 7.0 版本中的 **Framework API**。“框架”是自動配置 Storybook 以便與流行應用程序配置協同工作的包。它們由 Storybook 維護,或由我們的社區貢獻。
框架如何工作
- 讀取您應用程序的設置
- 配置 Storybook 以模仿您應用程序的構建和渲染設置
- 模擬其他實用的應用程序功能,例如路由或數據獲取(可選)
通過在您的 .storybook/main.js 文件中添加一行來使用框架
// .storybook/main.js
export default {
/* stories: [ ... ], addons: [ ... ], etc. */
framework: '@storybook/nextjs',
}上面的設置將配置 Storybook 以便與 NextJS 及其 Webpack 和 Babel 依賴項一起工作。無需額外的配置或樣板代碼。
為高級用戶擴展
如果您擁有完全自定義的設置,Storybook 的可配置性與以前一樣。從像 react-webpack5 或 react-vite 這樣的基礎框架開始,並擴展基礎配置以匹配您的應用程序。
配置的擴展 在文檔中有介紹。例如,要添加 Sass 支持,您可以擴展框架提供的現有配置
// .storyook/main.js
export default {
/* stories: [ ... ], addons: [ ... ], etc. */
framework: '@storybook/react-webpack5',
webpackFinal: (config) => {
config.module.rules.push({
test: /\.scss$/,
use: ['style-loader', 'css-loader', 'sass-loader'],
include: path.resolve(__dirname, '../'),
});
return config;
},
}對於最終用戶,您將獲得一個高度逼真的 Storybook 體驗,該體驗將開箱即用地模擬您的應用程序配置。
對於庫維護者來說,集成 Framework API 是讓您的用戶能夠充分利用 Storybook 功能的一種簡便方法,從而減少他們的麻煩(以及您收到的 GitHub 問題)。

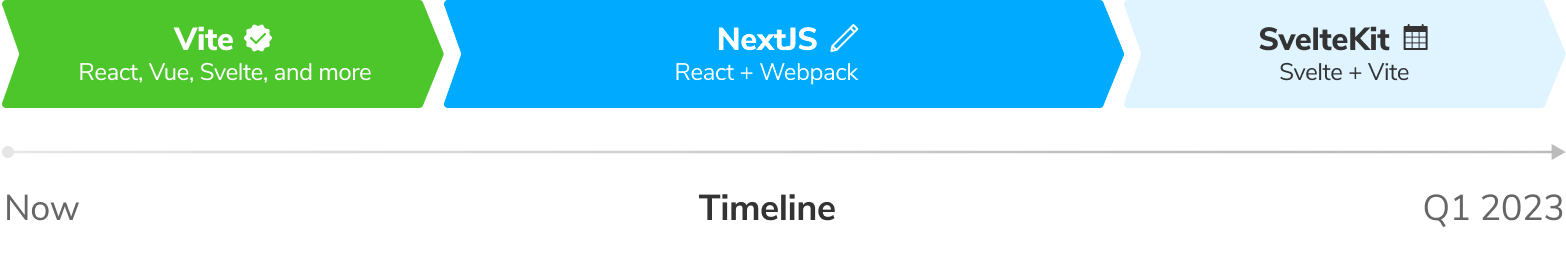
路線圖 - 我們接下來支持的
⚡ Vite 框架
Vite 是一個閃電般快速的 構建工具,它席捲了前端開發界。為了提供最佳的 Vite 體驗,我們創建了 Storybook Frameworks:react-vite、vue3-vite、vue-vite、preact-vite、svelte-vite、html-vite 和 web-components-vite,它們對應於 Vite CLI 生成的項目類型。
每個框架都模仿您應用程序的 Vite 配置,因此無需進一步配置。此外,Vite 的流行包管理器 pnpm 也得到了開箱即用的支持。從 7.0 版本開始,Webpack 不再是 Vite 用戶的依賴項。有關 Vite 框架的完整描述,請參閱我們關於一流 Vite 支持的公告。
▲ NextJS 零配置框架
NextJS 已經有 多個 社區 插件。 NextJS 框架受到所有社區工作的啟發,並更新為 v13。 它允許 Storybook 模仿您的 Webpack、Babel 和 Turbopack(穩定後)的構建設置。該框架還模擬 next/image、next/router 以及其他常見的 NextJS 模式。
🦾 SvelteKit 框架
SvelteKit 是 Svelte 推薦的 Web 應用程序構建方式。它開箱即用地提供了路由、數據加載和資產處理。 SvelteKit 框架與 SvelteKit 維護者 Ben McCann 合作開發,將於 7.0 版本推出。它允許 Storybook 模仿您的 SvelteKit 設置。
💿 Remix 框架 (考慮中)
Remix 是一個基於 React Router 的高性能全棧 Web 框架。框架支持正在與創作者 Ryan Florence 討論中,並且在 Remix 公開路線圖上“已計劃”。
🏔 NuxtJS 框架 (考慮中)
Vue 應用程序框架 Nuxt 是最早提供專用集成 `@nuxtjs/storybook` 的框架之一。 Framework API 為未來的迭代提供了更好的抽象。

但如何維護所有這些呢?
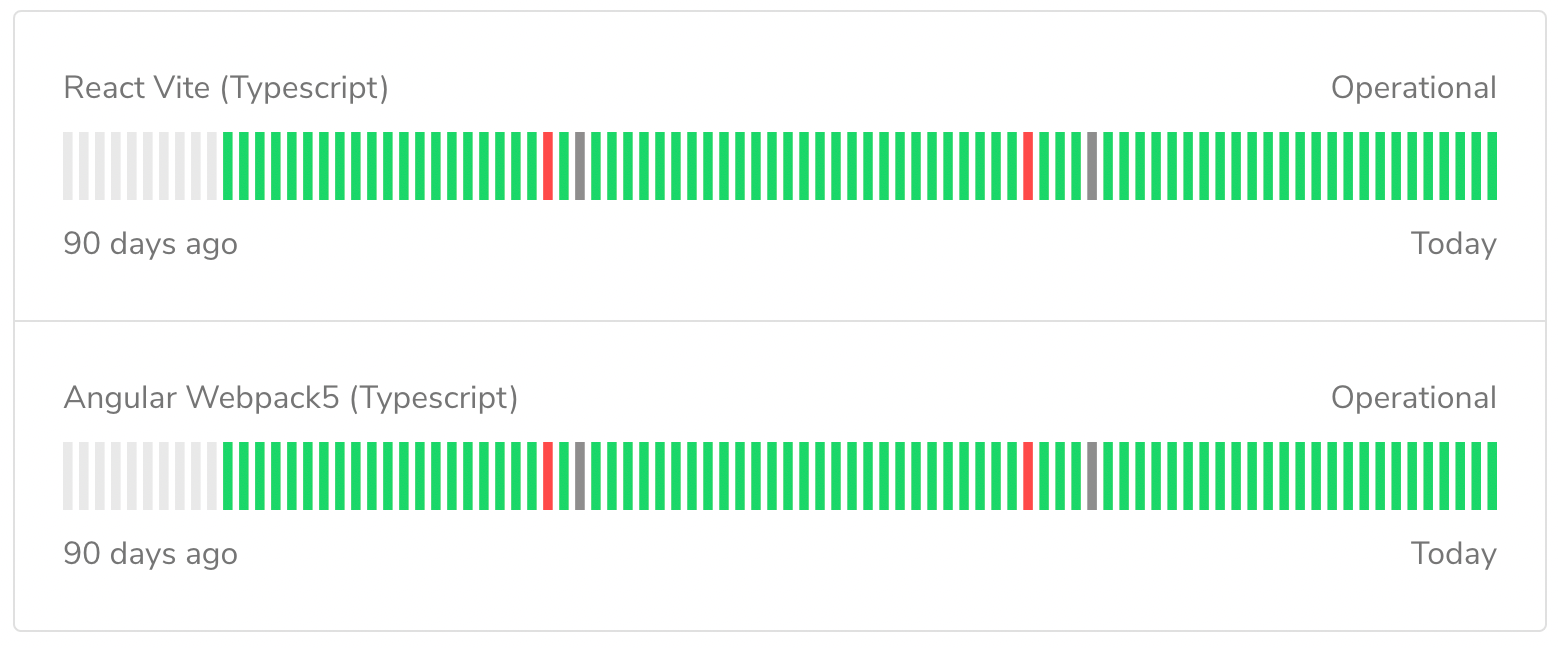
更多的集成帶來了更大的維護負擔。在過去的 4 個月裡,Storybook 團隊構建了一個自動化測試套件,能夠對每個框架、渲染器(例如 Vue)+構建器(例如 Vite)的組合、Storybook 版本和功能進行質量驗證。
該測試套件已在生產環境中運行:核心測試在每個 PR 上運行,完整套件每天晚上運行。作為 Storybook 用戶,您可以確信 Storybook 與您的技術棧兼容,並且將繼續兼容。我們將在以後的文章中詳細介紹測試套件的運行方式。

創建您自己的框架
您是否維護前端庫?通過為您的項目創建一個框架,為您的用戶提供無縫的 Storybook 體驗。我們可以在您準備好後幫助您入門、解決問題並推廣您的框架。
首先安裝 Storybook 7 以試用 Framework API
npx storybook upgrade然後查看以下資源
参与进来
前端生態系統是多樣且不斷變化的。我們相信每個前端開發者都應該能夠利用 Storybook 的優勢,這就是我們關注兼容性的原因。Framework API 簡化了 Storybook 與流行應用程序配置結合使用的方式。
我們很樂意收到您對 Framework API 的反饋。如需提前訪問,請安裝最新的 7.0 alpha 版本。在 GitHub 上加入我們,或在 Discord 上與我們聊天。最後,請在 Twitter 上關注 @storybookjs 以獲取最新消息。
🚀 剛剛推出 Framework API
— Storybook (@storybookjs) 2022 年 12 月 1 日
一種新的架構,可提高性能,減輕負載,並為流行的應用程序配置提供零配置。
這將為 v7.0 版本的集成提供支持
⚡️ Vite
▲ NextJS 開發中
🦾 SvelteKit 開發中
💿 Remix 待定
🏔 Nuxt 待定https://#/GsiEAYnVxo 1/14 pic.twitter.com/A2XEdce8ER